03 . Vue基础之计算属性,组件基础定义和使用
vue组件
fetch请求组件
fetch
XMLHttpRequest是一个设计粗糙的API, 配置和调用方式非常混乱,而且基于事件的异步模型写起来不友好,兼容性不好.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title>Examples</title>
<meta name="description" content="">
<meta name="keywords" content="">
<link href="" rel="stylesheet">
<script type="text/javascript" src="lib/vue.js"></script>
</head>
<body>
<div id="box">
<button @click="handleClick()">获取影片信息</button>
<ul>
<li v-for="data in datalist">
<h3>{{ data.name }}</h3>
<img :src="data.poster">
</li>
</ul>
</div>
<script>
new Vue({
el: "#box",
data: {
datalist: []
},
methods: {
handleClick() {
fetch("./json/test.json").then(res => res.json()).then(res => {
console.log(res.data.films)
this.datalist = res.data.films
})
}
}
})
</script>
<!-- new Vue({
el: "#box",
data:{
datalist:["111","222","333"]
}
}) -->
</body>
</html>
axios请求组件
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title>Examples</title>
<meta name="description" content="">
<meta name="keywords" content="">
<link href="" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>
<script type="text/javascript" src="lib/vue.js"></script>
</head>
<body>
<div id="box">
<button @click="handleClick()">正在热映</button>
<ul>
<li v-for="data in datalist">
<h1>{{ data.name }}</h1>
<img :src="data.poster">
</li>
</ul>
</div>
<script>
new Vue({
el: "#box",
data: {
datalist: []
},
methods: {
handleClick() {
axios.get("./json/test.json").then(res => {
// axios 自欧东包装data属性 res.data
console.log(res.data.data.films)
this.datalist = res.data.data.films
}).catch(err => {
console.log(err);
})
}
}
})
</script>
</body>
</html>
vue计算属性
/*
复杂逻辑,模板难以维护
1. 基础例子
2. 计算缓存 VS methods
- 计算属性是基于他们的依赖进行缓存的.
- 计算属性只有在他的相关依赖发生改变时才会重新求值
3. 计算属性VS watch
- v-model
*/
Example1
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title>Examples</title>
<meta name="description" content="">
<meta name="keywords" content="">
<link href="" rel="stylesheet">
<script type="text/javascript" src="lib/vue.js"></script>
</head>
<body>
<div id="box">
<!-- 截取myname字符串将首字母大写,不推荐,请看下面 -->
{{ myname.substring(0,1).toUpperCase() + myname.substring(1) }}
<!-- 不要加(),否则就是函数 -->
<p>计算属性:{{ getMyName }}</p>
<p>普通方法:{{ getMyNameMethod() }}</p>
<div>
也需要计算结果
<p>计算属性:{{ getMyName }}</p>
<!-- 计算属性可以让一个页面多个地方调用一个计算结果只调用一次,而方法多次调用会多次执行 -->
<!-- 1. 依赖的状态改变了, 计算属性会重新计算一遍
2. 计算属性会缓存 -->
<p>普通方法:{{ getMyNameMethod() }}</p>
</div>
</div>
<script>
vm = new Vue({
el: "#box",
data: {
myname: "xiaoming"
},
methods:{
getMyNameMethod(){
console.log("getMyNameMethos-方法调用")
return this.myname.substring(0,1).toUpperCase() + this.myname.substring(1) }
},
computed:{
getMyName(){
console.log("getMyName-计算属性调用")
return this.myname.substring(0,1).toUpperCase() + this.myname.substring(1)
}
}
})
</script>
</body>
</html>
Example2
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title>Examples</title>
<meta name="description" content="">
<meta name="keywords" content="">
<link href="" rel="stylesheet">
<script type="text/javascript" src="lib/vue.js"></script>
</head>
<body>
<div id="box">
<input type="text" v-model="mytext" />
<!-- <input type="text" @input="handleInput()" v-model="mytext" /> -->
<ul>
<li v-for="data in getMyDatalist">
{{ data }}
</li>
</ul>
</div>
<script type="text/javascript">
var vm = new Vue({
el: "#box",
data: {
mytext: "",
datalist: ["aaa", "bbb", "ccc", "ddd", "eee", ],
},
computed: {
getMyDatalist() {
return this.datalist.filter(item => item.indexOf(this.mytext) > -1)
}
},
})
</script>
</body>
</html>
vue组件
组件(Component)是 Vue.js 最强大的功能之一。
组件可以扩展 HTML 元素,封装可重用的代码。
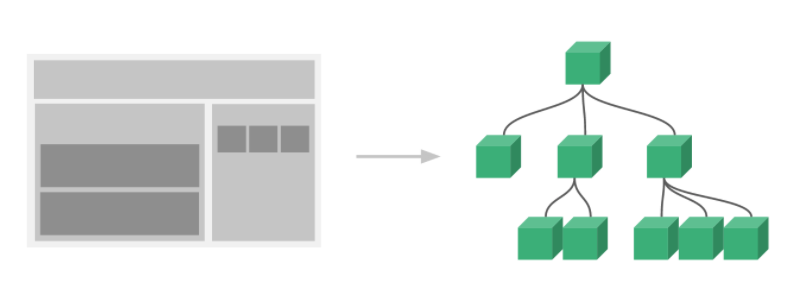
组件系统让我们可以用独立可复用的小组件来构建大型应用,几乎任意类型的应用的界面都可以抽象为一个组件树:

全局组件
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title>Examples</title>
<meta name="description" content="">
<meta name="keywords" content="">
<link href="" rel="stylesheet">
<script type="text/javascript" src="lib/vue.js"></script>
<style>
.navbar{
background: red;
}
</style>
</head>
<body>
<div id="box">
<navbar></navbar>
<navbar></navbar>
</div>
<script type="text/javascript">
// 1. 全局定义组件(作用域隔离)
Vue.component("navbar", {
template: `
<div style="background:yellow">
<button @click="handleback()">返回</button>
navbar
<button>主页</button>
</div>`,
methods: {
handleback() {
console.log("back")
}
}
})
new Vue({
el: "#box"
})
</script>
</body>
</html>
03 . Vue基础之计算属性,组件基础定义和使用的更多相关文章
- Vue的computed计算属性是如何实现的
一个开始 有如下代码,full是一个计算属性,开始,他的值是'hello world',1s后,msg变成了‘I like’, full的值同步变成了'I like world';其原理解析来看一下. ...
- Vue 过滤器与计算属性
过滤器 V1.x 版本 过滤器基础 过滤器是一个通过输入数据,能够及时对数据进行处理并返回一个数据结果的简单函数.Vue有很多很便利的过滤器,可以参考官方文档,http://cn.vuejs.org/ ...
- Vue学习之--------计算属性(2022/7/9)
文章目录 1.计算属性 1.1 计算属性实现 1.1.1 基础知识 1.1.2 代码实例 1.1.3 测试效果 1.2 计算属性简写 1.2.1 简写代码 1.3 使用插值语法实现 1.3.1 代码实 ...
- Vue学习之vue中的计算属性和侦听器
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- vue里在自定义的组件上定义的事件
事件分为原生事件和自定义事件. vue里在自定义的组件上定义的事件,都被认为是自定义事件,必须用$emit()来触发. 这也是子组件向父传值的原理. 如果想作为原生事件,需要在原生事件后面加上.nat ...
- Vue.js 源码分析(六) 基础篇 计算属性 computed 属性详解
模板内的表达式非常便利,但是设计它们的初衷是用于简单运算的.在模板中放入太多的逻辑会让模板过重且难以维护,比如: <div id="example">{{ messag ...
- Vue基础之计算属性
适用场景 设想一个场景,你需要得到一个复杂运算/逻辑的返回值,利用模板内的表达又过长且难以阅读和维护,这时计算属性就可以很好的解决你的问题.看下面的例子: <!DOCTYPE html> ...
- Vue.js-09:第九章 - 组件基础再探(data、props)
一.前言 在上一章的学习中,我们学习了 Vue 中组件的基础知识,知道了什么是组件,以及如何创建一个全局/局部组件.不知道你是否记得,在上一章中,我们提到组件是一个可以复用的 Vue 实例,它与 Vu ...
- Vue教程:计算属性computed与侦听器watch(三)
计算属性computed 模板内的表达式非常便利,但是设计它们的初衷是用于简单运算的.在模板中放入太多的逻辑会让模板过重且难以维护.例如: <div id="example" ...
随机推荐
- Varnish 6.2.2 的介绍与安装
一.简介 Varnish 是一款高性能且开源的反向代理服务器和 HTTP 加速器,其采用全新的软件体系机构,和现在的硬件体系紧密配合,与传统的 Squid 相比,Varnish 具有性能更高.速度更快 ...
- str常用操作方法
1. 索引(即下标) s = 'ABCDEFGHIJKLMN' s1 = s[0] print('s[0] = ' + s1) #s[0] = A print('s[3] = '+ s[3]) #s[ ...
- MySQL中Redo Log相关的重要参数总结
参数介绍 下面介绍.总结一下MySQL的Redo Log相关的几个重要参数:innodb_log_buffer_size.innodb_log_file_size.innodb_log_files ...
- 自动创建新序列号的Cookies脚本
已知一个网站在被访问的时候会读取电脑上存储的cookies 如果已经有cookie变量存在 则在存在的变量后按顺序增加新的序列 如电脑上有vst1变量的cookie了 那么新用户则自动创建为 vst2 ...
- 多测师讲解selenium _滚动条定位_高级讲师肖sir
from selenium import webdriverfrom time import sleepdrvier=webdriver.Chrome()drvier.get('http://www. ...
- hdfs的JAVA必会操作
hdfs的必会操作 创建目录 //创建目录 public static void mkdir(String filePath) throws URISyntaxException, IOExcepti ...
- ERP订单管理的操作与设计--开源软件诞生19
赤龙ERP订单模块讲解--第19篇 用日志记录"开源软件"的诞生 [点亮星标]----祈盼着一个鼓励 博主开源地址: 码云:https://gitee.com/redragon/r ...
- Cypress系列(68)- request() 命令详解
如果想从头学起Cypress,可以看下面的系列文章哦 https://www.cnblogs.com/poloyy/category/1768839.html 作用 发起一个 HTTP 请求 语法格式 ...
- Java安全之Commons Collections3分析
Java安全之Commons Collections3分析 文章首发:Java安全之Commons Collections3分析 0x00 前言 在学习完成前面的CC1链和CC2链后,其实再来看CC3 ...
- 前端基础——HTML(一)
HTML html超文本标记语言 前端三层 HTML结构层 css样式层 JavaScript行为层 其他多媒体内容(图片,音频等等) 互联网运行过程 客 --http请求--> 服 户 htt ...
