JavaScript的this原理
this原理
理解下面两种写法,可能有不一样的结果。
var obj = {
foo: function () {}
};
var foo = obj.foo;
// 写法一
obj.foo()
// 写法二
foo()
虽然obj.foo和foo指向同一个函数,但是执行结果可能不一样。请看下面的例子。
var obj = {
foo: function () { console.log(this.bar) },
bar: 1
};
var foo = obj.foo;
var bar = 2;
obj.foo() // 1
foo() // 2
这种差异的原因,就在于函数体内部使用了this关键字。很多教科书会告诉你,this指的是函数运行时所在的环境。对于obj.foo()来说,foo运行在obj环境,所以this指向obj;对于foo()来说,foo运行在全局环境,所以this指向全局环境。所以,两者的运行结果不一样。
这种解释没错,但是教科书往往不告诉你,为什么会这样?也就是说,函数的运行环境到底是怎么决定的?举例来说,为什么obj.foo()就是在obj环境执行,而一旦var foo = obj.foo,foo()就变成在全局环境执行?
内存的数据结构
JavaScript 语言之所以有this的设计,跟内存里面的数据结构有关系。
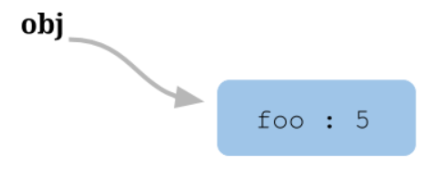
var obj = { foo: };
上面的代码将一个对象赋值给变量obj。JavaScript 引擎会先在内存里面,生成一个对象{ foo: 5 },然后把这个对象的内存地址赋值给变量obj。

也就是说,变量obj是一个地址(reference)。后面如果要读取obj.foo,引擎先从obj拿到内存地址,然后再从该地址读出原始的对象,返回它的foo属性。
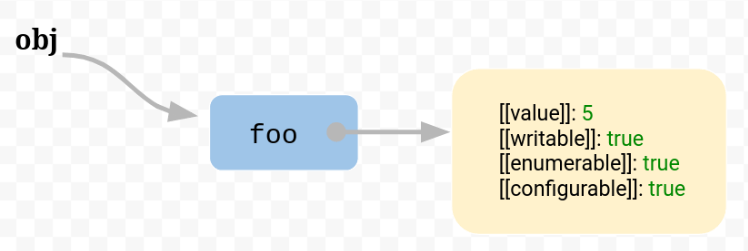
原始的对象以字典结构保存,每一个属性名都对应一个属性描述对象。举例来说,上面例子的foo属性,实际上是以下面的形式保存的。

{
foo: {
[[value]]:
[[writable]]: true
[[enumerable]]: true
[[configurable]]: true
}
}
注意,foo属性的值保存在属性描述对象的value属性里面。
三、函数
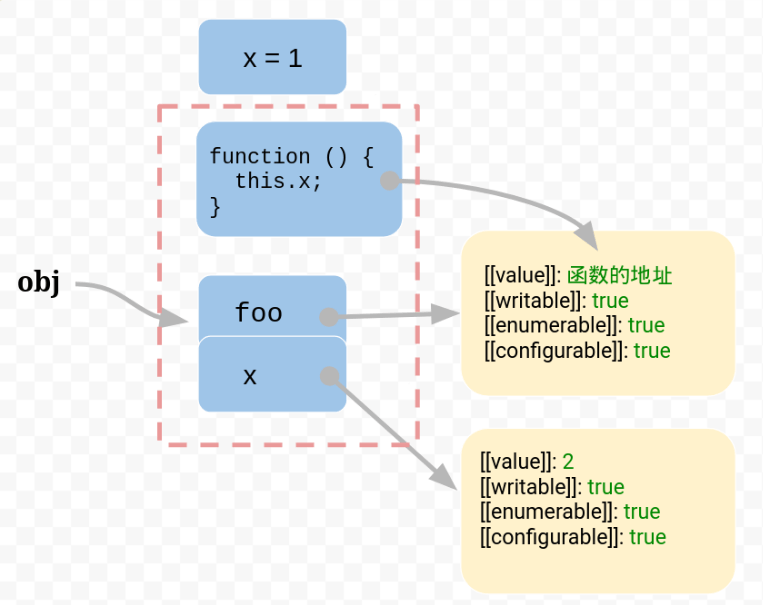
这样的结构是很清晰的,问题在于属性的值可能是一个函数。
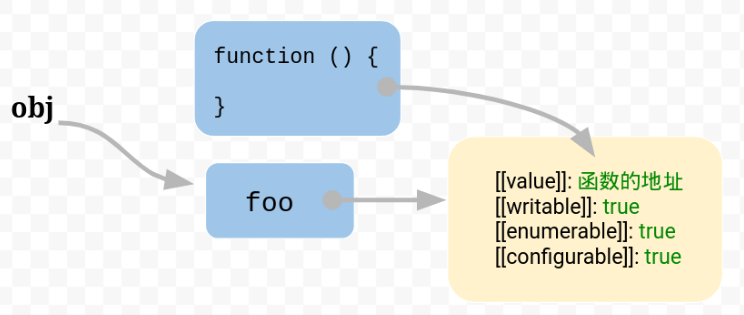
var obj = { foo: function () {} };
这时,引擎会将函数单独保存在内存中,然后再将函数的地址赋值给foo属性的value属性。

{
foo: {
[[value]]: 函数的地址
...
}
}
由于函数是一个单独的值,所以它可以在不同的环境(上下文)执行。
var f = function () {};
var obj = { f: f };
// 单独执行
f()
// obj 环境执行
obj.f()
四、环境变量
JavaScript 允许在函数体内部,引用当前环境的其他变量。
var f = function () {
console.log(x);
};
上面代码中,函数体里面使用了变量x。该变量由运行环境提供。
现在问题就来了,由于函数可以在不同的运行环境执行,所以需要有一种机制,能够在函数体内部获得当前的运行环境(context)。所以,this就出现了,它的设计目的就是在函数体内部,指代函数当前的运行环境。
var f = function () {
console.log(this.x);
}
上面代码中,函数体里面的this.x就是指当前运行环境的x。
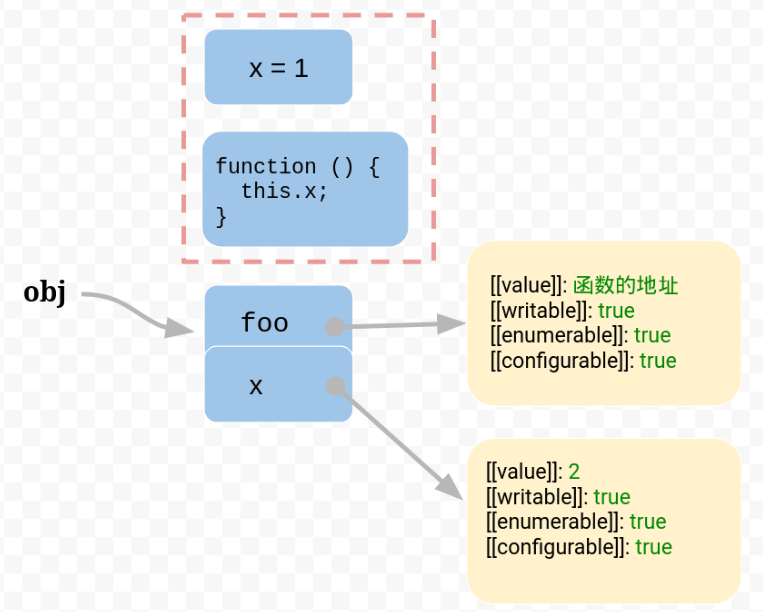
var f = function () {
console.log(this.x);
}
var x = ;
var obj = {
f: f,
x: ,
};
// 单独执行
f() // 1
// obj 环境执行
obj.f() //
上面代码中,函数f在全局环境执行,this.x指向全局环境的x。

在obj环境执行,this.x指向obj.x。

obj.foo()是通过obj找到foo,所以就是在obj环境执行。一旦var foo = obj.foo,变量foo就直接指向函数本身,所以foo()就变成在全局环境执行。
JavaScript的this原理的更多相关文章
- JavaScript异步编程原理
众所周知,JavaScript 的执行环境是单线程的,所谓的单线程就是一次只能完成一个任务,其任务的调度方式就是排队,这就和火车站洗手间门口的等待一样,前面的那个人没有搞定,你就只能站在后面排队等着. ...
- JavaScript的闭包原理
什么是js(JavaScript)的闭包原理,有什么作用? 一.定义 官方解释:闭包是一个拥有许多变量和绑定了这些变量的环境的表达式(通常是一个函数),因而这些变量也是该表达式的一部分. 个人的理解是 ...
- javascript引擎工作原理
1. 什么是JavaScript解析引擎? 简单地说,JavaScript解析引擎就是能够“读懂”JavaScript代码,并准确地给出代码运行结果的一段程序.比方说,当你写了 var a = 1 + ...
- Js(javaScript)的闭包原理
问题?什么是js(javaScript)的闭包原理,有什么作用? 一.定义 官方解释:闭包是一个拥有许多变量和绑定了这些变量的环境的表达式(通常是一个函数),因而这些变量也是该表达式的一部分. 小编 ...
- JavaScript模板引擎原理
JavaScript模板引擎原理,几行代码的事儿 2013-12-03 16:35 by BarretLee, 650 阅读, 6 评论, 收藏, 编辑 一.前言 什么是模板引擎,说的简单点,就是一个 ...
- 浅谈JavaScript DDOS 攻击原理与防御
前言 DDoS(又名"分布式拒绝服务")攻击历史由来已久,但却被黑客广泛应用.我们可以这样定义典型的DDoS攻击:攻击者指使大量主机向服务器发送数据,直到超出处理能力进而无暇处理正 ...
- Javascript的jsonp原理
Javascript的jsonp原理 首先JSON是一种基于文本的数据交换方式,或者叫做数据描述格式 当一个网页在请求JavaScript文件时则不受是否跨域的影响,凡是拥有”src”这个属性的标 ...
- javascript的prototype原理理解
prototype是函数的内置属性,每一个function都拥有这样一个属性,在js的面向对象编程上,prototype发挥着强大的作用. 某天,春哥问我你知道prototype的原理吗?我突然懵了, ...
- 高性能JavaScript模板引擎原理解析
随着 web 发展,前端应用变得越来越复杂,基于后端的 javascript(Node.js) 也开始崭露头角,此时 javascript 被寄予了更大的期望,与此同时 javascript MVC ...
- JavaScript的工作原理:解析、抽象语法树(AST)+ 提升编译速度5个技巧
这是专门探索 JavaScript 及其所构建的组件的系列文章的第 14 篇. 如果你错过了前面的章节,可以在这里找到它们: JavaScript 是如何工作的:引擎,运行时和调用堆栈的概述! Jav ...
随机推荐
- 模块讲解----subprocess模块
历史 #输出结果到屏幕上,并不返回执行状态os.system('dir')#保存命令的执行结果输出ret = os.popen('dir').read() 问题:上面2条是把命令结果保存下来了,但是返 ...
- vue项目多页配置
文件目录 ├─build ├─config ├─dist │ └─static │ ├─css │ ├─img │ └─js ├─src │ ├─assets │ │ ├─img │ │ ├─js │ ...
- tp基础补充
ThinkPHP php框架 真实项目开发步骤: 多人同时开发项目,协作开发项目.分工合理.效率有提高(代码风格不一样.分工不好) 测试阶段 上线运行 对项目进行维护.修改.升级(单个人维护项目,十分 ...
- 微信小程序:WXML 模板
微信小程序:WXML 模板 一.WXML 模板 网页编程采用的是 HTML + CSS + JS 这样的组合,其中 HTML 是用来描述当前这个页面的结构,CSS 用来描述页面的样子,JS 通常是用来 ...
- 20155201 2016-2017-2 《Java程序设计》第二周学习总结
20155201 2016-2017-2 <Java程序设计>第二周学习总结 教材学习内容总结 编译运行P55各种类型可储存的数值范围代码,截图: 常用格式控制符: 符号 说明 %% 表示 ...
- Jenkins报错Error cloning remote repo 'origin'
Jenkins控制台输出报错 输出ERROR: Error cloning remote repo 'origin' 这行报错只能说明是git有问题,其他没什么有用的信息. 浏览器中Ctrl+F查找E ...
- Spring思维导图,让spring不再难懂(一)
写在前面 很多人在微信公众号中给我留言说想看spring的思维导图,正好也打算写.与其他框架相比,spring项目拥有更多的模块,我们常用的ioc,mvc,aop等,这些是spring的主要板块.一篇 ...
- hdu KiKi's K-Number 主席树
KiKi's K-Number Time Limit: 4000/2000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others) ...
- shell 字符串加入变量
your_name='runoob' str="Hello, I know you are \"$your_name\"! \n" echo $str
- JAVA异常处理分析(中)
在使用java异常处理机制时候我们会发现有些异常抛出后可以不需要进行抓取处理,而有些异常必须要进行抓取处理,这是个什么情况呢? 设计理念猜想: 有一些场景的异常,是可以不需要处理或是经常不会 ...
