JQuery学习---JQuery深入学习
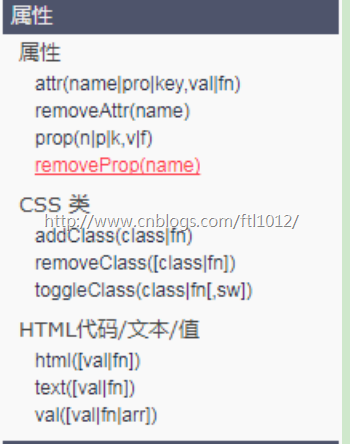
属性操作
$("p").text() $("p").html() $(":checkbox").val()
$(".test").attr("alex") $(".test").attr("alex","sb")
$(".test").attr("checked","checked") $(":checkbox").removeAttr("checked")
$(".test").prop("checked",true)
$(".test").addClass("hide")

<body>
<input id='ck' type="checkbox" school="peking">
</body>
<script src="jquery-3.2.1.js"></script>
// attr表示自定义的属性,一个参数标书属性,2个参数表示参数和参数值
$("#ck").attr("checked","true"); //添加属性checked
$("#ck").removeAttr("checked"); //取消属性checked 在JQ3中,取消属性不能用attr("checked","false"),必须用remove
// prop表示固有的属性【最适用selected和checked】
$("#ck").prop("checked",true);
$("#ck").prop("checked",false); // 注意这里布尔值不带引号,JQ3中取消属性不能remove,必须使用不带引号的布尔值
</script>
初始值:

用prop修改:自定义属性修改失败,固定属性修改成功[内部有一个Attributes集合,设置成功与否与此有关]

用attr修改[此时id=xxx]:attr都可以进行修改成功[内部有2个状态,true和false,自定义的默认undefied]

总结一下:
JQ3中: attr的取消必须remove; prop的取消使用不带引号的布尔值参数
固有属性[select,checked]用prop; 自定义属性用attr
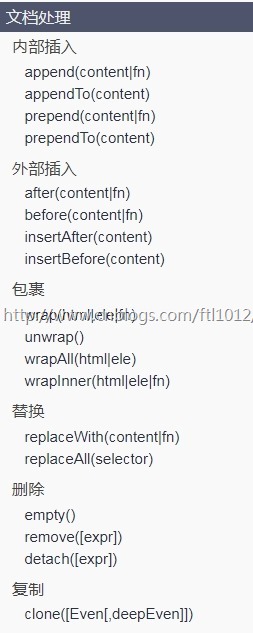
文档处理
内部插入 $("#c1").append("<b>hello</b>") $("p").appendTo("div")
prepend() prependTo()
外部插入 before() insertBefore() after insertAfter()
replaceWith() remove() empty() clone()

取值操作:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script src="jquery-3.2.1.js"></script>
</head>
<body>
<input id='ck' type="text" value="你好">
<input type="checkbox" name="hobby" value="basketball"> <!-- value默认是on,如果value有则显示本身值-->
</body>
</html>
<script src="jquery-3.2.1.js"></script>
<script>
// 取出value属性
console.log($(":text").val()); //打印:你好,取值操作
$(":text").val("hello world"); //打印:hello world, 此时修改了框内内容
console.log($(":checkbox").val()); //打印:basketball,取值操作
</script>
父子类直接的插入:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script src="jquery-3.2.1.js"></script>
</head>
<body>
<div id="div1" style="color: yellowgreen">div1
<p id="p0" style="color: #c233cd">inner_p0</p>
<p id="p2" style="color: #3e40cd">sbulings_p2</p>
</div>
<p id="p1">outer_p1</p>
</body>
</html>
<script src="jquery-3.2.1.js"></script>
<script>
// ------------------------------内部插入------------------------------
// $("#div1").append($("#p1")); // div1 -> inner_p0 -> sbulings_p2 -> outer_p1
// $("#p1").appendTo($("#div1")); // div1 -> inner_p0 -> sbulings_p2 -> outer_p1
// $("#div1").prepend($("#p1")); // outer_p1 -> div1 -> inner_p0 -> sbulings_p2
// $("#p1").prependTo($("#div1")); // outer_p1 -> div1 -> inner_p0 -> sbulings_p2
// ------------------------------外部插入------------------------------
// $("#div1").after($("#p1")); // div1 -> inner_p0 -> sbulings_p2 -> outer_p1
$("#p1").before($("#div1")); // div1 -> inner_p0 -> sbulings_p2 -> outer_p1
</script>
文件操作之删除:
remove(): 删除本标签以及内容
empty() : 仅仅情况了内容,但保留了本标签
jQuery事件绑定补充之委托
$('li').click(function () {
// 方法一
})
$('li').on('click', function () {
// 方法二
})
// 基于Jquery的委托绑定
$('td').on('click', '.td-delete', function () {
$('.remove, .shade').removeClass('hide')
})
事件绑定:
【更多参考】http://jquery.cuishifeng.cn/ready.html
1.DOM下操作
2. jQuery操作[去掉了on的onclick()]
DOM下的操作【复习】:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"></head>
<body>
<p id="p1" onclick="func1(this)">hello world 2017</p>
<p id="p2">hello world 2018</p>
</body>
<script>
// DOM绑定事件的复习:方法一
function func1(self) {
var info = self.innerHTML;
alert(info);
}
// DOM绑定事件的复习:方法二
var obj = document.getElementById("p2")
obj.onclick = function () {
alert(this.innerHTML) // 可以直接使用this,调用对象的属性
}
// onload()方法复习
window.onload=function () {
var obj = document.getElementById('hello');
alert(obj.nodeName)
}
</script>
</html>
jQuery方法复习:实现css样式:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"></head>
<body>
<p id="p1">hello world 2017</p>
<p id="p2">hello world 2018</p>
</body>
<script type="text/javascript" src="jquery-3.2.1.js"></script>
<script>
$("#p1").css("color","red");
</script>
</html>
jQuery下的onload()
取消事件:unload()
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8">
<script type="text/javascript" src="jquery-3.2.1.js"></script>
<script>
// jQuery下面的onload方法使用一:
$(document).ready(function () {
$("p").css("color","red"); // 给所有的P标签变红
$("#p1").css("color","green"); // p1变绿色
})
// jQuery下面的onload方法使用二【推荐使用,方法一的简写】:
$(function () {
$("p").css("color","orange"); // 给所有的P标签变红
})
</script>
</head>
<body>
<p id="p1">hello world 2017</p>
<p id="p2">hello world 2018</p>
</body>
</html>
jQuery的页面载入
ready(fn)
jQuery的事件绑定: click(), bind(),on()等事件绑定操作
取消事件:off()等;

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"></head>
<body>
<p id="p1">hello world 2017</p>
<p id="p2">hello world 2018</p>
<ul>
<li>111</li>
<li>222</li>
<li>333</li>
</ul>
<input type="button" value="+" onclick="add()">
</body>
<script type="text/javascript" src="jquery-3.2.1.js"></script>
<script>
// jQuery下面的onclick():
$("p").click(function () {
alert(123);
})
// jQuery下面的bind()[bind方法不建议使用]:
$("p").bind("click", function () {
alert(456);
})
function add() {
$("ul").append(" <li>444</li>");
}
// 点击li触发一个函数,但是后面新添加就无法实现点击触发的效果了,使用on函数解决
$("ul li").click(function () {
alert("hello world");
})
//jQuery下面的on():on(events,[selector],[data],fn)
// 实现了动态添加的一个事件委托,绑定了ul,但是实现了li的onclick
// $("ul li").on("click" ,function () { 错误的使用,缺少了selector,根bind效果同,无法实现动态绑定效果
$("ul").on("click","li",function () {
alert('on');
})
function func2(event) {
alert(event.data.foo); // 取值操作
}
$("p").on("click",{foo:'on的data传值操作'},func2)
// JQ3多用on, JQ2多用delegated
</script>
</html>
jQuery的回调函数:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<p style="display: none">hello world</p>
<input id="show" type="button" value="显示">
<input id="hide" type="button" value="隐藏">
<input id="toggle" type="button" value="toggle">
<script src="jquery-2.1.4.min.js"></script>
<script>
$("#show").click(function () {
$("p").show(2000,function () {
alert(123)
});
});
$("#hide").click(function () {
$("p").hide(1000);
});
$("#toggle").click(function () {
$("p").toggle(1000);
});
</script>
</body>
</html>
jQuery的扩展方法:
自定义扩展[jQuery调用]
自定义扩展[标签调用]
私有域的扩展[将自定义的函数放入到一个函数内部进行调用,保证内部变量不被外部调用],变量只在函数内部哈~
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
</head>
<body>
<p id="p0">hello world 2018</p>
<script src="jquery-2.1.4.min.js"></script>
<script>
// 自定义函数,直接由jQuery调用
$.extend({
getMax:function (a,b) {
alert(a>b?a:b);
}
})
$.getMax(3,8); // 8 // 自定义函数,必须由标签对象调用
$.fn.extend({
print:function () {
alert($(this).html()); // jQuery中查询值
}
});
$("p").print(); // 高级应用 --自定义函数添加私有域,避免内部变量被外部调用,避免变量产生冲突
(function (a) {
alert(a)
})(666) ; // 打印666 // 自执行的匿名函数 (function ($) {
// 扩展的私有方法,添加了私有域
$.fn.extend({
print:function () {
alert($(this).html()); // jQuery中查询值
}
}) })(jQuery); // 不写jQuery也可以,为了方便识别
$("p").print(); // hello world 2018
</script>
</body>
</html>
JQuery中for循环的使用
JQuery中for循环的使用:
1. 数组,键值对的使用
2. 集合的取值
<script src="jquery-3.2.1.js"></script>
<script>
// for循环:数组,Json的Key-Value
li = [1,2,3,4,5,6,7];
kv = {name:"hello", value:"world"};
$.each(kv,function (key, value) {
console.log(key,value);
})
</script>
for循环集合的打印:【注意$符号】
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>left_menu</title>
<script src="jquery-3.2.1.js"></script>
</head>
<body>
<ul class="menu">
<li id="c1" class="current" onclick="tab(this);">菜单一</li>
<li id="c2" onclick="tab(this);">菜单二</li>
<li id="c3" onclick="tab(this);">菜单三</li>
</ul>
</body>
<script src="jquery-3.2.1.js"></script>
<script>
$("li").each(function () {
console.log($(this).html()) // ,注意$符号取出内容
})
</script>
</html>
JQuery学习---JQuery深入学习的更多相关文章
- 深入学习jQuery自定义插件
原文地址:jQuery自定义插件学习 1.定义插件的方法 对象级别的插件扩展,即为jQuery类的实例增加方法, 调用:$(选择器).函数名(参数); $(‘#id’).myPlugin(o ...
- 从零开始学习jQuery (五) 事件与事件对象
本系列文章导航 从零开始学习jQuery (五) 事件与事件对象 一.摘要 事件是脚本编程的灵魂. 所以本章内容也是jQuery学习的重点. 本文将对jQuery中的事件处理以及事件对象进行详细的讲解 ...
- 从零开始学习jQuery (四) 使用jQuery操作元素的属性与样式
本系列文章导航 从零开始学习jQuery (四) 使用jQuery操作元素的属性与样式 一.摘要 本篇文章讲解如何使用jQuery获取和操作元素的属性和CSS样式. 其中DOM属性和元素属性的区分值得 ...
- 从零开始学习jQuery (三) 管理jQuery包装集
本系列文章导航 从零开始学习jQuery (三) 管理jQuery包装集 一.摘要 在使用jQuery选择器获取到jQuery包装集后, 我们需要对其进行操作. 本章首先讲解如何动态的创建元素, 接着 ...
- 【菜鸟学习jquery源码】数据缓存与data()
前言 最近比较烦,深圳的工作还没着落,论文不想弄,烦.....今天看了下jquery的数据缓存的代码,参考着Aaron的源码分析,自己有点理解了,和大家分享下.以后也打算把自己的jquery的学习心得 ...
- 从零开始学习jQuery (二) 万能的选择器
本系列文章导航 从零开始学习jQuery (二) 万能的选择器 一.摘要 本章讲解jQuery最重要的选择器部分的知识. 有了jQuery的选择器我们几乎可以获取页面上任意的一个或一组对象, 可以明显 ...
- 从零开始学习jQuery (一) 入门篇
本系列文章导航 从零开始学习jQuery (一) 入门篇 一.摘要 本系列文章将带您进入jQuery的精彩世界, 其中有很多作者具体的使用经验和解决方案, 即使你会使用jQuery也能在阅读中发现些 ...
- 学习jQuery的on事件
开发asp.net mvc程序,多少是离不开jQuery客户程序.今天Insus.NET学习jQuery的一个on事件驱动. 先在网页视图放一个图片铵钮,用户可以使用mouse对这图片时行over,o ...
- 学习Jquery
早就听说了Jquery的大名,一直没有细心的学习一下,通过阅读收集的一些资料,感觉Jquery真的很强大.决定开始自己的学习Jquery之旅.在这里不是为大家讲解Jquery(深知水平有限),只是将自 ...
- 学习jQuery之旅
早就听说了Jquery的大名,一直没有细心的学习一下,通过阅读收集的一些资料,感觉Jquery真的很强大.决定开始自己的学习Jquery之旅.在这里不是为大家讲解Jquery(深知水平有限),只是将自 ...
随机推荐
- TortoiseGit学习系列之TortoiseGit基本操作修改提交项目(图文详解)
前面博客 TortoiseGit学习系列之TortoiseGit基本操作克隆项目(图文详解) TortoiseGit基本操作修改提交项目 项目克隆完成后(可以将克隆 clone 理解为 下载,检出 c ...
- 029-FastDFSClient工具栏模板
模板一: package cn.e3mall.common.utils; import org.csource.common.NameValuePair; import org.csource.fas ...
- python-poll实现异步IO
#!usr/bin/python from socket import * from select import * from time import ctime s=socket() s.bind( ...
- Linux下Tomcat8.0.44配置使用Apr
听说Apr可以提高tomcat很多的性能,配置具体如下 1.安装apr 1.5.2 [root@ecs-3c46 ]# cd /usr/local/src [root@ecs-3c46 src]# w ...
- C/C++中字符串与数字转换
本文总结了四种字符串和数字相互转换的方法,方法一和方法二是c++中的方法,方法三和方法四是C语言库函数的方法. 方法一:c++11中string中添加了下面这些方法帮助完成字符串和数字的相互转换 st ...
- Go RabbitMQ(四)消息路由
RabbitMQ_Routing 本节内容我们将对发布订阅增加一个特性:订阅子集.比如我们将一些危险的错误消息保存进硬盘中,同时在控制台仍然能够读取所有的消息 Bingings 上一节内容我们将队列跟 ...
- Android服务--布局服务(LayoutInflater)
1. 基本概念 1. 概念: 参考资料:https://www.cnblogs.com/androidez/archive/2013/07/01/3164729.html 一个用于加载布局的系统服务, ...
- Java中用双缓冲技术消除闪烁
在Java编写具有连贯变化的窗口程序时,通常的办法是在子类中覆盖父类的paint(Graphics)方法,在方法中使用GUI函数实现窗口重绘的过程.连贯变换的窗口会不断地调用update(Graphi ...
- Knockout.js Visible绑定
<head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8&quo ...
- 第6天:数据Array
数组Array every() 方法测试数组的所有元素是否都通过了指定函数的测试. array.every callback[, thisArg] callback 被调用时传入三个参数:元素值,元素 ...
