口罩预约管理系统——系统网站实现(前端+PHP+MySQL)
口罩预约管理系统网站实现
口罩预约管理系统网站实现
一、前言
在上一篇《口罩预约管理系统——数据库设计(前端+PHP+MySQL)》,基本上完成口罩预约管理系统的数据库设计,而这个项目的目标是实现一个相对完整、功能齐全的模拟口罩预约管理系统,所以这一篇将完成接下来的工作——系统网站前端(HTML+CSS+Javascript)和后端(PHP),以及实现前后端与MySQL数据库的交互,实现功能简要描述如下:
- 用户模块:创建账号,登录系统预约口罩确认提交,查看订单状态,修改订单预约信息,修改个人注册信息。
- 市政人员(管理员)模块:查询已注册用户信息,修改或删除用户信息,审核订单以及分配快递员。管理每种类型口罩,查询库存数量,合理分配用户预约的口罩数量,按需求查看订单的配送状态,方便做数据分析。
- 快递员模块:查看分配到的订单,选择接单配送,完成配送选择关单,按订单状态查看订单,统计完成的订单数量。
二、系统登陆逻辑及界面实现
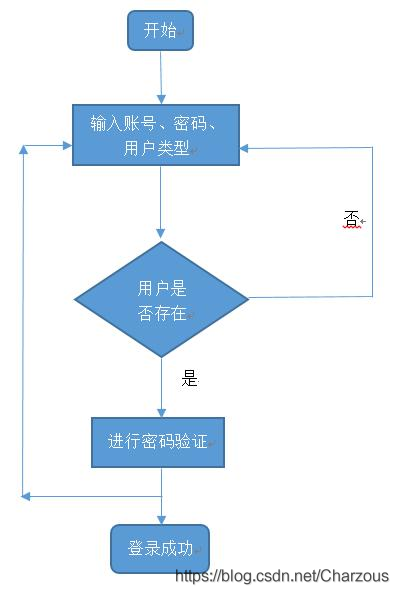
系统登录页面对系统进行安全性管理,三种角色的账号和密码分别保存在 admin,users,deliver 表中,根据不同的登录用户,设计不同的权限,从而进入不同的模块,登录模块流程图 :

系统界面使用简单的登录页面:

输入框和用户类型框以及登录按钮,登录页面后端使用 login_check.php 来处理用户请求信息,并返回结果。前端、后端和数据库之间交互,检索登录身份,如果有账号记录,则登录成功,否则登录失败。
整个系统实现使用的技术包括 HTML5、CSS3、Javascript、PHP 和 MySQL 数据库。运用并结合这些技术使系统呈现友好的操作页面和系统功能的引导。下面将介绍各个功能页面及关键代码。
三、用户模块
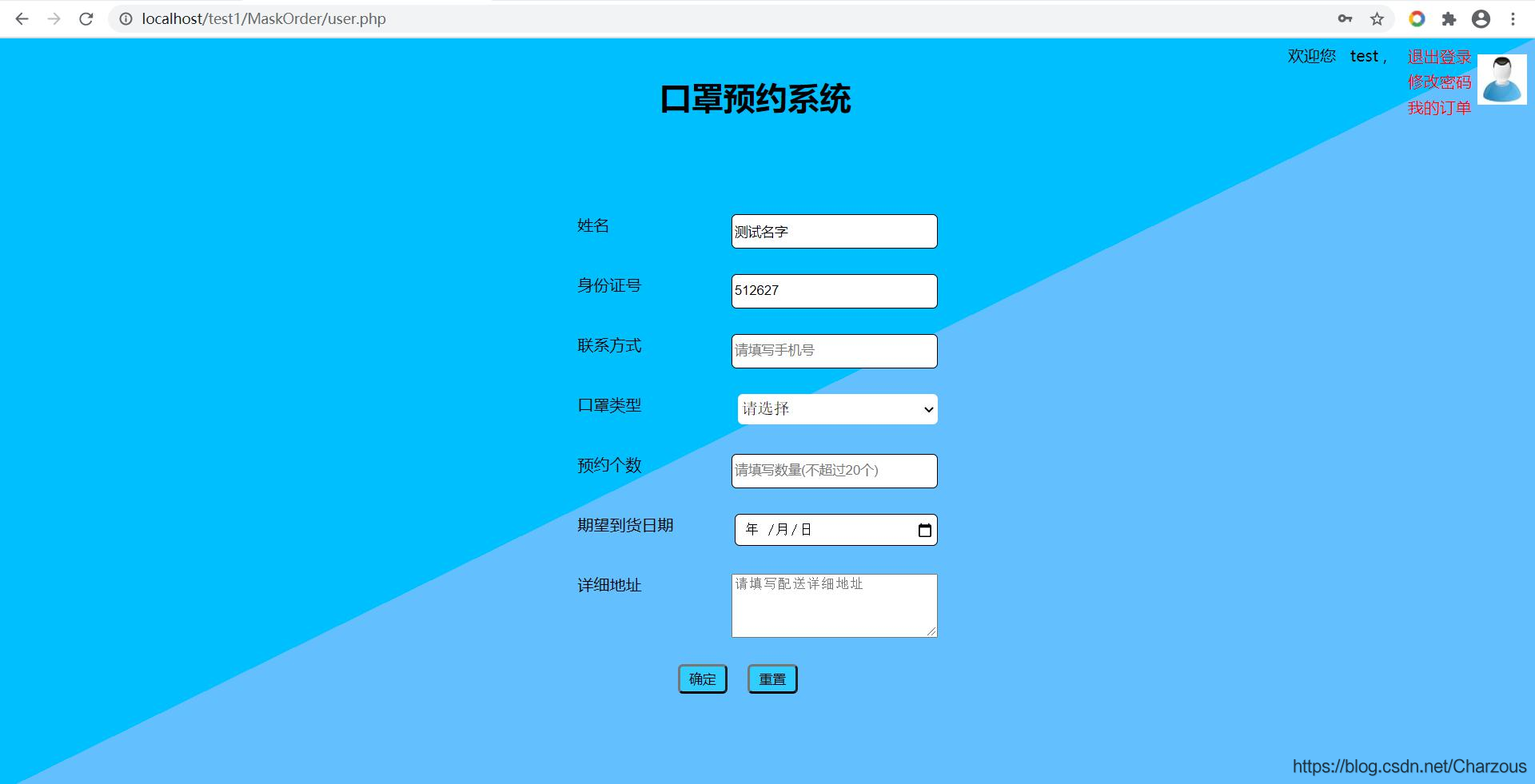
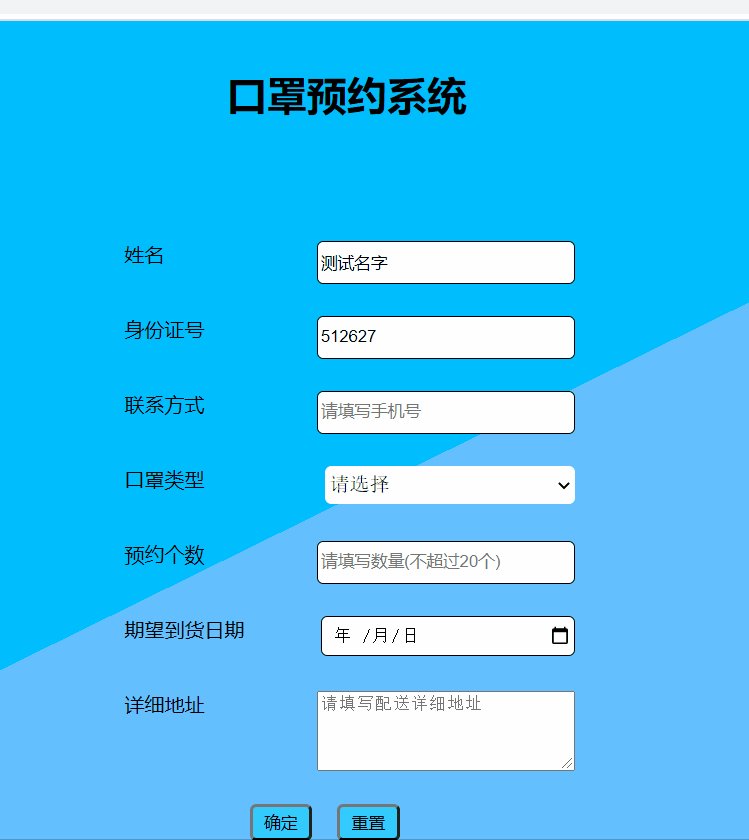
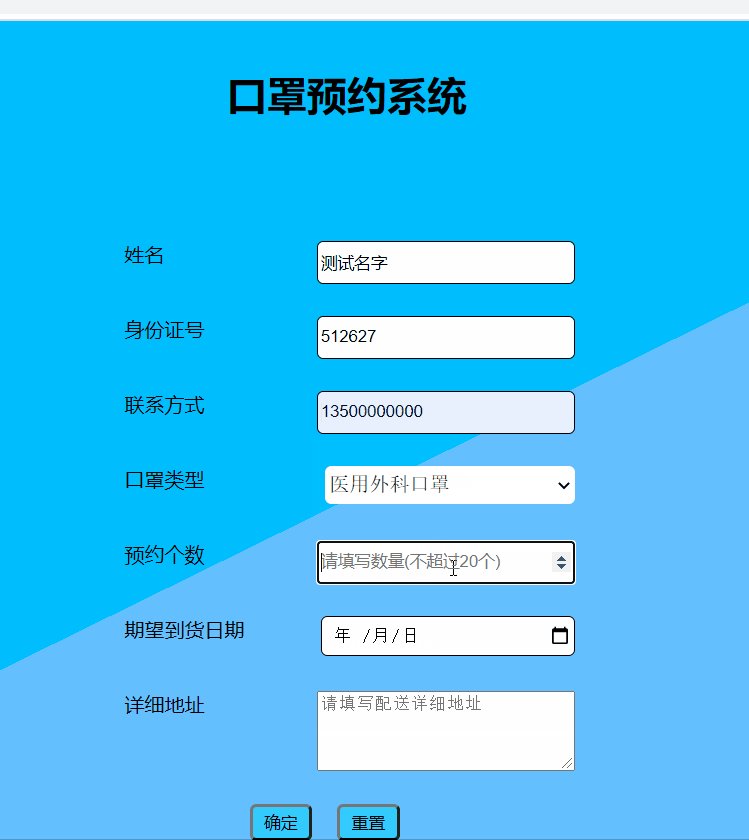
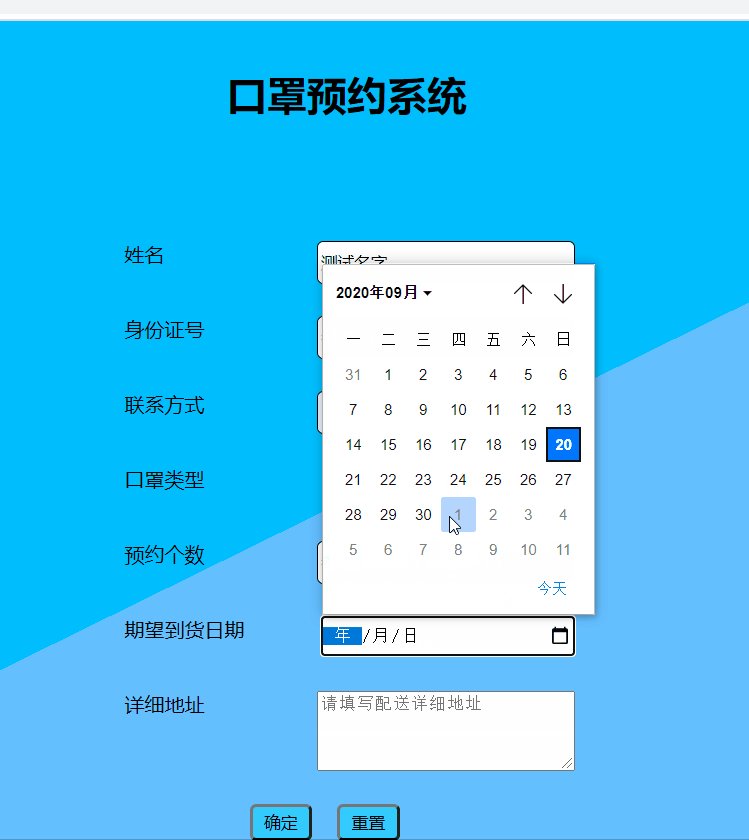
1、用户预约系统界面
使用到的前端元素包括输入框、下拉框、日期选择框、文本区域和Button按钮,详见代码实现:

前端页面代码:
<!--user.php-->
<?php
//检查是否存在登录session,否则跳转登录界面
session_start();
require_once 'mysql_connect.php';
if ( !isset( $_SESSION[ 'user_id' ] ) ) {
header( "Location:maskorder.php" );
exit( '非法访问!' );
}
error_reporting( E_ERROR );
mysqli_query( $link, "set names 'utf8'" );
$id = $_SESSION[ 'user_id' ];
$query = "select * from users where user_id='$id' ";
$result = mysqli_query( $link, $query );
$arr = mysqli_fetch_array( $result );
?>
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>口罩预约系统</title>
<link rel="stylesheet" href="css/person.css" type="text/css">
<style type="text/css">
#res_form {
/*表的宽度以及位置*/
width: 500px;
position: relative;
left: 500px;
top: 100px;
} #a {
/*调整input输入框与文字位置,显示同一行*/
height: 50px;
border: 1px;
margin: 10px;
text-align: left;
} #a input {
border: 1px solid #000000;
/*按钮边缘*/
border-radius: 5px;
float: right;
} #a select {
border: 5px;
width: 200px;
border-color: #000000;
border-radius: 5px;
float: right;
} #textarea {
float: right;
width: 200px;
} #bt input {
float: left;
margin: 10px;
width: 50px;
background-color: #3CF;
border-bottom-color: #000000;
border-radius: 5px;
position: relative;
top: 20px;
left: 100px;
} #bt input:hover {
background-color: #F00;
color: #FFF;
cursor: pointer;
} #out {
display: block;
position: relative;
left: 10px;
} img {
position: relative;
float: right;
} #we {
position: relative;
right: 100px;
} h1 {
position: absolute;
float: left top;
left: 660px;
}
</style>
</head> <body>
<div id="res">
<ul id="item">
<img src="data:images/2.png"></img>
<div id="out">
<div id="we">欢迎您
<?php
echo $id;
?> ,</div>
<!--此处未改好样式-->
<li><a href="login_out.php">退出登录</a>
</li>
<li><a href="adm_up_user.php" target="_blank">修改密码</a>
</li>
<li><a href="myorder.php">我的订单</a>
</li>
</ul>
</div>
<h1>口罩预约系统</h1>
<div id="res_form">
<form action="reserveorder.php" method="post">
<div id="a">
姓名
<!--placeholder="预约人姓名" placeholder="身份证号"-->
<input type="text" name="name" value="<?php echo $arr['user_name']; ?>" readonly="readonly" required="required">
</div>
<div id="a">
身份证号
<input type="text" name="ID" value="<?php echo $arr['ID']; ?>" required readonly>
</div>
<div id="a">
联系方式
<input type="text" name="phone" placeholder="请填写手机号" required>
</div>
<div id="a">
口罩类型
<select name="type">
<option selected="selected">请选择</option>
<option value="医用外科口罩">医用外科口罩</option>
<option value="N95口罩">N95口罩</option>
<option value="活性碳口罩">活性碳口罩</option>
</select> </div>
<div id="a">
预约个数
<input type="number" name="num" placeholder="请填写数量(不超过20个)" min="1" max="20" required>
</div>
<div id="a">
期望到货日期
<input type="date" name="date" placeholder="" required>
</div>
<div id="a">
详细地址
<textarea id="textarea" name="address" cols="30" rows="4" placeholder="请填写配送详细地址" required></textarea>
<!--多行文本框-->
</div>
<div id="bt">
<input type="submit" value="确定">
<input type="reset" value="重置">
</div>
</form>
</div>
</div>
</body>
</html>
可见HTML头部加入了session机制,防止未登录造成非法访问。然后从数据库中查询表记录,匹配用户登陆信息。
后端代码实现:
reserveorder.php 对用户提交的表单进行处理,用户 3 天之内只能预约一次,否则系统会将判定结果告诉用户,通过获取当前时间戳进行比较实现,这个功能看似简单,在具体实现的时候遇到一些小问题,比如从数据库的表中查询获取时间的数据类型与当前获取的时间如何进行比较。所以需要进行时间格式的设定。具体见代码部分:
//reserveorder.php
<?php
session_start();
require_once 'mysql_connect.php';
$name = $_POST[ 'name' ];
$userid = $_SESSION[ 'user_id' ];
$phone = $_POST[ 'phone' ];
$ID = $_POST[ 'ID' ];
$type = $_POST[ 'type' ];
$num = $_POST[ 'num' ];
$date = $_POST[ 'date' ];
$address = $_POST[ 'address' ]; /*reserve表*/
$query = "select * from reserve where user_id='$userid'";
$result = mysqli_query( $link, $query )or die( "打开数据库失败:" . mysqli_error() );
$arr = mysqli_fetch_array( $result );
$num_row = mysqli_num_rows( $result ); //获取当前时间
date_default_timezone_set( 'prc' ); //设置时区
$check_date = date( "Y-m-d H:i:s", strtotime( '-3 day' ) ); //获取当前时间的3天前
$date_db = $arr[ 're_date' ]; if ( $check_date < $date_db ) {
echo "<script language='javascript'>";
echo "alert('预约失败,用户3天内已预约!');";
echo "window.location.href='user.php';";
echo "</script>";
} else { /*订单表*/
$q = "select * from info"; // where user_id='$userid'";
$r = mysqli_query( $link, $q );
$arrary = mysqli_fetch_array( $r );
$row_num = mysqli_num_rows( $r );
$order_id = 100001 + $row_num;
$statue = "已预约"; $insert_order = "insert into info values('" . $order_id . "','" . $userid . "','" . $name . "','" . $type . "','0','" . $phone . "','" . $address . "','" . $statue . "',now()" . ")"; $result = mysqli_query( $link, $insert_order )or die( "订单生成插入记录失败:" . mysqli_error() ); $query = "insert into reserve(user_id,phone,ID,mask_type,r_num,ex_date,address,re_date) value('" . $userid . "','" . $phone . "','" . $ID . "','" . $type . "','" . $num . "','" . $date . "','" . $address . "',now()" . ")"; $result = mysqli_query( $link, $query )or die( "预约记录失败:" . mysqli_error() ); echo "<script language='javascript'>";
echo "alert('预约成功!');";
echo "window.location.href='myorder.php';";
echo "</script>";
}
mysqli_free_result( $result );
mysqli_close( $link );
?>
PHP后端主要的处理任务就是查询数据表数据,对表进行插入、更新和删除操作,以及实现简单的JS弹窗功能。
功能展示:

2、用户查看我的订单界面
由上一步预约成功之后会直接跳转我的订单界面,如下:

这部分前端实现简单,只需一个页面处理,前后端结合,将查询记录返回前端表单即可。


<!--myorder.php-->
<?php
session_start();
require_once 'mysql_connect.php';
if ( !$_SESSION[ 'user_id' ] ) {
header( "Location:maskorder.php" );
exit( '非法访问!' );
}
error_reporting( E_ERROR );
?>
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>我的订单</title>
</head>
<link rel="stylesheet" type="text/css" href="css/person.css">
<style type="text/css">
.table{
position: relative;
left:100px;
width: 1200px;
}
a{
text-decoration: none;
}
#bt{
border: 1px solid #000000;
border-bottom-color: #000000;
border-radius: 5px;
}
</style> <body>
<h1 align="center">我的订单</h1>
<div>
<form action="myorder.php" method="post" id="order">
<table class="table" border="1">
<thead>
<tr>
<th>订单号</th>
<th>预约人姓名</th>
<th>口罩类型</th>
<th>分配数量</th>
<th>预约数量</th>
<th>电话</th>
<th>地址</th>
<th>订单状态</th>
<th>预约日期</th>
<th>期望到货日期</th>
<th>修改</th>
</tr>
</thead>
<tbody>
<?php
$userid = $_SESSION[ 'user_id' ];
/*订单表、预约表连接查询*/
$query = "select * from info,reserve where info.user_id='$userid' and info.user_id=reserve.user_id and info.re_date=reserve.re_date";
$result = mysqli_query( $link, $query ); while ($arr = mysqli_fetch_array( $result )) {
echo "<tr>";
echo "<td>" . $arr[ 'order_id' ] . "</td>";
echo "<td>" . $arr[ 'user_name' ] . "</td>";
echo "<td>" . $arr[ 'mask_type' ] . "</td>";
echo "<td>" . $arr['allocate_num'] ."</td>";
echo "<td>" . $arr['r_num'] ."</td>";
echo "<td>" . $arr[ 'phone' ] . "</td>";
echo "<td>" . $arr[ 'address' ] . "</td>";
echo "<td>" . $arr['statue'] ."</td>";
echo "<td>" . $arr['re_date'] ."</td>";
echo "<td>" . $arr['ex_date'] ."</td>";
echo "<td><a href='user_update.php?order_id=".$arr['order_id']."'>修改</a></td>";
echo "</tr>";
}
?>
</tbody>
</table>
<button value="返回" id="bt"><a href="user.php">返回</a></button>
</form>
</div>
</body>
</html>
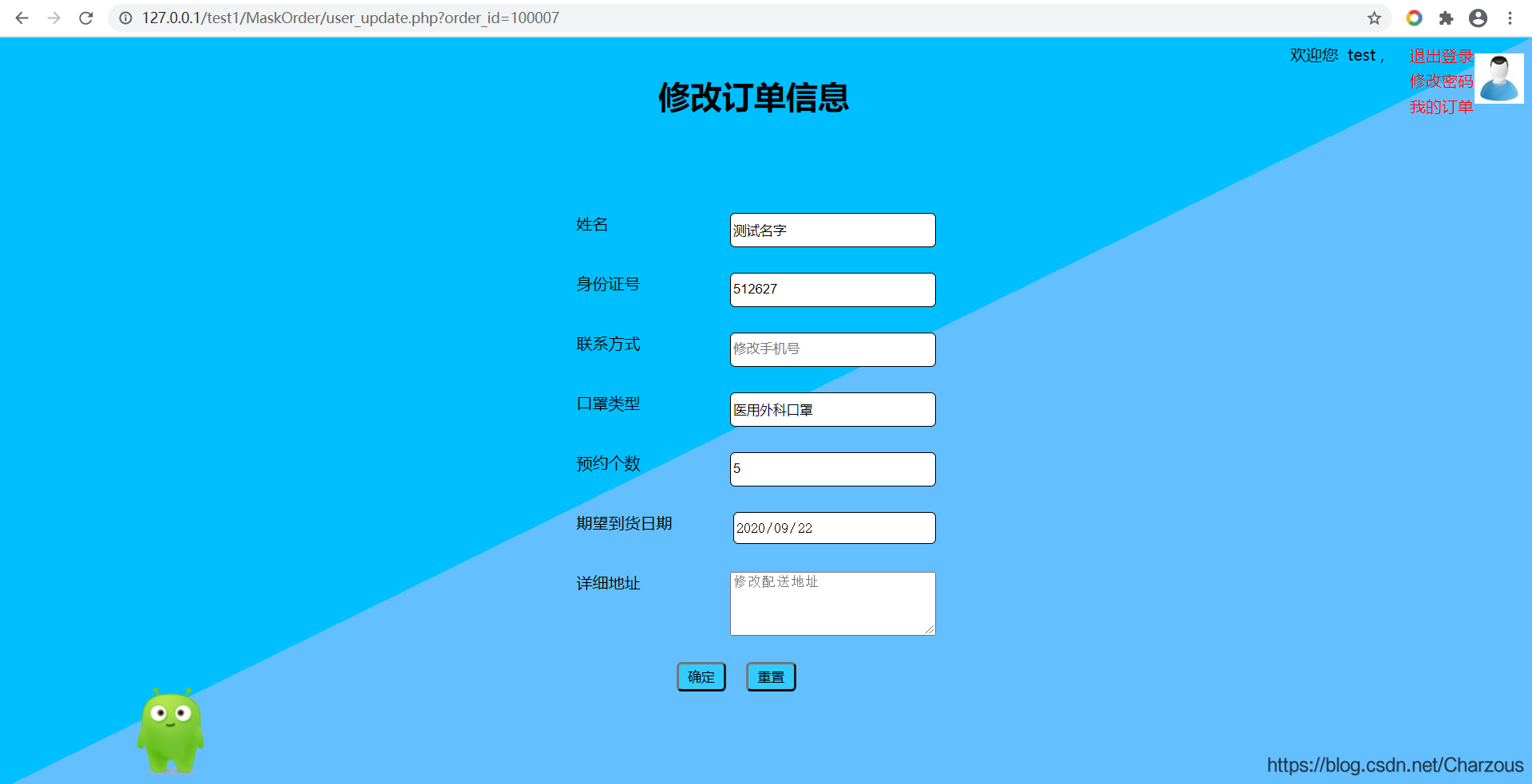
3、用户修改预约信息
这部分继承预约页面的功能,稍微进行修改,实现功能主要是:类似网上购物,下单后只能修改手机号和收货地址而其他信息设置为只读状态。

代码实现:


<!--user_update.php-->
<?php
//检查是否存在登录session,否则跳转登录界面
session_start();
require_once 'mysql_connect.php';
if ( !isset( $_SESSION[ 'user_id' ] ) ) {
header( "Location:maskorder.php" );
exit( '非法访问!' );
}
error_reporting( E_ERROR );
mysqli_query( $link, "set names 'utf8'" );
$orderid=$_GET['order_id'];
//已分配的订单用户无法再修改 $id = $_SESSION[ 'user_id' ];
$order_status =mysqli_query($link,"select statue from info where user_id='$id' and order_id='$orderid'");
$status = mysqli_fetch_array($order_status);
if($status['statue']!='已预约'){
echo "<script language='javascript'>";
echo "alert('订单已受理,无法修改!');";
echo "window.location.href='myorder.php';";
echo "</script>";
}
//如果用户预约了多个订单,通过自然连接,选择当前指定的订单号
$query = "select * from (users natural join reserve)natural join info where users.user_id='$id' and users.user_id=reserve.user_id and reserve.user_id=info.user_id and info.order_id='$orderid'"; $result = mysqli_query( $link, $query );
$arr = mysqli_fetch_array( $result );
?>
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>修改订单信息</title>
<link rel="stylesheet" href="css/person.css" type="text/css">
<style type="text/css">
#res_form {
/*表的宽度以及位置*/
width: 500px;
position: relative;
left: 500px;
top:100px;
} #a {
/*调整input输入框与文字位置,显示同一行*/
height: 50px;
border: 1px;
margin: 10px;
text-align: left;
} #a input {
border: 1px solid #000000;
border-radius: 5px;
float: right;
} #a select {
border: 5px;
width: 200px;
border-color: #000000;
border-radius: 5px;
float: right;
}
/*form input{
text-align: left;
margin: 10px;
}*/ #textarea {
float: right;
width: 200px;
} #bt input {
float: left;
margin: 10px;
width: 50px;
background-color: #3CF;
border-bottom-color: #000000;
border-radius: 5px;
position: relative;
top: 20px;
left: 100px;
} #bt input:hover {
background-color: #F00;
color: #FFF;
cursor: pointer;
}
#out{
display: block;
position: relative;
left:10px;
}
img{
position: relative;
float: right;
}
#we{
position: relative;
right: 100px;
}
h1{
position: absolute;
float: left top;
left:660px;
}
</style>
</head> <body>
<div id="res">
<ul id="item">
<img src="data:images/2.png"></img>
<div id="out">
<div id="we">欢迎您 <?php
echo $id;
?> ,</div> <li><a href="login_out.php">退出登录</a>
</li>
<li><a href="adm_up_user.php">修改密码</a>
</li>
<li><a href="myorder.php">我的订单</a>
</li>
</ul>
</div>
<h1>修改订单信息</h1>
<div id="res_form">
<form action="update_order.php" method="post">
<div id="a">
姓名
<!--placeholder="预约人姓名" placeholder="身份证号"-->
<input type="text" name="name" value="<?php echo $arr['user_name']; ?>" readonly="readonly" required="required">
</div>
<div id="a">
身份证号
<input type="text" name="ID" value="<?php echo $arr['ID']; ?>" required readonly>
</div>
<div id="a">
联系方式
<input type="text" name="phone" placeholder="修改手机号" required>
</div>
<div id="a">
口罩类型
<input type="text" name="mask" value="<?php echo $arr['mask_type']; ?>" required readonly>
</div>
<div id="a">
预约个数
<input type="number" name="num" value="<?php echo $arr['r_num']; ?>" min="1" max="20" required readonly>
</div>
<div id="a">
期望到货日期
<input type="date" name="date" value="<?php echo $arr['ex_date']; ?>" required readonly>
</div>
<div id="a">
详细地址
<textarea id="textarea" name="address" cols="30" rows="4" placeholder="修改配送地址" required></textarea>
<!--多行文本框-->
</div>
<div id="bt">
<input type="submit" value="确定">
<input type="reset" value="重置">
</div>
</form>
</div>
</div>
</body>
</html>
四、管理员模块
系统实现基本功能,对于页面布局未设计得很精美,所以接下来的管理员界面就是这样 V●ᴥ●V
首页包括修改和删除用户的功能。
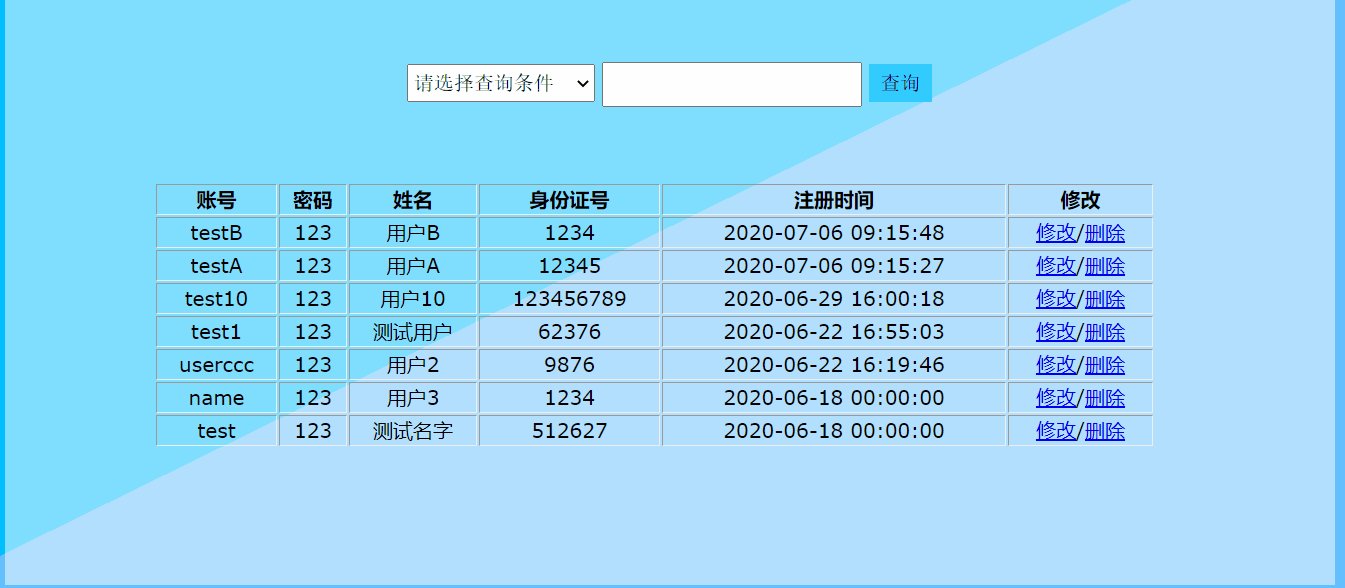
1、管理员登陆界面

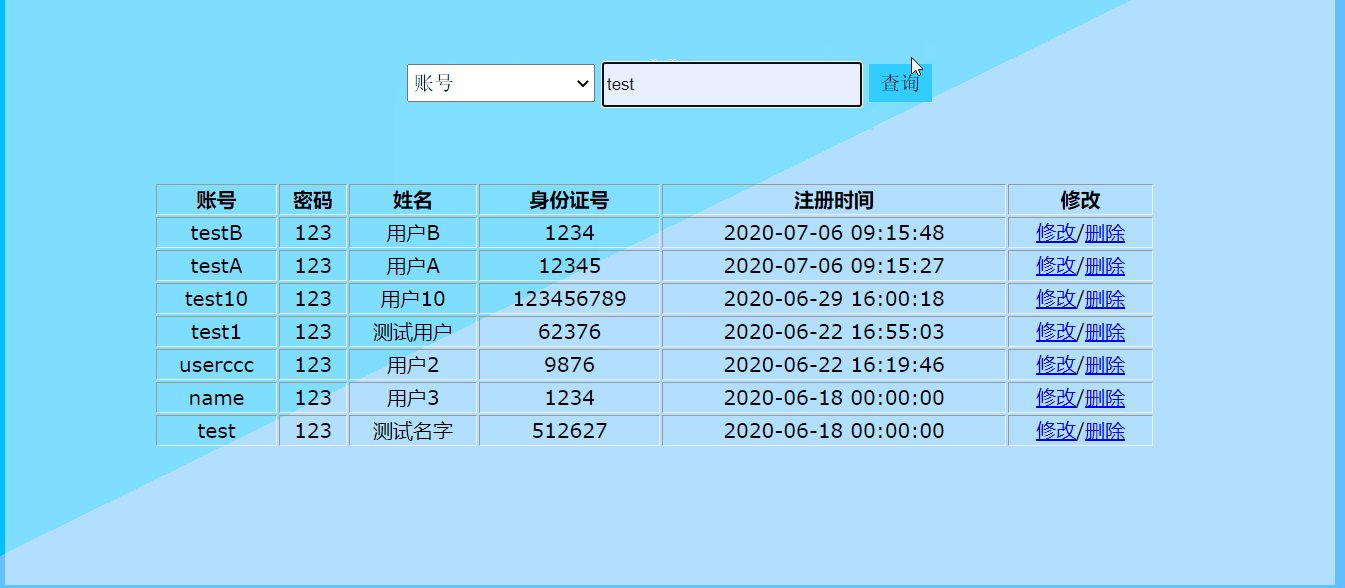
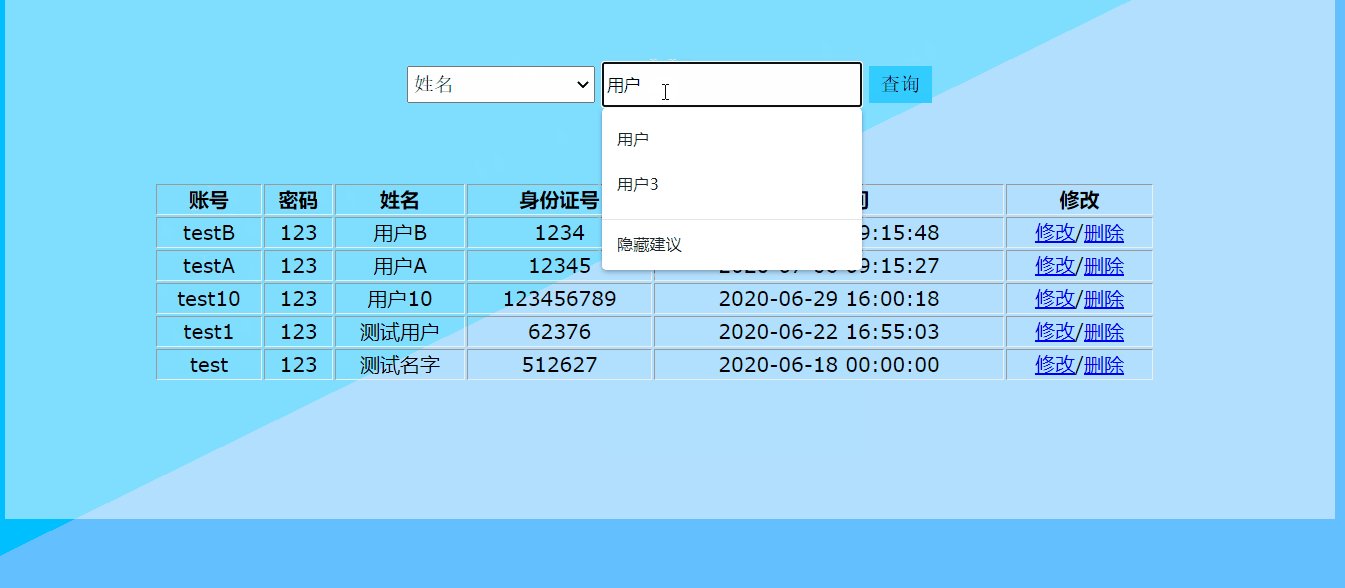
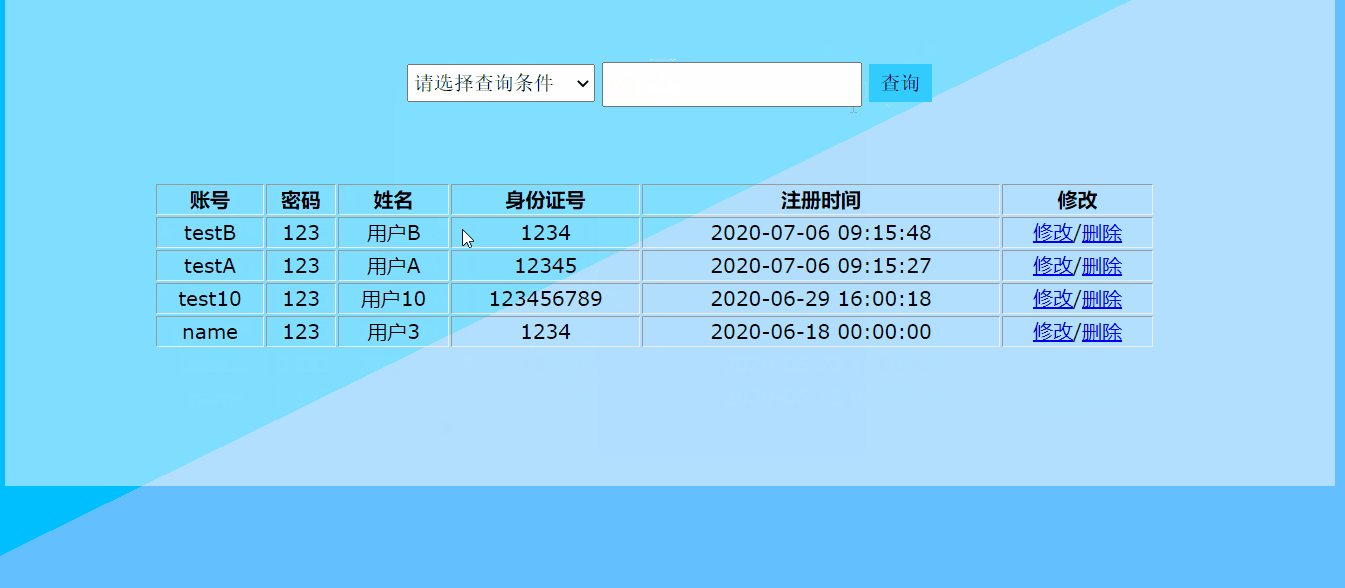
这里展示后端处理,前端部分比较容易实现。这里展示一个比较特别的功能,运用SQL语言实现模糊查询,演示如下:



<!--admin.php-->
<?php
//检查是否存在登录session,否则跳转登录界面
session_start();
require_once 'mysql_connect.php';
if ( !isset( $_SESSION[ 'work_id' ] ) ) {
header( "Location:maskorder.php" );
exit( '非法访问!' );
}
error_reporting( E_ERROR );
mysqli_query( $link, "set names 'utf8'" );
?>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<!--link type="text/css" href="css/main.css" rel="stylesheet"-->
<title>管理员</title>
<link type="text/css" href="css/person.css" rel="stylesheet">
<style type="text/css">
#store {
float: left;
position: absolute;
left: 700px;
top: -200px;
} .login1 {
position: relative;
top: 100px;
}
</style>
</head> <body>
<div id="page">
<div id="out"> <ul id="item">
<li><a href="adm_order.php">审核订单</a>
</li>
<li><a href="login_out.php">退出登录</a>
</li>
</ul>
</div>
<h1 align="center">管理员登录界面</h1>
<div class="login1">
<form action="admin.php" method="post">
<select name="item">
<option selected>请选择查询条件</option>
<option value="user_id">账号</option>
<option value="user_name">姓名</option>
<option value="ID">身份证号</option>
</select>
<input type="text" name="val">
<button type="submit" class="btn btn-info">查询</button>
<table class="table" border="1">
<thead>
<tr>
<th>账号</th>
<th>密码</th>
<th>姓名</th>
<th>身份证号</th>
<th>注册时间</th>
<th>修改</th>
</tr>
</thead>
<tbody>
<?php
$item = $_POST[ 'item' ];
$val = $_POST[ 'val' ];
if ( !$val ) {
$sql = "select * from users order by date desc";
} else {
$sql = "select * from users where $item like '%$val%' order by date desc";
}
mysqli_query( $link, "set names 'utf8'" );
$res = mysqli_query( $link, $sql );
while ( $arr = mysqli_fetch_array( $res ) ) {
echo "<tr>";
echo "<td>" . $arr[ 'user_id' ] . "</td>";
echo "<td>" . $arr[ 'pwd' ] . "</td>";
echo "<td>" . $arr[ 'user_name' ] . "</td>";
echo "<td>" . $arr[ 'ID' ] . "</td>";
echo "<td>" . $arr[ 'date' ] . "</td>";
echo "<td><a href='adm_up_user.php?user_id=" . $arr[ 'user_id' ] . "'>修改</a>/<a href='admin.php?user_id=" . $arr[ 'user_id' ] . "'>删除</a></td>";
echo "</tr>";
} ?>
</tbody>
</table>
</form>
<div id="store">
<h2 align="center">口罩信息表</h2>
<table border="1">
<tr>
<th>口罩类型</th>
<th>仓库</th>
<th>剩余数量</th>
<th>单位价格</th>
</tr>
<?php
$mask = mysqli_query( $link, "select * from mask" ); while ( $maskarr = mysqli_fetch_array( $mask ) ) {
echo "<tr>";
echo "<td>" . $maskarr[ 'mask_type' ] . "</td>";
echo "<td>" . $maskarr[ 'store' ] . "</td>";
echo "<td>" . $maskarr[ 'remain_num' ] . "</td>";
echo "<td>" . $maskarr[ 'price' ] . "</td>";
echo "</tr>";
}
?>
</table>
</div>
<?php
$delete = $_GET[ 'user_id' ];
mysqli_query( $link, "delete from users where user_id='$delete'" )or die( "删除失败" );
?> </div>
</div>
</body>
</html>
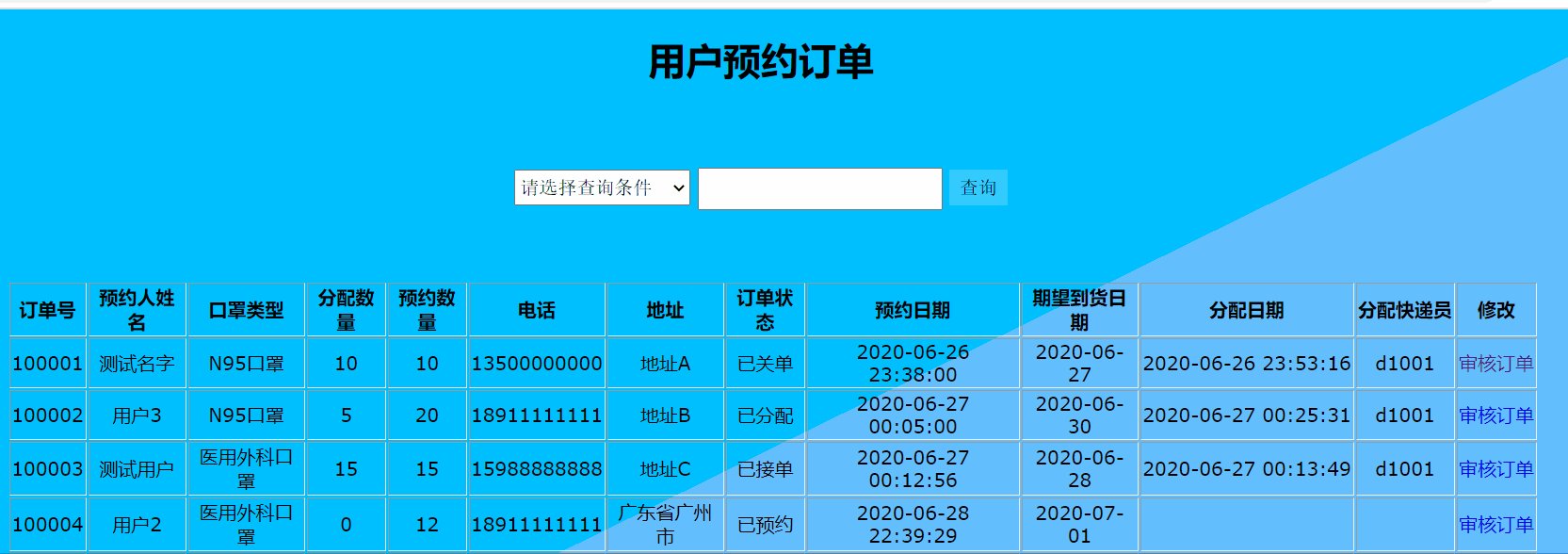
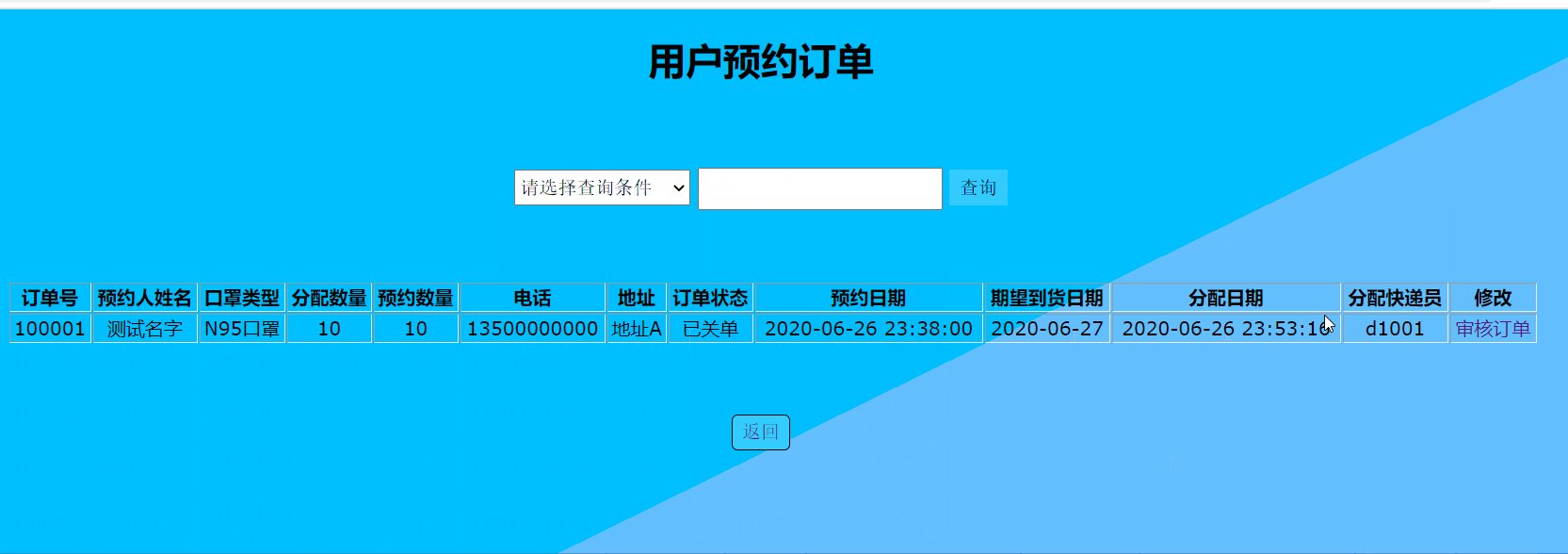
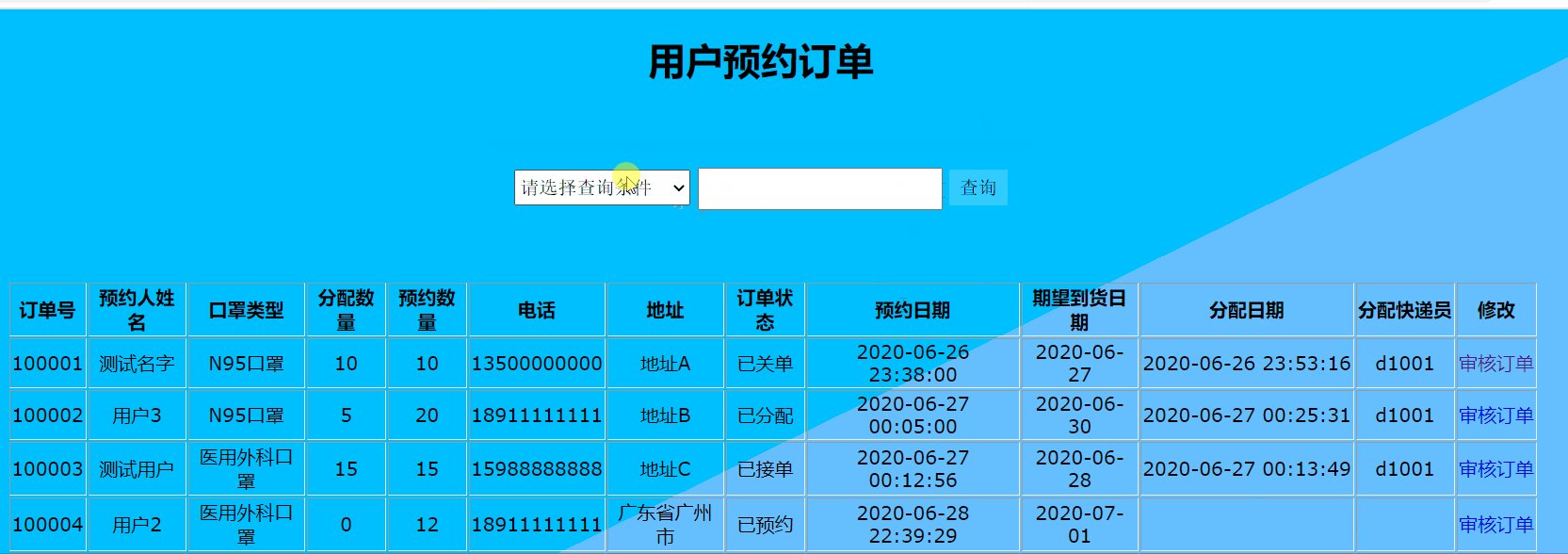
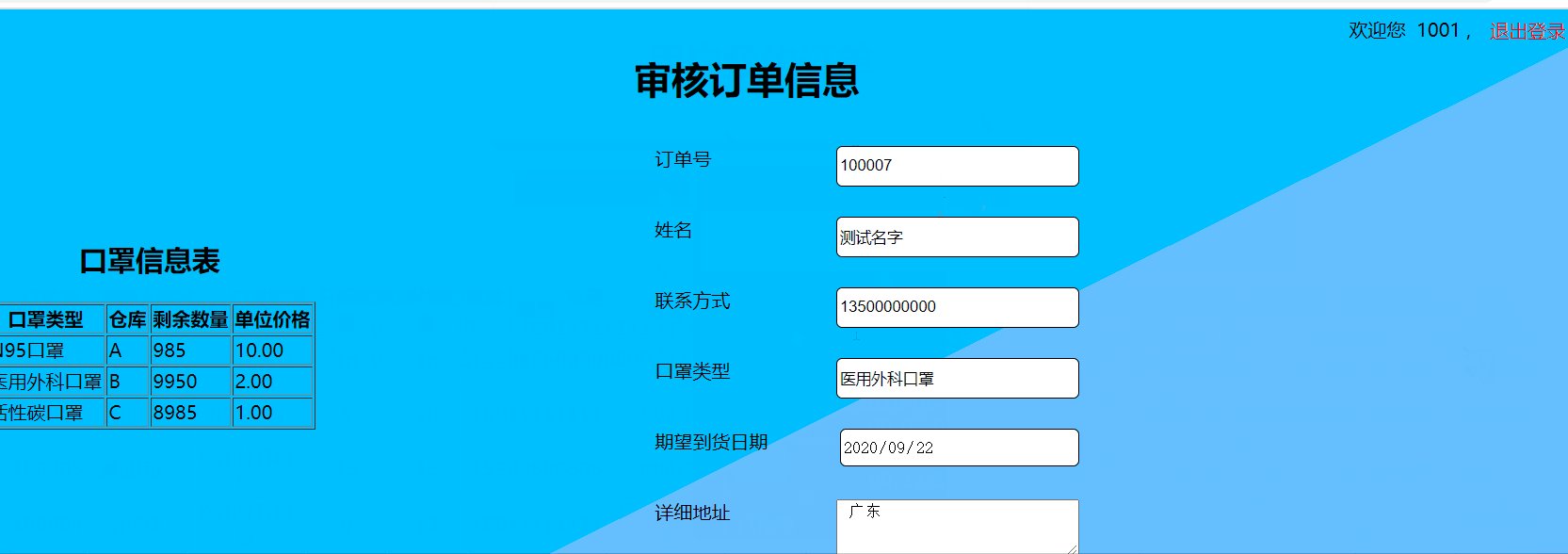
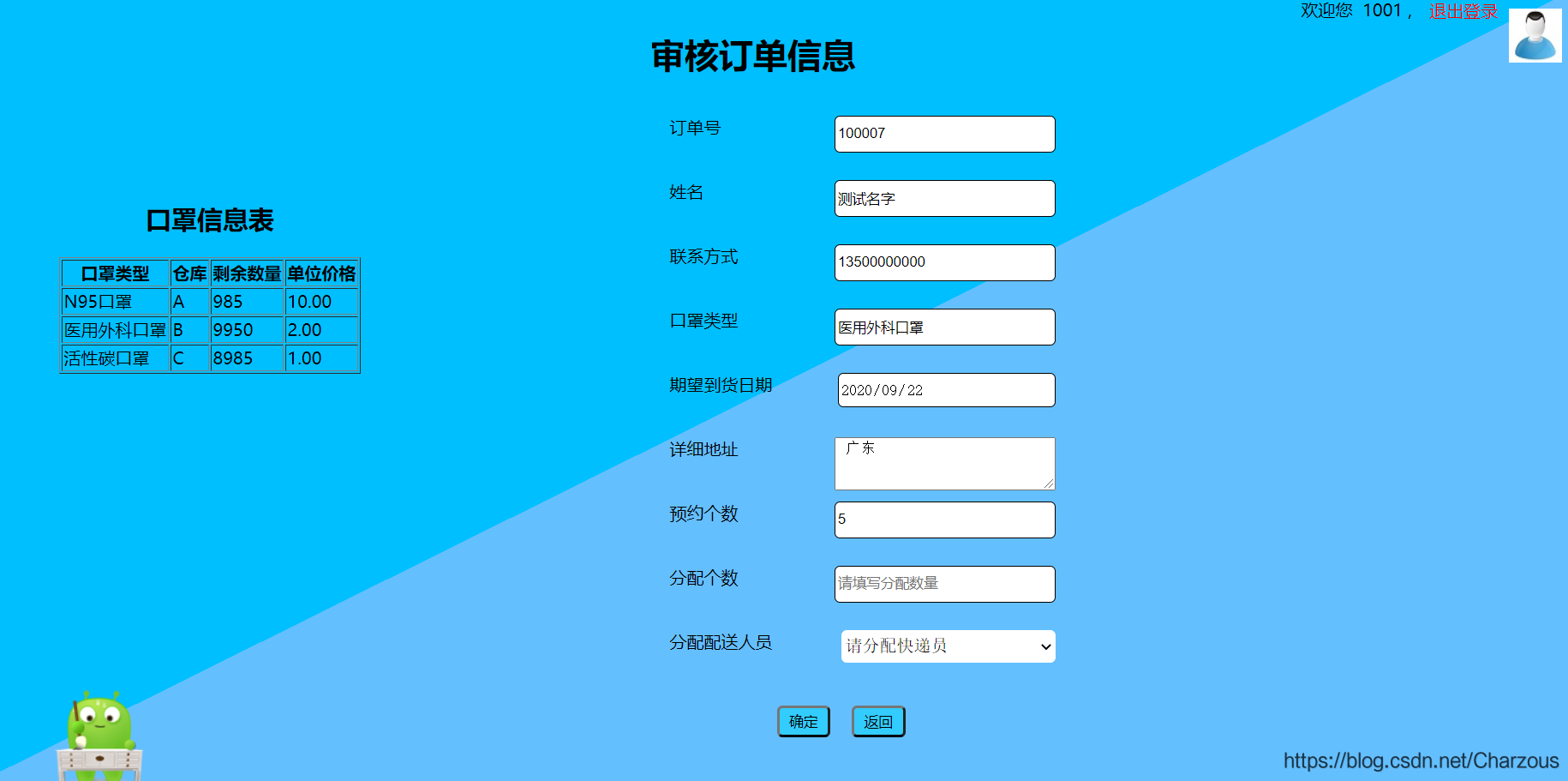
2、查看用户预约订单
细心的朋友可以看到管理员界面右上角有审核订单的按钮,这里就是查看用户预约订单的入口,进去后看到是这样的。

后端实现从数据库查询数据返回前端,另外,注意重要的一点,管理员只能审核已预约的订单,防止误操作多次审核订单,对之进行分配,所以后端需要做一点限制以及错误操作提醒。

后端实现具体代码:
<?php
//检查是否存在登录session,否则跳转登录界面
session_start();
require_once 'mysql_connect.php';
if ( !isset( $_SESSION[ 'work_id' ] ) ) {
header( "Location:maskorder.php" );
exit( '非法访问!' );
}
error_reporting( E_ERROR );
mysqli_query( $link, "set names 'utf8'" );
$id = $_SESSION[ 'work_id' ];
$order_id = $_GET['order_id']; //检查订单是否为预约状态
$ch_re =mysqli_query($link,"select * from info where order_id='$order_id'");
$ch_arr= mysqli_fetch_array($ch_re);
if($ch_arr['statue']!='已预约'){
echo "<script language='javascript'>";
echo "alert('该订单已经审核过!');";
echo "window.location.href='adm_order.php';";
echo "</script>";
}
//如果用户预约了多个订单,通过自然连接,选择当前指定的订单号以及用户信息进行处理
$query = "select * from (users natural join reserve)natural join info where users.user_id=reserve.user_id and reserve.user_id=info.user_id and info.order_id='$order_id'"; $result = mysqli_query( $link, $query ) or die("出错啦!");
$arr = mysqli_fetch_array( $result );
$address = $arr['address']; $de = "select * from delivers";
$de_re=mysqli_query($link,$de); ?>

3、修改/删除用户信息




<?php
session_start();
require_once 'mysql_connect.php';
if (isset($_SESSION['work_id'])) {
$id = $_GET['user_id'];
$useinfo=mysqli_query($link,"select * from users where user_id='$id'");
$userarr = mysqli_fetch_array($useinfo);
error_reporting(E_ERROR);
}
elseif(isset($_SESSION['user_id'])){
$id = $_SESSION['user_id'];
$useinfo=mysqli_query($link,"select * from users where user_id='$id'");
$userarr = mysqli_fetch_array($useinfo);
error_reporting(E_ERROR);
}
else{
header("Location:maskorder.php");
exit('非法访问!');
}
?>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="stylesheet" type="text/css" href="css/main.css">
<title>修改用户信息</title>
<body>
<div class="main">
<h2 align="center">修改用户信息</h2>
<div id="page">
<div class="login1">
<form action="adm_up_user_sql.php" id="form1" method="post">
<input type="text" name="name" class="name" value="<?php echo $userarr['user_id'];?>" required>
<input type="text" name="username" class="username" value="<?php echo $userarr['user_name'];?>" required>
<input type="text" name="ID" class="ID" value="<?php echo $userarr['ID'];?>" required>
<input type="password" name="password" class="password" placeholder="修改密码" required>
<div class="clear"></div>
<input type="submit" value="修改" >
</form>
</div>
</div>
</div>
</body>
</html>
五、快递员模块
1、快递员登录配送系统
快递员可以根据订单状态查询自己的订单

使用视图从订单表中提取部分信息满足配送要求,保证用户信息安全,前端页面迭代之前,方法类似。
页面表单处理,使用之前建立的视图:


<?php
$search=$_POST['item'];
if(!$search){
$query = "select * from deli_order,allocate where deli_order.order_id=allocate.order_id and deliver_id='$id'";
}
/*订单视图、接关单表连接查询,只能看到分配到当前快递员的订单*/
else{
$query = "select * from deli_order,allocate where deli_order.order_id=allocate.order_id and deliver_id='$id' and deli_order.statue='$search'";
} $result = mysqli_query( $link, $query ); while ( $arr = mysqli_fetch_array( $result ) ) { //快递员查看订单接关单时间
$q_take="select * from take where order_id='".$arr['order_id'] ."'";
$r_take=mysqli_query($link,$q_take);
$arr_take=mysqli_fetch_array($r_take);
echo "<tr>";
echo "<td>" . $arr[ 'order_id' ] . "</td>";
echo "<td>" . $arr[ 'mask_type' ] . "</td>";
echo "<td>" . $arr[ 'allocate_num' ] . "</td>";
echo "<td>" . $arr[ 'phone' ] . "</td>";
echo "<td>" . $arr[ 'address' ] . "</td>";
echo "<td><font color='red'>" . $arr[ 'statue' ] . "</font></td>";
echo "<td>" . $arr[ 're_date' ] . "</td>";
echo "<td>" . $arr_take[ 'take_date' ] . "</td>";
echo "<td>" . $arr_take[ 'finish_date' ] . "</td>";
echo "<td><a href='de_jie.php?order_id=".$arr['order_id']."'>接单</a>/<a href='de_guan.php?order_id=".$arr['order_id']."'>关单</a></td>";
echo "</tr>"; }
?>
2、接单
快递员只能接收已分配状态的订单,在代码中体现,使用判断语句判断所选订单的状态,并返回相应的提示。
<?php
session_start();
require_once('mysql_connect.php');
if(!$_SESSION['deliver_id']){
header("Location:maskorder.php");
exit("非法访问!");
}
error_reporting(E_ERROR);
$deliverid=$_SESSION['deliver_id'];
$orderid=$_GET['order_id'];
//查询快递员姓名
$de_info = mysqli_query($link,"select * from delivers");
$arr_de = mysqli_fetch_array($de_info); //判断是否已经接过该订单
$jie = "select * from take where order_id='$orderid'";
$jie_re = mysqli_query($link,$jie);
$jie_row = mysqli_num_rows($jie_re);
if($jie_row){
echo "<script language='javascript'>";
echo "alert('已经接过此订单,请勿重复操作!');";
echo "window.location.href='deliver.php';";
echo "</script>";
} else{ //将配送员信息插入接关单表
$in_take = "insert into take values('".$deliverid."','".$orderid."','".$arr_de['deliver_name']."',now(),null)";
mysqli_query($link,$in_take) or die("接单失败".mysqli_error());
//更新订单表中的状态信息,只能接已分配的订单
$de_or_st="update info set statue='已接单' where order_id='$orderid'";
mysqli_query($link,$de_or_st) or die("接单失败".mysqli_error()); echo "<script language='javascript'>";
echo "alert('接单成功!');";
echo "window.location.href='deliver.php';";
echo "</script>";
} mysqli_free_result($de_info);
mysqli_close($link);
?>
3、关单
快递员只能关闭已接单状态的订单,表示完成配送,与接单的逻辑同理。
<?php
session_start();
require_once('mysql_connect.php');
if(!$_SESSION['deliver_id']){
header("Location:maskorder.php");
exit("非法访问!");
}
error_reporting(E_ERROR);
$deliverid=$_SESSION['deliver_id'];
$orderid=$_GET['order_id']; //更新订单表中的状态信息,只能关已接单的订单
$jie="select * from info where order_id='$orderid'";
$jie_re = mysqli_query($link,$jie);
$jie_arr=mysqli_fetch_array($jie_re); if($jie_arr['statue']=='已分配'){
echo "<script language='javascript'>";
echo "alert('未接该订单,无法关单!');";
echo "window.location.href='deliver.php';";
echo "</script>";
}
elseif($jie_arr['statue']=='已关单'){
echo "<script language='javascript'>";
echo "alert('该订单已关闭,请勿重复操作!');";
echo "window.location.href='deliver.php';";
echo "</script>";
}
else{
//更新接关单表,关单状态
//关单时间
$up_time = "update take set finish_date=now() where order_id='$orderid'"; mysqli_query($link,$up_time) or die("关单时间错误".mysqli_error()); $de_or_st="update info set statue='已关单' where order_id='$orderid' and statue='已接单'";
mysqli_query($link,$de_or_st) or die("关单失败".mysqli_error()); echo "<script language='javascript'>";
echo "alert('关单成功!');";
echo "window.location.href='deliver.php';";
echo "</script>";
}
mysqli_free_result($jie_re);
mysqli_close($link);
?>
六、系统实现总结
1、安全性
在系统完成进入调试阶段的时候,发现页面在没有登录的情况下,可以直接访问,所以需要在每个页面的头部加一个验证标志,一旦发现没有登录后的 session,直接跳到登录页面,要求用户输入账号和密码登录。具体实现是这样的:
<?php
session_start();
if((!isset($_SESSION['work_id'])) || (!isset($_SESSION['user_id']))){
header("Location:maskorder.php");
exit;
}
?>
另外,在快递员登录系统查看已经分配到自己的订单,为了用户信息的安全性,对订单数据表建立了视图,保留快递员配送过程需要的用户信息。
2、用户预约时间
用户预约的操作,为了将具体时间保存到预约订单数据表,供后台管理员查看用户预约信息,这里我遇到了一个问题,如何获取当前时间插入到数据库中,后来使用了 mysql 数据库的系统函数 now(),获取当前时间戳来实现。
3、前后端与数据库交互
这一次数据库应用系统设计中,遇到另一个难点是:如何处理前端表单返回的数据,并且与 mysql 数据库交互。我用到了后端开发的 php 连接数据库,对前端表单返回数据进行处理,通过 sql 语言对数据库进行一系列操作(查询、修改、插入、删除),这个阶段花费的时间相对比较长,前期我实现基本功能的交互,后期在交互过程中发现一些细节问题,比如用户只能在订单为被管理员处理时候修改预约信息、管理员不能重复审核订单、快递员只能关闭已接单状态的订单和不能重复接单关单等细节问题,我在测试系统功能的这个过程不断思考这些细节问题,保证系统具备最基本和最合理的功能和需求,这也让我认识到数据库应用系统设计地各种需要注意的问题,完善功能需求是一个开发过程的重点。
系列文章:
我的博客园:https://www.cnblogs.com/chenzhenhong/p/13710125.html
我的CSDN博客:https://blog.csdn.net/Charzous/article/details/108619341
口罩预约管理系统——系统网站实现(前端+PHP+MySQL)的更多相关文章
- 口罩预约管理系统——数据库设计(前端+PHP+MySQL)
目录 一.背景 二.口罩预约管理系统介绍 三.数据库设计 四.MySQL创建数据库以及数据表 五.数据库设计总结 一.背景 2020年的疫情影响了我们的生产生活,政府不断加大力度联防联控,遏制疫情的蔓 ...
- 毕业设计java实验室预约管理系统SSH机房预约系统javaweb机房实验室排课系统mysql机房管理系统 实验室管理系统 课程设计 代码讲解 调试运行
毕业设计java实验室预约管理系统SSH机房预约系统javaweb机房实验室排课系统mysql机房管理系统 实验室管理系统 课程设计 代码讲解 调试运行 注意:该项目只展示部分功能,如需了解,评论区咨 ...
- Skeljs – 用于构建响应式网站的前端开发框架
skelJS 是一个轻量级的前端框架,用于构建响应式站点和应用程序.让设计人员和开发人员可能够使用四个强大的组件:CSS 网格系统,响应式处理程序,CSS 的快捷方式和插件系统. 您可能感兴趣的相关文 ...
- 大型网站制作前端使用PHP后台逻辑用 Java
对于网站团队,大概可以按照职责分为前端.后端.架构三种角色. 前端:负责所有和用户有交互的产品,包括 WEB以及手机客户端 后端:负责各种业务 API 的开发,以及服务器端其他系统的开发 架构:负责设 ...
- 如何搭建一个B2B电商的跨境系统网站?
国内的B2B跨境电商系统开发定制如何做才符合标准?商家怎么搭建专属的电商供应链系统?目前并不是大多数电商行业的公司可以应对得起组建团队来做,下面分享下大概的建设供应链商城网站思路和步骤(以数商云跨境电 ...
- 优秀网站看前端 —— 小米Note介绍页面
刚开始经营博客的时候,我写过不少“扒皮”系列的文章,主要介绍一些知名站点上有趣的交互效果,然后试着实现它们.后来开始把注意力挪到一些新颖的前端技术上,“扒皮”系列便因此封笔多时.今天打算重开“扒皮”的 ...
- Bootstrap 是一个用于快速开发 Web 应用程序和网站的前端框架
Bootstrap 是一个用于快速开发 Web 应用程序和网站的前端框架.Bootstrap 是基于 HTML.CSS.JAVASCRIPT 的. 历史 Bootstrap 是由 Twitter 的 ...
- 网站环境apache + php + mysql 的XAMPP,如何实现一个服务器上配置多个网站?
xampp 是一个非常方便的本地 apache + php + mysql 的调试环境,在本地安装测试 WordPress 等各种博客.论坛程序非常方便.今天我们来给大家介绍一下,如何使用 XAMPP ...
- OSX系统下配置Apache+PHP+MySQL+Navicat
概述 OSX系统对于PHP运行非常友好,我们只需要进行简单的配置便可以开始进行使用,本篇文章将一步一步地介绍Apache.PHP和MySQL的安装与配置,为开始进行开发铺好路 Apache 启动Apa ...
随机推荐
- gpio模拟mdc/mdio通信
本文主要是学习gpio模拟mdc/mdio通信. 运行环境是在ATMEL的sama5d35MCU,两个GPIO引脚模拟MDC/MDIO通信,读取百兆phy的寄存器的值. #include<lin ...
- python基础 Day6
python Day6 id 可以获得python的内存地址 id的举例子 a=100 print(id(a)) #140712544153072 这里就是该对象的内存地址 is 判断的是比较内存地址 ...
- Ubuntu下载连接(阿里云镜像)
ubuntu 14.04: http://mirrors.aliyun.com/ubuntu-releases/14.04/ ubuntu 16.04: http://mirrors.aliyun.c ...
- Linux高频操作
常用linux命令 查看文件.文件夹大小 du -hs <file/dir> 同时输出到控制台和文件 ./<program> 2>&1 | tee <log ...
- GitHub 热点速览 Vol.34:亚马逊、微软开源项目带你学硬核技术
作者:HelloGitHub-小鱼干 摘要:站在巨人的肩膀上才能看得更远,本周上榜的 computervision-recipes 便是典型代表,这个由微软开源的计算机视觉最佳实践项目,多次上 Git ...
- Java小菜求职记-以前在Dubbo踩的坑,这次全被问到了,这下舒服了
前传 小林求职记(五)上来就一连串的分布式缓存提问,我有点上头.... 终于,在小林的努力下,获得了王哥公司那边的offer,但是因为薪水没有谈妥,小林又重新进入了求职的旅途,在经历了多次求职过程之后 ...
- ZERO:点击影响的量化 & 分清SEO的不可抗力
http://www.wocaoseo.com/thread-331-1-1.html 这篇文章基于上篇(http://www.wocaoseo.com/thread-332-1-1.html)的理论 ...
- CSP 202006-1 线性分类器python实现
思路 这题问题是对于这一群点和一条直线,我们也不知道直线上方的是A类还是直线下方的是A类.其实对于这个二分类问题,我们也没必要知道.我们只需要判断直线每一测的点是不是一类(A类或B类)就可以了. 至于 ...
- 华师2019软件专硕复试机试题最后一题G:找数
G. 找数 单点时限: 1.0 sec 内存限制: 256 MB 问题描述 输入一个整数 n( 2≤n≤10 ) ,你需要找到一些 n 位数(允许有前置 0 ,见样例),这些 n 位数均 由 0 ~ ...
- 23种设计模式 - 接口隔离(Facade - Proxy - Mediator - Adapter)
其他设计模式 23种设计模式(C++) 每一种都有对应理解的相关代码示例 → Git原码 ⌨ 接口隔离 在组件构建过程中,某些接口之间直接的依赖常常会带来很多问题.甚至根本无法实现.采用添加一层间接( ...
