selenium元素定位检查
自动化测试的重点就是定位元素,然而定位元素没办法一步一步运行调试检查,每次都需要从代码的开始运行,检查起来效率极低。
一直想找一个能检查唯一性工具或者方法。百度发现一篇文章https://blog.csdn.net/ouyanggengcheng/article/details/77198186,
于是按照文章检查了一遍,此方法还是可行的。我直接借鉴一下并且扩展一部分知识点。
一、xpath
在Console中输入$x(),括号里面填写xpath的locator即可。
例如:
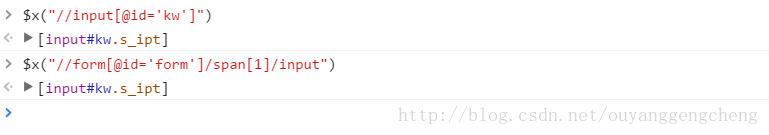
(1)$x("//input[@id='kw']")
(2)$x("//form[@id='form']/span[1]/input")

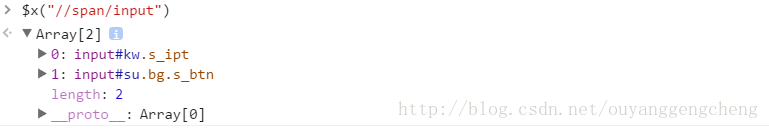
当匹配多个时,集合会显示多个,这时候说明定位不是唯一,需要重新找到唯一定位才能在脚本中使用

二、CSS
在Console中输入$$(),括号里面填写css的locator即可。
例如:
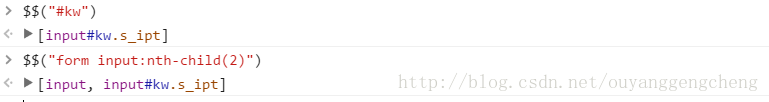
(1)$$("#kw")
(2)$$("form input:nth-child(2)")

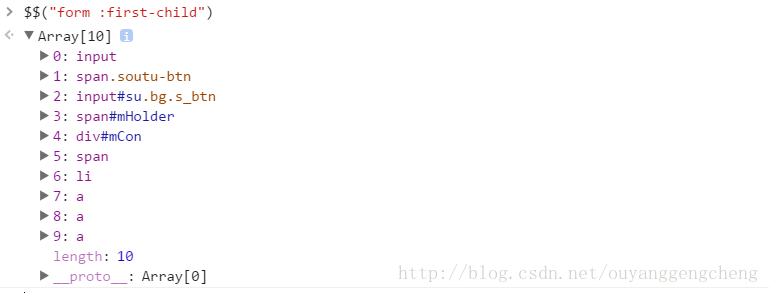
当匹配多个时,集合会显示多个,这时候说明定位不是唯一,需要重新找到唯一定位才能在脚本中使用

三、CSS扩展
在Console中输入document.qurySelector(),括号里面填写css的定位即可
例如:
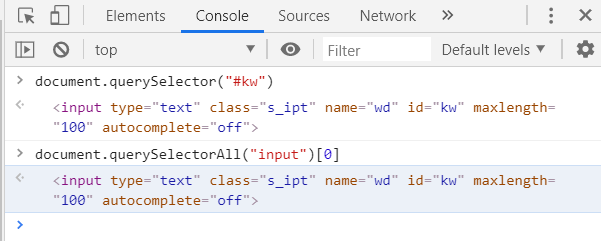
1.document.querySelector() #定位单个元素
2.document.querySelectorAll() #定位多个元素数组并定位第几个

还可以通过JS来控制元素,点击和输入
例如:
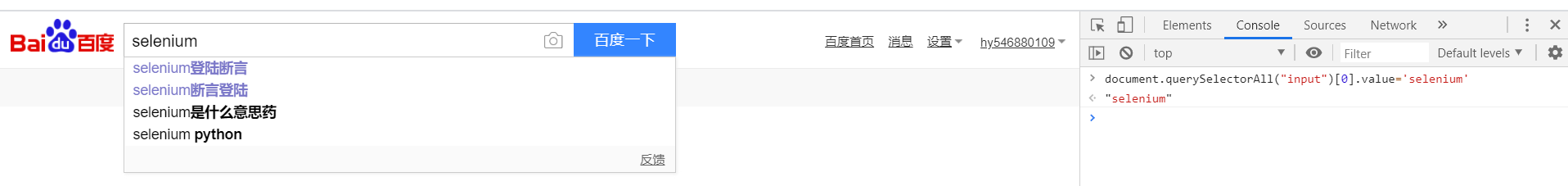
1)document.querySelectorAll("input")[0].value='selenium' #输入

2)document.querySelectorAll("input")[0].click() #点击

既然能够控制JS那也可以完全复制到代码里进行使用,只需要在代码前加入selenium操作JS的方法
例如:
dr.execute_script("document.querySelectorAll("input")[0].value='selenium' ") #dr代表定义的浏览器驱动
selenium元素定位检查的更多相关文章
- 自动化测试基础篇--Selenium元素定位
摘自https://www.cnblogs.com/sanzangTst/p/7457111.html 一.Selenium元素定位的重要性: Web自动化测试的操作:获取UI页面的元素,对元素进行操 ...
- Selenium3 + Python3自动化测试系列二——selenium元素定位
一.selenium元素定位 Selenium对网页的控制是基于各种前端元素的,在使用过程中,对于元素的定位是基础,只有准去抓取到对应元素 才能进行后续的自动化控制,我在这里将对selenium8种元 ...
- selenium元素定位之css选择器
在selenium元素定位时会用到css选择器选取元素,虽说xpath在定位元素时能解决大部分问题,但使用css选择器选取元素也是一种不错的选择. css相较与xpath选择元素优点如下: 表达式更加 ...
- selenium元素定位陷阱规避
为什么selenium可以在各个浏览器上运行?因为selenium在与各个浏览器驱动执行前,会先把脚本转化成webdriver, webdriver wire协议(一种json格式的协议),这样就与脚 ...
- selenium元素定位篇
Selenium webdriver是完全模拟用户在对浏览器进行操作,所有用户都是在页面进行的单击.双击.输入.滚动等操作,而webdriver也是一样,所以需要我们指定元素让webdriver进行单 ...
- python+selenium元素定位——8种方法
定位元素,selenium提供了8中元素定位方法: (1)find_element_by_id() :html规定,id在html中必须是唯一的,有点类似于身份证号 (2)find_element_b ...
- selenium元素定位不到问题分析及解决办法
最近正在学习写自动化测试脚本,遇到一个错误迟迟未解决,导致自信心大受挫败,甚至想放弃. 思考许久突然想到,我遇到的问题是否也有人会遇到,如果有的话问题就应该有解决办法了.没什么问题是百度解决不了的,如 ...
- UI自动化学习笔记- Selenium元素定位及元素操作
一.元素定位 1. 如何进行元素定位? 元素定位就是通过元素的信息或元素层级结构来定位元素的 2.定位工具 浏览器开发者工具 3.元素定位方式 Selenium提供了八种定位元素方式 id name ...
- 彻底学会Selenium元素定位
转载请注明出处️ 作者:测试蔡坨坨 原文链接:caituotuo.top/63099961.html 你好,我是测试蔡坨坨. 最近收到不少初学UI自动化测试的小伙伴私信,对于元素的定位还是有些头疼,总 ...
随机推荐
- 在Linux系统中安装Chrome浏览器
前言:作为一个Web开发人员,经常与我们相伴的必然少不了浏览器,而Google旗下的chrome浏览器更是凭借着出色的性能.简洁的界面被广大开发者所喜爱,今天分享下如何在linux系统下安装chrom ...
- E. Copying Data 解析(線段樹)
Codeforce 292 E. Copying Data 解析(線段樹) 今天我們來看看CF292E 題目連結 題目 給你兩個陣列\(a,b\),有兩種操作:把\(a\)的一段複製到\(b\),或者 ...
- 物流一站式单号查询之快递鸟API接口(附Demo源码)
连载篇提前看 物流一站式单号查询之快递鸟API接口 物流一站式查询之TrackingMore篇 物流一站式查询之顺丰接口篇 物流一站式查询之快递100 前情提要 前三篇中,我们已经从注册.申请接口.调 ...
- Luogu P5087 数学
题意 给定一个长度为 \(n\) 的序列 \(a_i\),求出在这个序列中所有选出 \(k\) 个元素方案中元素的乘积之和. \(\texttt{Data Range:}1\leq n\leq 10^ ...
- 没人比我更懂 HashMap :)
哈,标题开个玩笑,0202 年的段子哈. 一.首先看一下 HashMap 的构造函数 /** * Constructs an empty <tt>HashMap</tt> wi ...
- monkey及其的日志管理和分析
1. monkey 1.1. 介绍 通过monkey程序模拟用户触摸屏幕,滑动Trackball.按键等操作来对设备上的程序进行压力测试,检测程序多久的时间会发生异常,检查和评估被测程序的稳定性 ...
- Spring Security 实战干货:客户端OAuth2授权请求的入口
1. 前言 在Spring Security 实战干货:OAuth2第三方授权初体验一文中我先对OAuth2.0涉及的一些常用概念进行介绍,然后直接通过一个DEMO来让大家切身感受了OAuth2.0第 ...
- C#/VB.NET 给Excel添加、删除数字签名
一.程序环境 以下内容通过C#及VB.NET代码demo示例介绍如何给Excel文档添加数字签名,以及删除Excel文档中已有的数字签名.工具使用最近发布的Spire.XLS for .NET 版本1 ...
- SpringBoot第七集:异常处理与整合JSR303校验(2020最新最易懂)
SpringBoot第七集:异常处理与整合JSR303校验(2020最新最易懂) 一.SpringBoot全局异常 先讲下什么是全局异常处理器? 全局异常处理器就是把整个系统的异常统一自动处理,程序员 ...
- php判断用户设备类型
最近做的一个需求里面希望能判断用户访问页面的设备类型,根据不同的类型去加载不同的数据和页面样式.由于技术栈是使用的php,于是考虑在php层面去做这个判断. 假设主要判断的设备有平板和手机为主,分两个 ...
