HTML基础速览
HTML概述
HTML ,CSS , JavaScript, JQuery, Vue 的关系
- HTML可以写一个简单的前端,但是很丑,所以需要CSS对HTML进行美化
- HTML是静态的。JavaScript可是使页面动起来,产生交互效果
- JavaScript原生代码写起来复杂。JQuery是封装JavaScript的库,把复杂的JavaScript封装,易于操作JavaScript
- Vue是主流的前端框架
学习HTML的重心是表单,不要搞混重心
我们一般在网页右键,选择【检查】,学习HTML

HTML的标准交给W3C来做


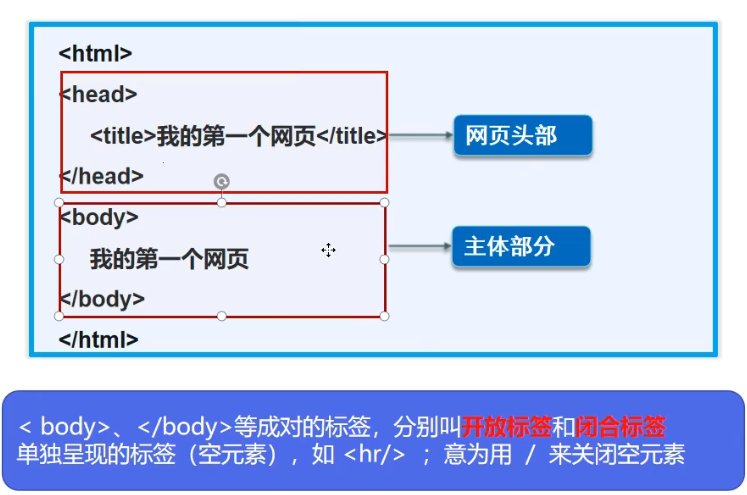
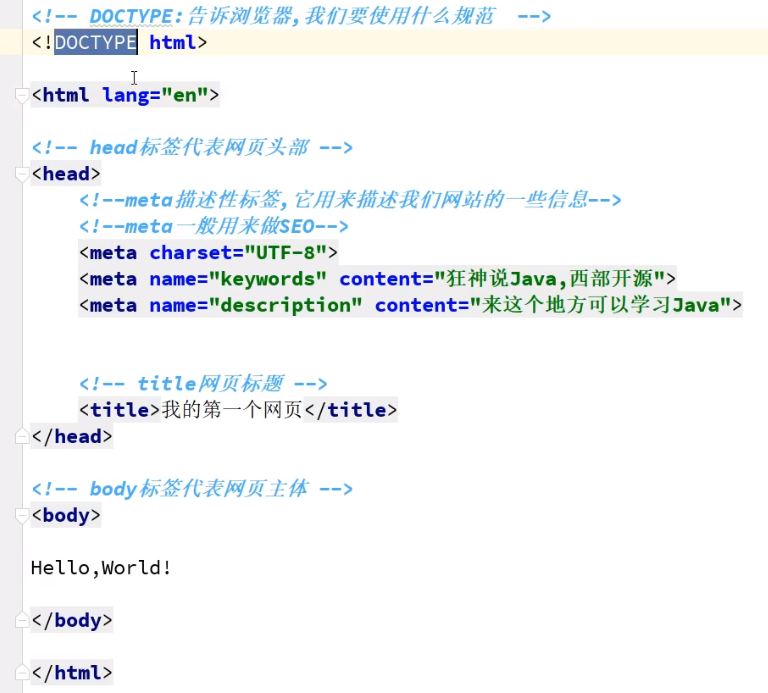
HTML结构

HTML基本信息

<!-- 段落标签,p按住tab键, -->
<p>The HTML <p> element defines a paragraph.</p>
<p>This is a paragraph.</p>
<p>This is another paragraph.</p> <!-- 换行<br> --> <!-- 水平线标签 <hr> -->
<hr> <!-- 字体样式标签 -->
粗体: <strong>i love you</strong>
斜体: <em>i love you</em> <!-- 特殊符号,也就是转义符号 -->
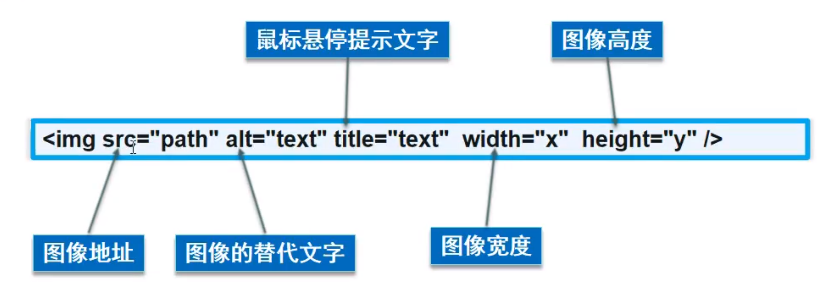
图像标签

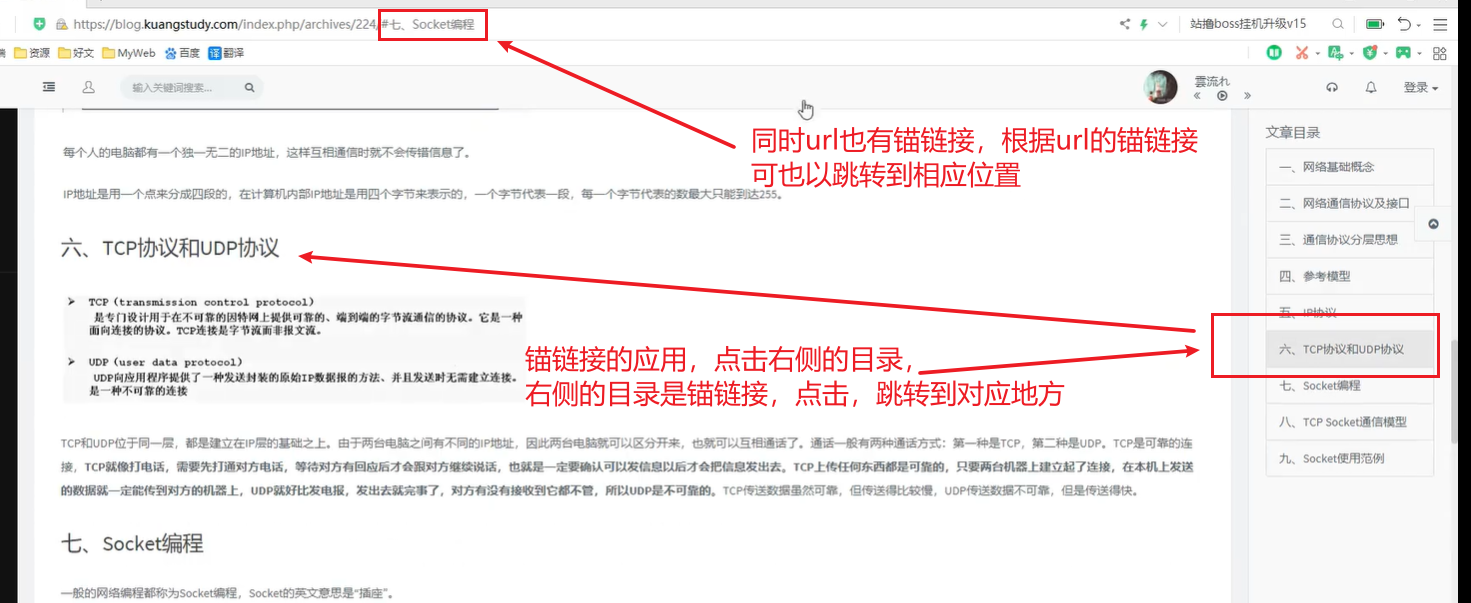
超链接标签以及应用
超链接可以从一个连接跳转到另一个连接,也可以作为锚链接,跳转到页面的特定地方,可以作为页面目录的标签
锚链接
锚链接
1. 需要一个锚标记 <a href="#top">跳转到name=top的页面</a>
2. 跳转到标记 <a name="top">顶部</a>
<!-- 使用a标签做了一个name标记,标记为top, 我们可以通过标记name中的top跳转页面 -->
<a name="top">顶部</a> <br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br> <!--
锚链接
1. 需要一个锚标记 <a href="#top">跳转到name=top的页面</a>
2. 跳转到标记 <a name="top">顶部</a>
--> <a href="#top">跳转到name=top的页面</a>

行元素与块元素
块元素是一个标签独占一行,比如标题和段落标签、
行元素,多个行元素在一行
列表标签
有序列表
<!--有序列表 order lists 也就是 ol 里面的标签都用list 也就是li-->
这是一个有序列表
<ol>
<li>苹果</li>
<li>华为</li>
<li>小米</li>
</ol>

无序列表
<!--无序列表 Unordered lists 也就是 ul 里面的标签都用list 也就是li-->
这是一个无序列表
<ul>
<li>鼠标</li>
<li>键盘</li>
<li>显示器</li>
</ul>

这是一个自定义列表
<!--自定义列表 Description Lists 也就是 dl -->
这是自定义列表
<dl>
<!-- Defines a term 定义项目(也就是题目) -->
<dt>学科</dt>
<dd>Java</dd>
<dd>C</dd>
<dd>C++</dd> <dt>品牌</dt>
<dd>苹果</dd>
<dd>华为</dd>
<dd>小米</dd>
</dl>

表格
表格 table
行 table row tr
列 table data td

<!--表格 table
行 table row tr
列 table data td
-->
<table border="1px">
<tr>
<td>1-1</td>
<td>1-2</td>
<td>1-3</td>
</tr>
<tr>
<td>2-1</td>
<td>2-2</td>
<td>2-3</td>
</tr>
<tr>
<td>3-1</td>
<td>3-2</td>
<td>3-3</td>
</tr>
</table>
跨行 colspan

<table border="1px">
<tr>
<!-- 跨行 colspan -->
<td colspan="3">1-1</td>
<td>1-2</td>
<td>1-3</td>
</tr>
<tr>
<td>2-1</td>
<td>2-2</td>
<td>2-3</td>
</tr>
<tr>
<td>3-1</td>
<td>3-2</td>
<td>3-3</td>
</tr>
</table>
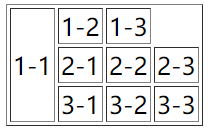
跨列 rowspan

<table border="1px">
<tr>
<!-- 跨列 rowspan -->
<td rowspan="3">1-1</td>
<td>1-2</td>
<td>1-3</td>
</tr>
<tr>
<td>2-1</td>
<td>2-2</td>
<td>2-3</td>
</tr>
<tr>
<td>3-1</td>
<td>3-2</td>
<td>3-3</td>
</tr>
</table>
视频和音频
音频和视频
进度条 controls
自动播放 autoplay
<!--
音频和视频
进度条 controls
自动播放 autoplay
-->
<audio src="resources/audio/L1朗读.mp3" controls ></audio> <video src="resources/video/复习警告.flv" controls autoplay></video>
网页结构
比较重要是 头部header 脚部footer 侧边栏nav 其他作为了解

这样写结构更加明确,方便css进行标记
<header>
<h2>网页头部</h2>
</header> <section>
<h2>网页主体</h2>
</section> <footer>
<h2>网页脚部</h2>
</footer>
内联标签
内联网页就是在一个网页里面显示另一个网页,比如可以嵌入一个百度网页
<body>
内联网页就是在一个网页里面显示另一个网页,比如可以嵌入一个百度网页
<br>
<iframe src="https:baidu.com"></iframe>
</body>
表单
get方式提交:我们可以在url中看到我们提叫的的信息,不安全
post方式提交:比较安全,适合传输大文件
<!-- 表单form -->
<form action="html1-标记.html" method="get">
<p>用户名:<input type="text" name="username"></p>
<p>密码:<input type="password" name="password"></p>
<p>
<input type="submit" name="提交">
<input type="reset" name="清空">
</p>
</form>
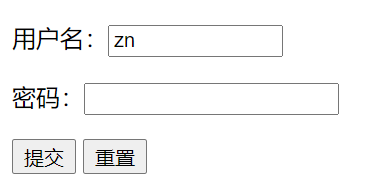
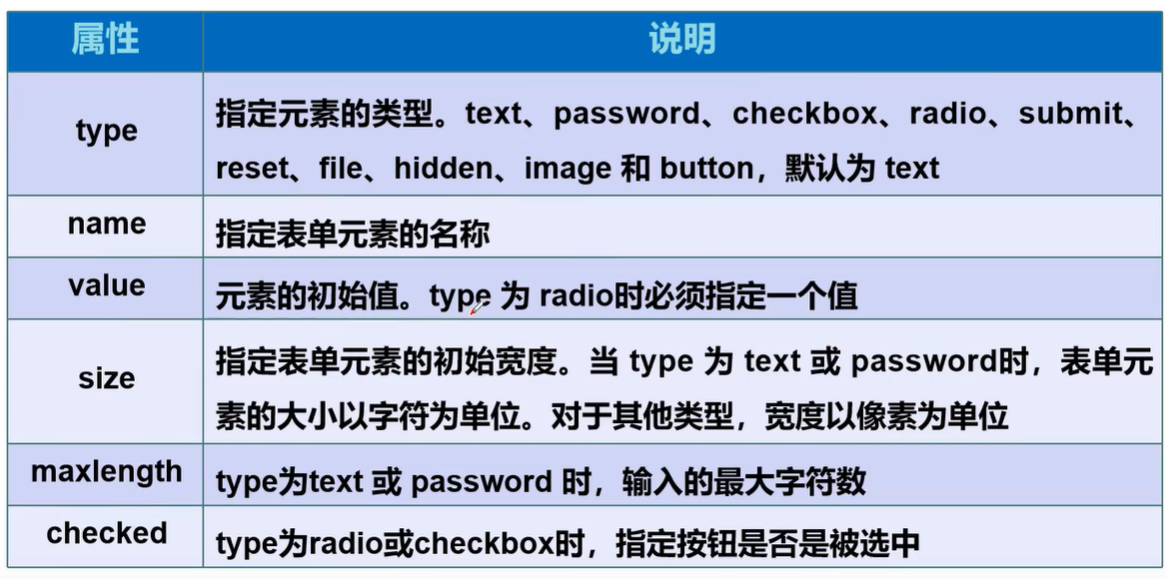
表单的属性
type中 value是默认初始值
type中 maxlength 是最大长度
type中 文本框的大小
<form action="html1-标记.html" method="get">
<p>用户名:<input type="text" name="username" value="zn" maxlength="8" size="12"></p>
<p>密码:<input type="password" name="password"></p>
<p>
<input type="submit" name="提交">
<input type="reset" name="清空">
</p>
</form>


单选框
单选框,注意单选框name相同才能多选一,默认选中写checked
input type="radio" value: 表示框的值
name: 表示分的组,注意,相同组选一个,不同组可以都选
<!-- 表单form -->
<form action="html1-标记.html" method="get">
<p>用户名:<input type="text" name="username" value="zn" maxlength="8" size="12"></p>
<p>密码:<input type="password" name="password"></p>
<p>
<!-- 单选框,注意单选框name相同才能多选一
input type="radio"
value: 表示框的值
name: 表示分的组,注意,相同组选一个,不同组可以都选
-->
<input type="radio" value="boy" name="sex"/>男
<input type="radio" value="girl" name="sex">女
</p>
<p>
<input type="submit" name="提交">
<input type="reset" name="清空">
</p>
</form>
多选框
多选框,input type="checkbox" 默认选中写checked
<!-- 表单form -->
<form action="html1-标记.html" method="get">
<p>用户名:<input type="text" name="username" value="zn" maxlength="8" size="12"></p>
<p>密码:<input type="password" name="password"></p>
<p>
<!-- 单选框,注意单选框name相同才能多选一
input type="radio"
value: 表示框的值
name: 表示分的组,注意,相同组选一个,不同组可以都选
-->
<input type="radio" value="boy" name="sex"/>男
<input type="radio" value="girl" name="sex">女
</p> <p>
<!-- 多选框,input type="checkbox" -->
爱好:
<input type="checkbox" value="sleep" name="hobby" />睡觉
<input type="checkbox" value="code" name="hobby" />敲代码
<input type="checkbox" value="chat" name="hobby" />聊天
<input type="checkbox" value="game" name="hobby" />游戏 </p>
<p>
<input type="submit" name="提交">
<input type="reset" name="清空">
</p>
</form>
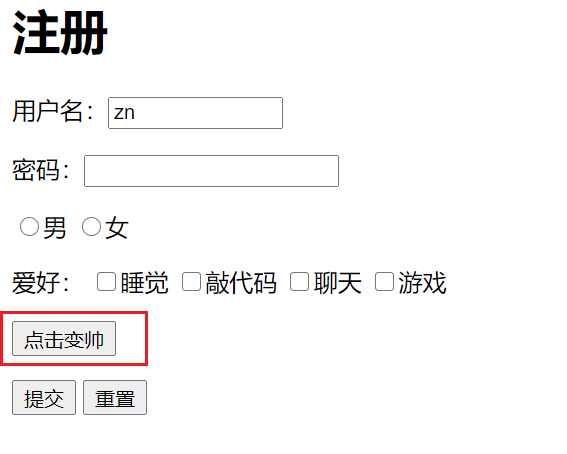
按钮
<input type="button" name="btn1" value="点击变帅">

<form action="html1-标记.html" method="get">
<p>用户名:<input type="text" name="username" value="zn" maxlength="8" size="12"></p>
<p>密码:<input type="password" name="password"></p>
<p>
<!-- 单选框,注意单选框name相同才能多选一
input type="radio"
value: 表示框的值
name: 表示分的组,注意,相同组选一个,不同组可以都选
-->
<input type="radio" value="boy" name="sex"/>男
<input type="radio" value="girl" name="sex">女
</p> <p>
<!-- 多选框,input type="checkbox" -->
爱好:
<input type="checkbox" value="sleep" name="hobby" />睡觉
<input type="checkbox" value="code" name="hobby" />敲代码
<input type="checkbox" value="chat" name="hobby" />聊天
<input type="checkbox" value="game" name="hobby" />游戏
</p>
<p>
<!-- 按键 -->
<input type="button" name="btn1" value="点击变帅">
</p>
<p>
<input type="submit" name="提交">
<input type="reset" name="清空">
</p>
</form>
图标按键
图片按钮,和submit的效果一样
<!-- 图片按钮,和submit的效果一样 -->
<input type="image" src="https://scpic.chinaz.net/Files/pic/icons128/7903/w4.png">

下拉框
下拉框select,中间的每一项是由option组成

<form action="html1-标记.html" method="get">
<p>
<!-- 下拉框select,中间的每一项是由option组成 -->
国家
<select name="列表名称">
<option value="China">中国</option>
<option value="America">美国</option>
<option value="Japan">日本</option>
</select>
</p>
<p>
<input type="submit" name="提交">
<input type="reset" name="清空">
</p>
</form>
文本域

<p>
<!-- 文本域,cols能显示有多少列,rows表示显示的行数 -->
<textarea cols="30" rows="10">
这里是默认填入的内容
</textarea>
</p>
文件域

<p>
<!-- 文件域 -->
<input type="file" name="files">
<input type="button" value="上传" name="upload">
</p>
发现表单的东西都是需要name作为上传的键
邮箱

<p>
<!-- 邮箱验证 -->
邮箱:
<input type="email" name="email">
</p> <p>
<!-- url -->
url:
<input type="url" name="url">
</p> <p>
<!-- 数字 -->
商品数量:
<input type="number" name="num" max="100" min="0" step="1">
</p> <p>
<!-- 滑块 input type="range" -->
音量:
<input type="range" name="voice" min="0" max="100" step="2">
</p> <p>
<!-- 搜索框 -->
搜索:
<input type="search" name="search">
</p>
表单的应用
readonly 只读
disable 禁用
hidden 隐藏
表单的验证
为什么浏览器的表单需要验证
- 减轻服务器的压力
- 使表单数据安全
placeholder 用于提示

<p>用户名:<input type="text" name="username" placeholder="请输入用户名"></p>
required 说明元素不能为空,在提交时候弹出不能为空

<p>用户名:<input type="text" name="username" required></p>
<p>
<input type="submit" name="提交">
<input type="reset" name="清空">
</p>
pattern正则表达式
用到正则可以取网上查,我自己找了一个github的https://github.com/cdoco/common-regex

<p>
正则表达式验证邮箱:
<input type="email" pattern="^[a-zA-Z0-9_-]+@[a-zA-Z0-9_-]+(\.[a-zA-Z0-9_-]+)+$">
</p> <p>
<input type="submit" name="提交">
<input type="reset" name="清空">
</p>
HTML基础速览的更多相关文章
- kubebuilder实战之三:基础知识速览
欢迎访问我的GitHub https://github.com/zq2599/blog_demos 内容:所有原创文章分类汇总及配套源码,涉及Java.Docker.Kubernetes.DevOPS ...
- .NET平台开源项目速览(15)文档数据库RavenDB-介绍与初体验
不知不觉,“.NET平台开源项目速览“系列文章已经15篇了,每一篇都非常受欢迎,可能技术水平不高,但足够入门了.虽然工作很忙,但还是会抽空把自己知道的,已经平时遇到的好的开源项目分享出来.今天就给大家 ...
- .NET平台开源项目速览(13)机器学习组件Accord.NET框架功能介绍
Accord.NET Framework是在AForge.NET项目的基础上封装和进一步开发而来.因为AForge.NET更注重与一些底层和广度,而Accord.NET Framework更注重与机器 ...
- .NET平台开源项目速览(12)哈希算法集合类库HashLib
.NET的System.Security.Cryptography命名空间本身是提供加密服务,散列函数,对称与非对称加密算法等功能.实际上,大部分情况下已经满足了需求,而且.NET实现的都是目前国际上 ...
- .NET平台开源项目速览(10)FluentValidation验证组件深入使用(二)
在上一篇文章:.NET平台开源项目速览(6)FluentValidation验证组件介绍与入门(一) 中,给大家初步介绍了一下FluentValidation验证组件的使用情况.文章从构建间的验证器开 ...
- .NET平台开源项目速览(7)关于NoSQL数据库LiteDB的分页查询解决过程
在文章:这些.NET开源项目你知道吗?让.NET开源来得更加猛烈些吧!(第二辑) 与 .NET平台开源项目速览(3)小巧轻量级NoSQL文件数据库LiteDB中,介绍了LiteDB的基本使用情况以及部 ...
- .NET平台开源项目速览(2)Compare .NET Objects对象比较组件
.NET平台开源项目速览今天介绍一款小巧强大的对象比较组件.可以更详细的获取2个对象的差别,并记录具体差别,比较过程和要求可以灵活配置. .NET开源目录:[目录]本博客其他.NET开源项目文章目录 ...
- .NET平台开源项目速览-最快的对象映射组件Tiny Mapper之项目实践
心情小札:近期换了工作,苦逼于22:00后下班,房间一篇狼藉~ 小翠鄙视到:"你就适合生活在垃圾堆中!!!" 晚上浏览博客园 看到一篇非常实用的博客:.NET平台开源项目速览(14 ...
- GitHub 热点速览 Vol.18:刷 LeetCode 的正确姿势
作者:HelloGitHub-小鱼干 摘要:找对路子,事半功倍,正如本周 GitHub Trending #刷 LeetCode# 主题想表达的那般,正确的学习姿势方能让人走得更远,走进大厂
随机推荐
- Docker文件挂载总结
Docker容器启动的时候,如果要挂载宿主机的一个目录,可以用-v参数指定. 譬如我要启动一个centos容器,宿主机的/test目录挂载到容器的/soft目录,可通过以下方式指定: # docker ...
- spring再学习之注解
1.使用注解配置spring <?xml version="1.0" encoding="UTF-8"?> <beans xmlns:xsi= ...
- PHP 弱类型 && CODE/COMMADN injection
CODE/COMMAND INJECTION CODE INJECTION https://www.freebuf.com/sectool/168653.html EXAMPLE1 <?php ...
- 模板 Dijkstra+链式前向星+堆优化(非原创)
我们首先来看一下什么是前向星. 前向星是一种特殊的边集数组,我们把边集数组中的每一条边按照起点从小到大排序,如果起点相同就按照终点从小到大排序, 并记录下以某个点为起点的所有边在数组中的起始位置和 ...
- 缓冲区溢出实验 1 strcpy
实验代码 https://github.com/TouwaErioH/security/tree/master/stack%20overflow 实验目的 Buffer over flow 漏洞利用实 ...
- Leetcode(18)-四数之和
给定一个包含 n 个整数的数组 nums 和一个目标值 target,判断 nums 中是否存在四个元素 a,b,c 和 d ,使得 a + b + c + d 的值与 target 相等?找出所有满 ...
- HTTP2.0 的学习笔记
1 1 1 HTTP2.0 1 11 1 1 1 1 1 1 超文本传输安全协议(英语:Hypertext Transfer Protocol Secure,缩写:HTTPS,也被称为HTTP ove ...
- 如何在 GitHUb 上使用 gitbook 发布一本在线书籍
如何在 GitHUb 上使用 gitbook 发布一本在线书籍 ebook / pdf refs https://docs.gitbook.com/integrations/github xgqfrm ...
- 如何实现 React 模块动态导入
如何实现 React 模块动态导入 React 模块动态导入 代码分割 webpack & code splitting https://reactjs.org/docs/code-split ...
- CSS will-change All In One
CSS will-change All In One CSS animation effect live demo https://nextjs.org/conf/ https://nextjs.or ...
