setTimeout 是到了xx ms 就执行吗,了解浏览器的 Event-Loop 机制
要想 JavaScript 玩得溜,还得了解波 JavaScript 执行机制/(ㄒoㄒ)/~~。
个人博客:https://shansan.top
前言
最近看了波 JavaScript 相关的文章,不得不说,JavaScript 我还真没玩明白(给我哭~。。。)。也挺久没写文了,实习(“摸”)之余小记一波。
回顾一句话:JavaScript 是一门单线程、非阻塞、异步、解释性脚本语言。
本文的标题是:setTimeout 是到了xx ms 就执行吗,了解 Event-Loop 机制。先回答波:不是。
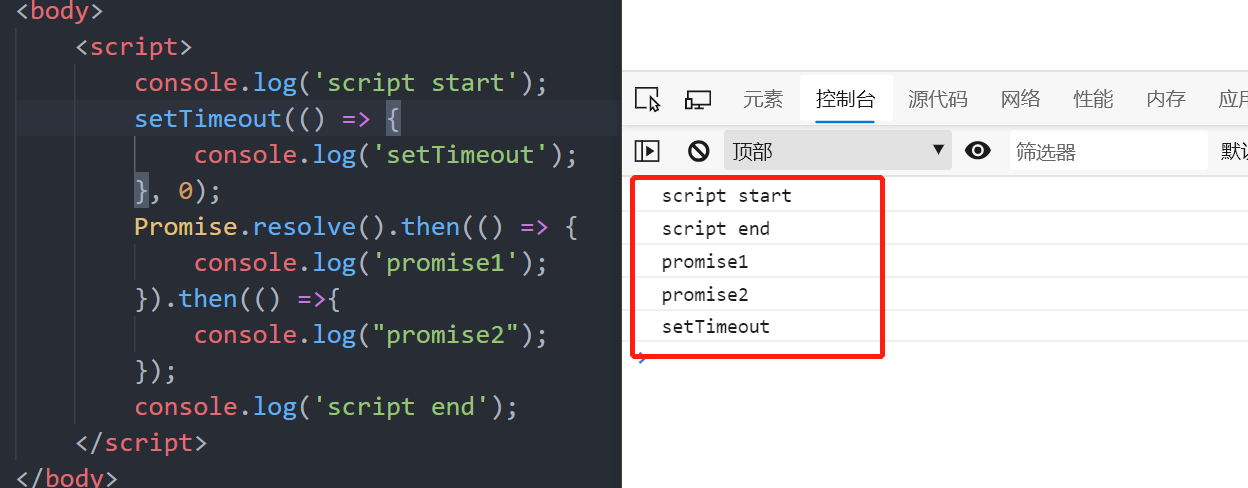
来看下网上的一段经典 js 代码在浏览器中「Microsoft Edge 84.0.522.63(64位)」的执行结果。
console.log('script start');
setTimeout(() => {
console.log('setTimeout');
},0);
Promise.resolve().then(() => {
console.log('promise1');
}).then(() =>{
console.log("promise2");
});
console.log('script end');

可以明显看到 setTimeout 的 callback 并非在 0 ms 后立即执行。那么,这是问什么?要了解原因,需要了解后续介绍的 Event Loop 机制。
概念一览
- 浏览器的内核-多线程的渲染进程:页面的渲染、js 的执行、事件的循环都在渲染进程中进行。渲染进程主要包含以下几个线程:
{% fancybox %}

{% endfancybox %}
- Task:Task 有 MicroTask 和 MacroTask 之分,MicroTask 在 Promise 出现之后引入。MacroTask 和 MicroTask 分别在以下几种场景形成:
- MacroTask:主代码块、setTimeout、setInterval、IO 事件等。
- MicroTask:Promise、process.nextTick 等。
浏览器中的Event Loop
有了基础概念,让我们来了解一下文章开头给出的代码是怎么执行的,代码如下:
console.log('script start');
setTimeout(() => {
console.log('setTimeout');
},0);
Promise.resolve().then(() => {
console.log('promise1');
}).then(() =>{
console.log("promise2");
});
console.log('script end');
- 1、首先,整个代码块作为第一个 MacroTask 被执行,同步的代码直接被压入执行栈被执行「同步任务在JS引擎线程上执行」,script start 和 script end 被打印;
- 2、setTimeout 被作为 MacroTask 处理,加入宏任务队列中;
- 3、Promise 被作为 MicroTask 处理,加入微任务队列中;
- 4、本次 MacroTask 处理完毕,检查微任务队列,发现 promise then 的 callback,promise1,promise2 先后打印;
- 5、接下来执行下一个 MacroTask,即 setTimeout 推送给任务队列的 callback,打印 setTimeout。
so,代码执行结果如下:
script start
script end
promise1
promise2
setTimeout
由此,可大致了解到浏览器下 Event-Loop 执行机制大致如下:
{% folding open red, Event-Loop 执行机制 %}
- 1、一开始,整段脚本被当作 MacroTask 执行
- 2、执行过程中,同步代码进入可执行栈中直接执行,MacroTask 进入宏任务队列,MicroTask 进入微任务队列
- 3、当前 MacroTask 执行完就出队,检查微任务队列,如果不为空,则依次执行微任务队列中的 MicroTask,直到微任务队列为空
- 4、执行浏览器的 UI 线程的渲染工作「两个 MicroTask 执行空隙,有次 render 工作」
- 6、执行队首的 MacroTask,回到 2,依此循环,直至宏任务队列和微任务队列都为空
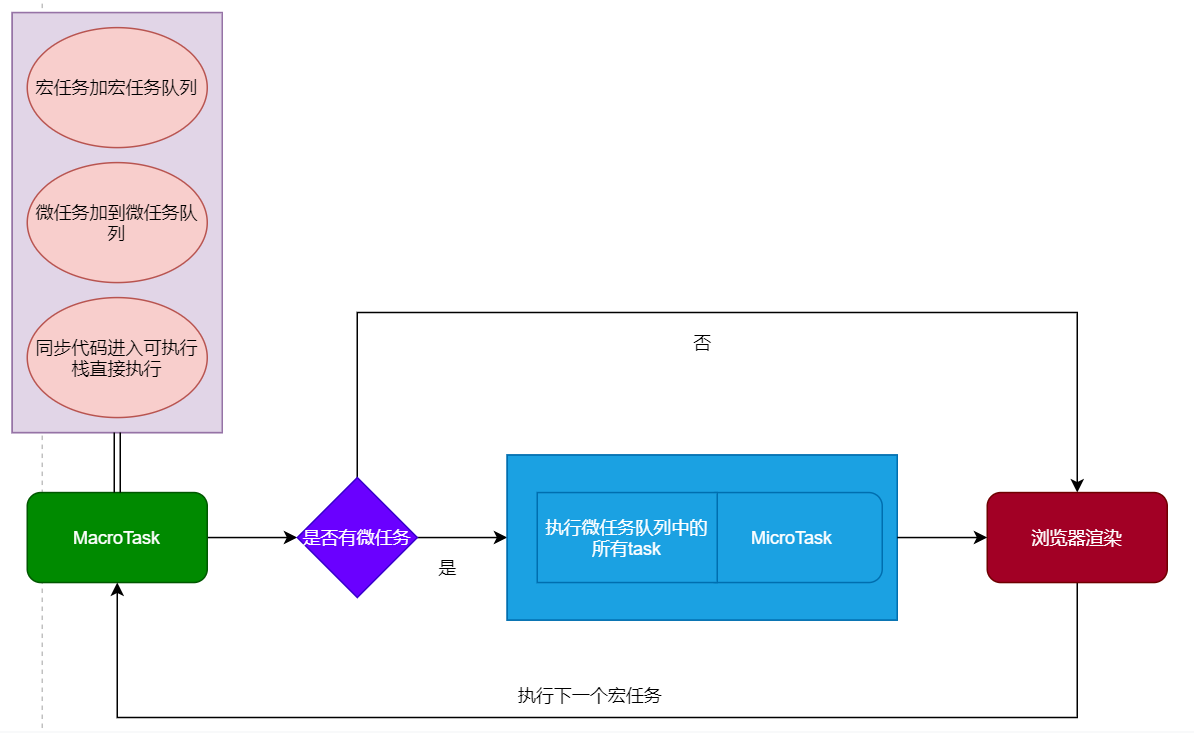
可通过下图简单理解一波:

{% endfolding %}
由此可知道,setTimeout 中的 callback 不能按时执行是因为 Event-Loop,导致 JS 引擎线程还有其它的 task (promise MicroTask)要处理,主线程还未空闲下来。
参考
- What the heck is the event loop anyway?「很精彩的演讲
setTimeout 是到了xx ms 就执行吗,了解浏览器的 Event-Loop 机制的更多相关文章
- setTimeout和setImmediate到底谁先执行,本文让你彻底理解Event Loop
笔者以前面试的时候经常遇到写一堆setTimeout,setImmediate来问哪个先执行.本文主要就是来讲这个问题的,但是不是简单的讲讲哪个先,哪个后.笼统的知道setImmediate比setT ...
- 解读setTimeout, promise.then, process.nextTick, setImmediate的执行顺序
最近在看<Node.js调试指南>的时候遇到有意思的几道题,是关于setTimeout, promise.then, process.nextTick, setImmediate的执行顺序 ...
- 【Node.js】Event Loop执行顺序详解
本文基于node 0.10.22版本 关于EventLoop是什么,请看阮老师写的什么是EventLoop 本文讲述的是EventLoop中的执行顺序(着重讲setImmediate, setTime ...
- 以setTimeout来聊聊Event Loop
平时的工作中,也许你会经常用到setTimeout这个方法,可是你真的了解setTimeout吗?本文想通过总结setTimeout的用法,顺便来探索javascript里面的事件执行机制. setT ...
- 定时器setTimeout()和Node.js的Event Loop
一.定时器 setTimeout(fn,0)的含义是,指定某个任务在主线程最早可得的空闲时间执行,也就是说,尽可能早得执行.它在"任务队列"的尾部添加一个事件,因此要等到同步任务和 ...
- 【原】以setTimeout来聊聊Event Loop
平时的工作中,也许你会经常用到setTimeout这个方法,可是你真的了解setTimeout吗?本文想通过总结setTimeout的用法,顺便来探索javascript里面的事件执行机制. setT ...
- setTimeout 的黑魔法 【event loop】
setTimeout,前端工程师必定会打交道的一个函数.它看上去非常的简单,朴实.有着一个很不平凡的名字--定时器.让年少的我天真的以为自己可以操纵未来.却不知朴实之中隐含着惊天大密.我还记得我第一次 ...
- javascript的执行机制—Event Loop
既然今天要谈的是javascript的事件循环机制,要理解事件循环,首先要知道事件循环是什么. 我们先从一个例子来看一下javascript的执行顺序. <script> setTimeo ...
- 再次聊一聊promise settimeout asycn awiat执行顺序---js执行机制 EVENT LOOP
首先js是单线程 分为同步和异步,异步又分为(macrotask 宏任务 和 microtask微任务 ), 这图还是很清晰嘛,再来一张 总结一下,就是遇到同步先执行同步,异步的丢到一边依次排队,先排 ...
随机推荐
- GitHub 上 1.3k Star 的 strman-java 项目有值得学习的地方吗?源码视角
大家好,我是沉默王二. 很多初学编程的同学,经常给我吐槽,说:"二哥,你在敲代码的时候会不会有这样一种感觉,写着写着看不下去了,觉得自己写出来的代码就好像屎一样?" 这里我必须得说 ...
- C++之父接受采访:对 C++ 成功的关键和发展历程进行了回顾
C++ 的起源可以追溯到 40 年前,但它仍然是当今使用最广泛的编程语言之一. 到 2020 年 9 月为止,C++ 是仅次于 C 语言.Java 和 Python,位于全球第四的编程语言.根据最新的 ...
- Java线程池一:线程基础
最近精读Netty源码,读到NioEventLoop部分的时候,发现对Java线程&线程池有些概念还有困惑, 所以深入总结一下 线程创建 Java线程创建主要有三种方式:继承Thread类.实 ...
- SpringBoot中JPA的学习
SpringBoot中JPA的学习 准备环境和项目配置 写一下学习JPA的过程,主要是结合之前SpringBoot + Vue的项目和网上的博客学习一下. 首先,需要配置一下maven文件,有这么两个 ...
- Linux初学学习笔记 -----正则表达式和通配符
简单来说通配符是用来匹配文件名和目录而正则表达式是用来匹配文本内容的 常用的通配符 *:匹配任意多个字符 下面的是以p为开头的目录里面的文件 ?:匹配任意一个字符 [-]:匹配括号内出现的任意一个字符 ...
- 学会了这一招,距离Git大神不远了!
大家好,今天我们来介绍git当中一项非常重要的功能--交互式工具 有的时候如果我们要处理的文件很多,使用git add .等操作会非常有隐患,因为很有可能我们一不小心就疏忽了一些内容.如果我们使用一个 ...
- 【数据结构】关于前缀树(单词查找树,Trie)
前缀树的说明和用途 前缀树又叫单词查找树,Trie,是一类常用的数据结构,其特点是以空间换时间,在查找字符串时有极大的时间优势,其查找的时间复杂度与键的数量无关,在能找到时,最大的时间复杂度也仅为键的 ...
- Beta冲刺——用户测试报告
这个作业属于哪个课程 软件工程 (福州大学至诚学院 - 计算机工程系) 这个作业要求在哪里 Beta 冲刺 这个作业的目标 团队进行Alpha冲刺 作业正文 正文 其他参考文献 无 用户测试报告 用户 ...
- 这 6 个 Spring Boot 项目够经典
不得不佩服 SpringBoot 的生态如此强大,今天我给大家推荐几款 Gitee 上优秀的后台管理系统,小伙伴们再也不用从头到尾撸一个项目了. SmartAdmin 我们开源一套漂亮的代码和一套整洁 ...
- Redis分布式锁—SETNX+Lua脚本实现篇
前言 平时的工作中,由于生产环境中的项目是需要部署在多台服务器中的,所以经常会面临解决分布式场景下数据一致性的问题,那么就需要引入分布式锁来解决这一问题. 针对分布式锁的实现,目前比较常用的就如下几种 ...
- setTimeout和setImmediate到底谁先执行,本文让你彻底理解Event Loop
