Flex实现复杂布局

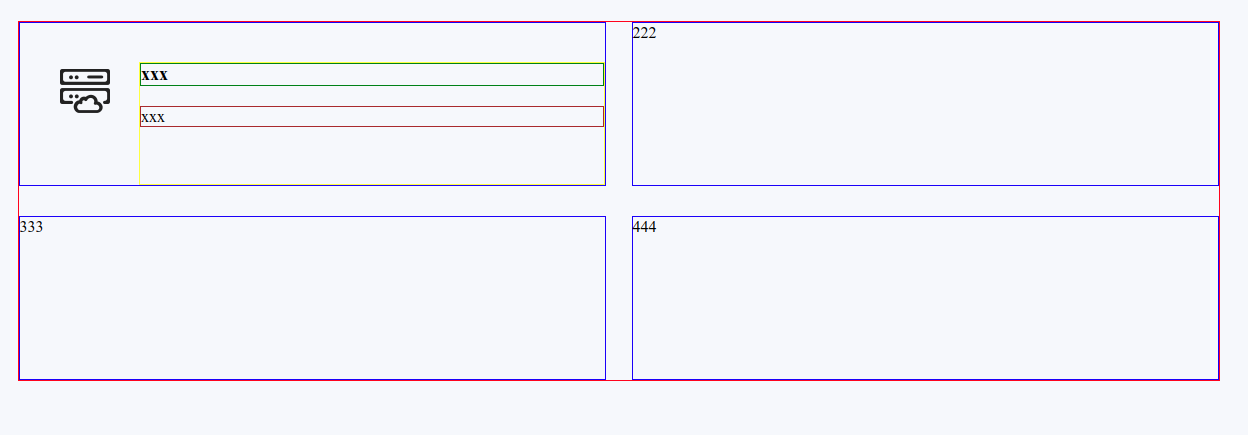
巧妙利用边框(或者背景颜色)来进行布局。

填上内容和图片(由设计提供切图)。

去掉边框。
css
.business-content-1 {
display: flex; /* 弹性布局 */
margin: 0 auto;
margin-top: 60px;
width: 1200px;
//border: 1px solid red;
justify-content: space-between; /* 横向中间自动空间 */
flex-wrap: wrap; /* 换行 */
.item {
background: #FFFFFF;
position: relative;
width: 585px;
height: 162px;
//border: 1px solid blue;
display: flex;
.item-left {
.item-left-content {
position: absolute; /* 被绝对定位与固定定位的盒子不参与flex布局。 */
top:43px;
left: 40px;
}
width: 120px;
}
.item-right {
width: 465px;
margin-top:39px;
//border: 1px solid yellow;
.title {
font-size: 18px;
font-weight: bold;
//border: 1px solid green;
padding: 0px;
text-align: left;
}
.content {
margin-top:20px;
//border: 1px solid brown;
font-size: 14px;
font-weight: 400;
line-height: 32px;
color: #222222;
margin-right: 40px;
}
}
}
.item:nth-child(n+3) /* 第三个元素,及以后的元素 */
{
margin-top:30px;
}
}
html
<div class="business">
<div class="title">
业务范围
</div>
<div class="business-content-1">
<div class="item">
<div class="item-left">
<div class="item-left-content">
<img src="/Index/Index/image/about/yun.png" alt="">
</div>
</div>
<div class="item-right">
<div class="title">
电商智能云系统
</div>
<div class="content">
商城全端口覆盖: PC端、App客户端(ios. Android) 、微信端、小程
序等主要流量入口全面覆盖、后台管理、运营维护
</div>
</div>
</div>
<div class="item">
<div class="item-left">
<div class="item-left-content">
<img src="/Index/Index/image/about/xcx.png" alt="">
</div>
</div>
<div class="item-right">
<div class="title">
小程序开发
</div>
<div class="content">
根据客户不同行业为商家提供个性化小程序包括 : 微商城类、美容教
育类、门店类、餐饮类等
</div>
</div>
</div>
<div class="item">
<div class="item-left">
<div class="item-left-content">
<img src="/Index/Index/image/about/guanwang.png" alt="">
</div>
</div>
<div class="item-right">
<div class="title">
官网开发
</div>
<div class="content">
根据个人或企业需求量身定制企业官网,满足客户个性化需求,提供
不同程度的支撑服务,帮助客户达成目标,实现最终价值
</div>
</div>
</div>
<div class="item">
<div class="item-left">
<div class="item-left-content">
<img src="/Index/Index/image/about/sheji.png" alt="">
</div>
</div>
<div class="item-right">
<div class="title">
品牌策划与设计
</div>
<div class="content">
VIS视觉识别系统、Logo设计、创意H5设计、吉祥物公仔设计、画
册、海报设计、商城店铺装修
</div>
</div>
</div>
</div>
</div>
Flex实现复杂布局的更多相关文章
- Flex box弹性布局 及 响应式前端设计的优化
Flex box弹性布局 Flex box是CSS3新添加的一种模型属性,它的出现有力的打破了我们常常使用的浮动布局.实现垂直等高.水平均分.按比例划分,可以实现许多我们之前做不到的自适应布局.如果你 ...
- CSS3:布局display属性的flex(弹性布局)
CSS3:布局display属性的flex(弹性布局) 一.简介 Flex是Flexible Box的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性.设为Flex布局以后, ...
- display Flex 盒子模型布局兼容Android UC
<!DOCTYPE html><html><head><meta charset="utf-8"><meta content= ...
- CSS开发技巧(四):解决flex多行布局的行间距异常、子元素高度拉伸问题
在使用flex布局时,若出现换行,有两种较为特殊的现象是值得我们研究的: 子元素高度被拉伸,其实际高度大于它的内容高度. 各行子元素之间的行间距过大,甚至我们根本没有给子元素设置margin. 现在我 ...
- flex模拟微信布局
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8&quo ...
- Flex:CSS3布局利器
实习以来做了三个小控件,都是用的CSS2.1里传统的DIV+CSS布局方式,综合使用position.margin.float.BFC等属性或特性将元素放到指定的位置上.然而面对日益复杂的界面,这些来 ...
- 【flex弹性盒布局】------这个强大的功能
你知道flex弹性布局么? 我们先来了解它的概念:Flex是Flexible Box的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性. 任何一个容器都可以指定为Flex布局 ...
- flex弹性盒子布局
一.在需要使用弹性盒子的容器上添加属性:display:flex 或者 display:inline-flex; 二.在父容器上添加flex-direction设置子元素主轴方向: 不写默认值是X轴从 ...
- css3 flex弹性盒子布局梳理,打通任督二脉
挺早就接触了css的flex布局,深入使用也就是在近期移动端开发.老来多健忘,只能自己梳理一下知识点,当做温故知新吧. ,请原谅小白的才疏学浅,写的不到位的地方请指正. flex属性用于设置或检索弹性 ...
- flex (html弹性布局)
flex是什么? 任何容器都可以指定为flex布局: .box{ display: flex; /* 行内元素可以使用:inline-flex,webket内核浏览器必须 -webkit-flex ...
随机推荐
- PL/SQL 学习分享(续)
事务 事务的概述 事务的特性 回滚点 事务实例练习 动态SQL 动态SQL概述 动态SQL应用场合 动态SQL的执行语法 绑定变量 动态SQL创建表 动态SQL绑定变量 动态SQL综合案例添加数据 使 ...
- TypeScript 的 Substitutability
Substitutability 中文含义是 可代替性,这个词我未在 TypeScript 的语言特性相关文档上看到,百度.谷歌搜索也寥寥无几.仅在TypeScript FAQ 找到相关描述. 有关类 ...
- LINUX中备份mysql数据库
1.在LINUX中创建备份目录 如:/home/backup 2.把sh脚本放到备份目录下 脚本如下 https://wws.lanzous.com/i1oCxlccapa密码:dter ...
- 【HTB系列】靶机Frolic的渗透测试详解
出品|MS08067实验室(www.ms08067.com) 本文作者:大方子(Ms08067实验室核心成员) Hack The Box是一个CTF挑战靶机平台,在线渗透测试平台.它能帮助你提升渗透测 ...
- 关于KMP算法的理解
上次因为haipz组织的比赛中有道题必须用到KMP算法,因此赛后便了解了下它,在仔细拜读了孤~影神牛的文章之后有种茅塞顿开的感觉,再次ORZ. 附上链接http://www.cnblogs.com/y ...
- Codeforces Round #575 (Div. 3) E. Connected Component on a Chessboard
传送门 题意: 给你一个黑白相间的1e9*1e9的棋盘,你需要从里面找出来由b个黑色的格子和w个白色的格子组成的连通器(就是你找出来的b+w个格子要连接在一起,不需要成环).问你可不可以找出来,如果可 ...
- hdu5414 CRB and String
Problem Description CRB has two strings s and t. In each step, CRB can select arbitrary character c ...
- 一文带你认识Docker
Docker是一个容器技术的应用,而底层是由于Linux容器实现的,Docker只是实现层. 一.Linux容器 1.隔离与共享 一台服务器运行着多个逻辑隔离的服务器进程,谁的运行环境都不希望影响到谁 ...
- XV6学习(14)Lab fs: File system
代码在github上. 这次实验是要对文件系统修改,使其支持更大的文件以及符号链接,实验本身并不是很复杂.但文件系统可以说是XV6中最复杂的部分,整个文件系统包括了七层:文件描述符,路径名,目录,in ...
- 【转】Dockerfile
1. 关于docker build docker build可以基于Dockerfile和context打包出一个镜像,其中context是一系列在PATH或URL中指定的位置中的文件(contex ...
