webpack系列:webpack小老弟接了个简单活
webpack深入浅出系列:进阶篇
前沿,本篇文章的讲解思路是以webpack的五大核心为线索,以webpack对象为第一视角来讲述(以前记得看过一个文笔非常厉害的技术啊婆写的,非常有趣。然后我就想着模仿一下)。
该篇目的是为了掌握webpack的打包运作流程
- 认识webpack.config.js
- 认识plugins - HtmlWebpackPlugin
- 认识entry
正文开始
大家好,我是webpack
大家好,我是一个专门做打包的打工仔,我的英文名叫webpack。今天npm老大哥找我帮忙,打包下他刚创建的webpack-test项目。本来今天挺忙的,但既然npm老大哥叫我来就还是来了,毕竟很多生意都是老大哥给我介绍的。唉,打工人没有尊严。
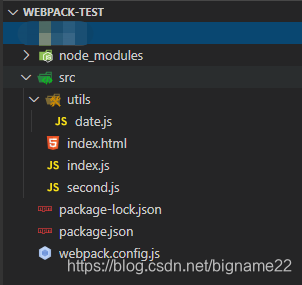
我进来webpack-test这个项目看了一下代码结构,长舒一口气:”幸好,今天活不多,早点干完早点收工!奥利给“。
webpack-test项目:

打工人开始干活
项目进入工作状态了,但大多数时候我都在后面默默无闻的呆着。直到我被喊:webpack;这个时候我就是到该我上场了。当然,大多数正规工程都是让老大哥npm喊我,例如:npm run build / npm run dev。因为老大哥的package.json的清单里面记着我很多暗号。
首先,在我干活之前:我检查了一遍项目中有没有webpack.config.js的配置清单,怎么施工得按照图纸来嘛,万一货不对版,客户有意见那就大事件了。当然,如果项目中没有配置清单的话,我自己也有一份默认的,这是我的经验所得,也能保证项目正常打包。
// webpack.config.js
const path = require('path');
module.exports = {
// ------ entry --------
entry: {
main: './src/index.js',
second: './src/second.js'
},
// ------- output ------
output: {
path: path.resolve(__dirname, 'dist')
},
};
在拿到我的施工图纸:webpack.config.js图纸之后,我先看了一下entry这个设计:
entry: {
main: './src/index.js',
second: './src/second.js'
},
“嗯嗯,我懂了,这个webpack-test工程是想我从两个入口开始,打包出来两个东西【main】【second】”。
那问题不大,于是我就先从第一个入口开始“./src/index.js”,就顺着这个关系发现:
[index.js 代码]
import { showDate } from './utils/date.js';
showDate()
!function(window){
let name = 'bigname';
function showName() {
console.log(name);
};
window.index = {
showName
}
}(window)
原来,index.js里面引用了“./utils/date.js”,差点大意了。那我就顺藤摸瓜:找到了这次打包的原材料了:【index.js、date.js】然后经过我的一系列操作后【当然这个还得细细道来】,最终结果:把项目中的【index.js、date.js】打包成一个文件【main.js】
同理:第二条线也一样。
这个时候我想吐槽一下:“客户只会在entry告诉我,你先从谁开始吧。就这么一句话我就得找到那个谁,然后再找到这个谁还跟其他的谁有什么关系...得一个一个问清楚了我才能正常工作,唉!所以你别看webpack.config.js施工图很简单,那是因为我背后做了很多东西你们看不到。”
项目管理人有意见了
那事情总算是做完了,这个时候项目负责人【正在学习webpack的开发者】就问我了:
“咦,我看别人打包完了是有index.html的喔,你是不是偷工减料啊?”
“大哥,我是按照你给的图纸做事的喔。你没有要求要这个我就没给你加囖!”
“你什么态度,我现在就要,你说怎么弄?”
“唉,这虽然这本身不是我webpack会的事,但你可以在我们webpack届plugins里面找那个叫HtmlWebpackPlugin的,相传他就是那个帮你自动创建index.html的男人,他虽然是男人但他有点不太行,一个他只能生成一个html。你想要多个那就创建多个。算了我还是给你看些别人召唤他的写法吧”
plugins: [
new HtmlWebpackPlugin({
filename: 'index.html',
chunks: ['vendors', 'main']
}),
new HtmlWebpackPlugin({
filename: 'second.html',
chunks: ['vendors', 'second']
}),
]
PS:这种写法打包的结果就是
【index.html中引入main.js】
【second.html中引入second.js】
如果你想:一个html同时引入main.js+second.js,你可以这么写:
plugins: [
new HtmlWebpackPlugin(),
]
“行吧,看你态度不错,下次还找你!”
“好啊,好啊。老大哥npm介绍的朋友都很欢迎。”
表面上我唯唯诺诺,暗地里我重拳出击:你不找我还能找谁。老子天下第一啊。于是这单生意我又完成了。
话音刚落~npm老大哥又来电话了【有大工程】。
“喂,老大哥,对方啥阵形啊?”
“4-4-2? 踢你的?”
“行,马上带上大姨夫嗷,拜拜!”
webpack系列:webpack小老弟接了个简单活的更多相关文章
- 全网最贴心webpack系列教程和配套代码
webpack-demos:全网最贴心 webpack 系列教程和配套代码 欢迎关注个人技术博客:godbmw.com.每周 1 篇原创技术分享!开源教程(webpack.设计模式).面试刷题(偏前端 ...
- webpack系列之loader的基本使用
可以访问 这里 查看更多关于大数据平台建设的原创文章. webpack系列之loader及简单的使用 一. loader有什么用 webpack本身只能打包Javascript文件,对于其他资源例如 ...
- Vue实战Vue-cli项目构建(Vue+webpack系列之一)
用Vue比较长一段时间了,大大小小做了一些项目,最近想总结一下知识点,出一个Vue+webpack系列,先从项目构建说起--vue-cli. 由于是Vue+webpack这里就不赘述git那些东西,默 ...
- 一个基于ES6+webpack的vue小demo
上一篇文章<一个基于ES5的vue小demo>我们讲了如何用ES5,vue-router做一个小demo,接下来我们来把它变成基于ES6+webpack的demo. 一.环境搭建及代码转换 ...
- [js高手之路]深入浅出webpack系列2-配置文件webpack.config.js详解
接着上文,重新在webpack文件夹下面新建一个项目文件夹demo2,然后用npm init --yes初始化项目的package.json配置文件,然后安装webpack( npm install ...
- Webpack系列-第三篇流程杂记
系列文章 Webpack系列-第一篇基础杂记 Webpack系列-第二篇插件机制杂记 Webpack系列-第三篇流程杂记 前言 本文章个人理解, 只是为了理清webpack流程, 没有关注内部过多细节 ...
- 【webpack系列】从零搭建 webpack4+react 脚手架(五)
本章节,我们一起来探讨以下问题:如何对编译后的文件进行gzip压缩,如何让开发环境的控制台输出更加高逼格,如何更好的对编译后的文件进行bundle分析等. 1 gzip压缩 如果你想节省带宽提高网站速 ...
- 【webpack系列】从零搭建 webpack4+react 脚手架(二)
html文件如何也同步到dist目录?bundle.js文件修改了,万一被浏览器缓存了怎么办?如何为导出的文件加md5?如何把js引用自动添加到html?非业务代码和业务代码如何分开打包?如何搭建开发 ...
- 实战webpack系列01
01. 采坑webpack 一.webpack初章 // 一个常见的`webpack`配置文件 const webpack = require('webpack'); const HtmlWebpac ...
随机推荐
- 基于synchronized锁的深度解析
1. 问题引入 小伙伴们都接触过线程,也都会使用线程,今天我们要讲的是线程安全相关的内容,在这之前我们先来看一个简单的代码案例. 代码案例: /** * @url: i-code.online * @ ...
- 第一行代码中RecyclerView添加依赖库问题
现在更新到 implementation 'com.android.support:recyclerview-v7:29.2.1' 记得点Sync Now来进行同步.
- leetcode73:minmum-window-substring
题目描述 给出两个字符串S和T,要求在O(n)的时间复杂度内在S中找出最短的包含T中所有字符的子串. 例如: S ="ADOBECODEBANC" T ="ABC&quo ...
- python风格代码荟萃
今天总结一下在python中常用的一些风格代码,这些可能大家都会用,但有时可能也会忘记,在这里总结,工大家参考~~~ 先点赞在看,养成习惯~~~ 标题遍历一个范围内的数字 for i in xrang ...
- Git Push大文件报错后如何撤回
昨晚在提交一个项目代码时,不小心把数据库备份文件也一起Commit了:到最后Push的时候报错了.最后弄了半天解决了,在此记录下. 如下图,文件有108M. 项目放在第三方托管平台上,根据提示查看了原 ...
- JSON&AJAX
JSON 定义:JSON(JavaScript Object Notation, JS 对象简谱)是一种轻量级的数据交换格式.它基于 ECMAScript(欧洲计算机协会制定的 JS 规范)的一个子集 ...
- Future Callable 线程池 例1
package com.niewj.concurrent; import java.util.concurrent.Callable; import java.util.concurrent.Exec ...
- 聊一聊无锁队列rte_ring
之前用基于dpdk 实现小包快速转发的时候有用到无锁队列!今天就来看看吧!(后续完成了去dpdk化,直接在内核完成快速转发功能) dpdk的无锁队列ring是借鉴了linux内核kfifo无锁队列.r ...
- ceph单机多mon的实现
ceph默认情况下是以主机名来作为mon的识别的,所以这个情况下用部署工具是无法创建多个mon的,这个地方使用手动的方式可以很方便的创建多个mon 1.创建mon的数据存储目录 mkdir /var/ ...
- 基于 abp vNext 微服务开发的敏捷应用构建平台 - 框架分析
总体架构 本平台从技术上采用ABP vNext和.NET Core编写的微服务架构.客户端层主要以现代浏览器为主,适配了PC端和移动端的访问,采用API和应用程序进行交互,同时提供第三方使用的 ...
