HTML5视频播放练习:鼠标经过视频播放,鼠标移除停止播放,再次经过继续播放。
随着HTML5的广泛应用,在一些网站中,经常看到有些预览的短视频预览,鼠标经过就会播放,移除就会停止播放,再次移进去就会继续播放。
自己也研究着做一个比较简单的类似的练习。

视频可以自己到包图网下载,包图网的媒体首页视频预览就是鼠标移进去就播放,离开就停止,再移进去就播放。
不过,他们在视频上,还增加了一直视频的图片,思路是,鼠标经过,图片隐藏,视频播放,鼠标离开,图片显示,视频停止。
其理论都是相同的。
附上练习代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>视频播放</title>
</head>
<body> <!--video视频标签,给上宽高-->
<video id="video" onmouseover="videoPlayback()" onmouseout="videoStopped()" width="340px" height="190px">
<!--视频类型为视频和视频路径-->
<source type="audio/mp4" src="video/10s.mp4"></source>
</video> </body> <script>
//鼠标移进去
function videoPlayback(){
//获取视频标签
var video = document.getElementById('video');
//给视频标签添加缓存播放---video标签属性。
video.setAttribute("autoplay","autoplay")
//给视频标签添加循环播放---video标签属性。
video.setAttribute("loop","loop")
//播放视频
video.play();
} //鼠标离开
function videoStopped(){
//获取视频标签
var oDiv = document.getElementById('video');
//停止播放
video.pause();
}
</script>
</html>
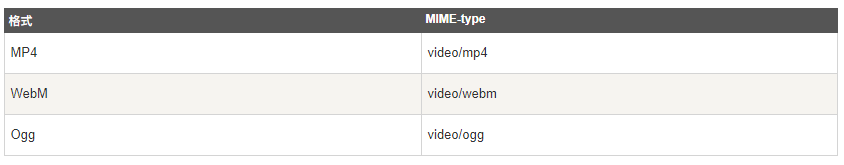
视频格式与浏览器的支持(截图):

视频格式(截图):

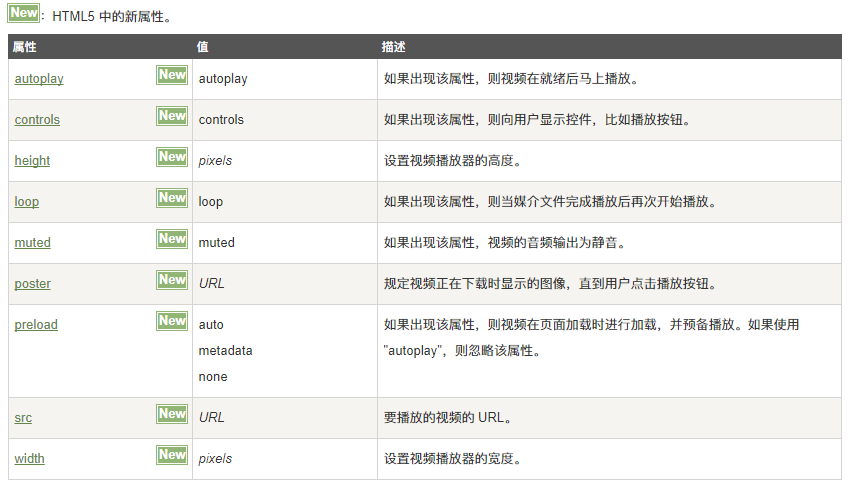
可选属性(截图):

附上runoob.com的文档连接一:http://www.runoob.com/html/html5-video.html
附上runoob.com的文档连接二:http://www.runoob.com/tags/tag-video.html
未经允许,禁止转载,抄袭,如需借鉴参考等,请附上该文章连接。
HTML5视频播放练习:鼠标经过视频播放,鼠标移除停止播放,再次经过继续播放。的更多相关文章
- HTML5+CSS3+JQuery打造自定义视频播放器
来源:http://www.html5china.com/HTML5features/video/201109206_1994.html 简介HTML5的<video>标签已经被目前大多数 ...
- [js高手之路] html5 canvas动画教程 - 实时获取鼠标的当前坐标
有了前面的canvas基础之后,现在开始就精彩了,后面写的canvas教程都是属于综合应用,前面已经写了常用的canvas基础知识,参考链接如下: [js高手之路] html5 canvas系列教程 ...
- c#全局鼠标事件以及鼠标事件模拟
最近在编写Max插件时,其主容器FlowLayoutPanel由于隐藏了滚动条,要实现按住鼠标中键上下拖动的功能,因此尝试了全局鼠标事件.以及鼠标勾子,可惜由于Max不争气?都未能实现,于是代码报废, ...
- 模拟在table中移动鼠标,高亮显示鼠标所在行
在项目中有这样一个需求,在table中移动鼠标时,鼠标所在行高亮显示,其他行正常显示,为此做了一个模拟. 具体代码如下: <!DOCTYPE html> <html xmlns=&q ...
- 鼠标滑轮一滚动Excel就停止工作
鼠标滑轮一滚动Excel就停止工作 问题签名: 问题事件名称:APPCRASH 应用程序名:EXCEL.EXE 应用程序版本:15.0.4420.1017 应用程序时间戳:50673286 故障模块名 ...
- WPF,强制捕获鼠标事件,鼠标移出控件外依然可以执行强制捕获的鼠标事件
在WPF中,只有鼠标位置在某个控件上的时候才会触发该控件的鼠标事件.例如,有两个控件都注册了MouseDown和MouseUp事件,在控件1上按下鼠标,不要放开,移动到控件2上再放开.在这个过程中,控 ...
- NGUI中 鼠标划出屏幕后,停止对 UIDragScrollView 的 press
using UnityEngine; /// <summary> /// NGUI中 鼠标划出屏幕后,停止对 UIDragScrollView 的 press /// </summa ...
- 用VBS控制鼠标(获取鼠标坐标、鼠标移动、鼠标单击、鼠标双击、鼠标右击)
Demon's Blog 忘记了,喜欢一个人的感觉 Demon's Blog » 程序设计 » 用VBS控制鼠标(获取鼠标坐标.鼠标移动.鼠标单击.鼠标双击.鼠标右击) « bbPress积分 ...
- Vue 监听鼠标左键 鼠标右键以及鼠标中键修饰符click.left&contextmenu&click.middle
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
随机推荐
- Oracle 完整性约束错误
错误Caused by: org.hibernate.exception.ConstraintViolationException: Could not execute JDBC batch upd ...
- minimal sparse ruler problem 最少尺子刻度问题
一个长度13的尺子,如果在1位置刻点可以量出1和12,13三种刻度.那么至少刻几个点,可以直接量出1-13所有的长度,分别刻在哪几个位置? 注:必须是直接量.即在尺子上能找出一个1-13任意的整数长度 ...
- 数据分析之pandas常见的数据处理(四)
常见聚合方法 方法 说明 count 计数 describe 给出各列的常用统计量 min,max 最大最小值 argmin,argmax 最大最小值的索引位置(整数) idxmin,idxmax 最 ...
- Python学习---JSONP学习180130
同源策略机制 同源:协议://IP:端口[协议,域名,端口相同] 跨域:知道对方接口,同时对方返回的数据也必须是Jsonp格式的 问题描述:Ajax跨域请求数据的时候,实际浏览器已 ...
- 沉淀再出发:再谈java的多线程机制
沉淀再出发:再谈java的多线程机制 一.前言 自从我们学习了操作系统之后,对于其中的线程和进程就有了非常深刻的理解,但是,我们可能在C,C++语言之中尝试过这些机制,并且做过相应的实验,但是对于ja ...
- 内置模块之sys
一.模块sys sys模块主要对解释器相关的操作 1.常用方法和属性 sys.argv 命令行参数List,第一个元素是程序本身路径 sys.exit(n) 退出程序,正常退出时exit(0) ...
- December 25th 2016 Week 53rd Sunday
Patience is bitter, but its fruit is sweet. 忍耐是痛苦的,但它的果实是甜蜜的. What can we do if there is no fruit of ...
- ZT 理解class.forName()
理解class.forName() 分类: [Java SE 基础] 2012-05-17 07:53 3892人阅读 评论(3) 收藏 举报 classloaderclassjdbcejb数据库 目 ...
- Git本地服务器搭建
安装编译环境,执行以下命令 [root@centos6 ~]# yum -y install curl curl-devel zlib-devel openssl-devel perl cpio ex ...
- 了解Session的本质
有一点我们必须承认,大多数web应用程序都离不开session的使用.这篇文章将会结合php以及http协议来分析如何建立一个安全的会话管理机制. AD: 有一点我们必须承认,大多数web应用程序都离 ...
