Windows 下的高 DPI 应用开发(UWP / WPF / Windows Forms / Win32)
本文将介绍 Windows 系统中高 DPI 开发的基础知识。由于涉及到坐标转换,这种转换经常发生在计算的不知不觉中;所以无论你使用哪种 Windows 下的 UI 框架进行开发,你都需要了解这些内容,以免不断踩坑。
本文内容
各种不同的 Windows 桌面 UI 框架
微软主推的 Windows 桌面 UI 框架有:
- UWP
- WPF
- Windows Forms
- Win32 与 C++
- DirectX
后两者实际上并不是 UI 框架,是 UI 框架的底层不同实现。当然你单纯凭借 Win32 和 DirectX 去开发 GUI 应用也没有人拦你,只不过如果你试图只用 Win32 和 DirectX 而不进行各种 UI 组件封装的话,最终会非常痛苦的。
UWP 只支持 Windows 10(当然也分不同的小版本,兼容起来有些痛苦)。
WPF 和 Windows Forms 的最新版本只支持 Windows 7 SP1 及以上系统。如果要支持 Windows 7 和更早的系统,你需要降低 .NET Framework 的版本至 4.6.2 及以下;如果要 XP 支持,还需要到 4.0 及以下。
对普通用户而言的 DPI 级别
DPI 值有两种:系统 DPI (System DPI) 和屏幕 DPI (Monitor DPI)。自 Windows Vista 开始引入系统 DPI 概念,自 Windows 8.1 开始引入屏幕 DPI 概念。
在 Windows Vista / 7 / 8 中,操作系统提供了真正的 DPI 的设置:

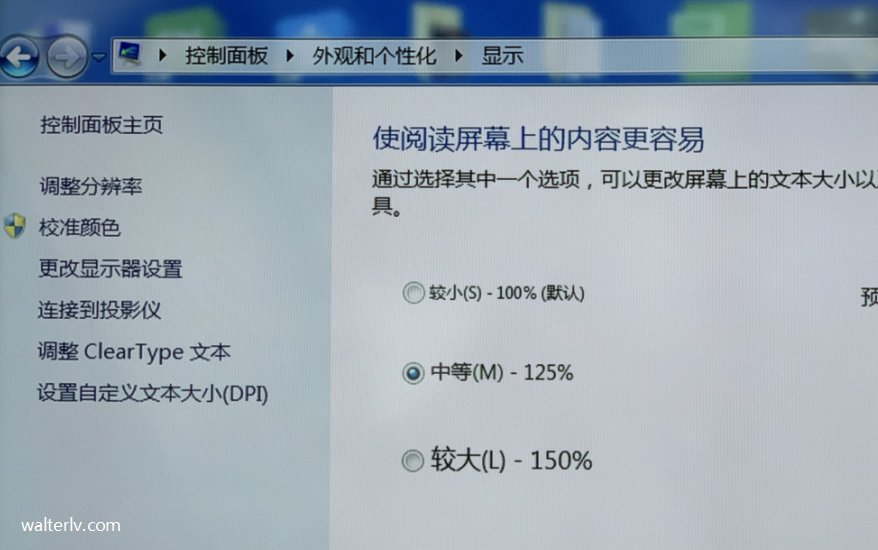
▲ Windows 7 的 DPI 设置(控制面板 -> 外观与个性化 -> 显示)
这里的设置改的就是系统的 DPI 值。
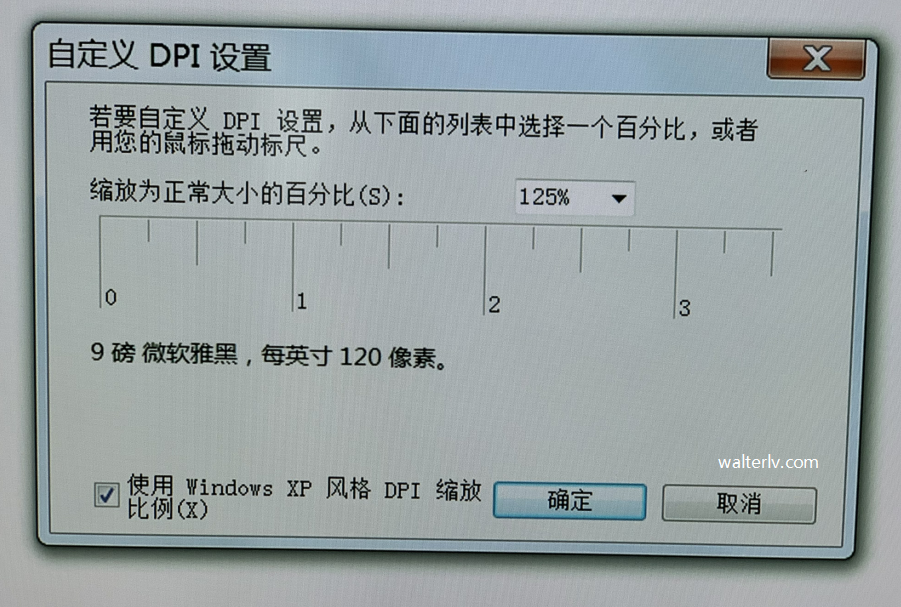
Windows 7 中还额外提供了传统 Windows XP 风格 DPI 缩放比例的选项(此选项在 Windows 8 之后就删掉了),这也是在修改 DPI 值,只不过可以选择非 1/4 整数倍的 DPI 值。

▲ 自定义 DPI 设置
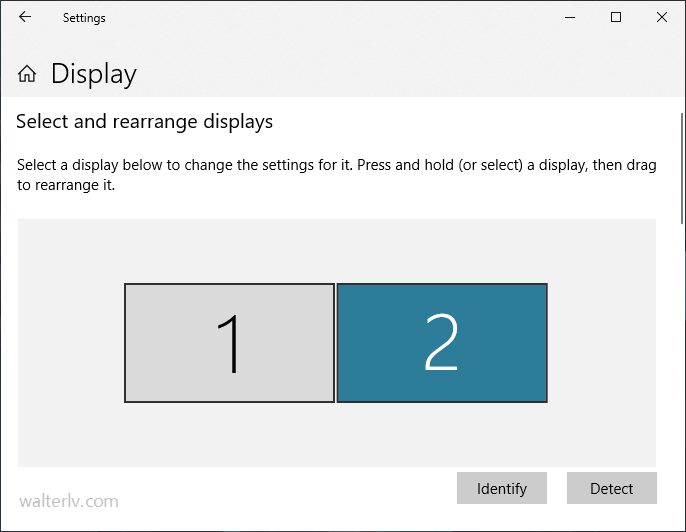
自 Windows 8.1 开始,操作系统开始可以设置不同屏幕的 DPI 值了:

▲ Windows 10 中的多个屏幕选择

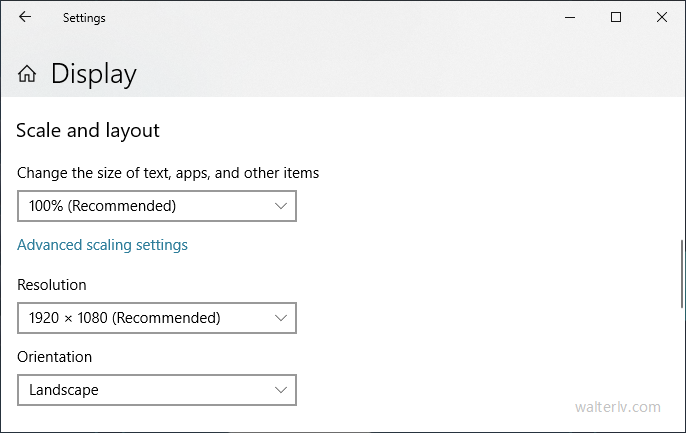
▲ Windows 10 中针对每个屏幕的 DPI 设置
如果用户在设置中更改了系统 DPI 值或屏幕 DPI 值,那么 Windows 系统会提示需要注销才会应用修改。
对于 Windows 8.1 以下的系统,注销是必要的。因为系统 DPI 值如果不注销就不会改变,应用需要在系统重新登录后有了新的 DPI 值时才会正常根据新的系统 DPI 值进行渲染。否则就是系统进行的位图缩放。
对于 Windows 8.1 及以上的系统,注销通常也是必要的。虽然屏幕 DPI 值已经更新,并且已向应用窗口发送了 Dpi Change 消息,但系统 DPI 值依然没变。应用必须处理 Dpi Change 消息才会正常渲染。如果应用不支持屏幕 DPI 感知,那么使用的就是系统 DPI 值,于是一样的会被系统进行位图缩放。
但事情到 Windows 10 (1803) 之后,事情又有了转机。现在,你可以通过在设置中打开一个开关,使得无需注销,只要重新打开应用即可让此应用获取到最新的系统 DPI 的值。

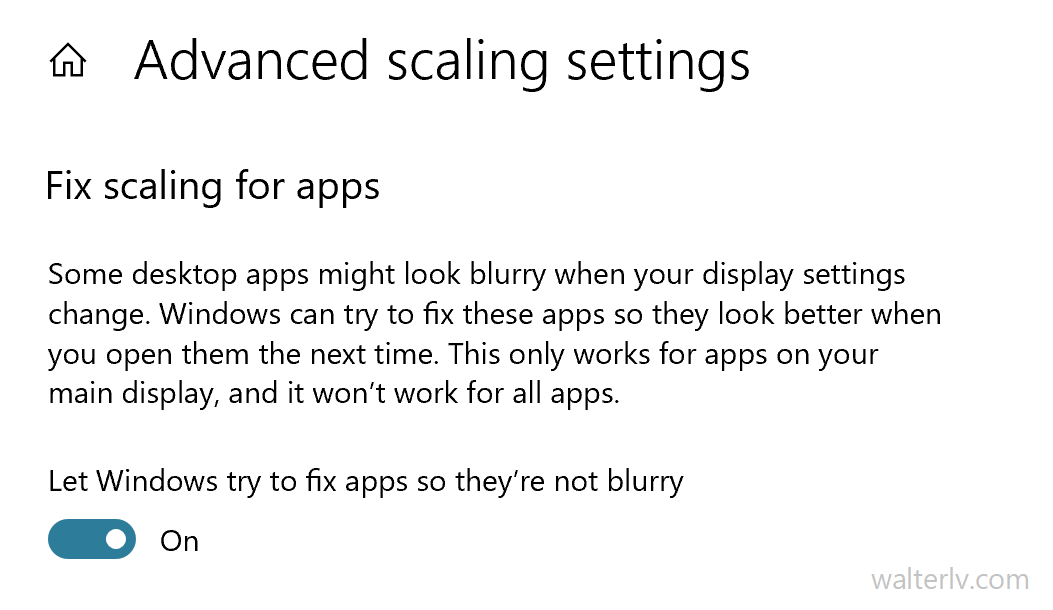
方法是:打开“设置” -> “系统” -> “显示器” -> “高级缩放设置”,在“高级缩放设置”上,打开“允许 Windows 尝试修复应用,使其不模糊”。
额外的,对于 Windows 8.1 及以上的系统,系统 DPI 值等于主屏在系统启动时的屏幕 DPI 值。
对 Windows 应用而言的 DPI 感知级别(Dpi Awareness)
Windows 的 DPI 感知级别经过历代升级,已经有四种了。
- 无感知 (Unaware)
- DPI 值就是一个常量 96。
- 如果在系统中设置缩放,那么就会采用位图拉伸(会模糊)。
- 系统级感知 (System DPI Awareness)
- Vista 系统引入
- DPI 值在系统启动后就固定下来,所有显示器上的应用共用这一个 DPI 值。
- 如果在系统设置中修改了 DPI,那么就会采用位图拉伸(会模糊)。
- 屏幕级感知 (Per-Monitor DPI Awareness)
- 随 Windows 8.1 引入
- 应用的 DPI 值会随着所在屏幕的不同而改变。
- 当多个屏幕 DPI 不一样,而应用从一个屏幕切换到另一个屏幕的时候,应用会收到 DPI 改变的消息
- 只有应用的顶层 HWND 会收到 DPI 改变消息
- 屏幕级感知第二代 (Per-Monitor V2 DPI Awareness)
- 随 Windows 10 (1703) 引入
- 应用的 DPI 值会随着所在屏幕的不同而改变。
- 当多个屏幕 DPI 不一样,而应用从一个屏幕切换到另一个屏幕的时候,应用会收到 DPI 改变的消息
- 应用的顶层和子 HWND 都会收到 DPI 改变消息
- 以下 UI 元素也会在 DPI 改变时缩放
- 非客户区(Non-client Area)
- 系统通用控件中的位图(comctl32V6)
- 对话框(CreateDialog)
在 Windows 10 19H1 中(对现在来说还是预览版),可以直接在任务管理器中查看到进程的 DPI Awareness:

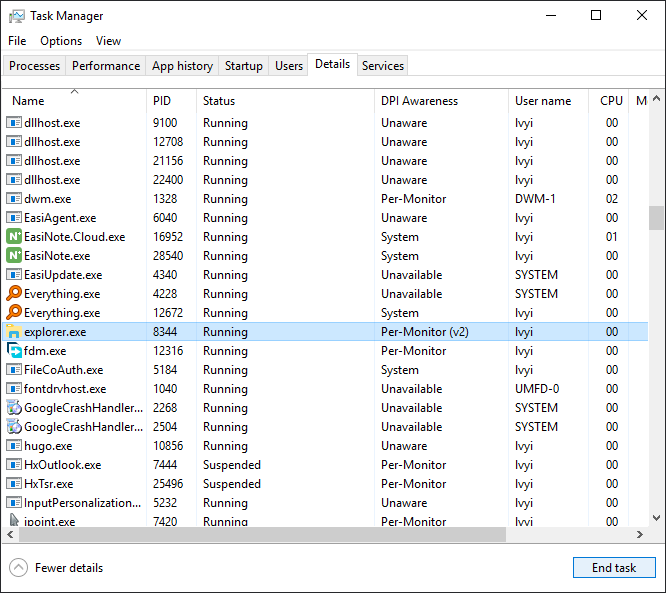
▲ 在任务管理器中查看 DPI Awareness
方法是在任务管理器中 Details 的标题栏右键,选择列,然后找到 DPI Awareness。
可以看到,目前仅文件资源管理器是 Per-Monitor V2 的。
不同 UI 框架对 DPI 的支持情况
UWP
UWP 当然支持最新的各种 DPI 感知级别,而且是完全支持。
WPF
WPF 的最新版支持最新的 DPI 感知级别,不过依然有限制:
Native WPF applications will DPI scale WPF hosted in other frameworks and other frameworks hosted in WPF do not automatically scale
即原生 WPF 应用支持 DPI 缩放,在其他 UI 框架中的 WPF 也支持 DPI 缩放;但是 WPF 中嵌入的其他 UI 框架不支持自动 DPI 缩放。
WPF 第一个版本(随 .NET Framework 3.5 发布)就已支持系统级 DPI 感知。
.NET Framework 4.6.2 开始的 WPF 才开始支持屏幕级 DPI 感知。而 Per-Monitor V1 和 Per-Monitor V2 的支持在操作系统级别是兼容的,所以只需要修改 WPF 中的应用程序清单即可兼容第二代屏幕级 DPI 感知。
Windows Forms
Windows Forms 也是在 .NET Framework 4.7 才开始支持屏幕级 DPI 感知的。不过部分控件不支持自动随屏幕 DPI 切换。
其他 UI 框架
原生 Win32 是支持最新 DPI 感知的,其他如 GDI/GDI+/MFC 等都不支持,除非开发者手工编写。
混合 DPI 感知级别
当项目足够大的时候,一个或几个项目成员可能很难了解所有的窗口逻辑。让一个进程的所有窗口开启 DPI 缩放对应用的高 DPI 迁移来说比较困难。不过好在我们可以开启混合 DPI 缩放。
Windows 10 (1604) 开始引入顶级窗口(Top-level Window)级别的 DPI 感知,而 Windows 10 (1703) 开始引入每一个 HWND 的 DPI 感知,包括顶级窗口和非顶级窗口。这里的顶级窗口指的是没有父级的窗口,指的是 Parent,而不是 Owner。
在创建一个窗口的前后分别调用 SetThreadDpiAwarenessContext 函数可以让创建的这个窗口具有单独的 DPI 感知级别。前一次是为了让窗口在创建时有一个对此线程的新的 DPI 感知级别,而后一次调用是恢复此线程的 DPI 感知级别。
关于混合 DPI 感知级别的其他内容,可以阅读官网:Mixed-Mode DPI Scaling and DPI-aware APIs - Microsoft Docs。
微软的 Office 系列就是典型的使用了混合 DPI 感知级别的应用。在以下实验中,我组成了一个 96 DPI 的主屏和 144 DPI 的副屏,先在 96 DPI 的屏幕上截一张图,再将窗口移动到 144 DPI 的屏幕中再截一张图。
Microsoft PowerPoint 使用的是系统 DPI 感知级别:

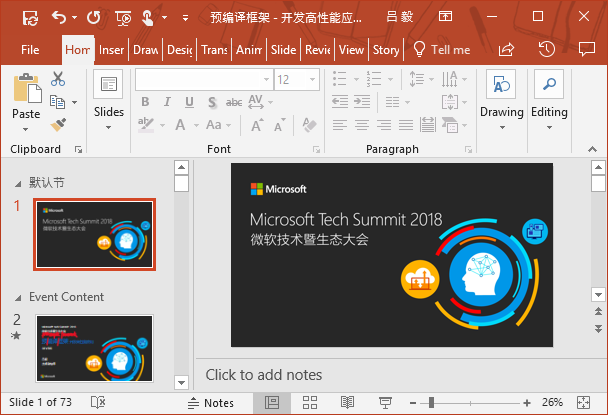
▲ 96 DPI 下的主界面

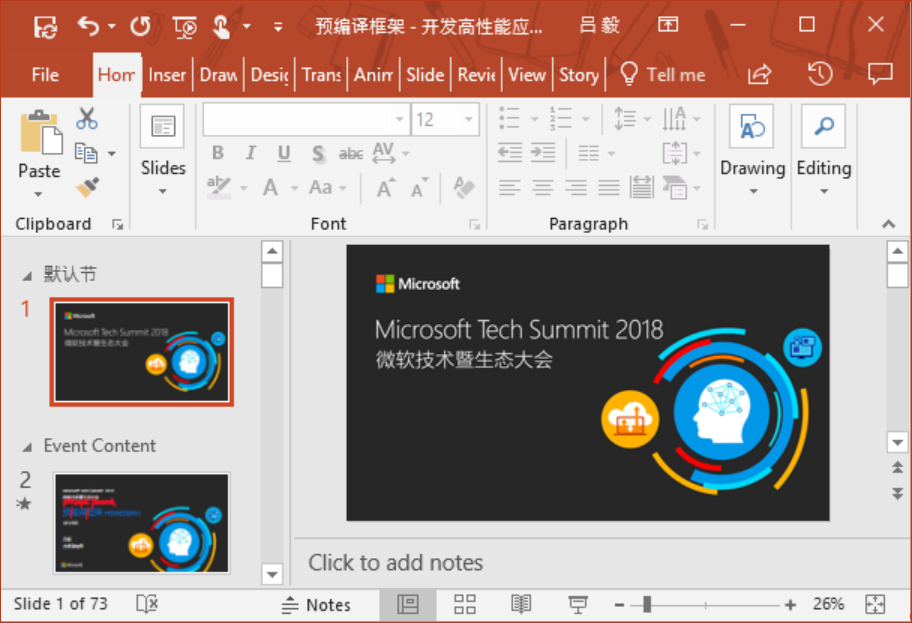
▲ 144 DPI 下的主界面
你可以通过点开图片查看原图来比较这两幅图在原图尺寸下的模糊程度。
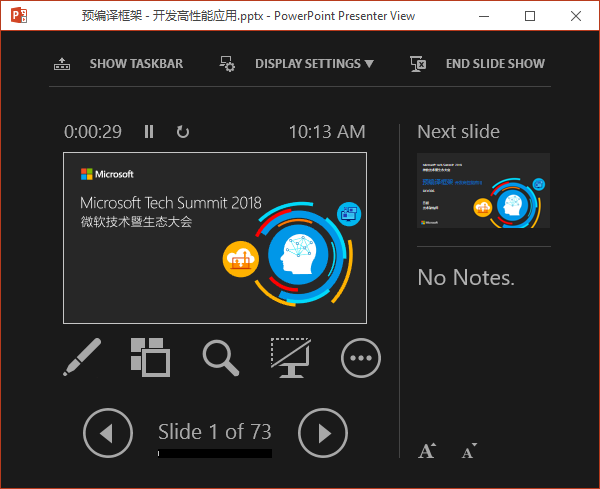
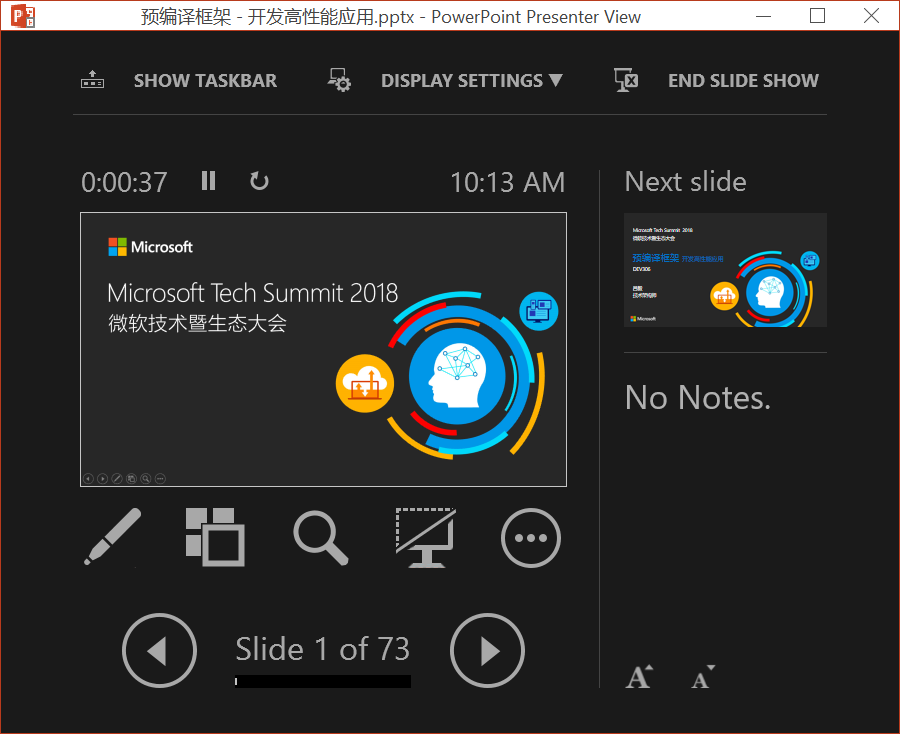
Microsoft PowerPoint 的演示页面使用的是屏幕 DPI 感知级别:

▲ 96 DPI 下的演示页面

▲ 144 DPI 下的演示页面
可以看到,演示页面在多屏 DPI 下是没有产生缩放的模糊,即采用了屏幕 DPI 感知级别。
而以上的主界面和演示页面属于同一个进程。

▲ 只有一个 PowerPoint 进程
DPI 相关的 Windows API 的迁移
- GetSystemMetrics -> GetSystemMetricsForDpi
- AdjustWindowRectEx -> AdjustWindowRectExForDpi
- SystemParametersInfo -> SystemParametersInfoForDpi
- GetDpiForMonitor -> GetDpiForWindow
参考资料
- High DPI Desktop Application Development on Windows - Microsoft Docs
- WPF-Samples/Developer Guide - Per Monitor DPI - WPF Preview.docx at master · Microsoft/WPF-Samples
- 在 Windows 10 中修复显示模糊的应用 - Windows Help
- Fix apps that appear blurry in Windows 10 - Windows Help
Windows 下的高 DPI 应用开发(UWP / WPF / Windows Forms / Win32)的更多相关文章
- 支持 Windows 10 最新 PerMonitorV2 特性的 WPF 多屏高 DPI 应用开发
Windows 10 自 1703 开始引入第二代的多屏 DPI 机制(PerMonitor V2),而 WPF 框架可以支持此第二代的多屏 DPI 机制. 本文将介绍 WPF 框架利用第二代多屏 D ...
- windows下搭建Apache+Mysql+PHP开发环境
原文:windows下搭建Apache+Mysql+PHP开发环境 要求 必备知识 熟悉基本编程环境搭建. 运行环境 windows 7(64位); Apache2.2;MySQL Server 5. ...
- electron之Windows下使用 html js css 开发桌面应用程序
1.atom/electron github: https://github.com/atom/electron 中文文档: https://github.com/atom/electron/tree ...
- react-native —— 在Windows下搭建React Native Android开发环境
在Windows下搭建React Native Android开发环境 前段时间在开发者头条收藏了 @天地之灵_邓鋆 分享的<在Windows下搭建React Native Android开发环 ...
- Ruby入门--Linux/Windows下的安装、代码开发及Rails实战
Ruby入门--Linux/Windows下的安装.代码开发及Rails实战 http://www.linuxidc.com/Linux/2014-04/100242.htm Ubuntu 13.04 ...
- 【Hadoop】:Windows下使用IDEA搭建Hadoop开发环境
笔者鼓弄了两个星期,终于把所有有关hadoop的环境配置好了,一是虚拟机上的完全分布式集群,但是为了平时写代码的方便,则在windows上也配置了hadoop的伪分布式集群,同时在IDEA上就可以编写 ...
- 在64位windows下使用instsrv.exe和srvany.exe创建windows服务
在64位windows下使用instsrv.exe和srvany.exe创建windows服务 在32位的windows下,包括windows7,windows xp以及windows 2003, ...
- 【转】在Windows下搭建React Native Android开发环境
http://www.jianshu.com/p/2fdc4655ddf8 安装JDK 从Java官网下载JDK并安装.请注意选择x86还是x64版本. 推荐将JDK的bin目录加入系统PATH环境变 ...
- 一步一步在Windows下搭建React Native Android开发环境
搭建JAVA开发环境 依据操作系统分为x86或x64位的.下载jdk1.8以上的版本号. 本机安装时的java版本号:jdk-8u45-windows-x64.exe 配置JAVA的环境变量 JAVA ...
随机推荐
- Bootstrap table后端分页(ssm版)
说明bootstrap table可以前端分页,也可以后端sql用limit分页.这里讲的是后端分页,即实用limit.性能较好,一般均用这种源码下载地址:https://git.oschina.ne ...
- NiFi REST API 的使用
一.概述 为方便用户使用 NiFi 进行二次开发,NiFi 为开发者提供了 NIFI REST API. 关于 API 的详细介绍,请参见官网 NIFI REST API.这里仅给出一些注意的小细节. ...
- 478. Generate Random Point in a Circle
1. 问题 给定一个圆的半径和圆心坐标,生成圆内点的坐标. 2. 思路 简单说 (1)在圆内随机取点不好做,但是如果画出这个圆的外接正方形,在正方形里面采样就好做了. (2)取两个random确定正方 ...
- uwsgi手动安装时报错ValueError: invalid literal for int() with base 10: '32_1'
安装uwsgi,安装步骤如下 wget https://projects.unbit.it/downloads/uwsgi-latest.tar.gz tar zxvf uwsgi-latest.ta ...
- SQL学习笔记七之MySQL视图、触发器、事务、存储过程、函数
阅读目录 一 视图 二 触发器 三 事务 四 存储过程 五 函数 六 流程控制 一 视图 视图是一个虚拟表(非真实存在),其本质是[根据SQL语句获取动态的数据集,并为其命名],用户使用时只需使用[名 ...
- linux第七章读书笔记
Vim编辑器 Vim 仅仅通过键盘来在插入和执行命令等多种模式之间切换.这使得Vim可以不用进行菜单或者鼠标操作,并且最小化组合键的操作,对文字录入员或者程序员可以大大增强速度和效率. CHAPTER ...
- 关于Cooperation.GTST
Cooperation.GTST团队项目简介 我们打算利用Android Studio开发一款博客园的Android APP,初步设想能够实现在Android手机平台使用博客园的相关功能,后续想法会在 ...
- 解决数据库里表字段带下划线,实体类转小驼峰,Mapper的映射问题
mybatis中mapUnderscoreToCamelCase的使用 mybatis-config.xml配置: <?xml version="1.0" encoding= ...
- C# 版本和.NET 版本以及VS版本的对应关系
https://en.wikipedia.org/wiki/C_Sharp_(programming_language)#Versions http://stackoverflow.com/quest ...
- springboot logback + log4j2日志管理
springboot的web项目中自带了日志组件: 我们看一下,springboot中找到日志组件. <dependency> <groupId>org.springframe ...

