webpack打包初始入门教程
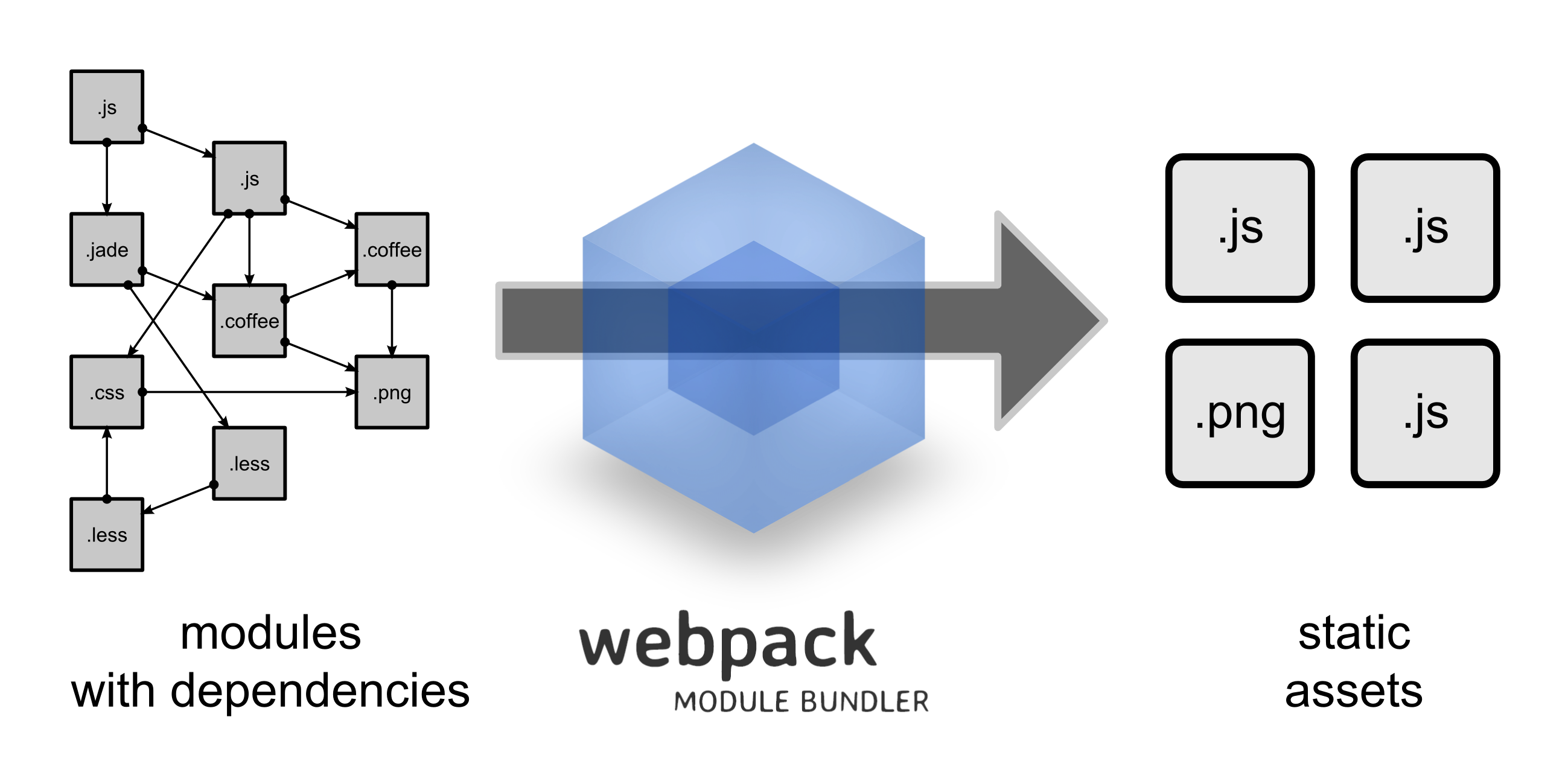
Webpack 是一个前端资源加载/打包工具。它将根据模块的依赖关系进行静态分析,然后将这些模块按照指定的规则生成对应的静态资源。

从图中我们可以看出,Webpack 可以将多种静态资源 js、css、less 转换成一个静态文件,减少了页面的请求。
接下来我们简单为大家介绍 Webpack 的安装与使用。
安装 Webpack
在安装 Webpack 前,你本地环境需要支持 node.js。
使用 npm 安装 webpack:
- npm install webpack -g
npm install --save-dev webpack-cli -g
创建项目
接下来我们创建一个目录 app:
- mkdir app
在 app 目录下添加 runoob1.js 文件,代码如下:
- document.write(require("./runoob2.js"));
接下来我们创建另外一个 js 文件 runoob2.js,代码如下所示:
- module.exports = "It works from runoob2.js.";
在 app 目录下添加 index.html 文件,代码如下:
- <html>
- <head>
- <meta charset="utf-8">
- </head>
- <body>
- <script type="text/javascript" src="bundle.js" charset="utf-8"></script>
- </body>
- </html>
接下来我们使用 webpack 命令来打包:
- webpack runoob1.js -o bundle.js
在浏览器访问,输出结果如下所示:

webpack 根据模块的依赖关系进行静态分析,这些文件(模块)会被包含到 bundle.js 文件中。Webpack 会给每个模块分配一个唯一的 id 并通过这个 id 索引和访问模块。 在页面启动时,会先执行 runoob1.js 中的代码,其它模块会在运行 require 的时候再执行。
LOADER
Webpack 本身只能处理 JavaScript 模块,如果要处理其他类型的文件,就需要使用 loader 进行转换。
所以如果我们需要在应用中添加 css 文件,就需要使用到 css-loader 和 style-loader,他们做两件不同的事情,css-loader 会遍历 CSS 文件,然后找到 url() 表达式然后处理他们,style-loader 会把原来的 CSS 代码插入页面中的一个 style 标签中。
接下来我们使用以下命令来安装 css-loader 和 style-loader(全局安装需要参数 -g)。
- npm install css-loader style-loader
执行以上命令后,会再当前目录生成 node_modules 目录,它就是 css-loader 和 style-loader 的安装目录。
接下来创建一个 style.css 文件,代码如下:
- body {
- background: yellow;
- }
修改 runoob1.js 文件,代码如下:
- require("!style-loader!css-loader!./style.css");
- document.write(require("./runoob2.js"));
接下来我们使用 webpack 命令来打包:
在浏览器访问,输出结果如下所示:

配置文件
我们可以将一些编译选项放在配置文件中,以便于统一管理:
创建 webpack.config.js 文件,代码如下所示:
- module.exports = {
- entry: "./runoob1.js",
- output: {
- path: __dirname,
- filename: "bundle.js"
- },
- module: {
- rules: [
- { test: /\.css$/, loader: "style-loader!css-loader" }
- ]
- }
- };
接下来我们只需要执行 webpack 命令即可生成 bundle.js 文件
插件
插件在 webpack 的配置信息 plugins 选项中指定,用于完成一些 loader 不能完成的工。
webpack 自带一些插件,你可以通过 cnpm 安装一些插件。
使用内置插件需要通过以下命令来安装:
- npm install webpack --save-dev
比如我们可以安装内置的 BannerPlugin 插件,用于在文件头部输出一些注释信息。
修改 webpack.config.js,代码如下:
- var webpack=require('webpack');
- module.exports = {
- entry: "./runoob1.js",
- output: {
- path: __dirname,
- filename: "bundle.js"
- },
- module: {
- rules: [
- { test: /\.css$/, loader: "style-loader!css-loader" }
- ]
- },
- plugins:[
- new webpack.BannerPlugin('webpack打包实例')
- ]
- };
然后运行:
- webpack
打开 bundle.js,可以看到文件头部出现了我们指定的注释信息。
开发环境
我们可以使用 webpack-dev-server 开发服务,这样我们就能通过 localhost:8080 启动一个 express 静态资源 web 服务器,并且会以监听模式自动运行 webpack,在浏览器打开 http://localhost:8080/ 或 http://localhost:8080/webpack-dev-server/ 可以浏览项目中的页面和编译后的资源输出,并且通过一个 socket.io 服务实时监听它们的变化并自动刷新页面。
- # 安装
- npm install webpack-dev-server -g
- # 运行
- webpack-dev-server
在浏览器打开 http://localhost:8080/ 输出结果如下:

webpack打包初始入门教程的更多相关文章
- webpack+sass+vue 入门教程(三)
十一.安装sass文件转换为css需要的相关依赖包 npm install --save-dev sass-loader style-loader css-loader loader的作用是辅助web ...
- webpack+sass+vue 入门教程(二)
六.新建webpack配置文件 webpack.config.js 文件整体框架内容如下,后续会详细说明每个配置项的配置 webpack.config.js直接放在项目demo目录下 module.e ...
- webpack+sass+vue 入门教程(一)
一.安装node.js node.js是基础,必须先安装.而且最新版的node.js,已经集成了npm. 下载地址 node安装,一路按默认即可. 二.全局安装webpack npm install ...
- Vue.js + Webpack + ECMAScript 6 入门教程
Vue.js学习教程 1.Vue.js——60分钟快速入门 2.Vue.js——60分钟组件快速入门(上篇) 3.Vue.js——60分钟组件快速入门(下篇) 4.Vue.js——基于$.ajax实现 ...
- wepack+sass+vue 入门教程(三)
十一.安装sass文件转换为css需要的相关依赖包 npm install --save-dev sass-loader style-loader css-loader loader的作用是辅助web ...
- wepack+sass+vue 入门教程(二)
六.新建webpack配置文件 webpack.config.js 文件整体框架内容如下,后续会详细说明每个配置项的配置 webpack.config.js直接放在项目demo目录下 module.e ...
- wepack+sass+vue 入门教程(一)
一.安装node.js node.js是基础,必须先安装.而且最新版的node.js,已经集成了npm. 下载地址 node安装,一路按默认即可. 二.全局安装webpack npm install ...
- Webpack新手入门教程(学习笔记)
p.p1 { margin: 0.0px 0.0px 0.0px 0.0px; text-align: center; font: 30.0px Helvetica; color: #000000 } ...
- Webpack 入门教程
Webpack 是一个前端资源加载/打包工具.它将根据模块的依赖关系进行静态分析,然后将这些模块按照指定的规则生成对应的静态资源. 本章节基于 Webpack3.0 测试通过. 从图中我们可以看出,W ...
随机推荐
- OKHttp 官方文档【二】
OkHttp 是这几年比较流行的 Http 客户端实现方案,其支持HTTP/2.支持同一Host 连接池复用.支持Http缓存.支持自动重定向 等等,有太多的优点. 一直想找时间了解一下 OkHttp ...
- 用Python来搞副业?这届大学生到底有多野……
最近,我在知乎上偶然发现一个有意思的问题: 「大学生实习被当作廉价劳动力,你怎么看?」 很多人学习python,不知道从何学起.很多人学习python,掌握了基本语法过后,不知道在哪里寻找案例上手.很 ...
- JS DOM重点核心笔记
DOM重点核心 文档对象模型,是W3C推荐的处理可扩展的标记语言的标准编程接口 我们主要针对与勇士的操作,主要有创建.增加.删除.修改.查询.属性操作.事件操作 三种动态创建元素的 ...
- 禁用 Spring Boot 中引入安全组件 spring-boot-starter-security 的方法
1.当我们通过 maven 或 gradle 引入了 Spring boot 的安全组件 spring-boot-starter-security,Spring boot 默认开启安全组件,这样我们就 ...
- java 多态二
一 多态-转型 多态的转型分为向上转型与向下转型两种: 向上转型:当有子类对象赋值给一个父类引用时,便是向上转型,多态本身就是向上转型的过程. 使用格式: 父类类型 变量名 = new 子类类型() ...
- 金题大战Vol.0 C、树上的等差数列
金题大战Vol.0 C.树上的等差数列 题目描述 给定一棵包含\(N\)个节点的无根树,节点编号\(1-N\).其中每个节点都具有一个权值,第\(i\)个节点的权值是\(A_i\). 小\(Hi\)希 ...
- XXE漏洞学习笔记
XXE 参考文章 名称 地址 一篇文章带你深入理解漏洞之 XXE 漏洞 https://xz.aliyun.com/t/3357 Web Hacking 101 https://wizardforce ...
- eric4 打包文件
在.py 工程 所在目录: 按住shift,鼠标右键,在此处打开cmd或shell,然后如下操作 1.打包成文件夹 pyinstaller lrs.py 2.打包成 单文件 pyinstaller - ...
- Javascript之其实我觉得原型链没有难的那么夸张!
原型链.闭包.事件循环等,可以说是js中比较复杂的知识了,复杂的不是因为它的概念,而是因为它们本身都涉及到很多的知识体系.所以很难串联起来,有一个完整的思路.我最近想把js中有点意思的知识都总结整理一 ...
- 运行SQL文件报错:Got a packet bigger than 'max_allowed_packet' bytes With statement:
英文意思:需要使用一个和现在相比较大的空间,可能mysql中的默认空间比文件需要的空间要小 解决方法: 1.修改配置文件中mysql的默认空间大小:在MYSQL的配置文件 my.in ...
