android 使用svg 和 webp
1.参考
https://chris.banes.dev/2016/02/25/appcompat-vector/#enabling-the-flag
2.使用svg
2.1 在中打开svg选项
android {
compileSdkVersion 29
buildToolsVersion "29.0.2"
defaultConfig {
applicationId "com.example.vn"
minSdkVersion 15
targetSdkVersion 29
versionCode 1
versionName "1.0"
testInstrumentationRunner "androidx.test.runner.AndroidJUnitRunner"
vectorDrawables.useSupportLibrary = true
}
buildTypes {
release {
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android-optimize.txt'), 'proguard-rules.pro'
}
}
}
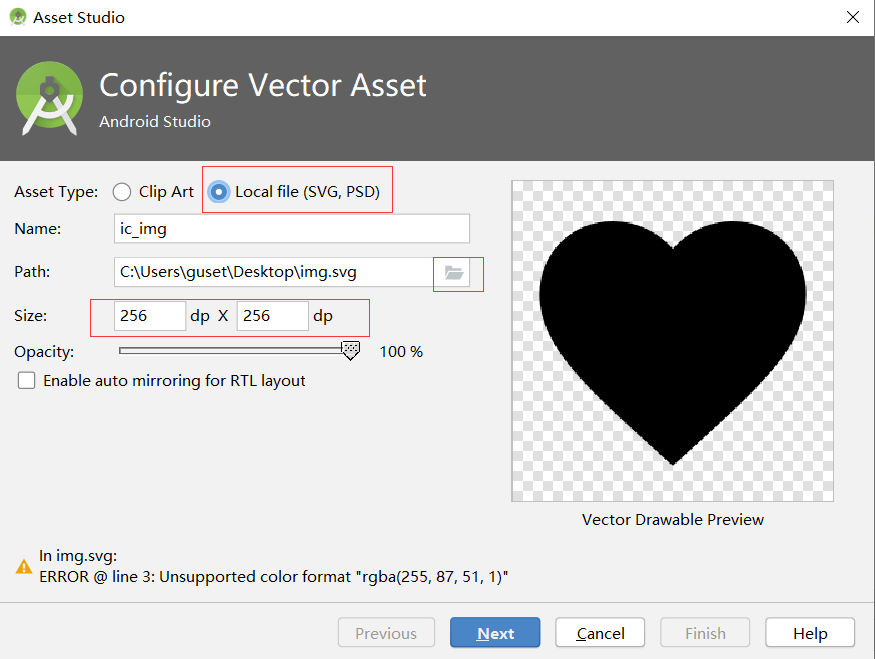
2.2 把svg生成drawable


2.3 设置矢量图的颜色
打开生成的drawable,找到颜色属性,修改它。
<vector xmlns:android="http://schemas.android.com/apk/res/android"
android:width="256dp"
android:height="256dp"
android:viewportWidth="48"
android:viewportHeight="48">
<path
android:pathData="M18,23.5c-1.38,0 -2.5,1.12 -2.5,2.5s1.12,2.5 2.5,2.5 2.5,-1.12 2.5,-2.5 -1.12,-2.5 -2.5,-2.5zM30,23.5c-1.38,0 -2.5,1.12 -2.5,2.5s1.12,2.5 2.5,2.5 2.5,-1.12 2.5,-2.5 -1.12,-2.5 -2.5,-2.5zM24,4C12.95,4 4,12.95 4,24s8.95,20 20,20 20,-8.95 20,-20S35.05,4 24,4zM24,40c-8.82,0 -16,-7.18 -16,-16 0,-0.58 0.04,-1.15 0.1,-1.71 4.71,-2.09 8.47,-5.95 10.42,-10.74 3.62,5.1 9.57,8.45 16.31,8.45 1.55,0 3.06,-0.19 4.5,-0.53 0.43,1.44 0.67,2.96 0.67,4.53 0,8.82 -7.18,16 -16,16z"
android:fillColor="#ff5733"/>
</vector>
3. 使用webp
- 把wep图片放到mipmap中
- 在布局文件中直接使用
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@mipmap/earth"
tools:context=".MainActivity"> <TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello webp!"
android:layout_marginTop="8dp"
android:background="@mipmap/earth"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" /> <ImageView
android:id="@+id/imageView"
android:layout_width="0dp"
android:layout_height="0dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:srcCompat="@mipmap/earth" /> </androidx.constraintlayout.widget.ConstraintLayout>
android 使用svg 和 webp的更多相关文章
- Android 使用 SVG 矢量图
android svg矢量图 可能包含的操作有: SVG图还包括改变颜色,透明度,大小,矩阵操作(平移.旋转.缩放),selector, (图标,背景,按钮),动画,等 setTint(int Col ...
- Android使用SVG小结
SVG的全称是Scalable Vector Graphics,叫可缩放矢量图形.它和位图(Bitmap)相对,SVG不会像位图一样因为缩放而让图片质量下降.它的优点在于节约空间,使用方便. andr ...
- Android使用SVG矢量创建很酷的动态效率!
尊重原创,欢迎转载.转载请注明: FROM GA_studio http://blog.csdn.net/tianjian4592 一个真正酷炫的动效往往让人虎躯一震,话不多说.咱们先瞅瞅效果: ...
- Android使用SVG矢量动画(二)
上篇我们学习了怎么显示SVG矢量图像,当然还有一个更强大的功能,就是让SVG图像动起来,先上一张效果图吧: 要实现上述动画效果,就得用AnimatedVectorDrawable这个类了,它就是负责V ...
- react native Android支持gif和WebP动图
在项目android/app/build.gradle的文件中找到dependencies 支持gif动图加入: implementation 'com.facebook.fresco:animate ...
- android之SVG制作与应用
文章解析及例子:http://www.jcodecraeer.com/a/anzhuokaifa/androidkaifa/2015/0825/3362.html 工具:Photoshop CC+sv ...
- Android SVG矢量资源的使用方法
VectorDrawable 与 SVG Android 5.0(Lollipop, API 21)后,新增了<vector>标签,以VectorDrawable的形式支持SVG类型矢量图 ...
- Android中使用SVG矢量图(一)
SVG矢量图介绍 首先要解释下什么是矢量图像,什么是位图图像? 1.矢量图像:SVG (Scalable Vector Graphics, 可伸缩矢量图形) 是W3C 推出的一种开放标准的文本式矢量图 ...
- webp图片详解
WebP(发音 weppy),是一种支持有损压缩和无损压缩的图片文件格式,派生自图像编码格式 VP8.根据 Google 的测试,无损压缩后的 WebP 比 PNG 文件少了 45% 的文件大小,即使 ...
随机推荐
- 数据分析学习 third week (7.29~8.4)
概率分布简介 简单地介绍下常用概率分布的理论知识. 基础概念 1.概率 概率直观上是指一个事件发生可能性大小的数量指标 概率的统计定义:在不变的条件下,重复进行$n$次试验,事件$A$发生的频率稳定在 ...
- CF习题集三
CF习题集三 一.CF8C Looking for Order 题目描述 \(Lena\)喜欢秩序井然的生活.一天,她要去上大学了.突然,她发现整个房间乱糟糟的--她的手提包里的物品都散落在了地上.她 ...
- 027_go语言中的通道选择器
代码演示 package main import "fmt" import "time" func main() { c1 := make(chan strin ...
- Python分析「我们为什么这么穷」
- 谈谈对Java平台的理解
从我第一次接触Java的时候,老师就说"Write once,run anywhere",这句话虽然听起来有一点太过于形式主义,但是也突出了它的特点.那么,现在的我们应该总结一下和 ...
- Spring IOC 启动过程
1. 引言 本篇博文主要介绍 IOC 容器的启动过程,启动过程分为两个步骤,第一个阶段是容器的启动阶段,第二个阶段是 Bean 实例化阶段,这两个阶段各自需要执行的步骤如下图,接下来会一一介绍. 需要 ...
- 博客主题推荐——复杂&简单
首先感谢原作者cjunn提供的主题autm,以下配置都基于此主题设定.很多小伙伴喜欢现在的样式,分享如下.只需简单几步即可. 如果你想使用本博客主题样式,并希望能得到远程推送更新,只需查看 快速部署. ...
- java 判断集合元素唯一的原理
一 ArrayList的contains方法判断元素是否重复原理 ArrayList的contains方法会使用调用方法时,传入的元素的equals方法依次与集合中的旧元素 所比较,从而根据返回的布尔 ...
- golang 设计模式
前言 不做文字的搬运工,多做灵感性记录 这是平时学习总结的地方,用做知识库 平时看到其他文章的相关知识,也会增加到这里 随着学习深入,会进行知识拆分和汇总,所以文章会随时更新 参考的文章过多.很杂很乱 ...
- Golang Gtk+3教程:开始
GTK+是一个控件工具包.每个通过GTK+创建的用户界面由一些控件组成. 控件是层级式的,window控件是主容器,通过在window中添加按钮.下拉菜单.输入字段等其他控件构成用户界面. 如果是复杂 ...
