robotframework执行自动化不能转换为h5页面的问题解决
电脑换成win10后,搭建了robotframework环境,执行自动化发现页面不支持h5页面了。请教了大佬,解决办法如下:
1、切换到DOS环境下,执行pip list命令,查看selenium2library版本,我的版本号是3.0.0版本。
因此对应的robotframewaork-seleniumlibrary版本号是4.3.0。执行如下命令:
2、执行以下命令进行在线安装:pip install --user robotframework-requests -i https://pypi.tuna.tsinghua.edu.cn/simple/
指定安装源 -i 后面跟的是源地址,加了这个能确保下载的速度不慢。安装这个源码的目的是为了使用to json这个库
2、安装完成后在用例添加如下代码:
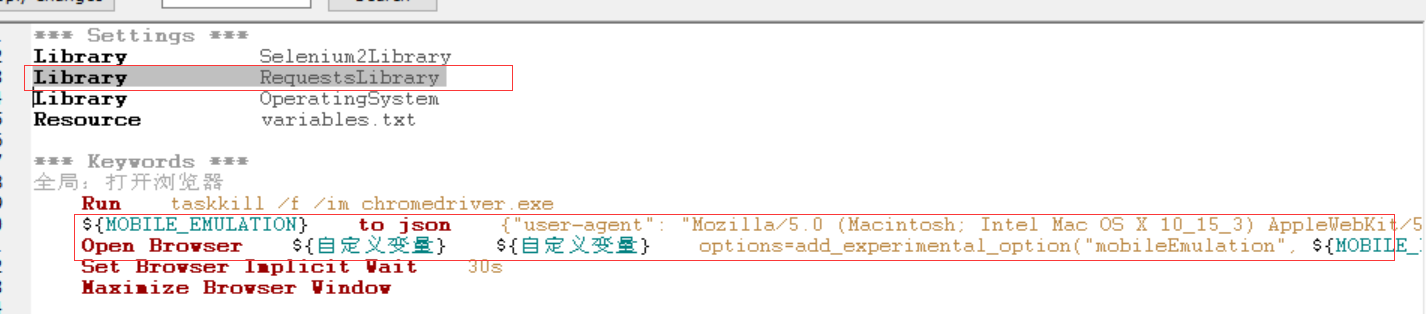
Library RequestsLibrary
${MOBILE_EMULATION} to json {"user-agent": "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_3) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/80.0.3987.163 Safari/537.36","deviceMetrics": {"width": 360, "height": 600, "pixelRatio": 3.0}}
Open Browser ${自定义变量} ${自定义变量} options=add_experimental_option("mobileEmulation", ${MOBILE_EMULATION})
注:注意代码之间的空格

这些配置都改好后,运行用例能正常切换到H5页面了。
robotframework执行自动化不能转换为h5页面的问题解决的更多相关文章
- 关于标准ui设计图转换为H5页面的终端适配
一些基本概念 在进行具体实战之前,首先得了解下面这些基本概念(术语): 视窗 viewport 简单的理解,viewport是严格等于浏览器的窗口.在桌面浏览器中,viewport就是浏览器窗口的宽度 ...
- robotframework执行UI自动化时不能运行谷歌浏览器的问题
robotframework执行UI自动化时报错,查看日志显示Parent suite setup failed: Variable '${browser}' not found. Did you m ...
- 使用Flexible实现手淘H5页面的终端适配【转】
曾几何时为了兼容IE低版本浏览器而头痛,以为到Mobile时代可以跟这些麻烦说拜拜.可没想到到了移动时代,为了处理各终端的适配而乱了手脚.对于混迹各社区的偶,时常发现大家拿手机淘宝的H5页面做讨论—— ...
- 使用Flexible实现手淘H5页面的终端适配(转)
曾几何时为了兼容IE低版本浏览器而头痛,以为到Mobile时代可以跟这些麻烦说拜拜.可没想到到了移动时代,为了处理各终端的适配而乱了手脚.对于混迹各社区的偶,时常发现大家拿手机淘宝的H5页面做讨论—— ...
- H5页面基于接口实现数据交互
对于现在APP开发来说,目前流行的两个方式是原生和H5.就如同之前业界程序猿争论的BS和CS之争一样,业界对于H5和原生也有不小的争论.对于前者的争论在于PC端,后者在于移动端上体现. 那一个APP适 ...
- (转)使用Flexible实现手淘H5页面的终端适配
原文链接 曾几何时为了兼容IE低版本浏览器而头痛,以为到Mobile时代可以跟这些麻烦说拜拜.可没想到到了移动时代,为了处理各终端的适配而乱了手脚.对于混迹各社区的偶,时常发现大家拿手机淘宝的H5页面 ...
- [转]使用Flexible实现手淘H5页面的终端适配
曾几何时为了兼容IE低版本浏览器而头痛,以为到Mobile时代可以跟这些麻烦说拜拜.可没想到到了移动时代,为了处理各终端的适配而乱了手脚.对于混迹各社区的偶,时常发现大家拿手机淘宝的H5页面做讨论—— ...
- appium---如何判断原生页面和H5页面
目前app中存在越来越多的H5页面了,对于一些做app自动化的测试来说,要求也越来越高,自动化不仅仅要支持原生页面,也要可以H5中进行操作自动化,这一篇介绍如何查看页面上是否存在H5页面,这里首先要了 ...
- 移动端H5页面高清多屏适配方案
背景 开发移动端H5页面 面对不同分辨率的手机 面对不同屏幕尺寸的手机 视觉稿 在前端开发之前,视觉MM会给我们一个psd文件,称之为视觉稿. 对于移动端开发而言,为了做到页面高清的效果,视觉稿的规范 ...
随机推荐
- 关于kafka中consumer subscribe与asssign的理解
kafka中consumer subscribe与asssign的理解: https://blog.csdn.net/weixin_34332905/article/details/91392030
- OpenGLshader_uniform
- 微服务实战系列(五)-注册中心Eureka与nacos区别
1. 场景描述 nacos最近用的比较多,介绍下nacos及部署吧,刚看了下以前写过类似的,不过没写如何部署及与eureka区别,只展示了效果,补补吧. 2.解决方案 2.1 nacos与eureka ...
- IntegerCache的妙用和陷阱!
考虑下面的小程序,你认为会输出为什么结果? public class Test { public static void main(String\[\] args) { Int ...
- Go-简介
Go简介 Google开发,新的具有面向接口.函数式编程.并发编程特点的编译性强类型通用编程语言 Go核心 1. 接口 2. 并发编程 3. 函数 Go-接口 package main import ...
- Python练习题 016:猴子吃桃
[Python练习题 016] 猴子吃桃问题:猴子第一天摘下若干个桃子,当即吃了一半,还不瘾,又多吃了一个.第二天早上又将剩下的桃子吃掉一半,又多吃了一个.以后每天早上都吃了前一天剩下的一半零一个.到 ...
- Python练习题 001:4个数字求不重复的3位数
听说做练习是掌握一门编程语言的最佳途径,那就争取先做满100道题吧. ----------------------------------------------------------------- ...
- Java知识系统回顾整理01基础06数组03排序
一.选择法排序 选择法排序的思路: 把第一位和其他所有的进行比较,只要比第一位小的,就换到第一个位置来 比较完后,第一位就是最小的 然后再从第二位和剩余的其他所有进行比较,只要比第二位小,就换到第二个 ...
- C++读写ini配置文件GetPrivateProfileString()&WritePrivateProfileString()
转载: 1.https://blog.csdn.net/fengbingchun/article/details/6075716 2. 转自:http://hi.baidu.com/andywangc ...
- PADS Layout VX.2.3 修改层名
操作系统:Windows 10 x64 工具1:PADS Layout VX.2.3 点击菜单Setup > Layer Definition... 在Layers Setup窗口中,选择相应的 ...
