[020]Sencha Ext JS 6.0使用教程2
本节主要以典型例子介绍如何用Sencha Ext JS6.0进行项目开发
入门阶段总是比较难的,掌握了基本操作步骤,使用方法,架构思维,开发起来还是满顺利,开心的,自己又能掌握一门新技术,又能进步,主要还是学习能力上的提升,慢慢掌握如何从零开始接触一门新东西、新技术。IT方面的技术更新还是满快的,必须跟上时代的步伐,还能不被大浪淹没。好了废话不多说,对于程序员代码还是最有说服力。
1,基本命令:
生产新项目:sencha –sdk {sdk的路径名} generate app {应用名称} {应用路径(如果是当前路径就是”.”)}
重新加载项目:sencha app build
刷新项目:sencha app refresh
查看项目:sencha app watch
2,文件目录结构
官方对于应用程序的目录结构有下面一段描述:
File Structure
Ext JS applications follow a unified directory structure that is the same for every app. In our recommended layout, all Store, Model, ViewModel, and ViewController classes are placed in the app folder (with Models placed in the model folder, Stores in store, and ViewModels/Controllers in view). Best practice will be to logically group ViewControllers andViewModels together in sub-folders within the app/view/ folder using a similar naming structure that you’ll use for the views themselves (see the “app/view/main/” and “classic/src/view/main/” folders below).
意思就是说:EXT JS的应用程序都公用相同的目录结构,所有的Store, Model, ViewModel, 和 ViewController类都放在项目的app文件夹下,Models类放在model 文件夹,Stores放在store文件夹下。
分层的目录结构如下:
新建项目视图:
目录结构:
3,新项目运行
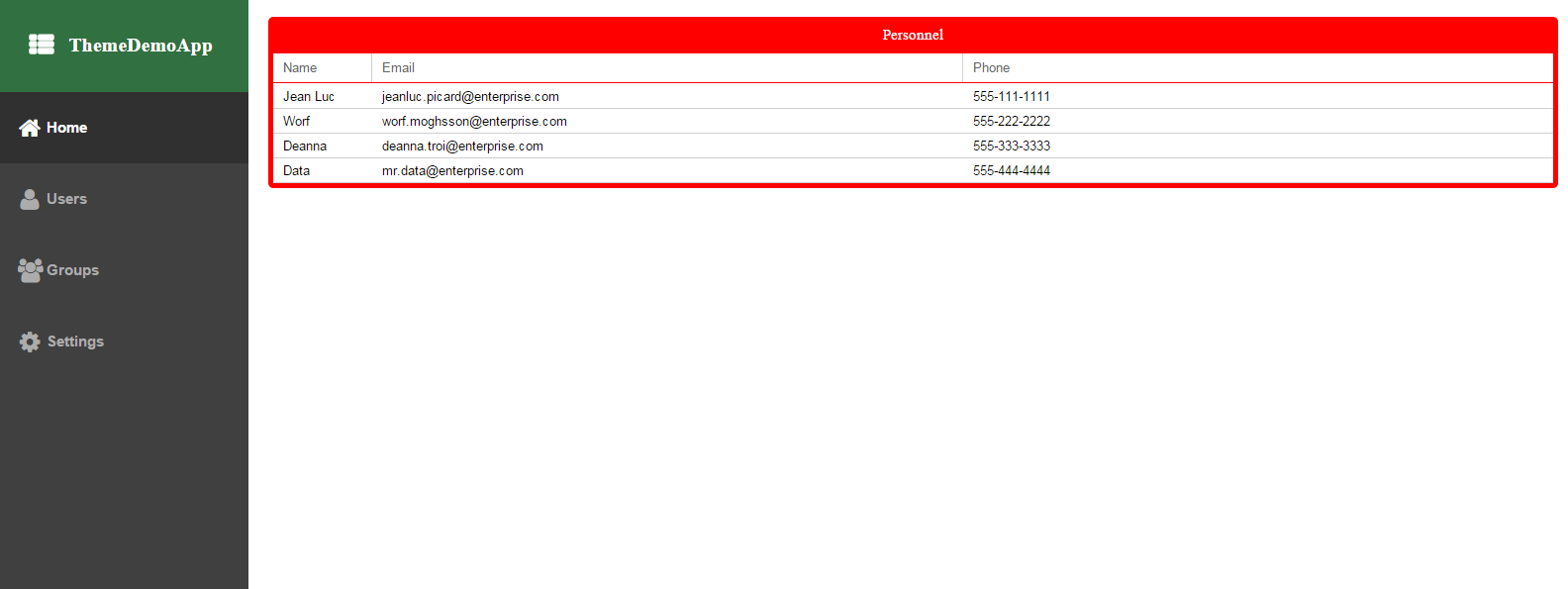
新项目目录下运行sencha app watch命令即可查看基本项目框架视图:下面视图稍微改变了一些页面样式:
4,组件添加
下面就是添加我们自己想要的组件元素,开始阶段千万不要想着自己去写界面,尤其js玩的比较好的朋友们,因为Sencha官方都把常用的示例代码开源,供大家使用,而且也是最正确的使用。以chart为例:
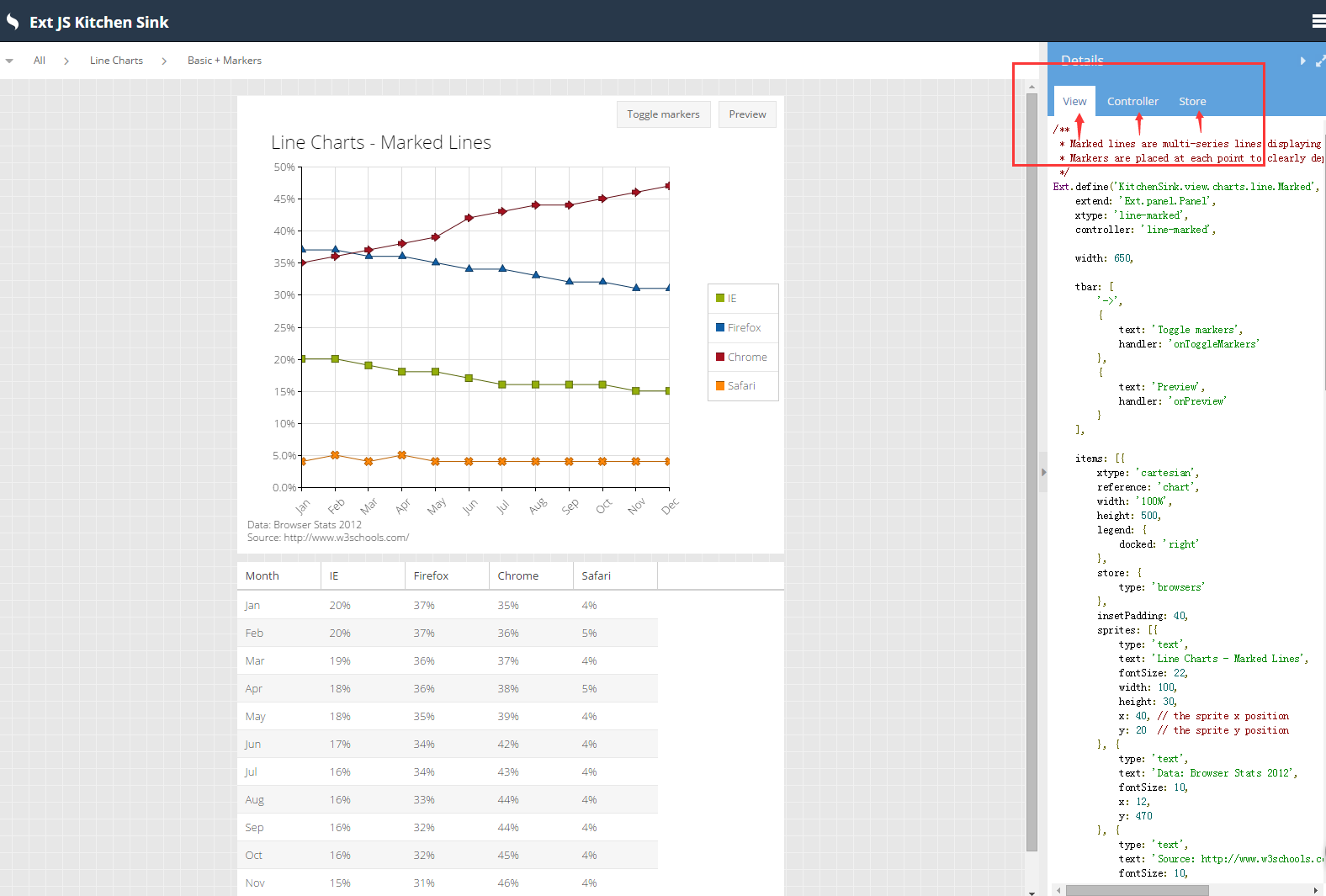
官方代码示例:
http://examples.sencha.com/extjs/6.0.1/examples/kitchensink/?charts=true#line-marked
右上角列出了三个代码导航,分别为View ,contoller,store,分别代表三部分代码,从字面意思上也可以想到这三部分代码分别代表什么意思,放在项目的什么位置,已经在第二部分说明了项目的文件结构,将这部分代码分别复制,放在项目的对应文件夹下,供主程序调用。
程序修改:
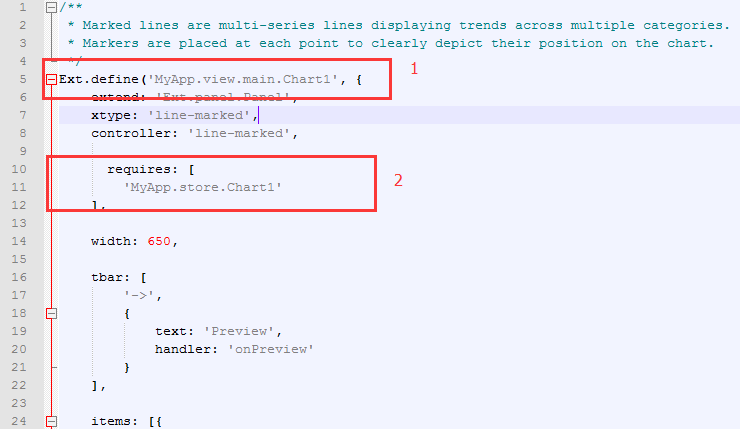
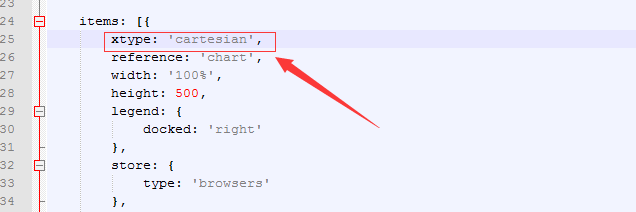
View下的代码:修改类名,请求的数据,MyApp.store.Chart1为store下的代码类名,三个类的名字最好都改成extjs的命名规范格式,这样程序好维护。
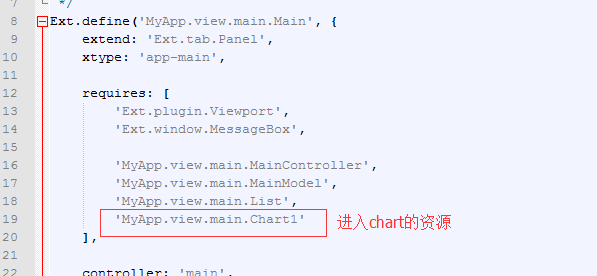
主Main.js代码修改
这样chart的资源就加载进主Main了
运行sencha app build, sencha app refresh, sencha app watch查看运行效果
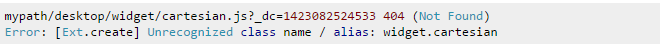
这是会发现什么都显示不出来,按F12,刷新页面发现报错了
经分析查找会发现是view的chart代码里引用certesian,而开始默认生成的项目里是没有这个资源的,所以我们要自己添加
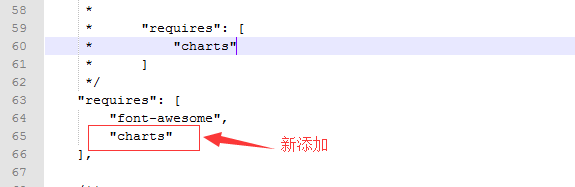
在项目的根目录下有个app.json文件,这里加载需要的资源,需要在requires里引入charts
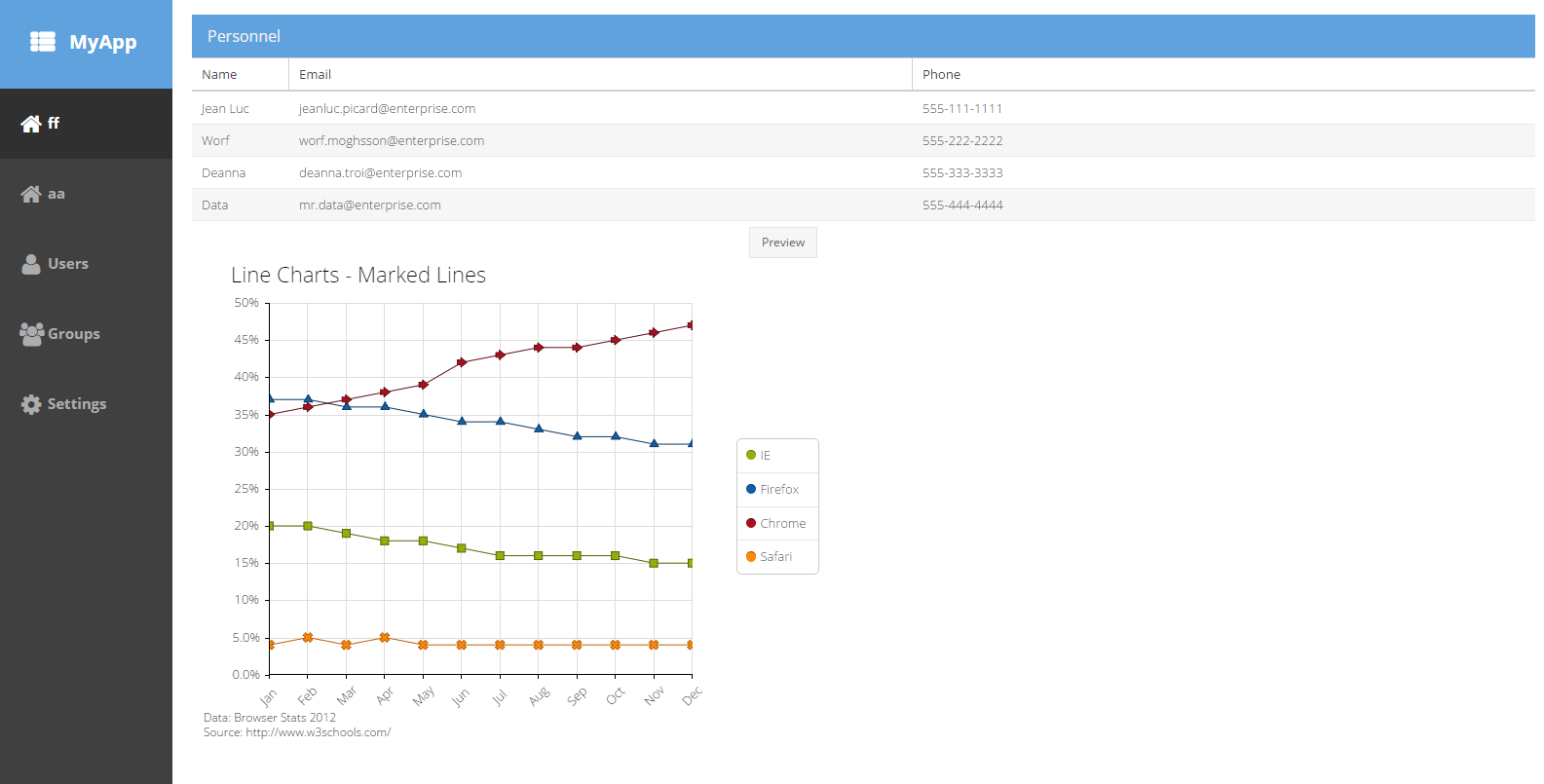
再次运行sencha app build, sencha app refresh, sencha app watch查看运行效果,千辛万苦我们想要的图终于出现了,至此chart组件就成功添加了,其它组件也都是类似的添加。
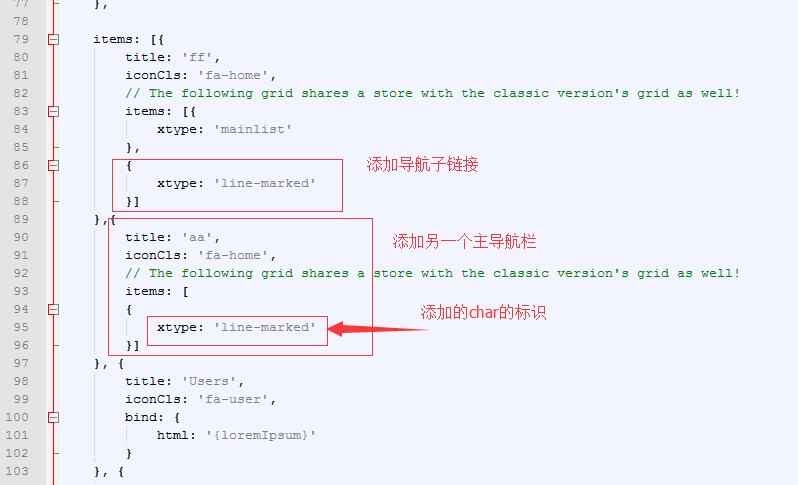
添加导航与折线图案例:
通过这个项目,我又学到了很多东西,完成这部分工作一共花费了2天时间,从开始对extjs6.0与sencha大白,到能项目的具体部署实施,从sencha的官方英文文档,到代码的具体实施,都是一个学习的过程。遇到问题不能慌张,认真思考,问题总会解决的。
from https://blog.csdn.net/yuanzhihuipengyou/article/details/50775919
[020]Sencha Ext JS 6.0使用教程2的更多相关文章
- sencha ext js 6 入门
Sencha Ext JS号称是目前世界上最先进和最强大的.支持多平台多设备的JavaScript应用程序开发框架.首先看一下Ext JS的发展简史. 1 Ext JS发展简史 YUI-Ext的作者J ...
- 【翻译】使用Sencha Ext JS创建美丽的图画(1)
原文:Creating Beautiful Drawings Using Sencha Ext JS – Part 1 许多人可能对Ext JS中的图表包相当熟悉了.通过它可以快速创建相当强悍的可视化 ...
- 【翻译】Ext JS 5.0.1 中的新功能
原文:What's New in Ext JS 5.0.1 今天,我们很高兴的宣布Ext JS 5.0.1发布了!此维护版本基于Sencha社区的反馈做了一些改进.下面让我们来了解一下这些改变. 可访 ...
- [转]使用Sencha Ext JS 6打造通用应用程序
原文地址:http://www.uedsc.com/using-sencha-ext-js-6-to-build-universal-apps.html 在Sencha和整个Ext JS团队的支持下, ...
- 【翻译】Sencha Ext JS 5公布
原文:Announcing Sencha Ext JS 5 简单介绍 我代表Sencha和整个Ext JS团队,非常自豪的宣布,在今天,Sencha Ext JS 5公布了.Ext JS 5已经迈出了 ...
- 【翻译】使用Sencha Ext JS 6打造通用应用程序
原文:Using Sencha Ext JS 6 to Build Universal Apps {.aligncenter} 在Sencha和整个Ext JS团队的支持下,我很高兴能跟大家分享一下有 ...
- 推荐一本不错的书《Sencha Ext JS 5 Bootcamp in a Book》
原文:https://www.createspace.com/5425618 看了一下该书目录,感觉不错,Ext JS 5的重点内容都提及了,确实是一本学习Ext JS 5的好书,唯一遗憾的地方就是太 ...
- 【翻译】Sencha Ext JS 5发布
原文:Announcing Sencha Ext JS 5 简介 我代表Sencha和整个Ext JS团队,很自豪的宣布,在今天,Sencha Ext JS 5发布了.Ext JS 5已经迈出了一大步 ...
- [ExtJS5学习笔记]第二十九节 sencha ext js 5.1.0中动态更换皮肤主题
本文地址:http://blog.csdn.net/sushengmiyan/article/details/42016107 本文作者:sushengmiyan ------------------ ...
随机推荐
- 【C#/WPF】GridSplitter 分割布局,拖拽控件分隔栏以改变控件尺寸
需求:界面由多部分控件组成,想要拖拽控件之间的分隔栏以改变尺寸. MainWindow.xaml: <Grid> <Grid.ColumnDefinitions> <Co ...
- 【C#/WPF】Button按钮动态设置Background背景颜色
学习笔记: 在XAML中给Button设置颜色大家都懂的,本篇只是记录用C#代码动态生成的按钮设置Background背景颜色. new一个Button,设置Background时可看到该属性类型是S ...
- contiki bsp
1 lpc1768 git clone https://github.com/bolandi/contiki.git 2 efm32 git clone https://github.com/ ...
- 千兆网口POE供电
一.IEEE802.3af与at标准的解析 链接:http://www.winchen.com.cn/ShowNews2.asp?ID=21&ClassID=1 2003 年6 月,IEEE ...
- ggplot2作图详解:入门函数qplot
ggplot2作图详解:入门函数qplot ggplot2的功能不用我们做广告,因为它的作者Hadley Wickham就说ggplot2是一个强大的作图工具,它可以让你不受现有图形类型的限制,创 ...
- umount 强制卸载
umount -lf /mnt 强制卸载文件 -f Force unmount (in case of an unreachable NFS system). (Requires kern ...
- pymongo创建索引、更新、删除
pymongo创建索引.更新.删除 索引创建 ## collection 为数据集合collection.create_Index({'需创建索引字段': 1})collection.ensu ...
- Laravel 多where组合
$model=DB::table("user"); foreach($request as $value){ if($value->name){ $model->whe ...
- CSS边框-属性详解
图解CSS padding.margin.border属性 W3C组织建议把所有网页上的对像都放在一个盒(box)中,设计师可以通过创建定义来控制这个盒的属性,这些对像包括段落.列表.标题.图片以及层 ...
- Stay hungry, stay foolish. 求知若饥,虚心若愚。
如果留意我博客的朋友,应该都有看到这句话在我的自我介绍栏目存在了好长一段时间了,另外,我的 QQ.旺旺.MSN等都有这个签名.Stay hungry, stay foolish.(求知若饥,虚心若愚) ...