css之层叠上下文和层叠顺序
大家在写网页的时候会不会经常遇到莫名奇妙的样式问题,比如谁覆盖了谁。也找不出原因,为什么z-index高的却没有覆盖掉z-index低的元素呢?
带着这些疑问。我做了个小实验。代码如下:
<style>
.father-green {
width:500px;
height:300px;
background-color:green;
}
.son-red {
width:200px;
height:100px;
background-color:red;
display:inline-block;
}
.subson-yellow {
height:50px;
width:200px;
background-color: yellow; }
.son-purple {
width: 200px;
height:100px;
background-color:purple;
display:inline-block;
margin-left:-50px;
}
.mather-pink {
width: 300px;
height:100px;
background-color:pink;
}
.daughter-blue {
width:100px;
height:50px;
background-color:blue;
margin-top:-20px;
}
</style>
<body>
<div class="father-green">
<div class="son-red">
<div class="subson-yellow">
我是孙子辈的我是孙子辈的我是孙子辈的
</div>
</div> <div class="son-purple">
我是第二个子元素
</div>
</div>
<div class="mather-pink"><div class="daughter-blue">daughter-blue</div>
</div>
其效果图如下:

乍一看是不是很乱,看不出层级关系。在此我给大家介绍一个可以看3d布局的工具。这时候就要用到firefox浏览器的tilt工具了。
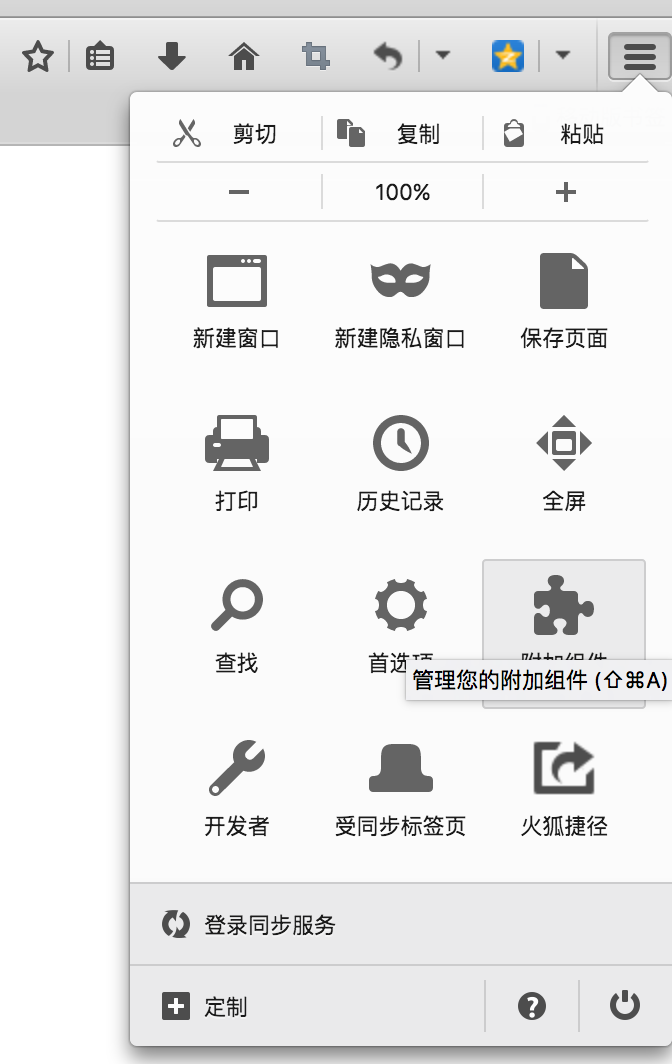
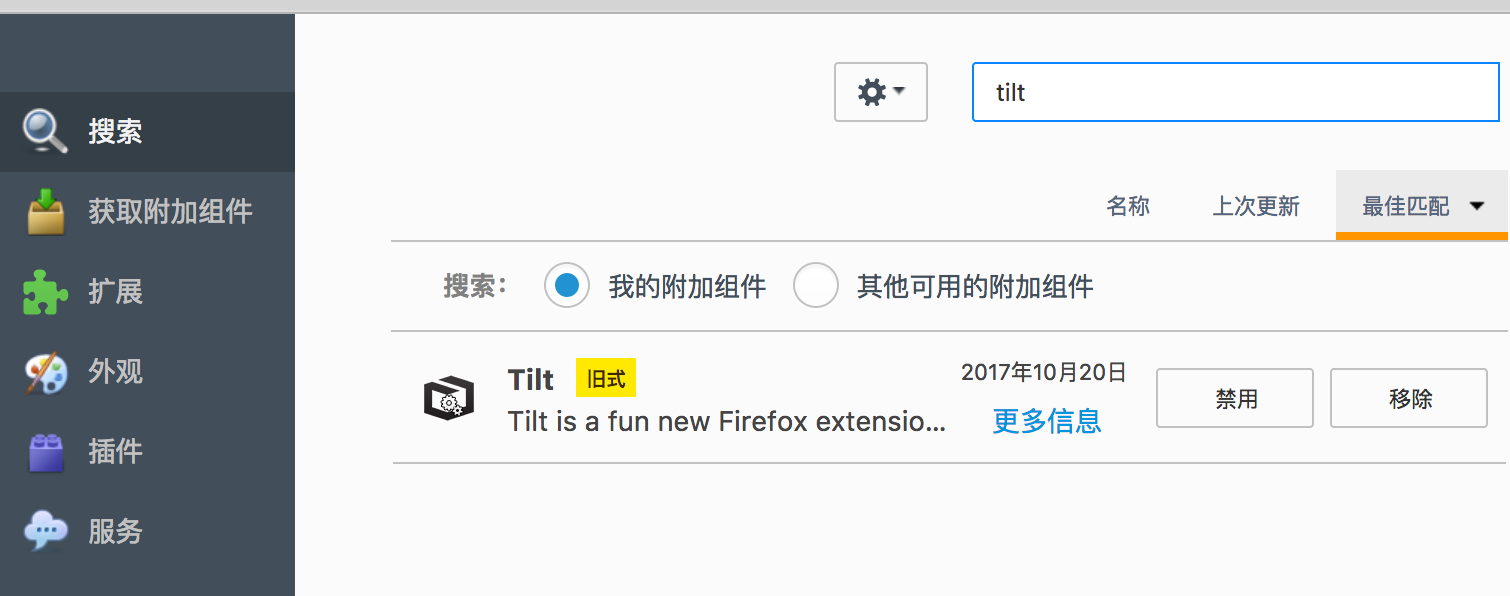
打开火狐浏览器,点击右侧汉堡按钮,选择附加组件。打开附加组件页面选择插件选项栏 搜索tilt工具,然后安装就可以啦。


安装好后,打开之前的页面。点击右侧汉堡菜单,找到开发者工具,找到tilt。

然后就可以看到3d形式的网页布局了,各模块的层级也可以看到的。用鼠标可以拖动看不同方向的。

言归正传,从上面案例可以看出一个规律。
1. 普通文档流中遵循:“后来者居上”。
* 当两个元素都为块元素时,默认越后面的元素层级越高,但是背景的层级比文字小。后来的块元素 也盖不住前面的文字。
* 当两个元素都为行内块和行内元素时,也是后来的元素比前面的元素层级高,但是与块元素不同的是行内块元素的背景层级比文字高。
* 行内元素和行内块元素的层级比块级元素高。
2. 浮动系列:
* 浮动和浮动比,后一个比前一个层级高
* 浮动和块元素比,浮动层级高
* 浮动和行内块比,行内块层级高
* 浮动和行内比,行内层级高
3. 定位的元素:
* 都为定位元素时,也遵循后一个元素比前一个元素高。
* 绝对定位和块元素比,绝对定位层级高
* 绝对定位和行内块元素比,绝对定位层级高
* 绝对定位和行内元素比,绝对定位层级高
* 绝对定位和浮动,绝对定位层级高。
总结:
层叠上下文(border/background)< 负z-index < block块状盒子 < 浮动的盒子 < inline/inline-block水平盒子 < z-index:auto 或者 z-index:0 < 正z-index(定位并设定了正的z-index值,z-index值越大 层级越高)
子从父原则
对于都是拥有层叠上下文的元素来说, 内部元素的层叠属性受限于其父元素的层叠顺序。
这就回答了我刚开始提出的那个疑问,为什么有的元素z-index值高 却没有盖住z-index值低的元素呢?
就是因为其还受限于父元素的层叠层级。举个例子,代码如下:
<style>
div {
text-align:center;
color:#333;
}
.div1 {
width: 500px;
height: 50px;
background-color:#cfc;
position:relative;
z-index:5;
opacity:0.5;
line-height:50px;
}
.div2 {
width: 500px;
height: 200px;
background-color:#fdd;
position:relative;
z-index:4;
margin-top:-10px;
background-color:rgba(255,255,221,0.8);
line-height:200px;
text-align:left;
}
.div3 {
width: 200px;
height: 50px;
background-color:#ffc;
position:absolute;
z-index:6;
top:0;
line-height:50px;
}
.div4 {
width:200px;
height:50px;
background-color:#ddf;
position: absolute;
z-index: 3;
bottom:0;
line-height:50px;
}
.div5 {
width: 200px;
height:100%;
background-color:#ff5;
position: absolute;;
z-index:1;
right:0;
top:0;
line-height:200px;
}
.div6 {
width: 500px;
height: 50px;
background-color:#cfc;
position: relative;
z-index:2;
margin-top: -8px;
}
</style>
</head>
<body>
<div class="div1">div1;position:relative;z-index5;</div> <div class="div2">
div2;position:relative;z-index:4;
<div class="div3">div3;z-index:6</div>
<div class="div4">div4;z-index:3</div>
<div class="div5">div5;z-index:1</div>
</div>
<div class="div6">div6;position:relative;z-index:2;</div>
</body>
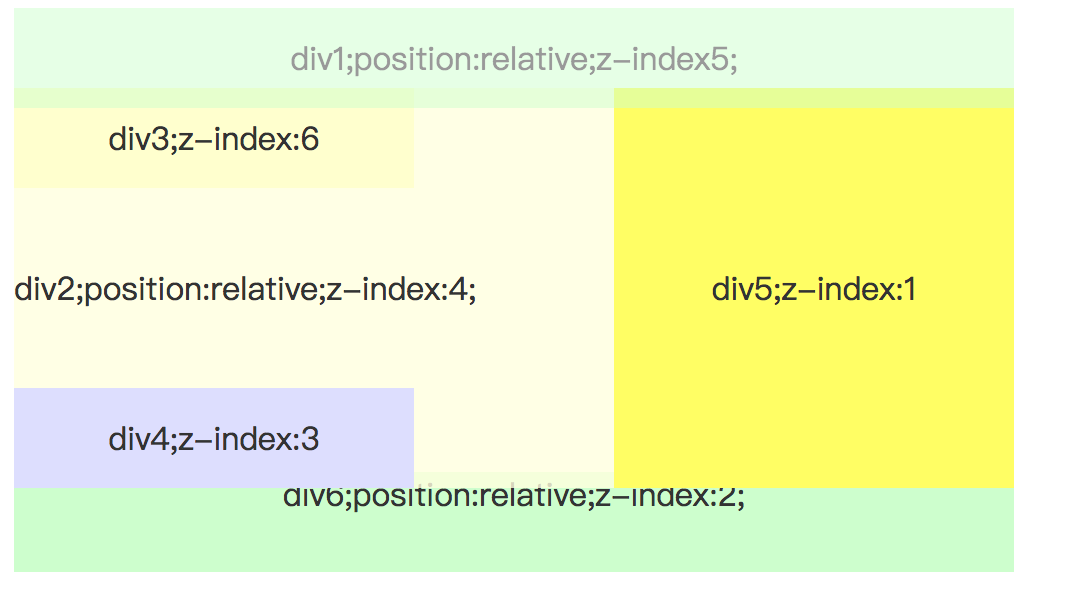
效果图:

从图中可以看出 z-index为6的div3 却被z-index为5的div1盖住;z-index为1的div5却可以盖住z-index为2的div6;
这是因为 div3、div4和div5都受限于其父元素div2; div2的z-index比div1的低比div6高,那么其所有子元素不管z-index多少都比div1的层级低,都比div6的层级高;
可以这样来看层级
div1===========层级5
div2===========层级4
div3 =======层级4.3
div4 =======层级4.2
div5 =======层级4.1
div6 ========层级2
后续待写。。。
css之层叠上下文和层叠顺序的更多相关文章
- 深入理解CSS中的层叠上下文和层叠顺序(转)
by zhangxinxu from http://www.zhangxinxu.com 本文地址:http://www.zhangxinxu.com/wordpress/?p=5115 零.世间的道 ...
- 深入理解CSS中的层叠上下文和层叠顺序
零.世间的道理都是想通的 在这个世界上,凡事都有个先后顺序,凡物都有个论资排辈.比方说食堂排队打饭,对吧,讲求先到先得,总不可能一拥而上.再比如说话语权,老婆的话永远是对的,领导的话永远是对的. 在C ...
- 关于css的层叠上下文和层叠顺序问题
关于css的层叠上下文和层叠样式问题 最近在项目中遇到了一个让我欲仙欲死的问题,我给项目中的图片设置了一个淡入效果,几opacity变化,但当我在它的上面有一个定位元素时,动画结束后,定位元素居然被遮 ...
- [转]深入理解CSS中的层叠上下文和层叠顺序
http://www.zhangxinxu.com/wordpress/2016/01/understand-css-stacking-context-order-z-index/ 零.世间的道理都是 ...
- CSS中的层叠上下文和层叠顺序
一.什么是层叠上下文和层叠水平 层叠上下文和层叠水平有一点儿抽象.我们可以吧层叠上下问想象成一张桌子,如果有另一个桌子在他旁边,则代表了另一个层叠上下文. Stacking context 1由文件根 ...
- css 层叠上下文和层叠顺序
层叠上下文是css中的一个三维概念,拥有层叠上下文的元素在z轴上比普通元素要高,而且其内部的所有内容是自成体系的,其后代都是在它的层叠顺序中 哪些元素拥有层叠上下文 1.根元素,也就是html默认拥有 ...
- css层叠上下文和层叠顺序
普通元素的层叠水平优先由层叠上下文决定,因此,层叠水平的比较只有在当前层叠上下文元素中才有意义. 诸位千万不要把层叠水平和CSS的z-index属性混为一谈.没错,某些情况下z-index确实可以影响 ...
- 彻底搞懂CSS层叠上下文、层叠等级、层叠顺序、z-index
前言 最近,在项目中遇到一个关于CSS中元素z-index属性的问题,具体问题不太好描述,总结起来就是当给元素和父元素色设置position属性和z-index相关属性后,页面上渲染的元素层级结果和我 ...
- 20190409-层叠の层叠上下文、层叠水平、层叠顺序、z-index、伪元素层叠
写在前面乱七八糟的前言: 此"八卦"的源于,在写下图这个圆滚滚的导航布局时,使用元素及其伪元素加上绝对定位完成,但遇到:before或:after伪元素与元素的层叠顺序,就是伪元素 ...
随机推荐
- mac ASP.NET5
不写1行代码,在Mac上体验ASP.NET 5的最简单方法 昨天微软发布了ASP.NET 5 beta2(详见ASP.NET 5 Beta2 发布),对ASP.NET 5的好奇心又被激发了. 今天 ...
- PHP后台处理jQuery Ajax跨域请求问题 — xx was not called解决办法
// 前台代码 $.ajax({ url: 'http://www.ushark.net/home/save_trial_apply', dataType: 'jsonp', processData: ...
- SQL点点滴滴_查看所有存储过程或视图的位置及内容
代码:select a.name,a.[type],b.[definition] from sys.all_objects a,sys.sql_modules b where a.is_ms_ship ...
- iOS设计模式 - 装饰
iOS设计模式 - 装饰 原理图 说明 1. cocoa框架本身实现了装饰模式(category的方式实现了装饰模式) 2. 装饰模式指的是动态的给一个对象添加一些额外的职责,相对于继承子类来说,装饰 ...
- Win10笔记本显卡驱动更新升级
对于游戏玩家来说,对显卡的关注度要高于电脑其它硬件,一般来说,显卡越好,游戏性能往往越强.不过要持续发挥显卡的最佳游戏性能,经常更新显卡驱动也是很有必要的.那么笔记本显卡驱动怎么更新?下面小编以自己的 ...
- August 21st 2017 Week 34th Monday
In fact, the happiest fairy tale is no more than the simple days we have together. 其实全世界最幸福的童话,也比不上我 ...
- [EffectiveC++]item17:以独立语句将newed对象置入智能指针
Store newed objects in smart pointers in standalone statements
- MVC与EF结合:Contoso大学
中文教程 1.通过 MVC 5 使用 Entity Framework 6 Code First 入门 https://docs.microsoft.com/zh-cn/aspnet/mvc/over ...
- PDF转WORD工具推荐:迅捷PDF转换器6.8版
迅捷PDF转换器是一款功能强大的pdf转换成word转换器软件.它不仅支持pdf转换成word,word转pdf,还可以实现excel,ppt,jpg与pdf文件的一键式转换.有了它,你可以很轻松转换 ...
- Chapter 1 Secondary Sorting:Introduction
开始学习<数据算法:Hadoop/Spark大数据处理技巧>第1-5章,假期有空就摘抄下来,毕竟不是纸质的可以写写画画,感觉这样效果好点,当然复杂的东西仍然跳过.写博客越发成了做笔记的感觉 ...
