js中点回车enter触发事件&layui弹窗按enter键不停弹窗问题的解决&js实现鼠标焦点自动落到文本框(layui)

js中回车触发事件
一、
document.onkeydown = function (e) { // 回车提交表单
// 兼容FF和IE和Opera
var theEvent = window.event || e;
var code = theEvent.keyCode || theEvent.which || theEvent.charCode;
if (code == 13) {
queryInfo();
}
}
二、JS监听某个DIV区域
$("#queryTable").bind("keydown",function(e){
// 兼容FF和IE和Opera
var theEvent = e || window.event;
var code = theEvent.keyCode || theEvent.which || theEvent.charCode;
if (code == 13) {
//回车执行查询
$("#queryButton").click();
}
});
三、JS监听某个输入框
//回车事件绑定
$('#search_input').bind('keyup', function(event) {
if (event.keyCode == "13") {
//回车执行查询
$('#search_button').click();
}
});
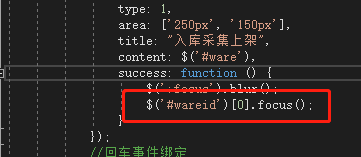
js实现鼠标焦点自动落到文本框
window.onload = function(){
var oInput = document.getElementById("strName");
oInput.focus();
}
layui

js中点回车enter触发事件&layui弹窗按enter键不停弹窗问题的解决&js实现鼠标焦点自动落到文本框(layui)的更多相关文章
- 父元素onmouseover触发事件在父子元素间移动不停触发的问题
今天写了一个侧边栏动态展开收缩的效果 <!DOCTYPE html> <html lang="en"> <head> <meta char ...
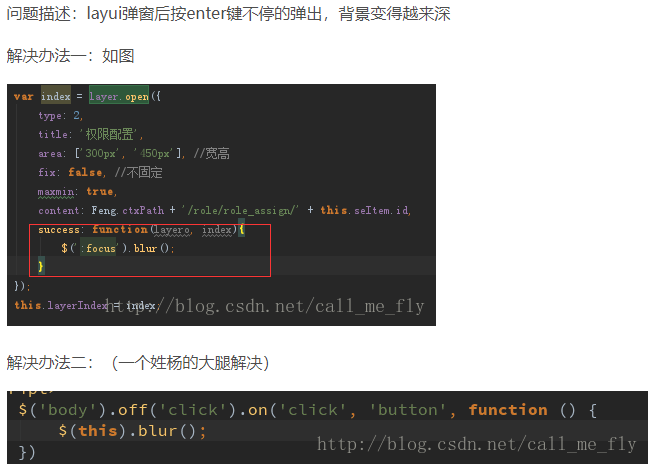
- layui layui.open弹窗后按enter键不停弹窗问题的解决
问题描述:layui.open弹窗后,点击enter键会不停弹窗,背景颜色变得越来越深 解决办法:1.使用回调函数让按钮失去焦点 var info = layer.open({ type: 2 , t ...
- js代码点击触发事件
js触发按钮点击事件 function load(){ //下面两种方法效果是一样的 document.getElementById("target").onclick(); do ...
- js点击空白处触发事件
我们经常会出现点击空白处关闭弹出框或触发事件 <div class="aa" style="width: 200px;height: 200px;backgroun ...
- 按下enter触发事件
原理:按下enter的事件属于键盘事件,我们可以先用下面函数来获取enter的键码(键盘上的按键都有各自的键码),通过这个键码可以来判断按下的是哪个键 document.addEventListene ...
- JS 页面加载触发事件 document.ready和window.onload的区别
document.ready和onload的区别——JavaScript文档加载完成事件页面加载完成有两种事件: 一是ready,表示文档结构已经加载完成(不包含图片等非文字媒体文件): 二是onlo ...
- JS 页面加载触发事件 document.ready和onload的区别(转)
原博地址:http://blog.163.com/zhaoyanping_1125/blog/static/20132915320111129113723710/ * document.ready和o ...
- JS 页面加载触发事件 document.ready和onload的区别
document.ready和onload的区别——JavaScript文档加载完成事件页面加载完成有两种事件: 一是ready,表示文档结构已经加载完成(不包含图片等非文字媒体文件): 二是onlo ...
- js 动态生成html 触发事件传参字符转义
通常,在使用 JS 动态生成 html 的过程中,会嵌入相应的样式.事件等属性元素,而这时经常会出现所谓的 “单.双引号不够用” 的情况,别急,这时可以利用 html 语言中的转义字符来解决.下面就来 ...
随机推荐
- # 夏普R shv39 0基础精简优化指南
手机介绍 夏普AQUOS R是目前市面上用户数量和好评数量都非常多的一款产品.它性价比极高,适合各个年龄段的用户选择来满足办公或者家用或者娱乐等不同方面的需求.目前闲鱼价格在400左右,搭载骁龙835 ...
- MySQL全面瓦解13:系统函数相关
概述 提到MySQL的系统函数,我们前面有使用过聚合函数,其实只是其中一小部分.MySQL提供很多功能强大.方便易用的函数,使用这些函数,可以极大地提高用户对于数据库的管理效率,并更加灵活地满足不同用 ...
- 深度学习论文翻译解析(十五):Densely Connected Convolutional Networks
论文标题:Densely Connected Convolutional Networks 论文作者:Gao Huang Zhuang Liu Laurens van der Maaten Kili ...
- 使用Docker部署MSSQL
部署MSSQL需要2G内存 1.下载镜像 docker pull microsoft/mssql-server-linux 使用该命令就可以把数据库的docker镜像下载下来. 2.创建并运行容器 d ...
- 我与PHP和git不得不说的故事(梦开始的地方,从入门到放弃记录第一章)
·关于下载 阿瑶瑶跟wampsever官网搏斗了一下午,其实我觉得教材可能在PUA我.谷歌说它给的网址安全证书过期,然后下载以断网收场.(阿瑶的第一战,以失败告终) [经过我玲姐指点,下载路径变为迅雷 ...
- 数据库事务ACID/隔离级别
参考博客 1. 事务的定义 事务是用户定义的一个数据库操作序列.这些操作要么全执行,要么全不执行,是一个不可分割的工作单元.在关系型数据库中,事务可以是一条SQL语句,也可以是一组SQL语句或整个程序 ...
- java并发编程实战《二》java内存模型
Java解决可见性和有序性问题:Java内存模型 什么是 Java 内存模型? Java 内存模型是个很复杂的规范,可以从不同的视角来解读,站在我们这些程序员的视角,本质上可以理解为, Java 内存 ...
- Hbase 2.2.2 安装、配置(兼容 Hadoop 3.1.3)
准备 Hbase 2.2.2 安装包 下载链接 链接:https://pan.baidu.com/s/1TqEry-T7sYpq4PdhgLWdcQ 提取码:de5z 安装 上传到虚拟机上,之后解压即 ...
- COMMENT SQL二次注入
这题目太顶了进去随便发个贴,出现登录已经提示用户名和密码了,弱密码登录(得自己去爆破)zhangwei666即可 没啥思路,扫下目录试试,kali的dirb扫到.git泄露githacker得到源码看 ...
- 对flask的学习
任务需求:一个登录,注册页面 任务环境:pycharm 2018 专业版,python3.7,win 10专业版 ------------------------------------------- ...
