CSS 两列布局 之 左侧适应,右侧固定 3种方式
CSS代码:
html,
body,ul,li
#wrapper {
width: 100%;
height: 100%;
padding:;
margin:;
} .left,
.right {
min-height: 500px;
border:;
} .left {
background-color: #999999;
margin-right: 151px; } /*左适应右固定第一种*/
.right {
background-color: #808080;
width: 150px;
float: right;
} .content {
background-color: #CCCCCC;
/*padding-right: 150px;*/
/*width: 100%;*/
} .content li{
float: left;
width: 150px;
}
html代码:
<div id="wrapper">
<div class="right">
右侧菜单
</div>
<div class="left">
<div class="content">
<ul>
<li>我是sad放假阿萨洛夫 </li>
<li>我是sad放假阿萨洛夫 </li>
<li>我是sad放假阿萨洛夫 </li>
<li>我是sad放假阿萨洛夫 </li>
<li>我是sad放假阿萨洛夫 </li>
<li>我是sad放假阿萨洛夫 </li>
<li>我是sad放假阿萨洛夫 </li>
<li>我是sad放假阿萨洛夫 </li>
<li>我是sad放假阿萨洛夫 </li>
<li>我是sad放假阿萨洛夫 </li>
<li>我是sad放假阿萨洛夫 </li>
<li>我是sad放假阿萨洛夫 </li>
<li>我是sad放假阿萨洛夫 </li>
<li>我是sad放假阿萨洛夫 </li>
<li>我是sad放假阿萨洛夫 </li>
<li>我是sad放假阿萨洛夫 </li>
<li>我是sad放假阿萨洛夫 </li>
<li>我是sad放假阿萨洛夫 </li>
<li>我是sad放假阿萨洛夫 </li>
<li>我是sad放假阿萨洛夫 </li>
</ul>
</div>
</div> </div>
CSS代码(只需要把第一种注释部分替换即可):
/*左适应右固定第一种*/
/*.right {
background-color: #808080;
width: 150px;
float: right;
}*/ /*左适应右固定第二种(把上面的替换为改代码即可)*/
.right {
background-color: #808080;
width: 150px;
position: absolute;
top: 0px;
right: 0px;
}
CSS代码:
.wrap {
overflow: hidden;
background: #EEE;
}
.wrap-right {
width: 300px;
/*position: relative;*/
float: right;
margin-left: -300px;
background: #AAA;
}
.wrap-left {
width: 100%;
float: left;
}
.left-con {
margin-right: 300px;
background: #DDD;
}
.left-con,
.wrap-right {
height: 300px;
}
HTML代码:
<div class="wrap">
<div class="wrap-left">
<div class="left-con">
我是cccccccccccc我是cccccccccccc我是cccccccccccc我是cccccccccccc我是cccccccccccc我是cccccccccccc我是cccccccccccc我是cccccccccccc我是cccccccccccc我是cccccccccccc我是cccccccccccc我是cccccccccccc我是cccccccccccc我是cccccccccccc我是cccccccccccc我是cccccccccccc我是cccccccccccc我是cccccccccccc我是cccccccccccc我是cccccccccccc我是cccccccccccc我是cccccccccccc我是cccccccccccc
</div>
</div>
<div class="wrap-right">
<a href="" target="_blank">我是mmmmmm</a>
</div>
</div>
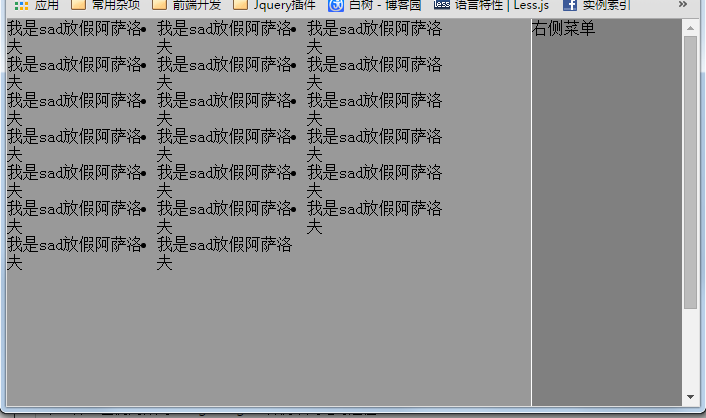
最终效果:

CSS 两列布局 之 左侧适应,右侧固定 3种方式的更多相关文章
- css布局--两列布局,左侧固定,右侧自适应(其中左侧要可以拖动,右侧水平滚动条)
(css布局所要实现的效果) 在前端面试中经常会被问到CSS布局,两列布局,左侧固定,右侧自适应.前几天去面试,遇到了这道题的升级版,要求左侧可拖动,右侧要有水平滚动条.拿到题目确实有些大脑短路,不知 ...
- CSS两列布局——左侧宽度固定,右侧宽度自适应的3种方法
1.左侧绝对定位法 直接看代码: <!DOCTYPE html> <html lang="en"> <head> <meta charse ...
- css两列布局,一边固定宽度,另一边自适应
<!DOCTYPE HTML><HTML> <head> <meta charset="utf-8" ...
- CSS两列布局的N种实现
一.什么是两列布局 两列布局分为两种,一种是左侧定宽.右侧自适应,另一种是两列都自适应(即左侧宽度由子元素决定,右侧补齐剩余空间).在CSS面试题里面属于常考题,也是一个前端开发工程师必须掌握的技能, ...
- css 两列布局中单列定宽单列自适应布局的6种思路
前面的话 说起自适应布局方式,单列定宽单列自适应布局是最基本的布局形式.本文将从float.inline-block.table.absolute.flex和grid这六种思路来详细说明如何巧妙地实现 ...
- css两列布局之基于BFC规则实现
css要实现常见的自适应两列布局的方式方法挺多. 这里讲的是利用设置overflow不为visible时会形成新的BFC来实现.至于什么是BFC,可以搜搜看先,基本都讲的差不多了.等有更多空余时间,专 ...
- CSS两列布局的多种方式
两列布局(一侧固定宽度,一侧自适应),在工作中应该是经常使用到,可以说是前端基础了.这种两列布局的样式是我们在平时工作中非常常见的设计,同时也是面试中要求实现的高频题.很有必要掌握以备不时之需.这里总 ...
- div 两列布局,左侧固定宽度px,右侧自适应宽度,满屏
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xht ...
- CSS两列布局
方法1:左边设置绝对定位,右边设置左外边距,大小和左边的宽度相等 //CSS部分: .contain{ position :relative; height: 300px; } .left{ posi ...
随机推荐
- python3 安装scrapy
twisted(网络异步框架) wget https://pypi.python.org/packages/dc/c0/a0114a6d7fa211c0904b0de931e8cafb5210ad82 ...
- ump_player在线直播播放器
ump_player在线直播播放器封装,可以支持加载在线直播流 https://github.com/Mrxdh/EveryExercise/blob/master/ump_player%E5%9 ...
- mybase 用户教程
一.安装.卸载 1.安装 在Mac OS X环境下,可通过打开下载的.dmg文件,再把myBase图标拖到应用程序文件夹即可安装.然后通过双击程序图标运行程序 2.卸载 对于Mac OS X,把myB ...
- ACM之鸡血篇
一匹黑马的诞生 故事还要从南京现场赛讲起,话说这次现场赛,各路ACM英雄豪杰齐聚南京,为争取亚洲总舵南京分舵舵主之职位,都使出了看 家本领,其中有最有实力的有京城两大帮清华帮,北大帮,南郡三大派上交派 ...
- HTML 语义化之b_i_em_strong
默认效果 i和em都是斜体.b和strong都是加粗. 语义区别: em 和 strong 分别表示句中强调和全局加重强调 搜索引擎中更受重视,一些语音阅读器也会根据它在阅读时加强语气. i 和 b ...
- 优先队列实现Huffman编码
首先把所有的字符加入到优先队列,然后每次弹出两个结点,用这两个结点作为左右孩子,构造一个子树,子树的跟结点的权值为左右孩子的权值的和,然后将子树插入到优先队列,重复这个步骤,直到优先队列中只有一个结点 ...
- Burp Suite使用详解一
本文由阿德马翻译自国外网站,请尊重劳动成果,转载注明出处 Burp Suite是Web应用程序测试的最佳工具之一,其多种功能可以帮我们执行各种任务.请求的拦截和修改,扫描web应用程序漏洞,以暴力破解 ...
- ADT for Eclipse无法升级到23.0的解决方法(确保您的网络能够访问google的地址)
进行以下步骤时,请确保您的网络能够访问google的地址,因为有可能是无法访问google地址导致无法升级,该文不是为了解决这个问题!!! 最近一次的升级,ADT无法从ADT 22.X升级到23.0. ...
- iOS getter setter
getter setter 给成员变量起名字用的 setter方法 设置成员变量值 1. setter 方法一定是对象方法 不可能是类方法 2.一定没有返回值 3. 以set开头,并且set后面跟上需 ...
- 第三天--html列表
<!Doctype html><html> <head> <meta charset="utf-8"> ...
