day44:CSS选择器优先级&JS基础
目录
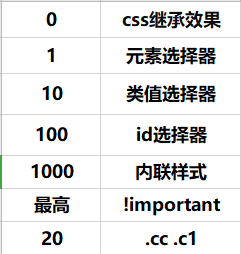
CSS选择器优先级
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/* css继承效果 优先级为0 */
/* 元素选择器 优先级为1 */
div{
color: red;
}
span{
color: blue;
}
/* 类值选择器 优先级为10 */
.c1{
color: green;
}
.c2{
color: purple;
}
/* id选择器 优先级为100 */
#d1{
color: aqua;
}
/* !important 优先级为最高 */
#d1{
color: antiquewhite!important;
}
/* 多级选择器,优先级累加,但是不进位 */
/* 意思就是11个类值选择器打不过1个id选择器 */
.c1 .c2{
color: seagreen;
}
</style>
</head>
<body>
<div class="c1">
div1111
<!-- 内联样式 优先级为1000 -->
<span class="c2" id="d1" style="color: orange">span1111</span>
</div>
</body>
</html>
关于css选择器优先级的总结

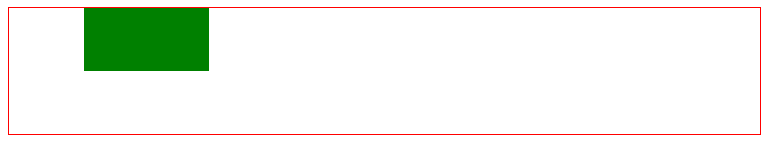
补充:margin是可以设置百分比的
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.cc{
height: 100px;
width: 600px;
border: 1px solid red;
}
.c1{
height: 50px;
width: 100px;
background-color: green;
/* 给margin设置百分比 */
margin-left: 10%;
}
</style>
</head>
<body>
<div class="cc">
<div class="c1"></div>
</div>
</body>
</html>
实现效果如下所示

JS
1.JS全称Javascript
2.JS现在最常用的两个版本是ECMAjavascript5和ECMAjavascript6
3.ECMAjavascript的三部分:
a.ECMAjavascript的核心是js代码
b.BOM(浏览器对象模型):js操作浏览器,帮助你做事情
c.DOM(HTML文档对象模型):通过js代码控制html文档中的所有元素(标签,标签属性,文本内容,css样式等等)
1.js代码的引入方式
<!-- 方式1:script标签中写js代码 -->
<script>
js代码
</script>
<!-- 方式2:创建.js结尾的文件,写js代码,通过script标签的src属性来引入(建议放到body标签下面) -->
<script src="xx.js"></script>
2.变量
var a = 10; // 声明变量
var b; // 只声明没有赋值,默认值为undefined
3.数据类型
数值类型(number)
var a = 11;
var b = 11.11;
typeof a; // number
typeof b; // number
// + - * / % 都行,没有取整
字符串类型(string)
var s = '我爱我的家';
typeof s; "string"
// 索引取值
s[0] // "我"
s.charAt(1); // "爱"
// 切片 s.substring(起始值,结束值); 都是索引值
s.substring(2,4); // "我的"
var a = ' hello ';
a.trim(); // 移除两端空格
a.trimLeft(); // 移除左边的空格
a.trimRight(); // 移除右边的空格
布尔类型(boolean)
// js中的bool类型的true和false都是小写
true
false
underfine和null类型
undefined // 变量声明了,但是没有赋值,此时这个变量是undefined类型
null // 变量不用了,就可以给变量赋值为null,--- object类型
4.数组(类似于python中的列表)
头部/尾部 追加或移除元素
var name = [11,22,33]; // 数组常用方法:
names[0] // 索引,索引也是从0开始的 names.push(ele) // 尾部追加元素
// 示例:names.push('xx'); -- [11, 22, 33, "xx"] var ele = names.obj.pop() // 尾部移除一个元素
// 示例:names.pop(); -- [11, 22, 33] names.unshift(ele) // 头部插入元素
// 示例:names.unshift('ssss'); -- ["ssss", 11, 22, 33] var ele = obj.shift() // 头部移除一个元素
// 示例:names.shift(); -- [11, 22, 33]
splice:删除和替换
var name = [11,22,33]
// names.splice(从哪删(索引),删几个(个数),删除位置替换的新元素(可不写,可写多个))
names.splice(index,0,ele) // 在指定索引位置插入元素
// 示例:names.splice(2,0,'ele'); --[11, 22, "ele", 33] names.splice(index,1,ele) // 指定索引位置替换元素
// 示例:names.splice(1,1,'kkk'); -- [11, "kkk", "ele", 33] names.splice(index,1) // 指定位置删除元素
// 示例:names.splice(1,2); -- [11, 33]
其他
names.slice(start,end) // 切片
// 示例:names.slice(1,3); -- [22, 33] names.reverse() // 原数组反转
// 示例:a.reverse(); -- [33, 22, 11] names.join(sep)// 将数组元素连接起来以构建一个字符串
// 示例: var a = ['ni','hao','ma',18]
// a.join('+'); -- "ni+hao+ma+18" names.concat(val,..) // 连接数组
//示例: var a = [11,22]; var b = ['aa','bb']
// var c = a.concat(b); c -- [11, 22, "aa", "bb"] names.sort()// 对原数组进行排序
// 需要自己定义规则:
function compare(a,b){
return a - b; // 当大于0时,两个数据换位置
};
// 使用: a.sort(compare); 升序排列
5.自定义对象类型(类似于python中的字典)
var a = {username:'xx',password:'123'}; // key可以不加引号
typeof info; // "object"
// 常用方法
var val = info['name'] // 获取,通过键取值必须加引号,
var val = info.name //info.name 也是可以的
info['age'] = 20 // 修改
info['gender'] = 'male' // 新增
delete info['age'] // 删除
在js中,创建一个string字符串对象的语法:
// 创建一个string字符串对象
var a = new String('ss')
typeof a; 'object'
6.if判断
var a = 0;
if(a > 1){
console.log('1111');
}else if(a<1){
console.log('2222');
}else {
console.log('3333');
}
7.运算符
比较运算符
// js中的比较运算符有 > < == != >= <= === !==
var a = '11';
var b = 11; a == b; // 弱等于 只判断数值大小 并不判断数据类型
true
a === b; // 强等于 会判断数据类型是否一致
false
a != b; // 弱不等于
false
a !== b; // 强不等于
true
算术运算符
// js中的算术运算符有 + - * / % ++ --
// ++ 自增 1
// -- 自减 1 var a = 3;
// a++ 先执行逻辑 在+1
// ++a 先+1 在执行逻辑 简单示例:
if (++a === 4){ // 先加1,再执行逻辑,所以这个条件成立,打印xxx
console.log('xxx');
}
else{
console.log('ooo');
};
8.for循环
// 1.循环数组
// 方式1:
for (var i in a){
console.log(i,a[i]);
}
// 方式2
for (var i=0;i<a.length;i++){
console.log(i,a[i]);
} // 2.循环自定义对象
var d = {name:'chao', age:18};
for (var i in d){
console.log(i,d[i]);
}
// 不能用下面的属性取值的方法
for (var i in d){
console.log(i,d.i);
}
9.while循环
var a = 0;
while (a < 10){
console.log(a); // 打印 0 1 2 3 4 5 6 7 8 9
a++;
}
10.函数
普通函数
function f1(a,b){
return a+b;
}
// 执行: f1(1,2); -- 3
// 注意:不能返回多个值
function f1(a,b){
return a,b;
};
// 执行:f1(1,2); -- 2[return不能返回多个值]
匿名函数
// 匿名函数:function后面没有跟名字
var a = function (a,b){
console.log('xxx');
} // 在value中定义一个函数,通过变量名.键(参数) 执行函数
var d = {'xx':'oo','f':function (a,b){
console.log('xxx');
}};
// 执行:d.f(1,2);
自执行函数
// 定义function,并且整个function都用括号包起来
// 在括号外面加上()来执行function函数
(function () {
alert('自执行函数!')
})()
用CSS写一个小米商城的导航栏
HTML部分
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="xiaomi.css">
</head>
<body>
<div class="nav">
<div class="nav-content clearfix">
<div class="nav-left">
<a href="" class="nav-link">小米商城</a> <span class="shugang">|</span>
<a href="" class="nav-link">MIUI</a> <span class="shugang">|</span>
<a href="" class="nav-link">LoT</a> <span class="shugang">|</span>
<a href="" class="nav-link">云服务</a> <span class="shugang">|</span>
<a href="" class="nav-link">金融</a> <span class="shugang">|</span>
<a href="" class="nav-link">有品</a> <span class="shugang">|</span>
<a href="" class="nav-link">小爱开放平台</a> <span class="shugang">|</span>
<a href="" class="nav-link">企业团购</a> <span class="shugang">|</span>
<a href="" class="nav-link">资质证照</a> <span class="shugang">|</span>
<a href="" class="nav-link">协议规则</a> <span class="shugang">|</span>
<a href="" class="nav-link">智能生活</a> <span class="shugang">|</span>
<a href="" class="nav-link">Select Location</a>
</div>
<div class="cart-part">
<a href="" class="nav-link cart">购物车 (0)</a>
<div class="cart-list hide"></div>
</div>
<div class="nav-right">
<a href="" class="nav-link">登录</a> <span class="shugang">|</span>
<a href="" class="nav-link">注册</a> <span class="shugang">|</span>
<a href="" class="nav-link">消息通知</a>
</div>
</div>
</div>
</body>
</html>
CSS部分
/* 清除左上的小空白 */
body{
margin:;
padding:;
} /* 长方形黑框 */
.nav{
height: 40px;
background-color: #333333;
line-height: 40px;
} /* 防止父级标签塌陷 */
.clearfix:after{
content: '';
display: block;
clear: both;
} /* 左部分内容和右部分内容浮动 离左右40px */
.nav-content .nav-left{
float: left;
height: 40px;
}
.nav-content .nav-right{
float: right;
height: 40px;
}
/* 设置内容里面所有a标签的样式 */
.nav-content a{
color: #b0b0b0;
text-decoration: none;
font-size: 12px;
}
/* 设置所有竖杠的样式 */
.nav-content .shugang{
color: #424242;
} /* 购物车 (0)的位置 */
.cart-part{
float: right;
}
/* 设置购物车小块块的样式 */
.cart-part .cart{
display: inline-block;
height: 40px;
width: 120px;
background-color: #424242;
text-align: center;
} /* 触碰购物车会出现一个下拉框 */
/* 原本display是none 当触碰购物车时会变为block状态*/
/* 在block块级标签状态下可与设置高度宽度等参数 */
.cart-part:hover .cart-list{
display: block;
}
/* 触碰购物车下拉框的样式 */
.cart-list{
height: 100px;
width: 320px;
position: absolute;
right:;
top: 40px;
background-color: red;
}
/* 隐藏 */
.hide{
display: none;
}
实现效果

day44:CSS选择器优先级&JS基础的更多相关文章
- 看完就懂--CSS选择器优先级的计算
CSS选择器优先级的计算 什么是选择器的优先级 优先级的计算与比较(一) - 优先级具有可加性 - 选择器优先级不会超过自身最大数量级 - 同等优先级情况下,后写的覆盖前写的 - 并集选择器之间的优先 ...
- 关于Css选择器优先级
今天练习css的时候,重叠后的style发现不起作用,原来css选择器优先级大有文章. 声明: yi下内容选自 51cto.com --加以自己的理解 以备日后参照使用,毕竟自己理解的才是自己的. ...
- 深入理解CSS选择器优先级
题外话 今天把 <CSS REFACTORING>(中文名叫<CSS重构:样式表性能调优>)电子书粗略的浏览了一遍,这本书很薄,150页左右,首先是介绍了什么是重构并举了两个简 ...
- CSS选择器优先级(转)
原文:http://www.cnblogs.com/wangfupeng1988/p/4285251.html 另外,w3c有文章介绍了CSS选择器的特定性,见https://www.w3.org/T ...
- CSS选择器优先级 CSS权值
计算指定选择器的优先级:重新认识CSS的权重 标签的权值为 0,0,0,1 类的权值为 0,0,1,0 属性选择的权值为 0,0,1,1 ID的权值为 0,1,0,0 important的权值为最高 ...
- 深入理解CSS选择器优先级的计算
选择器的优先级关系到元素应用哪个样式.在CSS2.1的规范(http://www.w3.org/TR/2009/CR-CSS2-20090908/cascade.html#specificity)中是 ...
- CSS选择器优先级总结
CSS三大特性-- 继承. 优先级和层叠. 继承:即子类元素继承父类的样式; 优先级:是指不同类别样式的权重比较; 层叠:是说当数量相同时,通过层叠(后者覆盖前者)的样式. css选择符分类 首先来看 ...
- 导航栏布局时遇到的问题以及解决办法 css选择器优先级
得到的导航栏效果 添加#menu ul li{width:30px;} 效果如图 将会使列表项和分隔区域的宽度同时改变因为id选择器的优先级高于类选择器,此时应该为列表项添加内联样式如图 才能得到如下 ...
- 前端CSS css引入方式 css选择器 css选择器优先级
一. CSS介绍 CSS(Cascading Style Sheet,层叠样式表)定义如何显示HTML元素,给HTML设置样式,让它更加美观. 当浏览器读到一个样式表,它就会按照这个样式表 ...
随机推荐
- RDD和Dataframe相互转换
参考:https://www.cnblogs.com/starwater/p/6841807.html 在spark中,RDD.DataFrame.Dataset是最常用的数据类型,本博文给出笔者在使 ...
- 苹果挖矿恶意程序处理(OSX/CoinMiner.X)
背景 近期通过流量告警发现多起外连矿池的告警,均外连至43.249.204.231 威胁情报信息如下: 系统表象 1.通过ps -ef|grep osascript发现在/library/Launch ...
- Android SP的具体内容
过了这么久了,看看自己的园龄都17天了,一直在总结,从未缺席,我还是很开心的,踏踏实实的完成自己能学到的. 今天学习SP SP:全称SharedPreferences,别问我为啥知道,因为打了好多遍了 ...
- 数据结构进阶:ST表
简介 ST 表是用于解决 可重复贡献问题 的数据结构. 什么是可重复贡献问题? 可重复贡献问题 是指对于运算 \(\operatorname{opt}\) ,满足 \(x\operatorname ...
- Ant Design Pro入门教程,安装,运行(V5 Typescript版)
[前言] 找了很多Admin模板,最后还是看中了AntDesignPro这个阿里巴巴开源的Admin框架,长这样(还行吧,目前挺主流的): 官网地址:https://pro.ant.design/in ...
- PHP基础之查找
前言 之前的文章介绍了PHP的运算符.流程控制.函数.排序等.有兴趣可以去看看. PHP入门之类型与运算符 PHP入门之流程控制 PHP入门之函数 PHP入门之数组 PHP基础之排序 下面简单介绍一下 ...
- Tutte 定理与 Tutte–Berge 公式
Tutte theorem 图 \(G=(V,E)\) 有完美匹配当且仅当满足 \(\forall U\subseteq V,o(G-U)\le|U|,o(X)\) 表示 X 子图的奇连通块数. Tu ...
- VMware启动CentOS出错,提示"该虚拟机似乎正在使用中"
今天在使用VMware启动CentOS时,出现如下图1错误提示: 当点击“确定”按钮时,出现如下图2错误提示: 无奈,只能点击图1 中的“取消”按钮,进行问题的跟踪.分析.经过核实,发现上述问题是由于 ...
- C#LeetCode刷题之#746-使用最小花费爬楼梯( Min Cost Climbing Stairs)
问题 该文章的最新版本已迁移至个人博客[比特飞],单击链接 https://www.byteflying.com/archives/4016 访问. 数组的每个索引做为一个阶梯,第 i个阶梯对应着一个 ...
- Vue 自定义VueRouter-简版
主要是思路,自己定义组件的时候可以借鉴 Vue-router的 类图 name options: ==> 记录构造函数中传入的对象,在 new VueRouter的时候传了一个对象( route ...
