【Java项目】GUI图形用户界面(不断更新中!)
<目录>
(2) FlowLayout(顺序布局器:容器上的组件水平摆放)
(3) BorderLayout(边框布局器:容器上的组件按上北、下南、左西、右东、中的顺序摆放)
(4) GridLayout(网格布局器:容器上的组件按网格区域摆放)
(5) setPreferredSize(使用布局器的时候,改变组件显示大小,仅部分有效)
<正文内容>
<创建一个简单的窗体>
package practice;
import javax.swing.JButton;
import javax.swing.JFrame;
public class Test {
public static void main(String[] args) {
JFrame f=new JFrame("Kannyi的窗体"); //主窗体,括号里面是标题
f.setSize(400,300); //主窗体设置大小,宽400高300
f.setLocation(200, 200); //主窗体设置位置,距离(屏幕左侧200,屏幕上方200)
f.setLayout(null); //主窗体中的组件设置为绝对定位
JButton b=new JButton("Kannyi的按钮");//按钮组件,还没设置功能
b.setBounds(50,50,280,30); //同时设置组件的位置和大小
f.add(b); //把按钮加入到主窗体中
//关闭窗体时,退出程序,不关会越来越卡
f.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
//让窗体可见
f.setVisible(true);
}
}
界面如下:

<如何进行事件监听>
(1)按钮监听
package practice;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import javax.swing.ImageIcon;
import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JLabel;
public class Test {
public static void main(String[] args) {
JFrame f=new JFrame("Kannyi的窗体"); //主窗体,括号里面是标题
f.setSize(400,300); //主窗体设置大小,宽400高300
f.setLocation(580,200); //主窗体设置位置,距离(屏幕左侧200,屏幕上方200)
f.setLayout(null); //主窗体中的组件设置为绝对定位
//标签,用于显示信息,比如文本或图像
JLabel l1=new JLabel();
//获取图像
ImageIcon i=new ImageIcon("C:/Users/ASUS/Pictures/其他/img.png");
//设置指定的图像到标签中
l1.setIcon(i);
//设置标签的位置和大小
l1.setBounds(50,50,i.getIconWidth(),i.getIconHeight());
JLabel l2=new JLabel();
l2.setText("Kannyi的文本"); //设置指定的文本到标签中
l2.setBounds(30, 30, 80, 12); //设置标签的位置和大小,高度太高排版会出问题,12正好
JButton b=new JButton("隐藏图片"); //按钮组件
b.setBounds(250,200,100,30);
//给按钮增加监听
//写法1
/*----------------------------------------------
b.addActionListener(new ActionListener(){
//当按钮被点击时,actionPerformed方法就会被执行
//就会触发ActionEvent事件
public void actionPerformed(ActionEvent e) {
l.setVisible(false);
}
});
-----------------------------------------------*/
//写法2
b.addActionListener(e->l1.setVisible(false));
f.add(b);
f.add(l1);
f.add(l2);
f.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
f.setVisible(true);
}
}
界面如下:

(2)键盘监听
package practice;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import java.awt.event.KeyEvent;
import java.awt.event.KeyListener;
import javax.swing.ImageIcon;
import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JLabel;
public class Test {
public static void main(String[] args) {
JFrame f = new JFrame("Kannyi的窗体");
f.setSize(400, 300);
f.setLocation(580, 200);
f.setLayout(null);
JLabel l = new JLabel();
ImageIcon i = new ImageIcon("C:/Users/ASUS/Pictures/其他/img.png");
l.setIcon(i);
l.setBounds(50, 50, i.getIconWidth(), i.getIconHeight());
//增加键盘监听
f.addKeyListener(new KeyListener() {
//键被弹起
public void keyReleased(KeyEvent e) {
//左键37 上键38 右键39 下键40
/*
可用下面这个函数知道键位的Code
System.out.println(e.getKeyCode());
*/
if (e.getKeyCode() == 37) {
//图片向左移动 (x坐标减少,y坐标不变)
l.setLocation(l.getX() -10, l.getY());
}
if (e.getKeyCode() == 38) {
//图片向上移动 (x坐标不变,y坐标减少)
l.setLocation(l.getX(), l.getY() - 10);
}
if (e.getKeyCode() == 39) {
//图片向右移动 (x坐标增加,y坐标不变)
l.setLocation(l.getX() + 10, l.getY());
}
if (e.getKeyCode() == 40) {
//图片向下移动 (x坐标不变,y坐标增加)
l.setLocation(l.getX(), l.getY() + 10);
}
}
//键被按下,可以实现连续运动
//之前被定义过的键位就不能用了
public void keyPressed(KeyEvent e) {
}
// 一个按下弹起的组合动作
//不会用!!!
public void keyTyped(KeyEvent e) {
}
});
f.add(l);
f.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
f.setVisible(true);
}
}
界面如下(看不出什么特别,因为要用键盘实现上下左右操作):

(3)鼠标监听
package practice;
import java.awt.event.MouseAdapter;
import java.awt.event.MouseEvent;
import java.awt.event.MouseListener;
import java.util.Random;
import javax.swing.ImageIcon;
import javax.swing.JFrame;
import javax.swing.JLabel;
public class Test {
public static void main(String[] args) {
JFrame f = new JFrame("Kannyi的窗体");
f.setLayout(null);
f.setSize(500, 400);
f.setLocationRelativeTo(null); //设置窗体在屏幕正中央
JLabel l = new JLabel();
ImageIcon i = new ImageIcon("C:/Users/ASUS/Pictures/其他/img.png");
l.setIcon(i);
l.setBounds(150, 100, i.getIconWidth(), i.getIconHeight());
/*
//鼠标监听-方法1
//这种方法的缺点在于每个方法都要写出来,很麻烦
l.addMouseListener(new MouseListener() {
//释放鼠标
public void mouseReleased(MouseEvent e) {
}
//按下鼠标
public void mousePressed(MouseEvent e) {
}
//鼠标退出
public void mouseExited(MouseEvent e) {
}
//鼠标进入
public void mouseEntered(MouseEvent e) {
//Random r.nextInt(int n)可以随机生成一个[0,n)的区间
Random r = new Random();
//下面的相减操作是防止图片随机到窗体外
int x = r.nextInt(f.getWidth() - l.getWidth());
int y = r.nextInt(f.getHeight() - l.getHeight());
l.setLocation(x, y);
}
//按下释放组合动作为点击鼠标
public void mouseClicked(MouseEvent e) {
}
});
*/
//鼠标监听-方法2
//用适配器,只需要重写用到的方法即可,较为方便
l.addMouseListener(new MouseAdapter() {
//只有mouseEnter用到了
public void mouseEntered(MouseEvent e) {
Random r=new Random();
int x=r.nextInt(f.getWidth()-l.getWidth());
int y=r.nextInt(f.getHeight()-l.getHeight());
l.setLocation(x, y);
}
});
f.add(l);
f.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
f.setVisible(true);
}
}
界面如下(看不出什么特别,因为要用鼠标实现操作):

<容器>
(1)创建一个简单的对话框
package practice;
import javax.swing.JButton;
import javax.swing.JDialog;
public class Test {
public static void main(String[] args) {
JDialog d=new JDialog(); //对话框
d.setTitle("Kannyi的对话框"); //设置对话框的标题
d.setSize(400,300);
d.setLocation(200,200);
d.setLayout(null);
JButton b=new JButton("kannyi的按钮");
b.setBounds(50,50,280,30);
d.add(b);
d.setVisible(true);
}
}
界面如下:

(2)创建一个简单的模态对话框(父窗体不能被激活,除非对话框关闭)
package practice;
import javax.swing.JButton;
import javax.swing.JDialog;
import javax.swing.JFrame;
public class Test {
public static void main(String[] args) {
JFrame f=new JFrame("Kannyi的外部窗体");
f.setSize(600, 500);
f.setLocation(100, 100);
JDialog d=new JDialog(f); //根据外部窗体实例化JDialog
d.setModal(true); //设置为模态,其后的父窗体不能被激活,除非对话框关闭
d.setTitle("Kannyi的模态对话框");
d.setSize(400,300);
d.setLocation(200,200);
d.setLayout(null);
JButton b=new JButton("Kannyi的按钮");
b.setBounds(50,50,280,30);
d.add(b);
f.setVisible(true);
d.setVisible(true);
f.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
}
}
界面如下:

(3)使窗体大小不可变化
package practice;
import javax.swing.JButton;
import javax.swing.JFrame;
public class Test {
public static void main(String[] args) {
JFrame f=new JFrame("Kannyi的窗口");
f.setSize(400,300);
f.setLocation(200, 200);
f.setLayout(null);
JButton b=new JButton("Kannyi的按钮");
b.setBounds(50, 50, 280, 30);
f.add(b);
//窗体大小不可变化
f.setResizable(false);
f.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
f.setVisible(true);
}
}
界面如下:

<布局器>
(1)绝对定位
package practice;
import javax.swing.JButton;
import javax.swing.JFrame;
public class Test {
public static void main(String[] args) {
JFrame f=new JFrame("Kannyi的窗体");
f.setSize(400,300);
f.setLocation(200,200);
//绝对定位:设置布局器为null,容器上的组件都需要指定位置和大小
f.setLayout(null);
JButton b1=new JButton("按钮1");
b1.setBounds(50,50,70,30);
JButton b2=new JButton("按钮2");
b2.setBounds(150,50,80,30);
//没有指定位置和大小,不会出现在容器上
JButton b3=new JButton("按钮3");
f.add(b1);
f.add(b2);
f.add(b3);
f.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
f.setVisible(true);
}
}
界面如下:

(2)FlowLayout
package practice;
import java.awt.FlowLayout;
import javax.swing.JButton;
import javax.swing.JFrame;
public class Test {
public static void main(String[] args) {
JFrame f=new JFrame("Kannyi的窗体");
f.setSize(400,300);
f.setLocation(200, 200);
//设置布局器为FlowLayrout
//容器上的组件水平摆放
f.setLayout(new FlowLayout());
JButton b1=new JButton("按钮1");
JButton b2=new JButton("按钮2");
JButton b3=new JButton("按钮3");
//加入到容器,无需单独指定大小和位置
f.add(b1);
f.add(b2);
f.add(b3);
f.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
f.setVisible(true);
}
}
界面如下:

(3)BorderLayout
package practice;
import java.awt.BorderLayout;
import javax.swing.JButton;
import javax.swing.JFrame;
public class Test {
public static void main(String[] args) {
JFrame f=new JFrame("Kannyi的窗体");
f.setSize(400,300);
f.setLocation(200,200);
//设置布局为BorderLayout
//容器上的组件按照 上北 下南 左西 右东 的顺序摆放(可以自己设置)
f.setLayout(new BorderLayout());
JButton b1 = new JButton("按钮1");
JButton b2 = new JButton("按钮2");
JButton b3 = new JButton("按钮3");
JButton b4 = new JButton("按钮4");
JButton b5 = new JButton("按钮5");
//加入到容器的时候,需要指定位置
f.add(b1, BorderLayout.NORTH);
f.add(b2, BorderLayout.SOUTH);
f.add(b3, BorderLayout.WEST);
f.add(b4, BorderLayout.EAST);
f.add(b5, BorderLayout.CENTER);
f.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
f.setVisible(true);
}
}
界面如下:

(4)GridLayout
import java.awt.GridLayout;
import javax.swing.JButton;
import javax.swing.JFrame;
public class Test {
public static void main(String[] args) {
JFrame f = new JFrame("Kannyi的窗体");
f.setSize(400, 300);
f.setLocation(200, 200);
// 设置布局器为GridLayerout,即网格布局器
// 该GridLayerout的构造方法表示该网格是2行3列
f.setLayout(new GridLayout(2, 3));
JButton b1 = new JButton("甲");
JButton b2 = new JButton("乙");
JButton b3 = new JButton("丙");
JButton b4 = new JButton("丁");
JButton b5 = new JButton("戊");
f.add(b1);
f.add(b2);
f.add(b3);
f.add(b4);
f.add(b5);
f.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
f.setVisible(true);
}
}
界面如下:

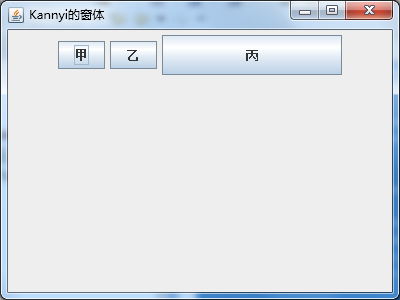
(5)setPreferredSize
import java.awt.Dimension;
import java.awt.FlowLayout;
import javax.swing.JButton;
import javax.swing.JFrame;
public class Test {
public static void main(String[] args) {
JFrame f = new JFrame("Kannyi的窗体");
f.setSize(400, 300);
f.setLocation(200, 200);
f.setLayout(new FlowLayout());
JButton b1 = new JButton("甲");
JButton b2 = new JButton("乙");
JButton b3 = new JButton("丙");
// 即便使用布局器,也可以通过setPreferredSize,向布局器建议该组件显示的大小
b3.setPreferredSize(new Dimension(180, 40));
f.add(b1);
f.add(b2);
f.add(b3);
f.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
f.setVisible(true);
}
}
界面如下:

(6)CardLayout
界面如下:
<组件>
(1)标签
界面如下:
(2)使用JLabel显示图片
界面如下:
(3)按钮
界面如下:
(4)复选框
界面如下:
(5)单选框
界面如下:
(6)按钮组
界面如下:
(7)下拉框
界面如下:
(8)对话框
界面如下:
(9)文本框
界面如下:
(10)密码框
界面如下:
(11)文本域
界面如下:
(12)进度条
界面如下:
(13)文件选择器
界面如下:
<面板>
(1)基本面板
界面如下:
(2)ContentPane
界面如下:
(3)SplitPanel
界面如下:
(4)JScrollPanel
界面如下:
(5)TabbedPanel
界面如下:
(6)CardLayerout
界面如下:
<菜单>
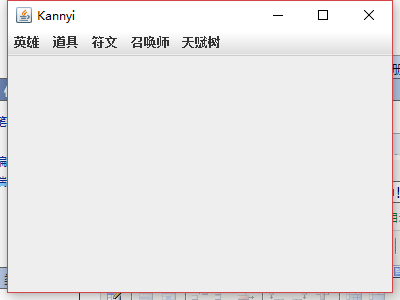
(1)菜单栏和菜单
package practice;
import javax.swing.JFrame;
import javax.swing.JMenu;
import javax.swing.JMenuBar;
public class Test33 {
public static void main(String[] args) {
JFrame f = new JFrame("Kannyi");
f.setSize(400, 300);
f.setLocation(200, 200);
//菜单栏
JMenuBar mb = new JMenuBar();
//菜单
JMenu mHero = new JMenu("英雄");
JMenu mItem = new JMenu("道具");
JMenu mWord = new JMenu("符文");
JMenu mSummon = new JMenu("召唤师");
JMenu mTalent = new JMenu("天赋树");
//把菜单加入到菜单栏
mb.add(mHero);
mb.add(mItem);
mb.add(mWord);
mb.add(mSummon);
mb.add(mTalent);
//把菜单栏加入到frame,这里用的是set而非add
f.setJMenuBar(mb);
f.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
f.setVisible(true);
}
}
界面如下:

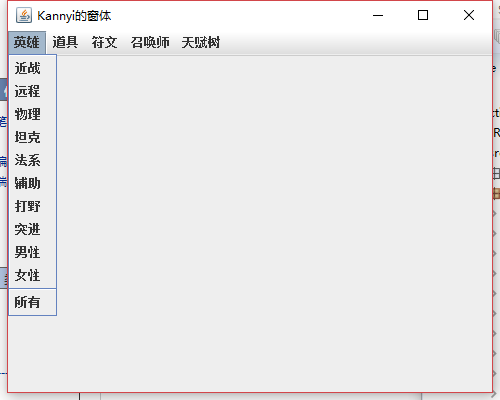
(2)菜单项
package practice;
import javax.swing.JFrame;
import javax.swing.JMenu;
import javax.swing.JMenuBar;
import javax.swing.JMenuItem;
public class Test34 {
public static void main(String[] args) {
JFrame f = new JFrame("Kannyi的窗体");
f.setSize(500, 400);
f.setLocation(200, 200);
JMenuBar mb = new JMenuBar();
JMenu mHero = new JMenu("英雄");
JMenu mItem = new JMenu("道具");
JMenu mWord = new JMenu("符文");
JMenu mSummon = new JMenu("召唤师");
JMenu mTalent = new JMenu("天赋树");
//菜单项
mHero.add(new JMenuItem("近战"));
mHero.add(new JMenuItem("远程"));
mHero.add(new JMenuItem("物理"));
mHero.add(new JMenuItem("坦克"));
mHero.add(new JMenuItem("法系"));
mHero.add(new JMenuItem("辅助"));
mHero.add(new JMenuItem("打野"));
mHero.add(new JMenuItem("突进"));
mHero.add(new JMenuItem("男性"));
mHero.add(new JMenuItem("女性"));
//分隔符
mHero.addSeparator();
mHero.add(new JMenuItem("所有"));
mb.add(mHero);
mb.add(mItem);
mb.add(mWord);
mb.add(mSummon);
mb.add(mTalent);
f.setJMenuBar(mb);
f.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
f.setVisible(true);
}
}
界面如下:

<工具栏>
(1)工具栏
界面如下:
(2)给按钮设置提示信息
界面如下:
(3)禁止工具栏拖动
界面如下:
<表格>
(1)基本表格
界面如下:
(2)JScrollPane
界面如下:
(3)列宽
界面如下:
(4)TableModel
界面如下:
(5)进一步理解TableModel
界面如下:
(6)TableModel与DAO结合
界面如下:
(7)TableSelectionModel
界面如下:
(8)更新Table
界面如下:
(9)输入项验证
界面如下:
(10)选中指定行
界面如下:
<日期控件>
(1)DatePicker
界面如下:
(2)JXDatePicker
界面如下:
<Swing中的线程>
(1)三种线程
界面如下:
(2)事件调度线程是单线程的
界面如下:
(3)初始化线程
界面如下:
(4)事件调度线程
界面如下:
(5)长耗时任务线程
界面如下:
<皮肤>
界面如下:
【Java项目】GUI图形用户界面(不断更新中!)的更多相关文章
- java第八节 GUI/图形用户界面
/* *第8讲 GUI/图形用户界面 * AWT的基础知识 * GUI全称是Graphical User Interface,即图形用户界面 * JDK中提供了AWT和Swing两个包,用于GUI程序 ...
- AWT是Java基础类 (JFC)的一部分,为Java程序提供图形用户界面(GUI)的标准API
抽象窗口工具包 (Abstract Windowing Toolkit) (AWT)是Java的平台独立的窗口系统,图形和用户界面器件工具包. AWT是Java基础类 (JFC)的一部分,为Java程 ...
- 黑马程序员_<<GUI(图形用户界面)--------1>>
--------------------ASP.Net+Android+IOS开发..Net培训.期待与您交流! -------------------- 1. GUI图形用户界面 1.简述 Gra ...
- JAVA记事本的图形用户界面应用程序含过滤
JAVA记事本的图形用户界面应用程序 过滤 题目简介: 整体分析: 实验代码: package note; import java.awt.EventQueue; import java.awt.ev ...
- JAVA记事本的图形用户界面应用程序含加密
JAVA记事本的图形用户界面应用程序 加密 题目简介: 整体分析: 实验代码: import java.awt.EventQueue; import java.awt.event.ActionEven ...
- JAVA记事本的图形用户界面应用程序
JAVA记事本的图形用户界面应用程序 整体分析: 代码实现: import java.awt.EventQueue; import java.awt.event.ActionEvent; import ...
- java GUI(图形用户界面)
GUI Graphical User Interface(图形用户接口). 用图形的方式,来显示计算机操作的界面,这样更方便更直观. CLI Command line User Interface ( ...
- linux系统中firewalld防火墙管理工具firewall-config(GUI图形用户界面)
firewall-config是firewalld防火墙管理工具的GUI(图形用户界面)版本,几乎可以实现所有以命令行来执行的操作. firewall-config的界面如下图(在终端直接运行fire ...
- 十一:Java之GUI图形Awt和Swing
一. AWT和 Swing AWT 和 Swing 是 Java 设计 GUI用户界面的基础.与 AWT 的重量级组件不同,Swing 中大部分是轻量级组件.正是这个原因,Swing 差点儿无所不能, ...
- GUI(图形用户界面)
一.GUI(图形用户界面) GUI Graphical User Interface(图形用户接口) 用图形的方式,来显示计算机操作的界面,这样更方便更直观 CLI Command line User ...
随机推荐
- MySQL数据库(11)----使用子查询实现多表查询
子查询指的是用括号括起来,并嵌入另一条语句里的那条 SELECT 语句.下面有一个示例,它实现的是找出与考试类别('T')相对应的所有考试事件行的 ID,然后利用它们来查找那些考试的成绩: SELEC ...
- Wasserstein GAN最新进展:从weight clipping到gradient penalty,更加先进的Lipschitz限制手法
前段时间,Wasserstein GAN以其精巧的理论分析.简单至极的算法实现.出色的实验效果,在GAN研究圈内掀起了一阵热潮(对WGAN不熟悉的读者,可以参考我之前写的介绍文章:令人拍案叫绝的Was ...
- 4 使用Selenium模拟登录csdn,取出cookie信息,再用requests.session访问个人中心(保持登录状态)
代码: # -*- coding: utf-8 -*- """ Created on Fri Jul 13 16:13:52 2018 @author: a " ...
- Linux系统环境下安装dedecms(织梦)提示http500错误的解决办法
碰到一客户安装DEDE提示http500错误,问题已得到完美解决,下面我分享下 这个解决办法,希望有帮助. 故障状态:正常安装dedecms v5.7 gbk提示http500错误Dede安装环境:一 ...
- C# Array类的Sort()方法
Array类实现了数组中元素的冒泡排序.Sort()方法要求数组中的元素实现IComparable接口.如System.Int32 和System.String实现了IComparable接口,所以下 ...
- 初始python(二)
1. 列表list 1.1 切片# 定义一个list.list = [1, 2, 3, 4, 5] 从左往右读取字符(默认步长为 1 ).如:list[-2:-1] # 返回一个list数据类型,[ ...
- 提升PHP速度
PHP的优点之一是速度很快,对于一般的网站应用,可以说是已经足够了.不过如果站点的访问量很高.带宽窄或者其它的因素令服务器产生性能瓶颈的时候,你可能得想想其它的办法来进一步提高PHP的速度了.这篇文章 ...
- execl execv
int execl(const char *path, const char *arg, ...); 函数说明 execl()其中后缀"l"代表list也就是参数列表的意思第一参数 ...
- pythone 请求响应字典
_RESPONSE_STATUSES = { # Informational 100: 'Continue', 101: 'Switching Protocols', 102: 'Processing ...
- 关于使用Filter降低Lucene tf idf打分计算的调研
将query改成filter,lucene中有个QueryWrapperFilter性能比较差,所以基本上都须要自己写filter.包含TermFilter,ExactPhraseFilter,Con ...
