5 art-template
npm 在终端命令下执行装包,就会在该目录下产生一个node_modules包
art-template地址:https://aui.github.io/art-template/zh-cn/docs/
安装 npm install art-template --save

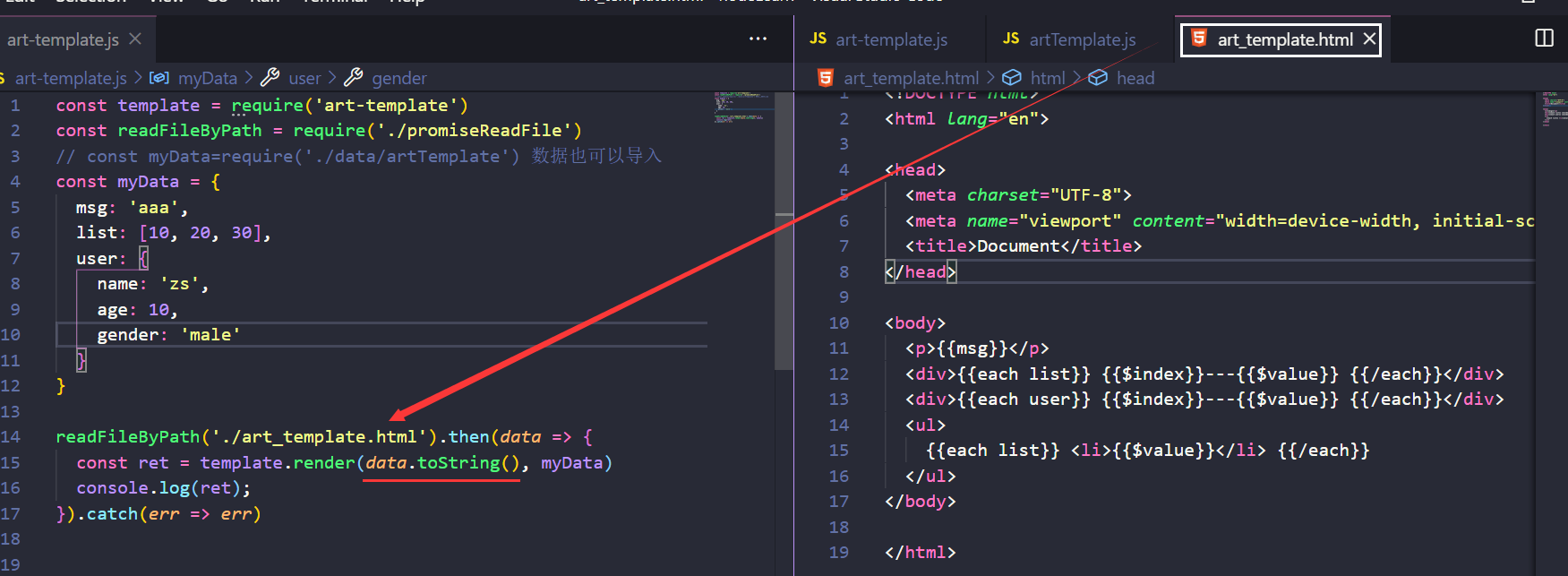
1.单纯的在node环境某个js文件中引入'art-template文件
调用 template.render(source, data, options)方法 source string类型
const template = require('art-template')
// template.render(source, data, options);
let htmlStr = `
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<p>{{msg}}</p>
<div>{{each list}} {{$index}}---{{$value}} {{/each}}</div>
<div>{{each user}} {{$index}}---{{$value}} {{/each}}</div>
<ul>
{{each list}} <li>{{$value}}</li> {{/each}}
</ul>
</body>
</html>
`
const data = {
msg: 'aaa',
list: [10, 20, 30],
user: {
name: 'zs',
age: 10,
gender: 'male'
}
}
let res = template.render(htmlStr, data)
console.log(res);
以下是输出内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<p>aaa</p>
<div> 0---10 1---20 2---30 </div>
<div> name---zs age---10 gender---male </div>
<ul>
<li>10</li> <li>20</li> <li>30</li>
</ul>
</body>
</html>
可以看出输出的渲染数据后的html字符串,如果后台将这个html字符串作为响应内容response发给前端,前端浏览器拿到后会自动解析出里面的html标签,就是常见的惠网页内容。这个就是后端渲染的最简单的原理。
2.把网页内容放在html文件中,在总模块中引入fs模块,读取html文件。抽离出HTML文件

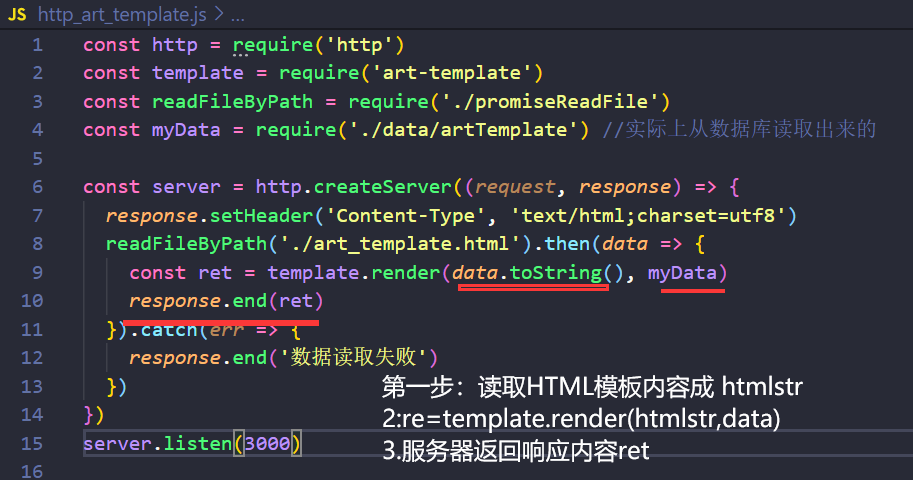
3.结合网络传输,给浏览器发送真实的网页内容

5 art-template的更多相关文章
- art template前端模板引擎
偶然看到后台有一段代码 采用的是art template的模板引擎 地址为 http://aui.github.io/artTemplate/ 这段代码很简洁 var html = template( ...
- art.template 循环里面分组。
后台提供给我们一个数组,我们要用模版实现上面的格式输出怎么版呢? 下面就是解决方案: <h2>循环4个一组</h2> <script type="text/ht ...
- 利用art.template模仿VUE 一次渲染多个模版
TypeScript代码 import template = require('art-template/lib/template-web'); interface TemplateBindConfi ...
- 利用art.template模仿VUE
首先先看一下Typescript代码: import template = require('art-template/lib/template-web'); interface TemplateBi ...
- js 模板引擎 -Art Template
一个例子涵盖所有: <!doctype html> <html> <head> <meta charset="UTF-8"> < ...
- 一分钟上手artTemplate
一分钟上手artTemplate artTemplate是腾讯开源的前端模版引擎.之前做hue二次开发,只接触过用python写的mako模版引擎,所以之前对前端模版引擎了解不是很多. 这次因为pm叫 ...
- Express使用art-template模板引擎
第一步:安装 npm install --save art-template npm install --save express-art-template 第二步:指定.html使用的解析引擎(官方 ...
- vscode开发中绝对让你惊艳的插件!!!(个人在用)
识别模版引擎 1.Apache Velocity :识别Velocity(vm) 2.Art Template Helper:识别artTemplate 点击路径跳转 1.Laravel goto v ...
- ES6/ES2015的一些特性的简单使
1.一些常用的ES6的特性: let, const, class, extends, super, arrow functions, template string, destructuring, d ...
- artTemplate子模板include
art.Template:https://github.com/aui/art-template 下面来实现利用模版来实现递归调用生成tree <script type="text/h ...
随机推荐
- Python3,逻辑运算符
优先级 ()>not>and>or 1.or 在python中,逻辑运算符or,x or y, 如果x为True则返回x,如果x为False返回y值.因为如果x为True那么or运算 ...
- Quartz.Net的基础使用方法,单任务执行
1.先创建一个控制台应用程序 2.应用Quartz的NuGet包 3.编写执行任务代码 using System; using System.Threading.Tasks; using Quar ...
- C#LeetCode刷题之#189-旋转数组(Rotate Array)
问题 该文章的最新版本已迁移至个人博客[比特飞],单击链接 https://www.byteflying.com/archives/3700 访问. 给定一个数组,将数组中的元素向右移动 k 个位置, ...
- Java程序员面试必备:Volatile全方位解析
前言 volatile是Java程序员必备的基础,也是面试官非常喜欢问的一个话题,本文跟大家一起开启vlatile学习之旅,如果有不正确的地方,也麻烦大家指出哈,一起相互学习~ 1.volatile的 ...
- imx28x arm-gcc arm-linux-4.4.4 EasyARM-iMX283
gcc-4.4.4-glibc-2.11.1-multilib-1.0_EasyARM-iMX283.tar.bz2 提取码: UgUtMUNX
- Linux用户锁定、解锁及锁定查看
[root@l01 ~]# passwd -S pispread pispread PS -- - (Password set, SHA512 crypt.)用户锁定 [root@l01 ~]# pa ...
- Jsp内置对象application之统计浏览网页的次数
<% Object obj = application.getAttribute("count"); if(obj !=null){ Integer sum = (Integ ...
- MQC集群配置错误
这个错误说明配置里面,MQC环境配置错了 运行war包时会读到本地的配置system-config.propertites文件
- GAN量化评估方法——IS(Inception Score)和FID(Frechet Inception Distance score)
生成模型产生的是高维的复杂结构数据,它们不同于判别模型,很难用简单的指标来评估模型的好坏.下面介绍两种当前比较流行的评估生成模型的指标(仅判别图像):IS(Inception Score)和FID(F ...
- C++生成元
生成元对于正整数N,N的数字总和定义为N本身及其数字的总和.当M 是N的数字总和,我们称N为M的生成元. 例如,245的数字总和为256(= 245 + 2 + 4 + 5).因此,245是 256. ...
