css3 - 字体图标库使用方法
一些字体图标库的网站
https://icomoon.io/app/#/select
http://www.iconfont.cn/
http://www.bootcss.com/
http://www.bootcss.com/p/cikonss/
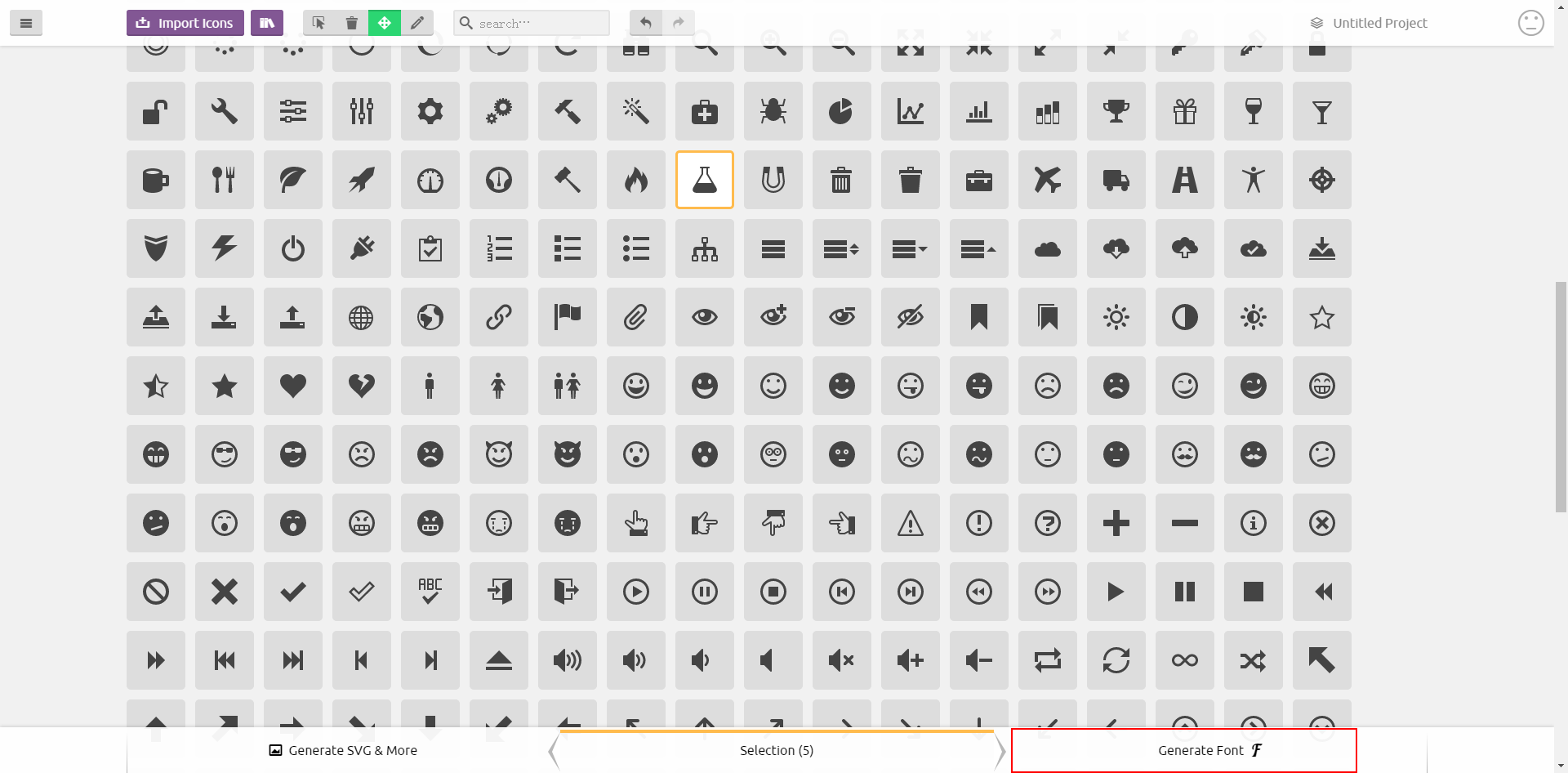
以第一个链接网站里的字体为例
选择自己需要图标,点击右下角下载下来

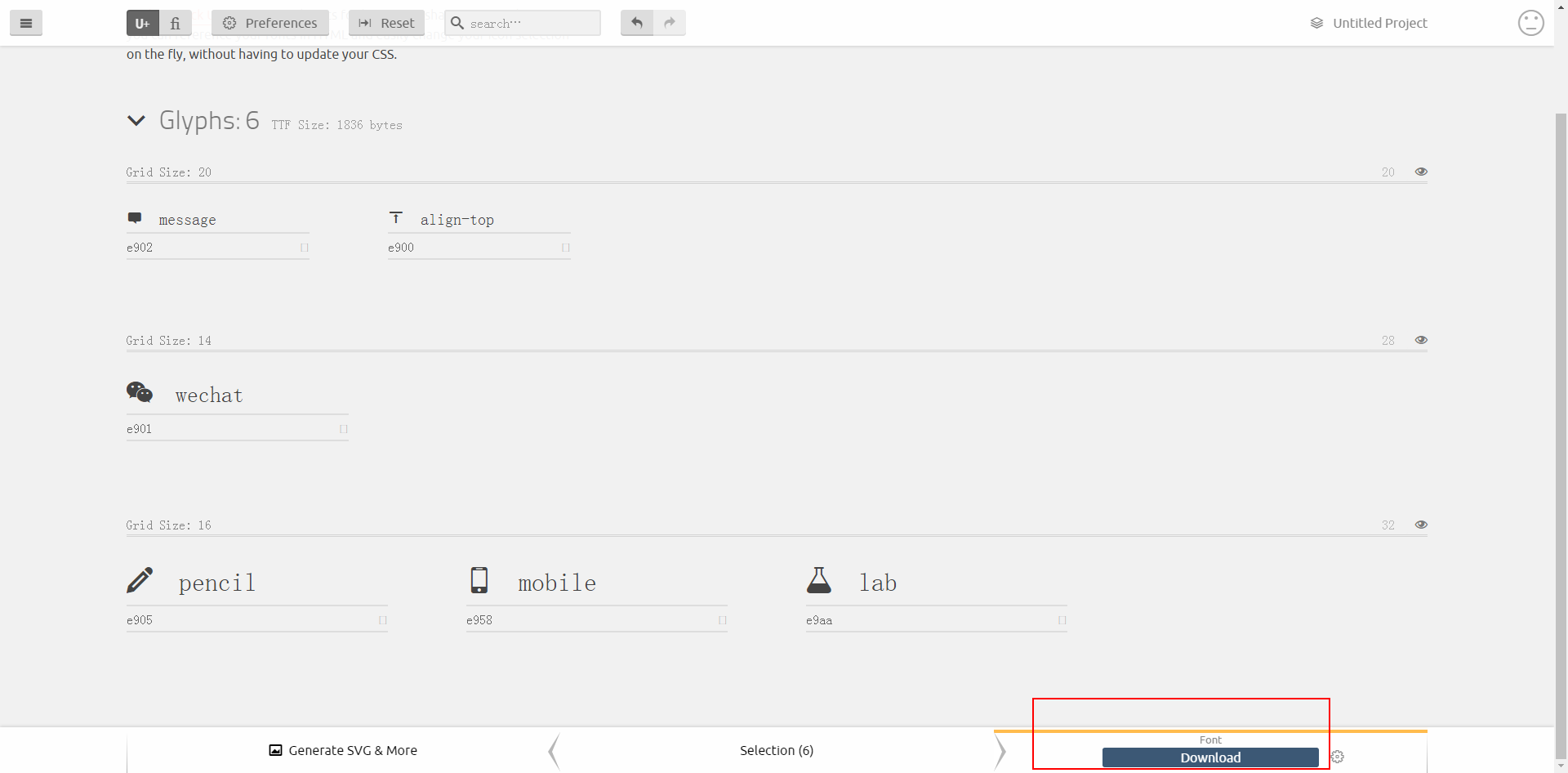
继续点击右下角——点击下载

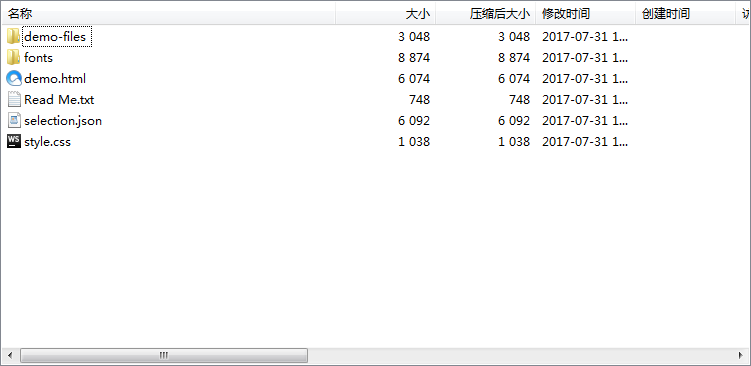
然后下载的文件一般都是这几个基本部件

把fonts文件夹复制到自己的项目中根目录中

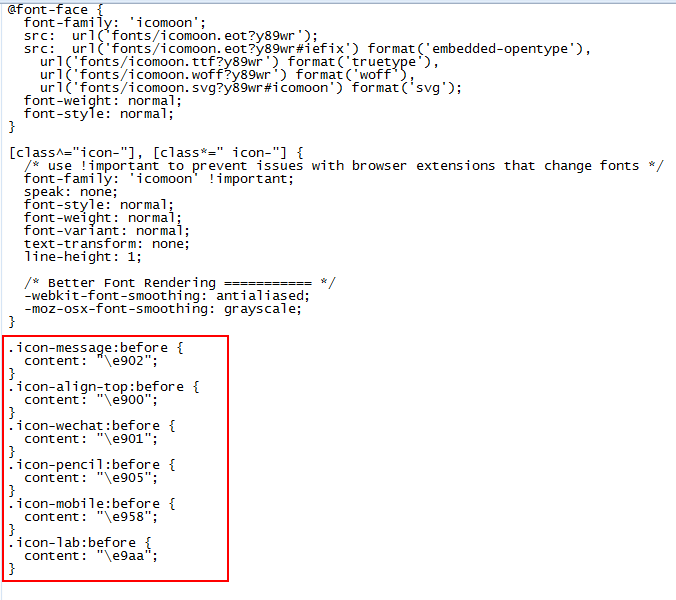
打开css文件

把代码复制到自己的某个css文件中,然后html引用,重点注意红笔圈的地方,可以分别引用到单独html对应的css中

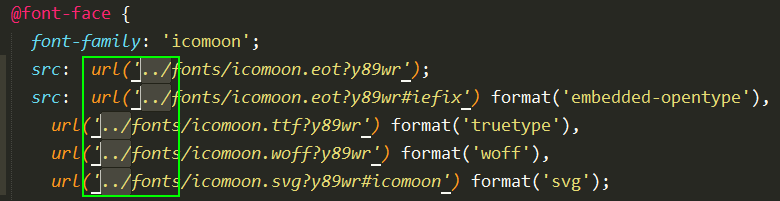
配置路径信息——在css中找到font文件夹并找到文件夹下的字体文件

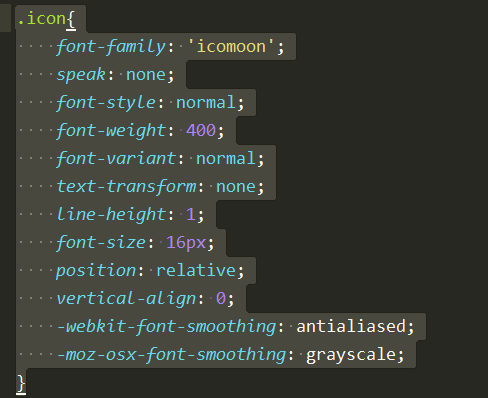
设置图标样式,给个统一的类名,全局调用,比如我这里设置的所有的i标签给一个icon的类名
类样式可以根据自己的项目写一些公共的
我这里直接复制的腾讯课堂的代码过来都可以用,所以说代码这里大同小异,具体不同的可以利用图标的名字,设置不同的类名,再细调

对应的图标类名,引到html图标标签的class处即可

例如:
我这里要用第一个message的图标,我在html中这样引用:

另外我在css中设置其单独样式:

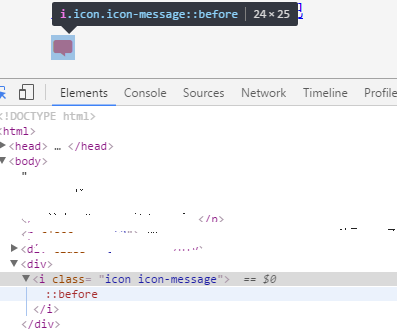
好了,大功告成!

对了,还有兼容ie老爷爷的问题呢,参考下边这两篇文章进行整理:
font awesome ie7兼容问题:http://www.imooc.com/article/18185?block_id=tuijian_wz
CSS Expression用法总结 :http://jungle330549598.blog.163.com/blog/static/16650655020121110115448568/
-------------------------------------------------------------------------------------正经分割线!!!--------------------------------------------------------------------------------------------------------------------------
声明:
请尊重博客园原创精神,转载或使用图片请注明:
博主:xing.org1^
出处:http://www.cnblogs.com/padding1015/
css3 - 字体图标库使用方法的更多相关文章
- jQuery插件fontIconPicker配合FontAwesome字体图标库的使用
同样先上效果图: 怎么样,是不是很好看,jquery fontIconPicker这个插件做的很不错,支持分类,搜索,还有分页功能,可以自定义分页,具体的使用方法我就不一介绍了,我只说一下如何使用fo ...
- css字体图标的使用方法
提要:对于传统的一般用css雪碧(css sprite)来搞,目前大部分网站已经主要字体图标 ,利用font+css 或者font+html 来开发,今天总结了一下,记录之~ css sprite用背 ...
- vue引入iconfont阿里字体图标库以及报错解决
下载阿里的字体图标库文件,放在\src\assets\font文件夹下面. 安装style-loader,css-loader和file-loader (或url-loader) ,记得--save ...
- 在nuxt中引入Font Awesome字体图标库
介绍 在element-ui框架中提供了一些图标样式,但是种类比较少,所以在这里提供一套更完善的字体图标库Font Awesome(官方文档),下面就开始介绍如何在一个nuxt项目中使用这套字体库. ...
- uni-app在线引入阿里字体图标库
第一步 在app.vue中引入阿里字体图标库 第二步 在任意页面使用就可以了 <view class="item" v-for="(value,index) in ...
- 字体图标库 iconfont、iconmoon 的维护管理与使用探索
字体图标库的使用 这是之前留下的博客,由于一堆博客没写完,本周周末做了个补充,可能内容上会有点不太斜街,请见谅... 本文大部分内容是自己结合过往经验探索总结的字体图标维护方式 iconfont-阿里 ...
- 绝对干货!!css3字体图标—丰富的阿里图标库iconfont的使用详解
在移动端Web项目开发中,我们往往需要用到一些小图标,比如搜索,返回,小菜单,小箭头等等..这如果还用切图你就OUT了.. 而这时CSS3提供的字体图标无疑是我们最好的选择,它就像字体一样,可以设置大 ...
- 字体图标库 IcoMoon IconFont Font Awesome的使用
在项目开发的过程中,我们会经常用到一些图标.但是我们在使用这些图标时,往往会遇到失真的情况,而且图片数量很多的话,页面加载就越慢.所以,我们可以使用字体图标的方式来显示图标,字体图标任意放大缩小不会失 ...
- iconfont字体图标的使用方法--超简单!
我之前因为项目用bootstrap比较多,所以使用font awesome字体图标比较多,后来接触到了iconfont,发现想要的什么图标都有,还可以自定义图标,非常强大!之前看了一波教程,觉得繁琐, ...
随机推荐
- http://blog.csdn.net/ouyang_peng/article/details/8732644
http://blog.csdn.net/ouyang_peng/article/details/8732644
- java方法——重载2
什么是Java方法重载 方法重载的定义 1 对于同一个类,如果这个类里面有两个或者多个重名的方法,但是方法的参数个数.类型.顺序至少有一个不一样,这时候局构成方法重载. END 方法重载示例 1 pu ...
- Android基础工具类重构系列一Toast
前言: 一直在考虑写一下Android实际项目中的一些总结,翻看CSDN博客,上一篇已经是一年多曾经. 本系列定位Android基础工具类重构.旨在记录实际项目中经经常使用到的一些工具类,比方Toas ...
- iOS边练边学--应用数据存储的常用方式(plist,Preference,NSKeyedArchiver)其中的三种
iOS应用数据存储的常用方式: XML属性列表(plist)归档 Preference(偏好设置) NSKeyedArchiver归档(NSCoding) SQLite3--这里暂且不讲 Core D ...
- Applet Mode
https://github.com/threerings/getdown/wiki/Applet-Mode ————————————————————————————————————————————— ...
- 命令行启动kettle
kettle命令启动: http://download.csdn.net/detail/ludaxin6/9519418 kettle命令启动参数: http://blog.csdn.net/glei ...
- 获取touchstart,touchmove,touchend 坐标
简单说下如何用jQuery 和 js原生代码获取touchstart,touchmove,touchend 坐标值: jQuery 代码: $('#id').on('touchstart',funct ...
- BMP是在Bean中完成对数据库JDBC的各种调用
BMP是在Bean中完成对数据库JDBC的各种调用 CMP是由EJB容器自动完成对数据库的操作 会话Bean主要处理业务逻辑
- e685. 显示页面格式窗口
The page format dialog allows the user to change the default page format values such as the orientat ...
- 优矿众包对冲基金计划”优选策略---100w实盘资金管理权!!
https://uqer.io/contest/ http://www.cnblogs.com/dunitian/p/4939369.html 优连
