计算滚动条的宽度--js
原理
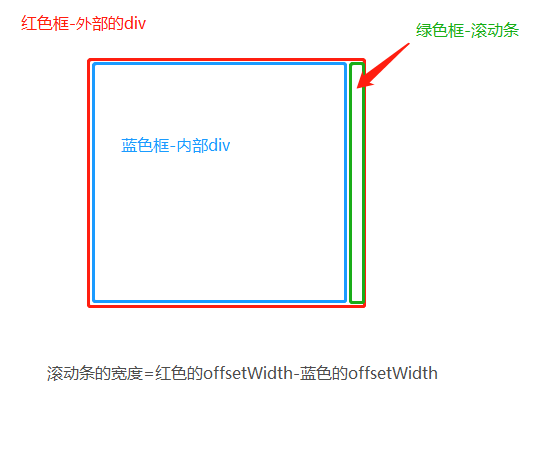
- 创建两个div嵌套在一起
- 外层的div设置固定宽度和overflow:scroll
- 滚动条的宽度=外层div的offsetWidth-内层div的offsetWidth

实现代码
/**
* 获取滚动条的宽度
*/
getScrollWidth() {
const scroll = document.createElement("div");
const scrollIn = document.createElement("div");
scroll.appendChild(scrollIn);
scroll.style.width = "100px";
scroll.style.height = "50px";
scroll.style.overflow = "scroll";
scroll.style.marginLeft = "-100000px";
document.body.appendChild(scroll);
const scrollInWidth = scrollIn.offsetWidth;
const scrollWidth = scroll.offsetWidth;
const tmp = setTimeout(() => {
document.body.removeChild(scroll);
clearTimeout(tmp);
}, 10);
return scrollWidth - scrollInWidth;
}
计算滚动条的宽度--js的更多相关文章
- js利用offsetWidth和clientWidth来计算滚动条的宽度
原文: http://www.haorooms.com/post/js_scroll_width 参考: https://www.cnblogs.com/benxiaohai-microcosm/p/ ...
- JS计算滚动条的宽度
1.此方法检验成功 function getScrollbarWidth() { var oP = document.createElement('p'), styles = { width: '10 ...
- UITableView 一直显示滚动条(ScrollBar Indicators)、滚动条Width(宽度)、滚动条Color(颜色)
在 IOS 中,对 UIScrollView 的滚动条(ScrollBar Indicators)的自定义设置接口,一直都是很少的.除了能自定义简单的样式(UIScrollViewIndicatorS ...
- 如何重载ComboBox 使其下拉按钮(带下箭头的)和下拉列表的垂直滚动条的宽度改变?(自绘ComboBox) [转]
原文地址:http://bbs.csdn.net/topics/390135022 http://blog.csdn.net/scsdn/article/details/4363299 想使用winf ...
- 获取div滚动条的宽度
获取滚动条的宽度: function getScrollWidth() { var noScroll, scroll, oDiv = document.createElement('div'); oD ...
- swift计算label动态宽度和高度
swift计算label动态宽度和高度 func getLabHeigh(labelStr:String,font:UIFont,width:CGFloat) -> CGFloat { let ...
- javascript 获取滚动条高度+常用js页面宽度与高度
/******************** * 取窗口滚动条高度 ******************/function getScrollTop(){ var scrollTop=0; ...
- javascript 获取滚动条高度+常用js页面宽度与高度(转)
/******************** *获取窗口滚动条高度 ******************/ function getScrollTop() { var scrollTop=0; if(d ...
- js获取滚动条的宽度
function getScrollWidth() { var noScroll, scroll, oDiv = document.createElement("DIV"); oD ...
随机推荐
- JavaWeb网上图书商城完整项目--day02-3.regist页面输入框失去焦点进行校验
当输入框输入数据之后,当输入框失去焦点的时候,我们需要对输入的数据进行校验 l 用户名校验: 用户名不能为空: 用户名长度必须在3 ~ 20之间: 用户名已被注册(需要异步访问服务器). l 登录 ...
- Scala创建SparkStreaming获取Kafka数据代码过程
正文 首先打开spark官网,找一个自己用版本我选的是1.6.3的,然后进入SparkStreaming ,通过搜索这个位置找到Kafka, 点击过去会找到一段Scala的代码 import or ...
- Ubuntu图形界面root登录出现“sorry, that didn't work please try again”
ssh登录主机执行下vim /etc/pam.d/gdm-autologin 注释行 "auth requied pam_succeed_if.so user != root quiet s ...
- 车辆运动控制算法——MPC
MPC是模型预测控制算法,在车辆运动跟踪轨迹的控制中发挥很大的优势 基础的不多说,下面记录我对LQR/MPC/二次规划问题的理解 我们从LQR来引出MPC LQR的能量函数,目的是求函数J最小,即用最 ...
- 浅谈tkinter模块
目录 tkinter模块 tkinter模块简单使用 主窗口 Button按钮 Label标签 Text编辑框 Entry输入框 ListBox列表 RadioButton单选框 CheckButto ...
- mysql 导入sql脚本中文乱码问题
1.数据库是否utf8 2.sql文件是否utf8
- css 分割线样式_css实现文章分割线的多种方法总结
这篇文章整理css如何实现文章分割线的多种方式,分割线在页面中可以起到美化作用,那么就来看看使用css实现分割线样式的多种方法.效果如下: 方式一:单个标签实现分隔线: html: <div c ...
- 如何实现html页面自动刷新
使用场景: 1. 页面需要定时刷新,实时加载数据,需要实时查看监控数据(H5中的WebSocket和SSE可以实现局部刷新) 2. 一定时间之后跳转到指定页面(登录注册之类) 3. 前端开发使用伪数据 ...
- 03-springboot整合elasticsearch-源码初识
前面两个小节已经知道了spring boot怎么整合es,以及es的简单使用,但是springboot中是怎么和es服务器交互的.我们可以简单了解一下.要看一下源码 在看源码的同时,先要对sp ...
- rpm部分命令解读
rpm部分命令解读 rpm---RedHat Package Manger---打包及安装工具 rpm参数列表 rpm -a rpm -q < rpm package name> 解读 ...
