教你一招解决浏览器兼容问题(PostCSS的使用)
我们在处理网页的时候,往往会遇到兼容性的问题。在这个问题上分为两个大的方向:屏幕自适应&浏览器兼容。而屏幕自使用的方法有许多,包括框架之类的,但是浏览器的兼容却没有一个号的框架。在我们日常处理中,会使用属性兼容(*background,_background...),前缀兼容(-webkot-,-oz-,-o-...)以及注释兼容([if it ie...])。方法啊很多,但是我们却要挨个去加这些属性,难免会拖慢我们的效率。这样的情况下,PostCSS应运而生。那开始我们的学习之旅吧:
一:准备工作:
要想用PostCSS,需要你的电脑上确保安装了npm,node,gulp,
首先新建一个文件夹,我取名为Postcss1,在文件目录下新建一个package.json(用来保存安装插件信息),gulpfle.js(用来编写命令),dest文件(用来存放处理后的css文件)以及src文件(用来存放原始css文件),如下图:

二:gulp以及postcss相关插件的安装的安装
打开你的命令符小黑窗(window+R),输入CMD,然后到你的根目录下,如下图:

然后我们输入npm install gulp --save-dev,此步骤为gulp的安装;
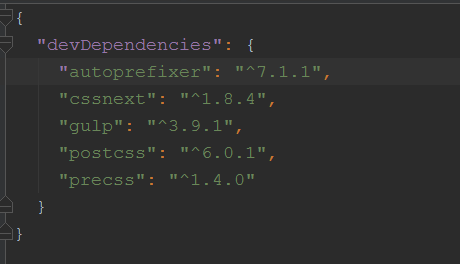
安装成功以后,在package.json里面会出现这样的安装信息:

在根目录下会出现node_modules的文件目录

嗯,恭喜你啊,小伙子。你安装成功了,然后我们再安装postcss以及相关的插件,
继续在命令行里输入:npm install postcss autoprefixer cssnext precss --save-dev
安装成功,在package.json里面的信息会变成:

相关插件已经安装成功;接下来进行第三步:
三:进行gulpfle.js的配置:
在js文件中,我们首先创建相关的变量:
var gulp = require('gulp');
var postcss = require('gulp-postcss');
var autoprefixer = require('autoprefixer');
var cssnext = require('cssnext');
var precss = require('precss');
我们现在可以设置一个任务,让PostCSS读取CSS原文件并且处理它:
gulp.task('css', function () {
var processors = [autoprefixer, cssnext, precss];
return gulp.src('./src/*.css').pipe(postcss(processors)).pipe(gulp.dest('./dest'));
});
我们一起来看一下上面的代码。在第一行,设置了一个任务名叫css。这个任务将会执行一个函数,同时在这个函数中创建了一个名为processors的数组。将上面创建的变量添加到数组当中,这里将插入我们想使用的PostCSS插件。
在processors数组后面,我们指定了需要处理的目标文件,即src目录中的任何CSS文件。
这里面使用了两个.pipe()函数,设置postcss()执行PostCSS,并且给postcss()传递processors参数,后面会告诉PostCSS要使用哪个插件。
接下来的第二个.pipe()函数,指定结过PostCSS处理后的CSS放置在dest文件夹中。
然后我们需要一个检测的函数,当原始文件改变时,处理文件也跟着发生相关的改变,代码如下:
gulp.task('watch', function () {
gulp.watch('./src/*.css', ['css']);
});
gulp.task('default', ['watch', 'css']);
四:运行:
我们只需要在命令行里输入gulp css即可运行:
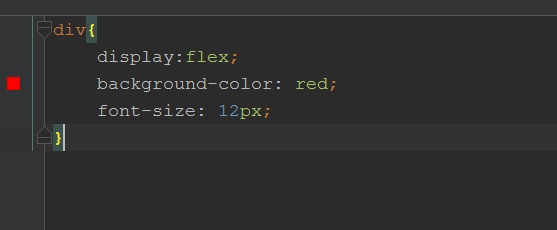
src文件下的css:

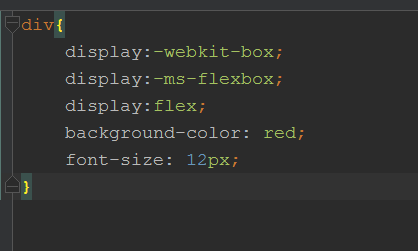
执行命令行dest下面的css:

教你一招解决浏览器兼容问题(PostCSS的使用)的更多相关文章
- IE-“无法浏览网页” 教你十招解决疑难杂症
“无法浏览网页” 教你十招解决疑难杂症 相信大家也有遇到过像IE不能上网浏览的问题.下面就来给大家介绍一下常见原因和解决方法: 一.网络设置的问题 这种原因比较多出现在需要手动指定IP.网关.DNS服 ...
- IE内嵌google chrome frame解决浏览器兼容问题
IE内嵌google chrome frame解决浏览器兼容问题 http://www.cnblogs.com/xwdreamer/archive/2013/12/17/3477776.html 参 ...
- 第四节:教你如何快速让浏览器兼容ES6特性
写在正文前,本来这一节的内容应该放在第二节更合适,因为当时就有同学问ES6的兼容性如何,如何在浏览器兼容ES6的特性,这节前端君会介绍一个抱砖引玉的操作案例. 为什么ES6会有兼容性问题? 由于广大用 ...
- js复制当前url地址解决浏览器兼容
1.网上搜索的js复制链接代码,好像只能支持ie浏览器,其他浏览器不支持, 案例: var url=12; if(window.clipboardData){ wi ...
- 教你如何快速让浏览器兼容es6
写在正文前,本来这一节的内容应该放在第二节更合适,因为当时就有同学问ES6的兼容性如何,如何在浏览器兼容ES6的特性,这节会介绍一个抱砖引玉的操作案例. 为什么ES6会有兼容性问题? 由于广大用户使用 ...
- 解决浏览器兼容ES6特性
为什么ES6会有兼容性问题? 由于广大用户使用的浏览器版本在发布的时候也许早于ES6的定稿和发布,而到了今天,我们在编程中如果使用了ES6的新特性,浏览器若没有更新版本,或者新版本中没有对ES6的特性 ...
- 【转】使用Chrome Frame,彻底解决浏览器兼容问题
本文转自http://www.ryanbay.com/?p=269,感谢该作者的总结 X-UA-Compatible是自从IE8新加的一个设置,对于IE8以下的浏览器是不识别的. 通过在meta中设置 ...
- vue cli创建的项目 当你后期使用了ES6语法,如何解决浏览器兼容问题
最近开发了一个项目,开发过程中,由于需要使用了async await ,于是发现,只有少数的浏览器支持,极大多数的浏览器是不支持这玩意的,在网上各种找解决方案,基本都是失败,最后总结了两个方案之后,尝 ...
- 在不同的浏览器使用不同的css样式,解决浏览器兼容问题
区别IE6与FF: background:orange; *background:blue; 区别IE6与IE7: background:green !import ...
随机推荐
- eclipse中使用maven创建项目JDK版本默认是1.5解决方法
请看解决方案: 1. 修改maven的settings.xml文件. 添加以下行,jdk版本改为自己需要的版本: <profile> <id>jdk-1.7</id> ...
- Linux - tar命令 压缩 和 解压
压缩 tar -cvf jpg.tar *.jpg //将目录里所有jpg文件打包成tar.jpg tar -czf jpg.tar.gz *.jpg //将目录里所有jpg文件打包成jpg.tar后 ...
- golang中map并发读写问题及解决方法
一.map并发读写问题 如果map由多协程同时读和写就会出现 fatal error:concurrent map read and map write的错误 如下代码很容易就出现map并发读写问题 ...
- 用 phpize 编译共享 PECL 扩展库
有时候不能用 pecl 安装命令.这可能是因为在防火墙后面,或者是因为想要安装的扩展库还没有 PECL 兼容的包,例如 SVN 中尚未发布的扩展库.如果要编译这种扩展库,可以用更底层的编译工具来手工进 ...
- js学习笔记33----DOM操作
前面有讲过一些DOM的基本概念. 今天来说一下DOM 的一些基本操作,主要有创建节点,追加节点,删除节点. 1.创建DOM元素: createElement(标签名) —— 创建一个节点 append ...
- 如何修复U盘提示被写保护的问题
最近一客户来店里说新买的U盘没用多久,在复制文件时提示:该磁盘已被写保护! 打不开U盘,并且也不能格式化,在DOS下重新给U盘分区也没用. 今天鼎盛电脑科技服务部的工程师就帮大家解决这个问题. 首先客 ...
- 结合使用 Oracle 和 Ruby on Rails 的补充
本文是对此文的补充: 结合使用 Oracle 和 Ruby on Rails http://www.oracle.com/technetwork/cn/tutorials/rubyrails-0959 ...
- 关于Cocos2d-x对象的定义和创建
游戏可以包含很多个场景,每个场景又包含很多的层,每个层又包含很多的节点,这些节点,层,场景都可以看成一个一个的对象,我们把每一个彼此不同但又是同类型的对象归为一个类,为它创建一个单独的类,这个类有这些 ...
- DTD -- XML验证
DTD(文档类型定义)的作用是定义 XML 文档的合法构建模块. DTD 可被成行地声明于 XML 文档中,也可作为一个外部引用. DTD简介 内部的 DOCTYPE 声明 假如 DTD 被包含在您的 ...
- Uniprot 数据库-最常用的蛋白质数据库
Uniprot 数据库是收录信息最全面的蛋白质数据库,包含swissport, uniparc, TrEMBL 3个子数据库: 其中swiss-prot 是手工核对过的 ,非冗余, 有详细注释信息的蛋 ...
