前端应该掌握的ps知识
你说有美图秀秀之后PS要over了,NO PS 依旧很重要,当然除了修人像,比如切图什么的

来吧 开始吧 在开始切图之前,先科普几个小技巧
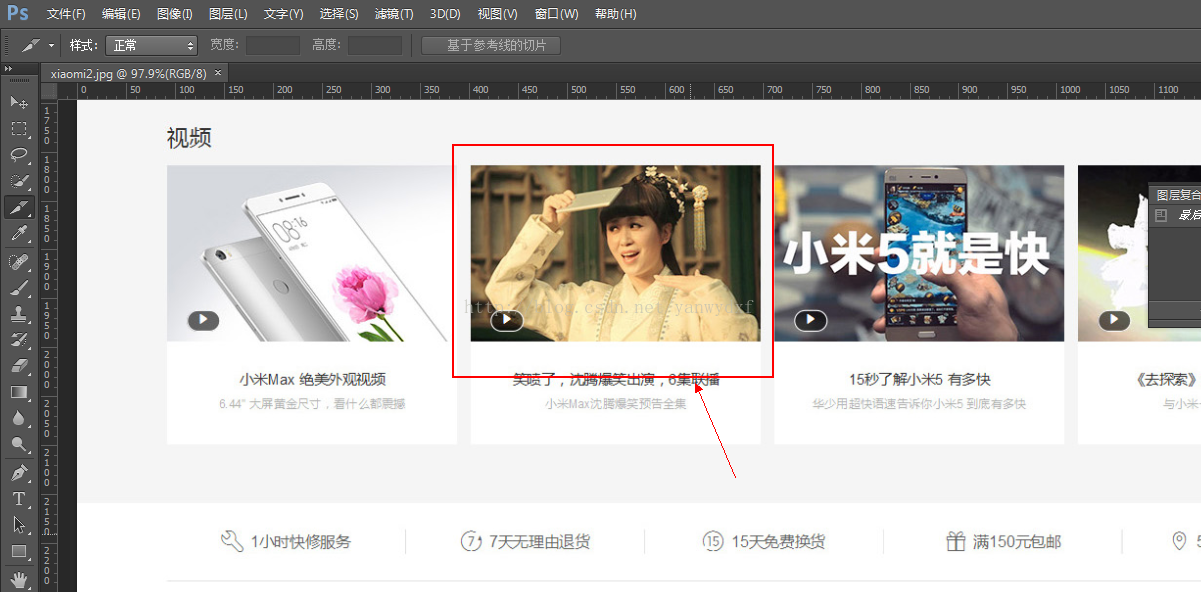
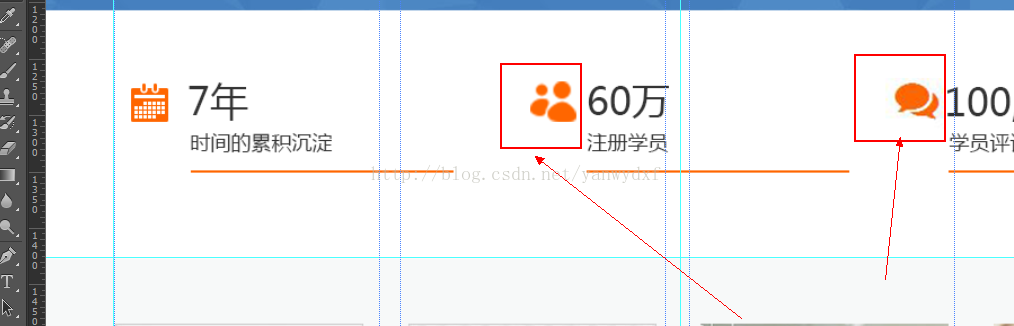
1. 如果快速从大图中拿出自己想要的小图 :

需求:快速拿出上面红色框中的小图
实现方式:在工具箱找到选择,然后选中你需要的图后 ctrl + C 复制下 然后 ctrl + N 最后Ctrl+V 保存即可

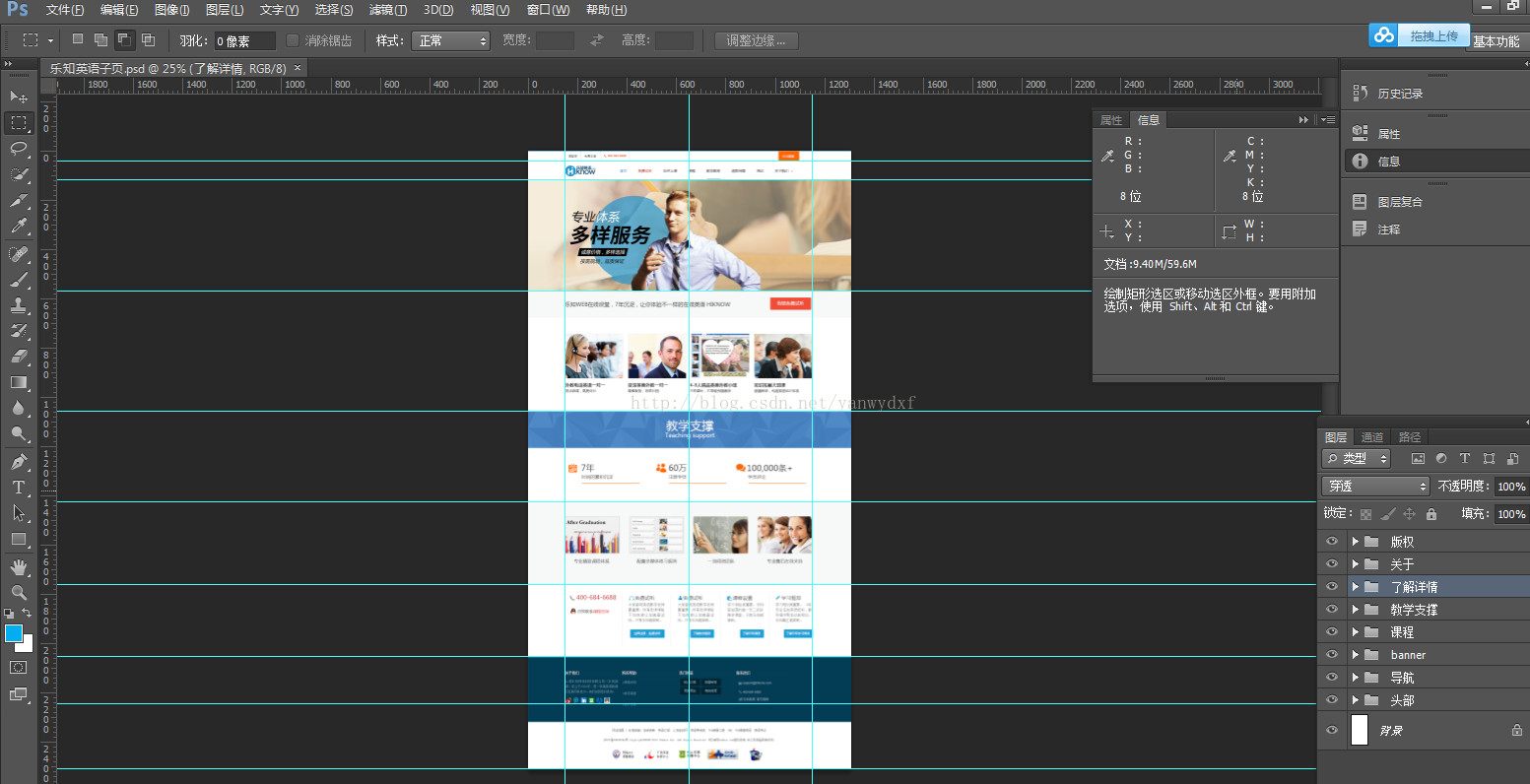
2. 布局需要量取尺寸怎么看?
实现方式:选择工具选中你要的区域后,F8 可以看到信息面板上面有 w 和 H 直接在html上使用

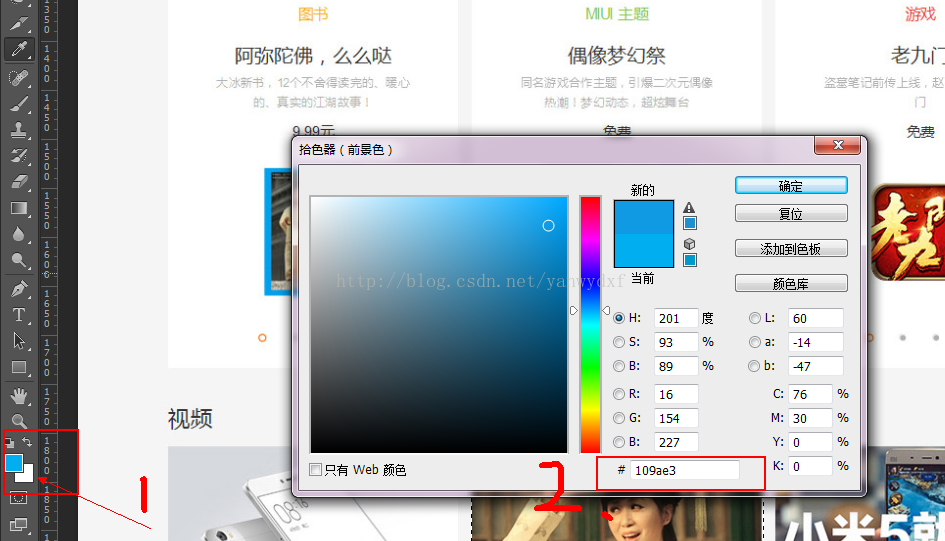
3. 吸个颜色怎么弄?
实现方式:在工具箱中找到拾色器,在需要吸取颜色的区域点击,最后复制#后面的色值即可

-------------------------------------来个华丽的分割线-----------------------------------------
给你一个真实的.psd 源文件的图片你要怎么一步一步切图出来?
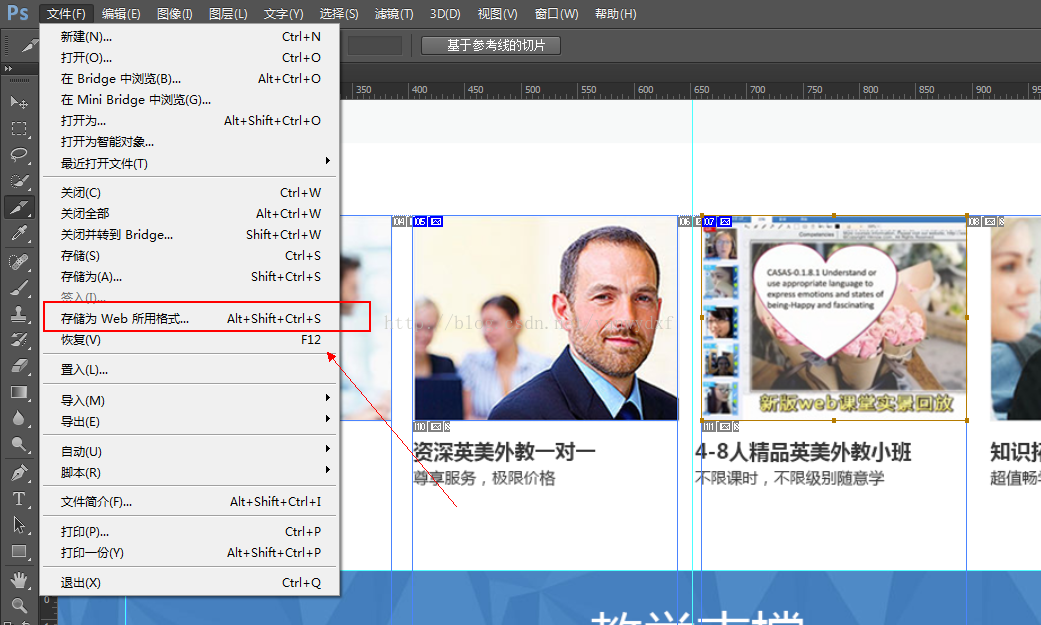
第一步: 将PSD文件在PS中打开

第二步: 在工具箱中找到切片工具切图

第三步:通过切片工具选出你要切图的区域后保存

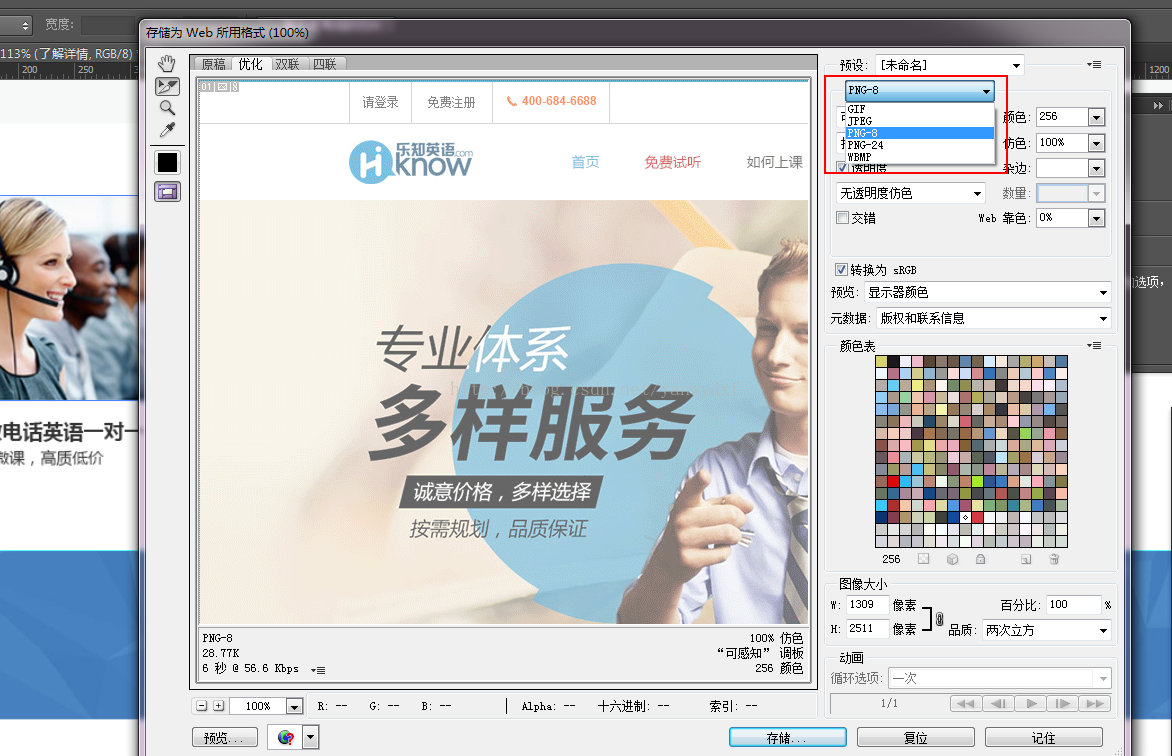
选一个保存后的图片格式(格式有什么区别呢)
jpg使用的一种失真压缩标准方法,不支持动画、不支持透明色。JPEG的压缩方式通常是破坏性资料压缩(lossy compression),意即在压缩过程中图像的品质会遭受到可见的破坏。一张图片多次上传下载后,图片逐渐会失真。
png8和png24格式如何选择
1、如果对图片占用空间大小有要求,那么可以选择png8的格式,因为这个压缩比高会比png24格式占用更少的空间
2、在ie6浏览器下是不支持png24格式透明的,只支持png8和gif透明。
3、如果应用在app建议使用png24格式保存,因为这样图片会更清晰,质量会更高
4、色彩丰富的、大的图使用jpg格式,不要使用png格式
5、尺寸小的,色彩不丰富的和背景透明的切成gif或者png8的,色彩丰富的则需要用png24格式
SO ,还有一个问题,切图OK 了,那么小图标怎么办,不能连着白色背景一起切吧 ?

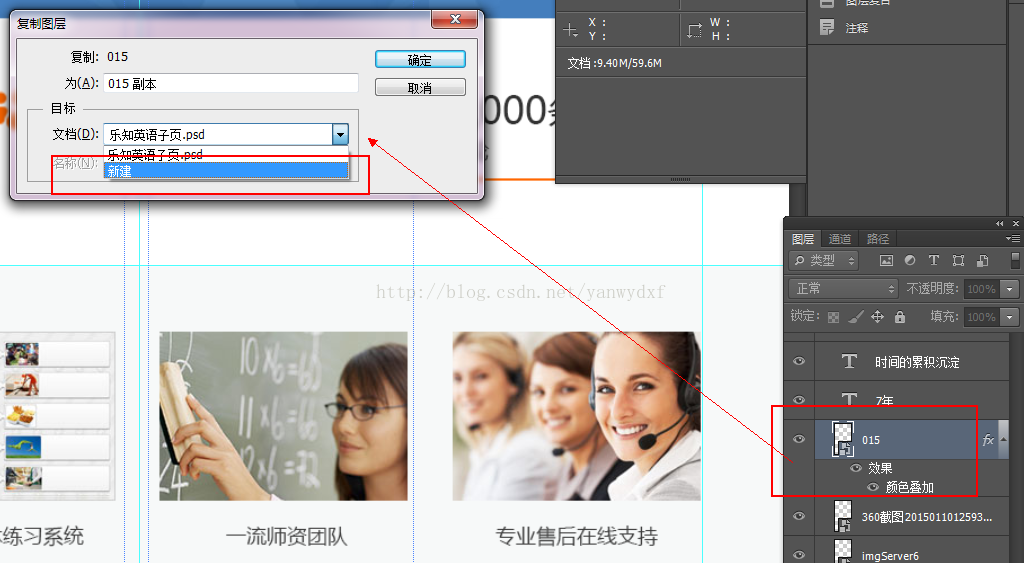
实现方式:首先在PS右侧的图层中找到小图标

在图层上点击右键复制图层,弹出提示框内,目标位置选择新建

保存后,可以得到小图标单独图层,通过切片工具切图保存

最终得到png格式的小图标了

最后,总结一下
身为一名前端工程师使用PS无非就是在切图和去切图的路上,所以对PS并不需要UI设计师一样对PS了解的那么透彻,只要会用切图和简单的操作,你就完成了前端的标配了
前端应该掌握的ps知识的更多相关文章
- 前端开发:css基础知识之盒模型以及浮动布局。
前端开发:css基础知识之盒模型以及浮动布局 前言 楼主的蛮多朋友最近都在学习html5,他们都会问到同一个问题 浮动是什么东西? 为什么这个浮动没有效果? 这个问题楼主已经回答了n遍.今天则是把 ...
- 前端学习:JS面向对象知识学习(图解)
前端学习:JS面向对象知识学习(图解) 前端学习:JS(面向对象)代码笔记 JS面向对象图解知识全览 创建类和对象 方式1:使用Object()函数 方式2:使用自变量 方式3:使用工厂函数 创建多个 ...
- 前端开发者必备的Nginx知识
摘要: 最常用的Web服务器 -- Nginx 原文:前端开发者必备的Nginx知识 作者:ConardLi Fundebug经授权转载,版权归原作者所有. Nginx在应用程序中的作用 解决跨域 请 ...
- Web前端工程师成长之路——知识汇总
一.何为Web前端工程师? 前端工程师,也叫Web前端开发工程师.他是随着web发展,细分出来的行业.Web前端开发工程师,主要职责是利用(X)HTML/CSS/JavaScript ...
- 前端切图相关ps技术
标签(空格分隔): 前端切图 复制图层到一个新的ps文件 对于单个图层 1.选中图层 2.CTRL+A全选 3.CTRL+C 4.CTRL+N新建文件,文件大小默认就可以(背景透明也在这个面板设置), ...
- 小白到web前端工程师需要学习哪些知识?
随着web3.0时代,那么web前端开发技术人才越来越吃香,而且web前端领域划分越来越细,对技术的需求越来越高,想学习web前端的人也是越来越多.那么,如何学习web前端知识?从哪开始?转型成为we ...
- 前端项目中常用es6知识总结 -- let、const及数据类型延伸
项目开发中一些常用的es6知识,主要是为以后分享小程序开发.node+koa项目开发以及vueSSR(vue服务端渲染)做个前置铺垫. 项目开发常用es6介绍 1.块级作用域 let const 2 ...
- 【前端】之JavaScript基础知识
JS 基础知识 JS中,简单类型的数据存储在栈中,复杂类型的数据存储在堆中,其引用存储在栈中 JS中的深拷贝和浅拷贝: 浅拷贝:将对象中的所有简单类型的属性拷贝出来,引用类型属性直接赋值null 深拷 ...
- 前端需要掌握的Babel知识
Babel 是怎么工作的 Babel 是一个 JavaScript 编译器. 做与不做 注意很重要的一点就是,Babel 只是转译新标准引入的语法,比如: 箭头函数 let / const 解构 哪些 ...
随机推荐
- Android 编辑框插入表情图片
首先,把整理好的表情图片以及布局用到的一些图片导入到项目的res/drawable目录中. 然后,编辑res/layout目录下布局.xml文件,这里我把oschina客户端的布局代码贴上来,供大家参 ...
- python 静态 封装 继承 mro 接口 super
1.静态属性 静态方法 类方法 #!/usr/bin/python env # encoding: utf-8 # 静态属性 静态方法 class Room: tag = 168 def __ini ...
- 立即抢注我的免费1T云空间
立即抢注我的免费1T云空间 在IDC行业中,有许多的免费空间,而真正的免费空间又能有多少?我是一个草根站长,说实话,为了寻找一个很好的免费空间,我在网上找了好多,几乎所有的免费空间都用过,但当网站运行 ...
- Python json与pickle
这是用于序列化的两个模块: • json: 用于字符串和python数据类型间进行转换 • pickle: 用于python特有的类型和python的数据类型间进行转换 Json模块提供了四个功能:d ...
- python之路——进程
操作系统背景知识 顾名思义,进程即正在执行的一个过程.进程是对正在运行程序的一个抽象. 进程的概念起源于操作系统,是操作系统最核心的概念,也是操作系统提供的最古老也是最重要的抽象概念之一.操作系统的其 ...
- 三、WPF 全选,反选,以及获取选中行
页面代码 <TextBlock> <CheckBox Name="cbAllCreate" Click="CbAllCreate_Click" ...
- 乘风破浪:LeetCode真题_012_Integer to Roman
乘风破浪:LeetCode真题_012_Integer to Roman 一.前言 经过了前面的思维训练,我们在某些方面有了一定的提高,但是对于实际的问题,要在短时间内得到答案,还是需要我们多多的练习 ...
- Linq to Entities,ADO.NET Entity Framework 模型优先
一.概念: Database First(数据库优先):存在的DB------------->生成Data Model .edmx文件 Model First(模型优先):Data Model ...
- metasploit渗透测试笔记(内网渗透篇)
x01 reverse the shell File 通常做法是使用msfpayload生成一个backdoor.exe然后上传到目标机器执行.本地监听即可获得meterpreter shell. r ...
- 随手练——O(n)解决无序数组排序后的相邻最大差值
题目从这儿看到的 : https://mp.weixin.qq.com/s/2OXg67MfBuQjDPAJxxD8rQ,但是公众号上讲错了,问题还挺严重的. 题目知识点:桶排序. 题目:有一个无序数 ...
