vue2.0从头开发项目管理系统
1、自己的github建一个项目。
2、本地vue2.0项目初始化。
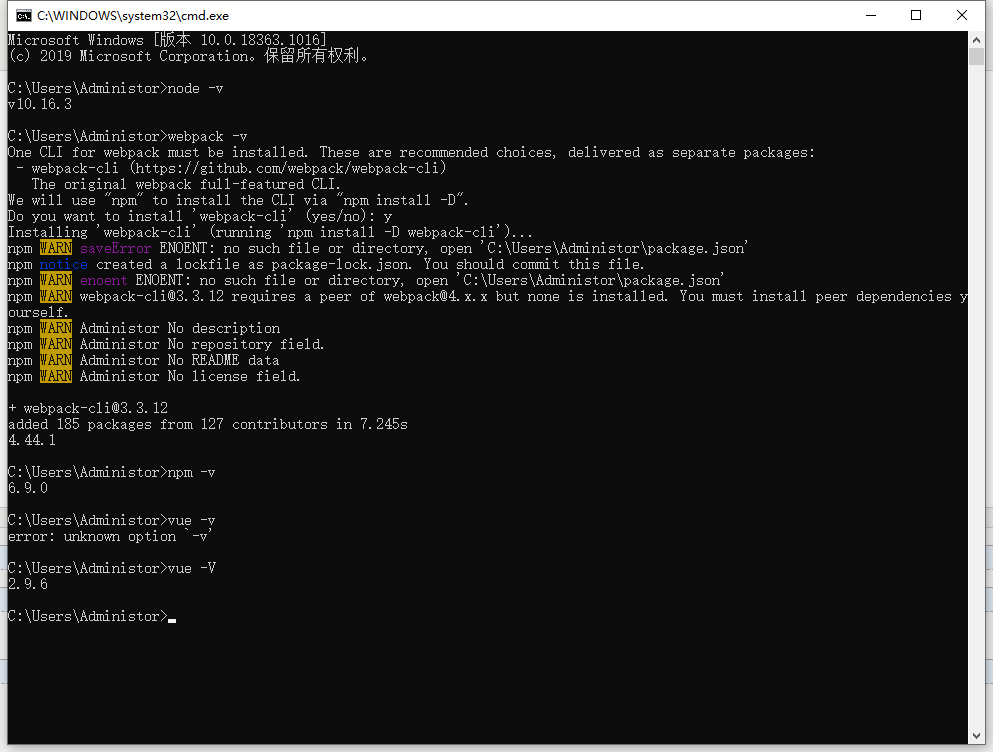
安装node.js,检查node版(node -v)。
安装webpack(npm install webpack -g),检查webpack版本。(webpage -v)。
安装vue-cli脚手架(npm install vue-cli -g),检查版本。(vue -V)。
接下来用vue-cli构建项目
vue init webpack myProject

3、将项目关联git地址,首次提交代码。
新建一个文件夹名为(vue2.0)
git init
git remote add origin git地址
将myProject文件夹中的初始化的文件拖到vue2.0文件夹中。
git add .
git commit -m 'init'
git push -u origin master 这里加上-u是因为:远程库是空的,加了-u后,以后即可直接用git push代替git push origin master
4、安装element ui等一些项目中需要用到的第三方模块。
剩余的待更新。慢慢完善细节。
vue2.0从头开发项目管理系统的更多相关文章
- 前后端分离之vue2.0+webpack2 实战项目 -- webpack介绍
webpack的一点介绍 Webpack 把任何一个文件都看成一个模块,模块间可以互相依赖(require or import),webpack 的功能是把相互依赖的文件打包在一起.webpack 本 ...
- 【数据售卖平台】—— Vue2.0入门学习项目爬坑
前言:这个项目是我从零学习Vue2.0时用于练习基础知识的入门项目,包含了Vue2.0几乎所有项目都会用到的基础功能,是新手用来练手的好项目,这里温故知新对功能点做一个总结.github地址:http ...
- 基于vue2.0 +vuex+ element-ui后台管理系统:包括本地开发调试详细步骤
效果演示地址, github地址: demo演示: 1.About 此项目是 vue2.0 + element-ui + node+mongodb 构建的后台管理系统,所有的数据都是从 ...
- 怎么用snapman一个人在三天内开发出一个复杂的软件开发项目管理系统
snapman是一个简单而强大的团队协作软件,在上面的信息可以是数据.可以是规则.也可以是自动化代码:最重要的它是一个可以开发的协作平台,所有信息都可以作用到所有人或机器上,大大减少了工作的复杂度.软 ...
- vue_使用npm搭建vue2.0脚手架开发环境
前言: 在使用vue进行开发时需要搭建vue的运行环境,这里主要是使用淘宝镜像cnpm进行搭建vue的脚手架开发环境.主要是分为mac和window两个版本,两个环境的搭建都是大同小异. mac开发环 ...
- vue2.0 配置build项目打包目录、资源文件(assets\static)打包目录
vue项目默认的打包路径:根目录下的dist文件夹下: 但是在项目开发中,我们肯定希望项目提交到svn目录或者git目录下,否则每次复制过去,太麻烦了: 那怎么配置打包路径呢?下面来看看: 我们找到打 ...
- 前后端分离之vue2.0+webpack2 实战项目 -- html模板拼接
对于前后端分离,如何把一个页面的公共部分比如head, header, footer, content等组合成一个完整的html 是一个值得考虑的地方. 对于php,我们可以利用include加载其他 ...
- vue2.0 安装及项目搭建(一)
基本环境安装 1.安装node:从node.js官网下载并安装node.测试:win+R(打开命令行)-------输入cmd-------敲入node -v.如果出现相应版本号,即安装成功: 2.测 ...
- vue2.0快速构建项目
准备工作:已经安装了nodejs,已经安装了vue-cli $ mkdir gankbook $ cd gankbook $ vue init webpack-simple 按照需要写好信息,这将会写 ...
随机推荐
- 看了这篇你就会手写RPC框架了
一.学习本文你能学到什么? RPC的概念及运作流程 RPC协议及RPC框架的概念 Netty的基本使用 Java序列化及反序列化技术 Zookeeper的基本使用(注册中心) 自定义注解实现特殊业务逻 ...
- JAXB XML生成CDATA类型的节点
试了好久才找到一个解决办法,我是用的JAXB的,如果你们也是用JAXB那么可以直接借鉴此方法,别的方式你们自行测试吧 第一步:新增一个适配器类 package com.message.util; im ...
- Mybatis(六)逆向工程generator
逆向工程概述: MyBatis的一个主要的特点就是需要程序员自己编写sql,那么如果表太多的话,难免会很麻烦,所以mybatis官方提供了一个逆向工程,可以针对单表自动生成mybatis执行所需要的代 ...
- Linux系统查看硬件信息神器,比设备管理器好用100倍!
大家都知道,当我们的 Linux 系统计算机出现问题时,需要对其排除故障,首先需要做的是找出计算机的硬件信息.下面介绍一个简单易用的应用程序--HardInfo,你可以利用它来显示你电脑的每个硬件方面 ...
- Ross Girshick讲解如何writing good research papers
ICCV 2019上,Facebook AI 的 Ross Girshick 做了一个关于目标检测和实例分割的 tutorial,最后用19页PPT讲解了如何 writing good researc ...
- Bug--时区问题导致IDEA连接数据库失败
打开cmd进入mysql,设置 set global time_zone='+8:00';
- jmeter 命令行模式(非GUI)运行脚本,察看结果树结果为空,解决办法;
jmeter的bin目录下,打开命令窗口,执行jmeter -n -t jmeter脚本 -l 结果: 执行结束后,聚合报告打开结果,显示错误率100%:察看结果树中打开结果,显示无数据: 解决办法: ...
- JPA第一天
学于黑马和传智播客联合做的教学项目 感谢 黑马官网 传智播客官网 微信搜索"艺术行者",关注并回复关键词"springdata"获取视频和教程资料! b站在线视 ...
- MacOS下VUEJS简单入门
微信搜索"艺术行者",关注并回复关键词"vue"获取课程资料 上传的在线学习视频(黑马和传智双元,感谢) VueJs概述与快速入门 学习之前假设你已了解关于 H ...
- dubbo泛化调用 小demo
前两天刚好有个同事来问是否用过 dubbo泛化 调用,不需要通过指定配置.第一次听到的时候,还是有点懵,但觉得有意思,可以学点东西. 立马百度了,找了demo,这篇比较容易上手(http://www. ...
