mvc4中使用部分视图局部刷新实例

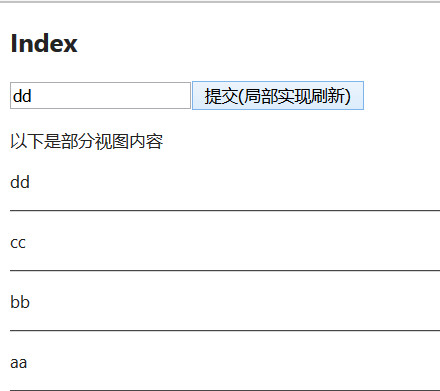
如上效果图,网页中有主视图(上)和部分视图(下),点击提交会把文本框中的值发送到服务器,再返回所有添加的信息,在下方局部更新(只更新部分视图),实现如下:
1、网页主视图代码:
@model MvcApplication1.Models.User
@{
ViewBag.Title = "Index";
}
<h2>Index</h2>
<input id="txt" /><button id="btn">提交(局部实现刷新)</button>
<div id="data">
@{Html.RenderAction("GetData");}
</div>
<hr />
<script>
$("#btn").click(function () {
$("#data").load("/home/getdata", { "message": $("#txt").val() }, function () {
alert("提交成功");
});
});
</script>
2、部分视图:
@model IEnumerable<MvcApplication1.Models.msg>
<p>以下是部分视图内容</p>
@foreach (var item in Model)
{
<p>@item.message</p>
<hr />
}
3、controller
PrintingEntities db = new PrintingEntities();//EF
public ActionResult Index()
{
return View();
}
public ActionResult GetData(msg msg)
{
db.msgs.Add(msg);
db.SaveChanges();
var list = db.msgs.OrderByDescending(x=>x.id).ToList();
return PartialView(list);
}
mvc4中使用部分视图局部刷新实例的更多相关文章
- ArcGIS engine中Display类库 (局部刷新)
转自原文 ArcGIS engine中Display类库 (局部刷新) Display类库包括了用于显示GIS数据的对象.除了负责实际输出图像的主要显示对象(display object)外,这个类库 ...
- [转]ASP.NET MVC4中@model使用多个类型实例的方法
本文转自:http://blog.csdn.net/hulihui/article/details/48199897 有时需要在ASP.NET MVC4的视图的@model中使用多个类型的实例,.NE ...
- .net mvc 利用分部视图局部刷新.
页面利于$.Ajax: $(function(){ $("#btnpartview").click(function () { var model = []; model.push ...
- 在mvc4中多语言建站的实例
环境:vs2012 asp.net mvc4. 实现方式:resource 资源文件,根据路由规则中Lang参数来判断载入哪种语言方式 在网上找到了相关资料,顺便自己做了个练习,新建工程之类的步骤就免 ...
- ASP.NET MVC4中@model使用多个类型实例的方法
转http://blog.csdn.net/hulihui/article/details/48199897
- vc 关于局部刷新
在绘制图像对象的时候,时刻获取其所占范围大小,并使用InvalidateRect( m_rectRefresh);刷新,但是光这样还是不行的要在onDraw()函数里获取PAINTSTRUCT结构的无 ...
- RecyclerView 数据刷新的几种方式 局部刷新 notify MD
Markdown版本笔记 我的GitHub首页 我的博客 我的微信 我的邮箱 MyAndroidBlogs baiqiantao baiqiantao bqt20094 baiqiantao@sina ...
- asp.net mvc4 使用分部视图来刷新数据库
前几天研究SSE,用浏览器做侦听后台数据库数据变化,如果有更新,就即时通过浏览器,使用SSE效果果然OK,侦听数据库有更新时马上会向浏览器通知有新数据,我还在浏览器里放了短音提示,但遇到一个问题,发出 ...
- jQuery实现AJAX定时刷新局部页面实例
本篇文章通过两种方法实例讲解ajax定时刷新局部页面,当然方法有很多种,也可以不使用ajax来刷新页面,可以使用jquery中的append来给指定内容加东西,但是都不太实用,最实用的方法还是ajax ...
随机推荐
- 《JAVA程序设计》 20155208 实验四 Android程序设计
<JAVA程序设计> 20155208 实验四 Android程序设计 实验一: 实验要求: Android Stuidio的安装测试: 参考<Java和Android开发学习指南( ...
- 20155218 2006-2007-2 《Java程序设计》第2周学习总结
20155218 2006-2007-2 <Java程序设计>第2周学习总结 教材学习内容总结 java编程风格: java中没有指针的概念,尽管也有数组和对象的引用的概念,但他的管理全部 ...
- 20155310马英林 实验2 Windows口令破解
实 验 报 告 实验名称: 实验二 口令破解 姓名:马英林 学号: 20155310 班级: 1553 日期: 2017.10.24 一. 实验环境 •系统环境:Windows •网络环境:交换网络结 ...
- 关于homebrew使用时遇到的问题: Error: Could not symlink bin/gdb/usr/local/bin is not writable.
# 关于homebrew使用时遇到的问题: Error: Could not symlink bin/gdb/usr/local/bin is not writable. 这是我在给我的Mac电脑安装 ...
- 20145226夏艺华 Exp6 信息搜集与漏洞扫描
20145226夏艺华 Exp6 信息搜集与漏洞扫描 基础问题回答 哪些组织负责DNS,IP的管理? · 全球根服务器均由美国政府授权的ICANN统一管理,负责全球的域名根服务器.DNS和IP地址管理 ...
- 安装centos minimal 版本后的网络配置(linux)
1.修改网卡配置文件 2.重启网络服务 3.测试网络
- 8个数据清洗Python代码,复制可用,最长11行 | 资源
最近,大数据工程师Kin Lim Lee在Medium上发表了一篇文章,介绍了8个用于数据清洗的Python代码. 数据清洗,是进行数据分析和使用数据训练模型的必经之路,也是最耗费数据科学家/程序员精 ...
- MongoDB开启权限认证
MongoDB默认安装完后,如果在配置文件中没有加上auth = true,是没有用户权限认证的,这样对于一个数据库来说是相对不安全的,尤其是在外网的情况下. 接下来是配置权限的过程: //切入到 ...
- Centos7部署Kubernetes集群(单工作节点)+配置dashboard可视化UI
目标:docker+kubernetes+cadvosor+dashboard 一:物理硬件 两台虚拟机(centos7):一台做为主节点(master),一台做为工作节点(node) [root@M ...
- gevent协程、select IO多路复用、socketserver模块 改造多用户FTP程序例子
原多线程版FTP程序:http://www.cnblogs.com/linzetong/p/8290378.html 只需要在原来的代码基础上稍作修改: 一.gevent协程版本 1. 导入geven ...
