彻底搞懂js __proto__ prototype constructor
在开始之前,必须要知道的是:对象具有__proto__、constructor(函数也是对象固也具有以上)属性,而函数独有prototype
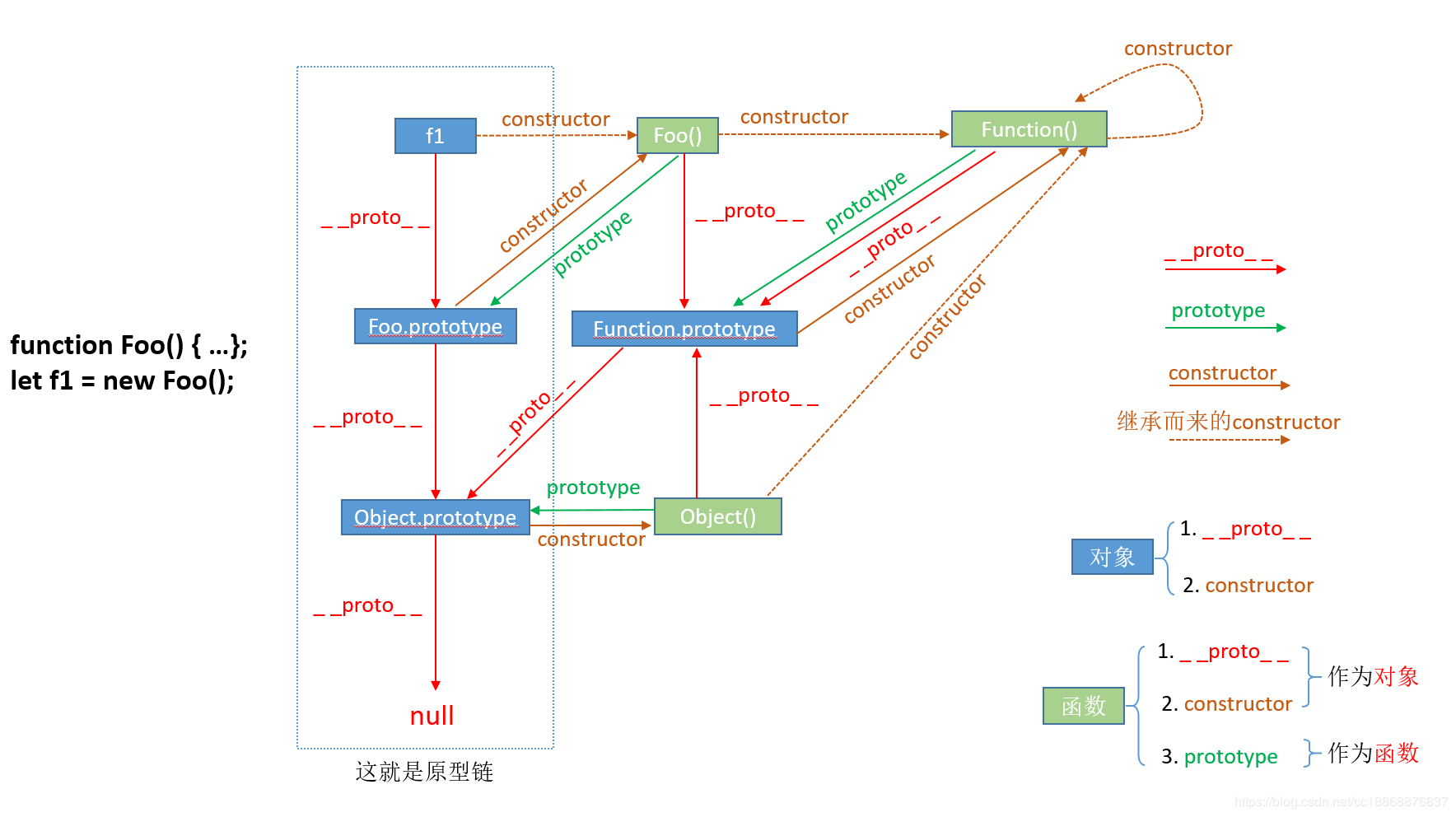
在博客园看到一张图分析到位很彻底,这里共享:

刚开始看这图很懵,根本看不懂,但是细品,多品后恍然大悟,然后总结出以下几点,很重要切记
1、切记:对象的内置属性__proto__一定指向的是它构造函数的原型对象
2、切记:对象的内置属性__proto__.__proto__一定指向Object原型对象(Object.prototype)
3、切记:对象的内置属性__proto__.__proto__.__proto__一定最终为null
4、切记:每个函数都具有独有的prototype,这个对象包含了此函数的所有实例共享的属性和方法(函数=》对象)
5、切记:对象的属性__proto__指向的是其构造函数的原型对象(对象=》对象),而对象的属性constructor指向的是其构造函数(对象=》函数)
一定要把上面几句彻底搞懂,然后随便上几个例子
var abc = {};
=====================
var abc1= "111";
=====================
var abc2=123;
=====================
function abc3(){}
=====================
var abc4=new Date();
=====================
function AcFun(){};
var abc5=new AcFun();
=====================
看打印结果:
console.log(abc.__proto__ === Object.prototype); //true
console.log(abc1.__proto__ === String.prototype); //true
console.log(abc2.__proto__ === Number.prototype); //true
console.log(abc3.__proto__ === Function.prototype); //true
console.log(abc3.prototype.__proto__ === Object.prototype); //true
console.log(abc4.__proto__ === Date.prototype); //true
console.log(abc5.__proto__ === AcFun.prototype); //true
console.log(AcFun.prototype.__proto__ === Object.prototype); //true
console.log(AcFun.__proto__ === Function.prototype); //true
console.log(abc4.__proto__.__proto__ === Object.prototype); //true
console.log(abc4.__proto__.__proto__.__proto__ === null); //true
console.log(abc3.constructor === Function); //true
console.log(abc5.constructor === AcFun); //true
console.log(abc3.constructor.__proto__=== Function.prototype); //true
console.log(abc3.constructor.__proto__.__proto__ === Object.prototype); //true
console.log(abc3.prototype.__proto__.constructor === Object); //true
console.log(AcFun.prototype.constructor === AcFun); //true
console.log(AcFun.__proto__.constructor === Function); //true
最后总结:所有对象都有属性__proto__及constructor(包括函数),只有函数独有prototype,所有对象的__proto__都指向其构造函数的原型(对象),consturctor指向的其构造函数(函数),而函数的prototype则指向其函数原型对象(对象),及f1.__proto__ === Foo.prototype、f1.constructor === Foo
彻底搞懂js __proto__ prototype constructor的更多相关文章
- 帮你彻底搞懂JS中的prototype、__proto__与constructor(图解)
作为一名前端工程师,必须搞懂JS中的prototype.__proto__与constructor属性,相信很多初学者对这些属性存在许多困惑,容易把它们混淆,本文旨在帮助大家理清它们之间的关系并彻底搞 ...
- 彻底搞懂 JS 中 this 机制
彻底搞懂 JS 中 this 机制 摘要:本文属于原创,欢迎转载,转载请保留出处:https://github.com/jasonGeng88/blog 目录 this 是什么 this 的四种绑定规 ...
- 让你彻底搞懂JS中复杂运算符==
让你彻底搞懂JS中复杂运算符== 大家知道,==是JavaScript中比较复杂的一个运算符.它的运算规则奇怪,容易让人犯错,从而成为JavaScript中“最糟糕的特性”之一. 在仔细阅读了ECMA ...
- 一文搞懂 js 中的各种 for 循环的不同之处
一文搞懂 js 中的各种 for 循环的不同之处 See the Pen for...in vs for...of by xgqfrms (@xgqfrms) on CodePen. for &quo ...
- 彻底搞懂js原型与原型链
原生的原型链 function fn(){},fn 为 Function的一个实例,原型链为 null -> Object -> Function -> fn: fn.__proto ...
- Spirit带你彻底搞懂JS的6种继承方案
JavaScript中实现继承的6种方案 01-原型链的继承方案 function Person(){ this.name="czx"; } function Student(){ ...
- 一文搞懂js中的typeof用法
基础 typeof 运算符是 javascript 的基础知识点,尽管它存在一定的局限性(见下文),但在前端js的实际编码过程中,仍然是使用比较多的类型判断方式. 因此,掌握该运算符的特点,对于写出好 ...
- 通过一张简单的图,让你彻底地搞懂JS的==运算
大家知道,JavaScript中的==是一种比较复杂运算,它的运算规则很奇怪,很容易让人犯错,从而成为JavaScript中“最糟糕的特性”之一. 在仔细阅读ECMAScript规范的基础上,我画了一 ...
- 晨叔技术晨报: 你真的搞懂JS中的“值传递”和“引用传递”吗?
晨叔周刊,每周一话题,技术天天涨. 本周的话题是JS的内存问题(加入本周话题,请点击传送门). 图 话题入口 今天的技术晨报来,就来谈谈JS中变量的,值传递和引用传递的问题.现在,对于很多的JSer来 ...
随机推荐
- AOP 与 注解的那些事儿~
持续原创输出,点击上方蓝字关注我 目录 前言 什么是AOP? AOP的相关概念(面试常客) Spring Boot 如何整合AOP自定义一个注解? 使用拦截器如何自定义注解? 内部调用导致AOP注解失 ...
- 机器学习3《数据集与k-近邻算法》
机器学习数据类型: ●离散型数据:由记录不同类别个体的数目所得到的数据,又称计数数据,所 有这些数据全部都是整数,而且不能再细分,也不能进一步提高他们的精确度. ●连续型数据:交量可以在某个范围内取任 ...
- Ceph部署的时候修改默认权重
前言 部署集群的时候权重是默认生成的,这个是根据磁盘大小分配的,我们有的时候需要去修改一下这个默认权重 修改 如果统一的初始值,那么直接添加参数即可 osd_crush_initial_weight ...
- Spring Cloud Netflix Eureka(注册中心)
Eureka简介 Eureka是Netflix开发的一个Service Discovery组件,spring cloud将其整合用来做服务注册中心,Eureka包括两部分Eureka Server 和 ...
- kali 安装redis
wget http://download.redis.io/releases/redis-2.8.3.tar.gz 下载 tar xzf redis-2.8.3.tar.gz ...
- springboot中使用Filter、Interceptor和aop拦截REST服务
在springboot中使用rest服务时,往往需要对controller层的请求进行拦截或者获取请求数据和返回数据,就需要过滤器.拦截器或者切片. 过滤器(Filter):对HttpServletR ...
- 如何用ABBYY FineReader 识别表格
ABBYY FineReader有着强大的OCR文字识别功能,不但可以将文件转换为文本文档或Word文档,也可以识别PDF文件或者图片上的表格,并且转换为Excel文件. 下面小编就使用ABBYY F ...
- 实战教程:如何将自己的Python包发布到PyPI上
1. PyPi的用途 Python中我们经常会用到第三方的包,默认情况下,用到的第三方工具包基本都是从Pypi.org里面下载. 我们举个栗子: 如果你希望用Python实现一个金融量化分析工具,目前 ...
- python接口测试4-数据库获取参数
首先确定需要传递的参数和接口,使用接口测试工具验证一下,接口和参数没有问题. 编写python接口脚本 import requests import unittest import json impo ...
- MySql学习笔记--详细整理--下
目录 索引 测试索引 索引原则 权限管理和备份 备份 规范数据库设计 三大范式 JDBC JDBC程序 Statement对象 工具类实现 sql注入 PreparedStatement对象 事务 数 ...
