Blend学习之Loading加载动画
介绍:
Blend for visual studio 与 visual studio 是有区别的 两者虽然是IDEA 但是专注的方向是不同的,前者是专注UI后者专注业务逻辑,当然你要用blend for visual studio 去开发也行,不过blend for visual studio在UI上面是能体现出强大的优势,尤其是在WPF的动画上,你可以不用写代码就能做出动画来 就如制作Flash动画一样 你可以对动画的每一帧都能进行精确的控制,好了废话不多说 我们来实操
使用方法:
打开blend for visual studio(就以2019为例子)

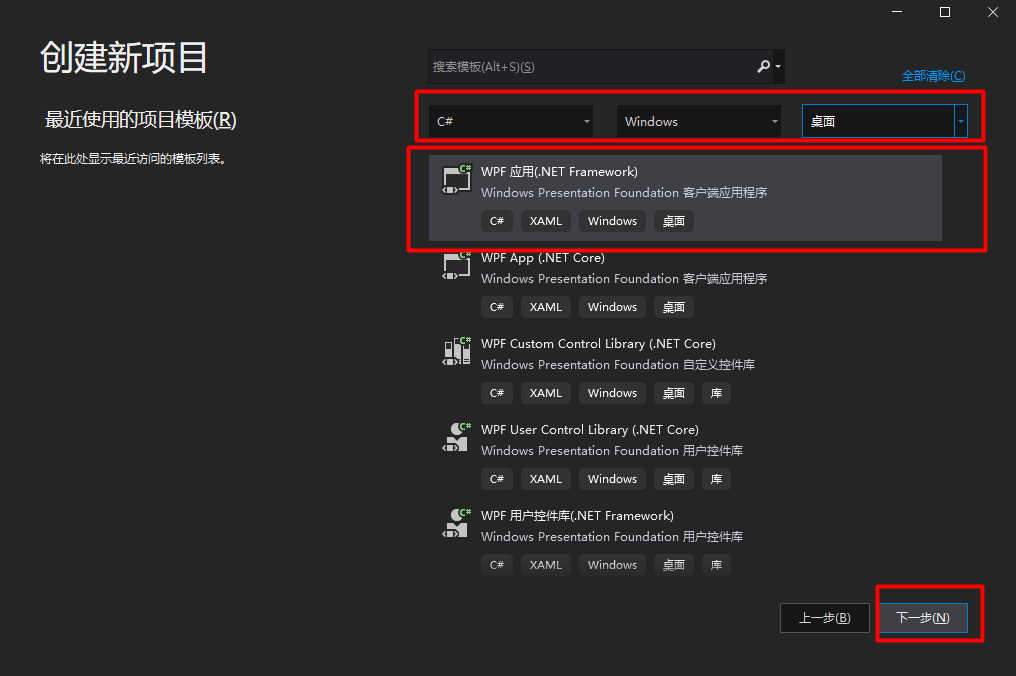
创建新项目

给项目命名(我们就以加载动画为例子进行学习使用)

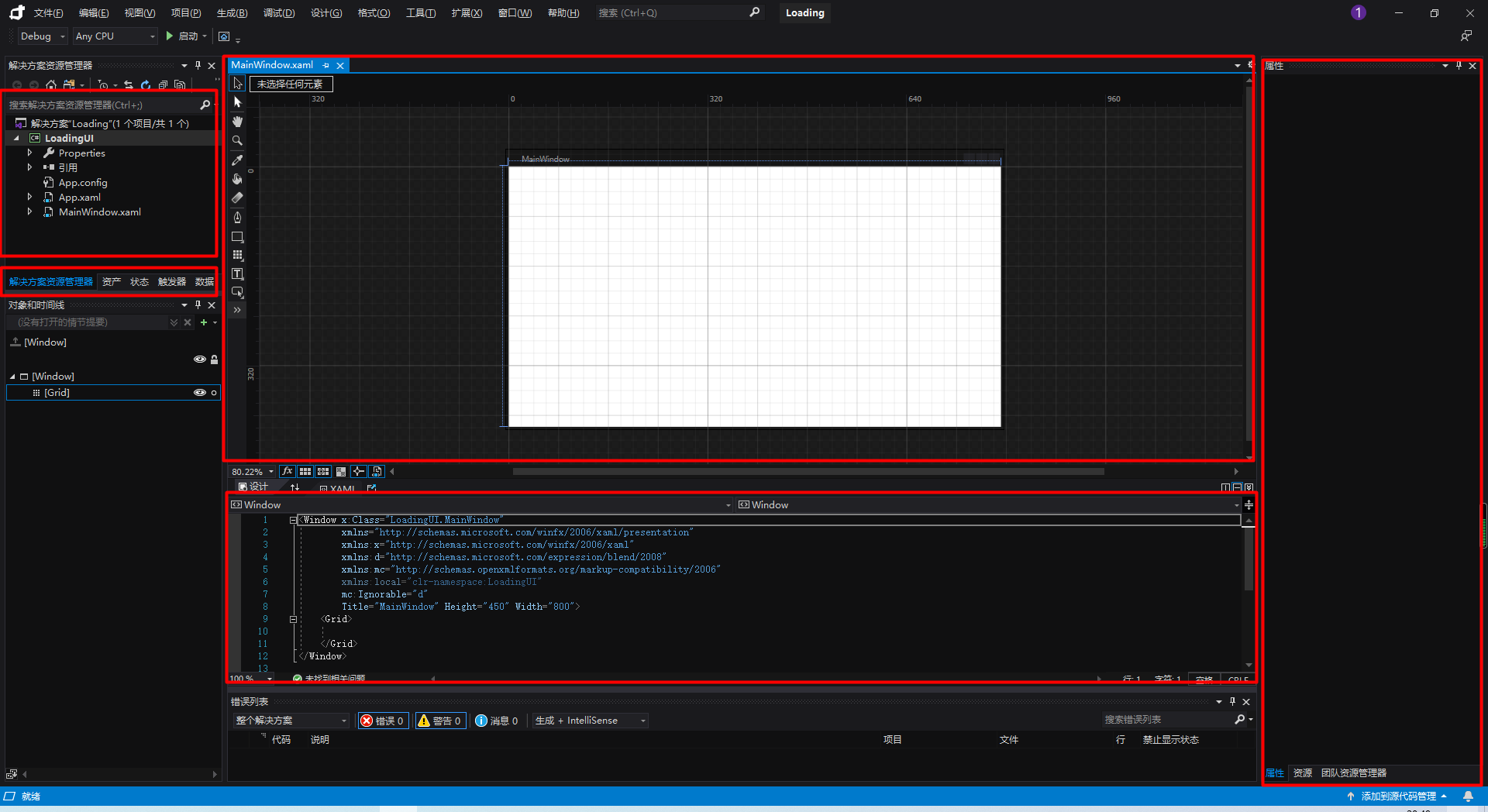
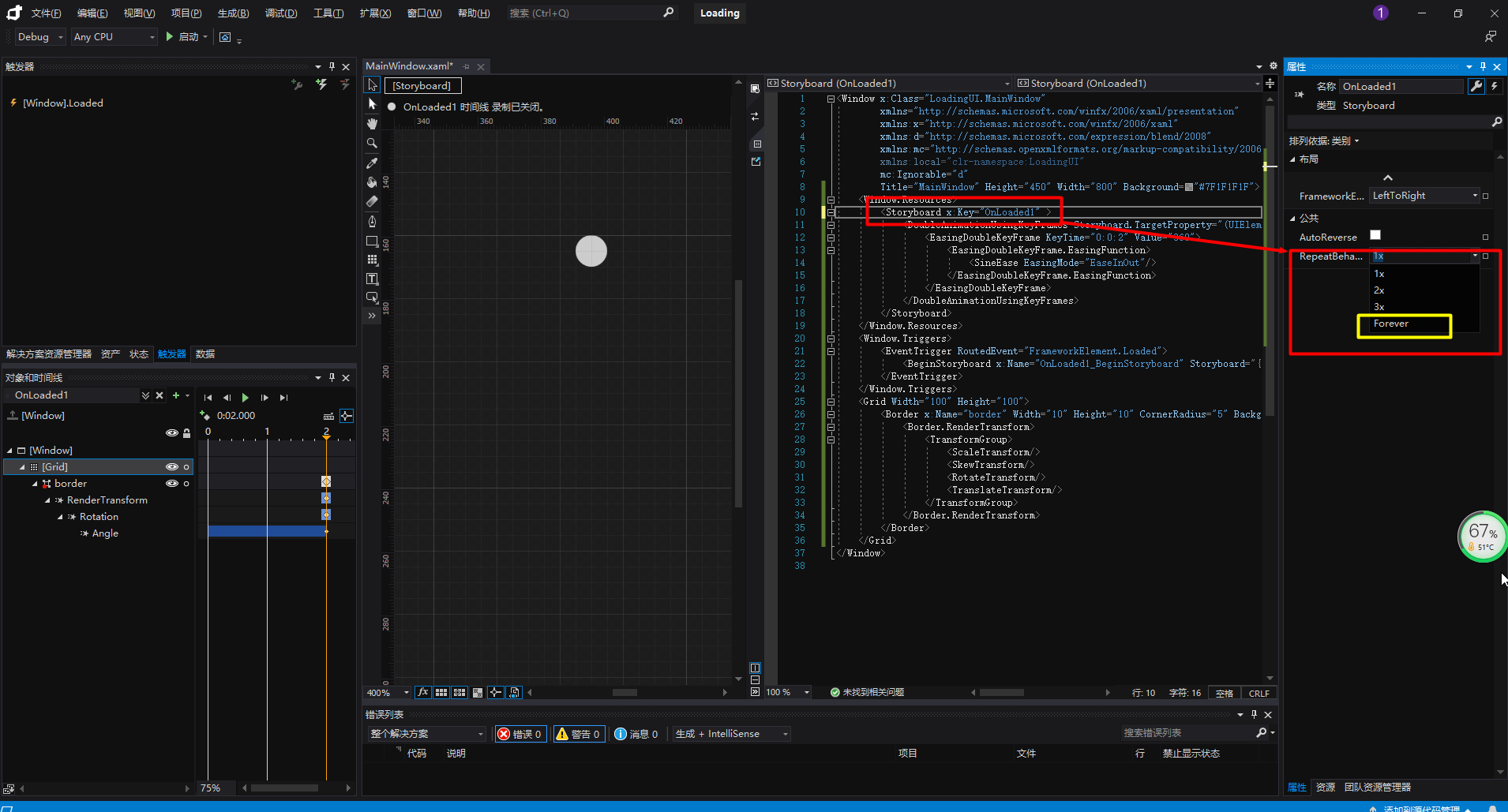
创建完成后的主界面是这个样子的:

我们这时看到的主要五个板块就如我图上框出来的:
1:解决方案是当前的项目
2:资产为当前项目之默认提供给你的一下能是用的基础控件

3:状态(本人没试用过,可以自己尝试摸索)
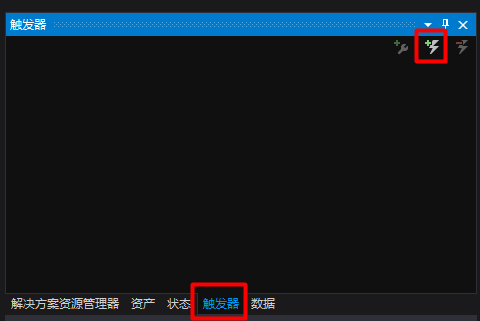
4:触发器,就是帮你完成一系列动作的事件(本人是这么理解的)。下图右上角即为创建触发器的按钮

5:数据(暂时我们用不到)


实现Loading动画:
1:给Window个背景色 #7F1F1F1F
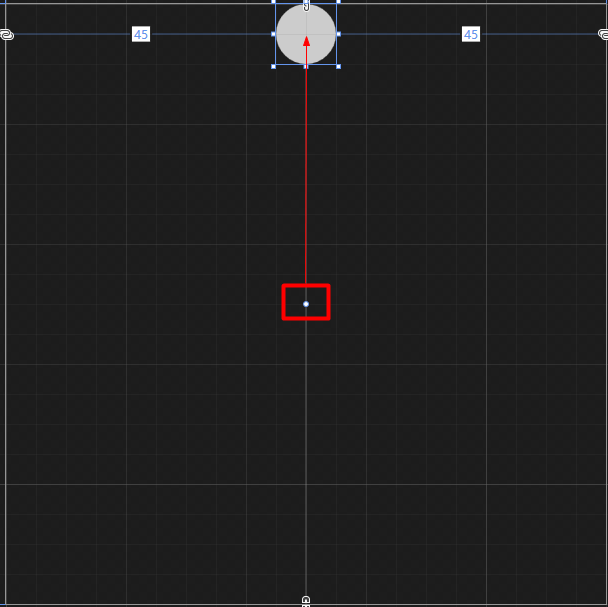
2:给Grid中加入一个圆 大小为10 圆角为5的Border,Grid大小给100,让Border以Grid的中心点进行旋转位移快捷键为Ctrl+鼠标左键(点击圆点进行拖动,拖到Grid的中心上,如红色的框框中),此时你对Border进行旋转即为以Grid的中心点进行旋转

3:创建触发器,点击触发器进行添加,由于我们这时初始化加载动画那么我们对于的属性为Loaded

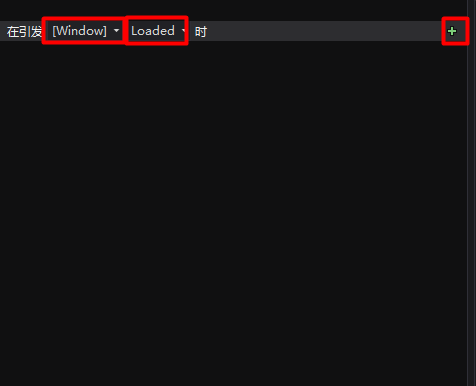
4:由于我是作用在Window页面那么我们设置Window的Loaded属性让其加载就进行动画

5:上图为有三个框框从左往右依次对于的东西为 Window(当前控件)、属性(当前控件的属性)、创建关键帧按钮(即为你看到的添加新操作)
6:点击创建关键帧(添加新操作)按钮,此时系统提示你没有要开始或控制的情节提要,将创建一个。此时我们点击确定按钮即可

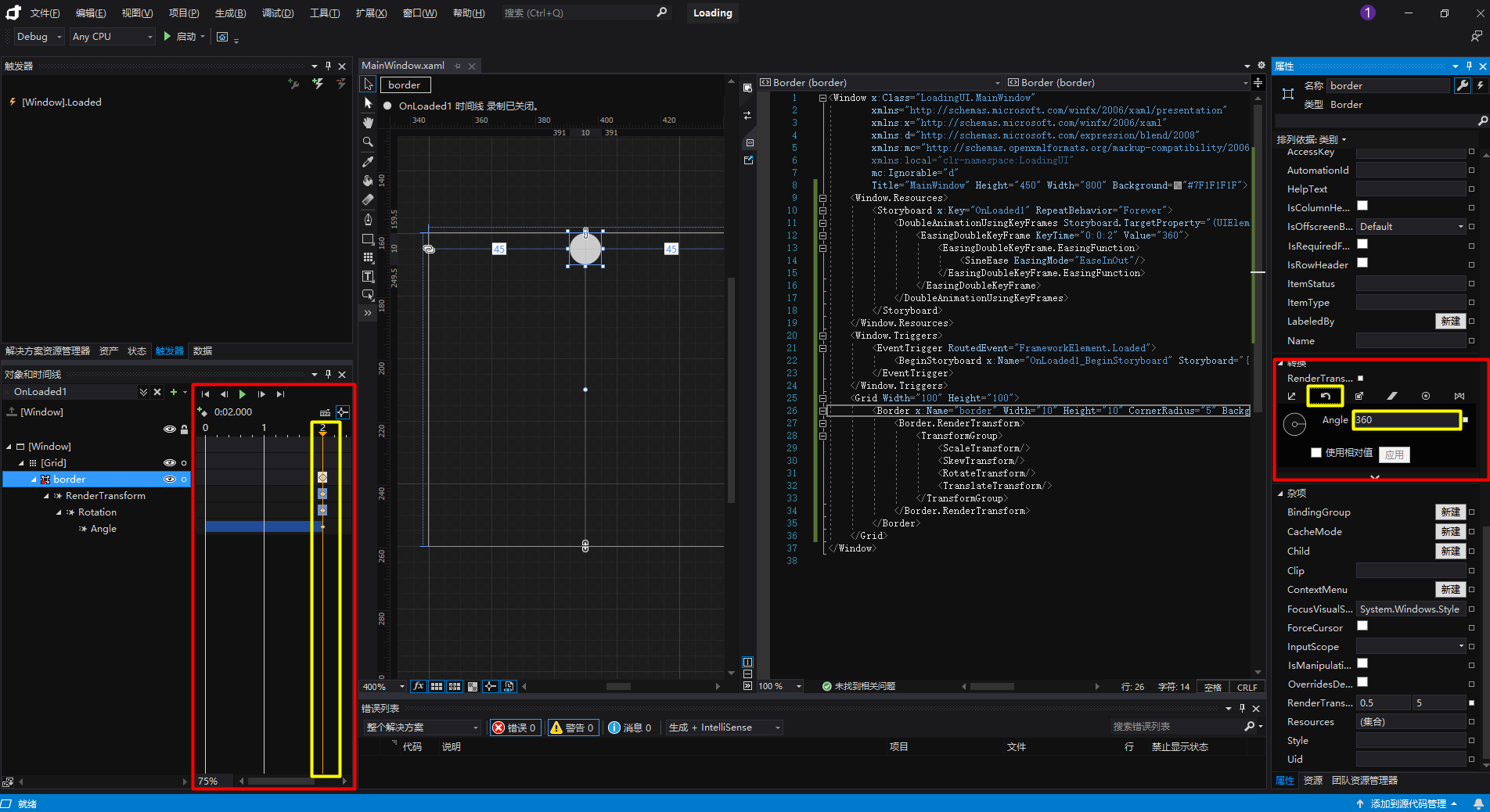
7:此时系统界面会出现一个面板如图,一个是对象个时间线一个是时间线录制已打开

8:我们开始拖动对象个事件线中的黄线(0~1~2~3~指的是以秒为单位的关键帧时间线,我们将其拖到2的位置,同时设置当前的Border圆的旋转角度为360度
9:由于我们需要当前的圆持续旋转我们需要将Storyboard的RepeatBehavior属性设置为Forever,代表是无限制旋转

10:启动当前项目你会发现你的圆已经在无限制的旋转(此时你离你的加载动画还差点善后,我们要让你的动画更加顺滑有动画的感觉我们需要多加几个圆)
11:再加上四个圆(为了偷懒 我将其命名为border——border4,大家不要学我,好好命名)
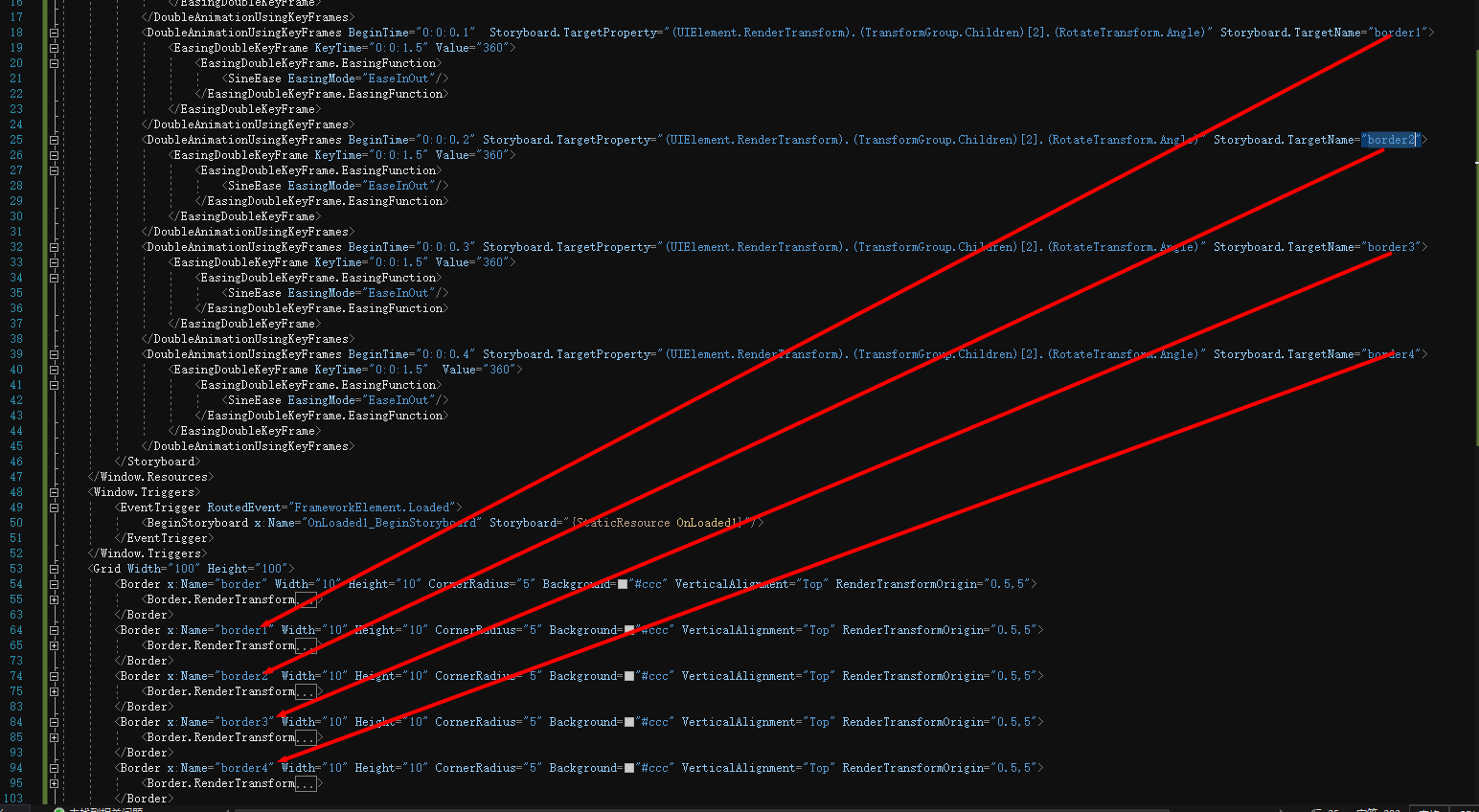
12:我们Copy DoubleAnimationUsingKeyFrames 这一块代码 跟别对应于每个控件(border——border4),对于的属性为 Storyboard.TargetName,他的值为(border——border4)
13:为了让我们的圆不一起旋转,我们给个时间差,每个间隔一毫秒,在DoubleAnimationUsingKeyFrames中设置BeginTime="0:0:0.1" 每个DoubleAnimationUsingKeyFrames依次累加如border2对应的为BeginTime="0:0:0.2"

14:启动项目集合看到好看的加载动画啦

Blend学习之Loading加载动画的更多相关文章
- QT自定义控件系列(二) --- Loading加载动画控件
本系列主要使用Qt painter来实现一些基础控件.主要是对平时自行编写的一些自定义控件的总结. 为了简洁.低耦合,我们尽量不使用图片,qrc,ui等文件,而只使用c++的.h和.cpp文件. 由于 ...
- 2款不同样式的CSS3 Loading加载动画 附源码
原文:2款不同样式的CSS3 Loading加载动画 附源码 我们经常看到的Loading加载很多都是转圈圈的那种,今天我们来换一种有创意的CSS3 Loading加载动画,一种是声波形状的动画,另一 ...
- HTML5 五彩圆环Loading加载动画实现教程
原文:HTML5 五彩圆环Loading加载动画实现教程 今天我们要来介绍一款效果很特别的HTML5 Loading加载动画,不像其他的Loading动画,这款Loading动画颜色很丰富,并且在转圈 ...
- vue+elementUI+axios实现的全局loading加载动画
在项目中,很多时候都需要loading加载动画来缓解用户的焦虑等待,比如说,我打开了一个页面,而这个页面有很多接口请求,但浏览器的请求并发数就那么几个,再加上如果网速不行的话,那么这时候,用户很可能就 ...
- 16款纯CSS3实现的loading加载动画
分享16款纯CSS3实现的loading加载动画.这是一款实用的可替代GIF格式图片的CSS3加载动画代码.效果图如下: 在线预览 源码下载 实现的代码. html代码: <div clas ...
- 10个样式各异的CSS3 Loading加载动画
前几天我在园子里分享过2款很酷的CSS3 Loading加载动画,今天又有10个最新的Loading动画分享给大家,这些动画的样式都不一样,实现起来也并不难,你很容易把它们应用在项目中,先来看看效果图 ...
- 原生JS+ CSS3创建loading加载动画;
效果图: js创建loading show = function(){ //loading dom元素 var Div = document.createElement("div" ...
- CSS动画实例:Loading加载动画效果(一)
一些网站或者APP在加载新东西的时候,往往会给出一个好看有趣的Loading图,大部分的Loading样式都可以使用CSS3制作出来,它不仅比直接使用gif图简单方便,还能节省加载时间和空间.下面介绍 ...
- CSS动画实例:Loading加载动画效果(三)
3.小圆型Loading 这类Loading动画的基本思想是:在呈现容器中定义1个或多个子层,再对每个子层进行样式定义,使得其均显示为一个实心圆形,最后编写关键帧动画控制,使得各个实心圆或者大小发生改 ...
随机推荐
- Android-PullToRefresh上拉下拉刷新加载更多,以及gridview刷新功能的Library下载地址
作者:程序员小冰,CSDN博客:http://blog.csdn.net/qq_21376985,转载请说明出处. 首先大家应该都听说过此开源框架的强大之处,支持单列以及双列的 上拉加载以及下拉刷新功 ...
- IntPtr to bytes
byte[] managedArray = new byte[size]; Marshal.Copy(pnt, managedArray, 0, size);
- 【C#】Random类中构造方法、时间种子与随机数序列的关系
Random类 构造函数 1) Random random = new Random(); // 无参数构造函数使用系统时钟生成其种子值 然而,系统时钟取值范围有限,因此在小规模计算中,可能无法使用不 ...
- for、forEach、map、for...in、for...of的区别以及能否终止循环的总结
有时候面试会提到,用的时候又不在意,今天有空挨个做了测试,总结如下:
- vueRooter的总结
这一周学习了Vue的脚手架的结构,最重要的router 该进行总结和回忆了. 1首先是router的安装,用npm命令npm install vue-router --save 2装完后,在main. ...
- GitHub 热点速览 Vol.36:当股票遇到机器学习,异常股无所遁形
作者:HelloGitHub-小鱼干 摘要:虽然上周的 GitHub Trending 榜新项目寥寥无几,但胜在表现不俗,例如:通过机器学习来检测异常股票的项目 Surpriver,还有腾讯开源的管理 ...
- Python学习—Anaconda详细 下载、安装与使用,以及如何创建虚拟环境,不仅仅只有安装步骤哦
上一期我们介绍了Python.Pycharm.Anaconda三者之间的关系以及使用,这一期主要详细介绍如何在Windows上下载和安装工具Anaconda,然后使用其自带的conda管理不同项目的虚 ...
- Template DB MySQL学习总结
Zabbix 5.0下如何应用Template DB MySQL来监控MySQL数据库呢?下面简单整理一下如何配置.应用Zabbix下自带的模板Template DB MySQL.其实非常简单. Te ...
- Docker学习笔记二(linux下安装Docker)
Docker学习笔记二(linux下安装Docker) 1.在线安装linux Docker 这种方式首先要保证linux 环境下可以上网,当然,小编是在自己的电脑上安装了虚拟机,在虚拟机上安装了,l ...
- Keepalived之高可用LVS集群
前文我们聊了下keepalived的邮件通知相关配置,回顾请参考https://www.cnblogs.com/qiuhom-1874/p/13645163.html:今天我们来说说keepalive ...
