Katalon Studio简单使用(二)
距离上一篇更新katalon学习部分已有两个月的时间 ,我的博文的访问量为400多,(*^__^*) 嘻嘻…… 说明还是很多同学在学习这个小tools的。所以再记录下 近两个月来对katalon的体验总结。
对于我这种第一次写测试脚本的人来说 直观的感觉是比较容易上手,界面清新简洁,操作简单,完全适用于没有代码基础的同学们。
Katalon目前的版本是5.4.1 这次的更新跟之前的工作台上做了些调整,具体可参照官方网站的完整说明-> 5.4.1
完全适用于各种开发环境,,mac or windows,开源免费.当然也可选择收费版哈。 可以和Jenkins 完美结合。
本篇例子是在版本 5.4.1下完成

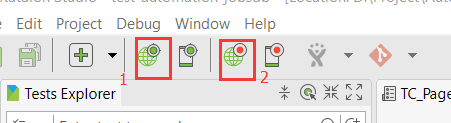
标红处2 是web record 按钮 也就是录制,在上一篇的介绍中有讲到。
标红处1 是spy web元素的按钮 可用其去查询捕获一些元素,比如在录制过程中过没有捕捉的 但是在你写Test case时候需要用到的元素。也可以是采用先按照自己的思路去捕获所需的元素 将其归置在对象仓库(Object Repository)里面,进行手动书写Test Case.
两种方式都可产生Test case.选择哪一种 看个人需求。:)
我个人更倾向于两者结合 在录制完成后 再根据自己的测试逻辑,调整录制产生的脚本 (可能需要自己捕获元素)。

测试场景
在test suites目录下可存放不同的测试场景,这些可由test case 组成 ,一个test suites 下可包含多个test case ,并且可按需运行test case.只要在后面的单选框中勾选 即运行该test case,默认勾选所有的test case.
数据文件
其中存放一些自己要用到的test data.可读取多种格式的文件,如csv 等等。
keywords
这里可以自己定义很多的keyword ,方便test case 中调用。test case中很多都是界面化的,懒得话 可以从test case 界面上add 添加开始学习。在后期的琢磨过程中,可以将自己的代码优化,将一些重要的可公用的部分放在keyword,在test case中只做写 相关的逻辑部分的调用。
详细内容可参阅官网地址 -> Define custome keyword
Profiles
当展开该目录可发现有个default文件 ,双击点开 可看到一个空白的可自定义的键值对,此处可以配置多个测试环境。也是很方便啦。详细使用可参阅 官网地址的详细介绍
在整个的学习过程中,都可以参阅官方文档讲解,-> https://docs.katalon.com/display/KD/User+Guide
这里说明下 可尝试套用测试框架:POM (Page Object Model)
在近段时间的学习中,发现studio体验不是多友好,一些删除或者重命名操作无相应,需要到对应的文件目录下进行手动删除。相信在未来会后很大的提高。
Katalon Studio简单使用(二)的更多相关文章
- Katalon Studio简单使用(一)
官网地址:https://www.katalon.com/ katalon 目前有两种产品 一个是studio 另外一个是katalon analytics,此处先来学习studio部分. 文章学习内 ...
- Katalon Studio学习笔记(二)——请求响应中文乱码解决方法
Katalon Studio接口测试发现返回的中文消息是乱码,这是因为KS的编码格式是UTF-8,因此导致中文字体出现乱码.如下图所示: 在我们的系统中添加一个名字为JAVA_TOOL_OPTIONS ...
- Katalon Studio 安装 配置 简单使用
本教程只针对Katalon Studio进行演示操作. 一.下载 Katalon 官网下载地址:https://www.katalon.com/download/ (需要注册账号) 二.解压.配置 直 ...
- Katalon Studio(二) 进阶战の Jenkins集成 analytics.katalon 集成
本教程只针对Katalon Studio 与CI工具之一Jenkins的集成与脚本集的测试报告可视化简单操作. 1.新建一个job 2.新建一个自由风格的job 3.构建触发器 4.构建Windows ...
- 免费自动化测试工具Katalon Studio入门
Katalon Studio 一.简介: Katalon Studio 是一个在网页应用.移动和网页服务方面功能强大的自动化测试解决方案.基于 Selenium 和 Appium 框架,Katalon ...
- Xamarin XAML语言教程使用Xamarin Studio创建XAML(二)
Xamarin XAML语言教程使用Xamarin Studio创建XAML(二) 使用Xamarin Studio创建XAML Xamarin Studio和Visual Studio创建XAML文 ...
- VC6下OpenGL 开发环境的构建外加一个简单的二维网络棋盘绘制示例
一.安装GLUT 工具包 GLUT 不是OpenGL 所必须的,但它会给我们的学习带来一定的方便,推荐安装. Windows 环境下的GLUT 本地下载地址:glut-install.zip(大小约为 ...
- katalon系列十一:Katalon Studio在Jenkins持续集成
以下在WIN10上运行正常.安装准备:一.安装Katalon Studio二.安装Jenkins三.获取Katalon命令行运行命令:点击工具栏的‘Build CMD’按钮,选择测试集以及其他选项:选 ...
- katalon系列六:Katalon Studio Web UI关键字讲解
在一个Test Case里,点左上Add-Web UI Keyword,可以添加一行新的命令. 像Click.setText.Delay这些最基本的,大家还是看看官方的API文档吧,望文知义,如果是纯 ...
随机推荐
- springboot 邮件服务
springboot仍然在狂速发展,才五个多月没有关注,现在看官网已经到1.5.3.RELEASE版本了.准备慢慢在写写springboot相关的文章,本篇文章使用springboot最新版本1.5. ...
- Vim插件之ale,LeaderF,completor.vim(win10)配置
内容包含 vim-plug,异步插件管理,总之就是下起来快. ale,异步语法检查 LeaderF,快速查找文件 completor.vim vim8的快速补全 markdown预览 common s ...
- 关闭 iTunes 自动同步
关闭 iTunes 自动同步 iTunes>Edit>perererset>device>Prevent iPods,iPhone, and iPads from syncin ...
- (转 留存)Windows环境下的NodeJS+NPM+GIT+Bower安装配置步骤
Windows环境下的NodeJS+NPM+GIT+Bower安装配置步骤 标签: NodeJSnpmbower 2015-07-17 16:38 3016人阅读 评论(0) 收藏 举报 分类: G ...
- 分享 - 普通程序员如何转向AI方向
原作者:计算机的潜意识 原文链接,内容稍有改动,侵删 1. 目的2. AI领域简介3. 学习方法4. 学习路线 0) 领域了解1) 知识准备2) 机器学习3) 实践做项目4) 深度学习5) 继续机器学 ...
- 更改Eclipse里的Classpath Variables M2_REPO
M2_REPO这个classpath variable 是不能改变的. 为什么 Eclipse 里的 Classpath Variables M2_REPO 无法修改(non modifiable) ...
- 47. Permutations II (Back-Track, Sort)
Given a collection of numbers that might contain duplicates, return all possible unique permutations ...
- JS 语法大全
来源http://blog.csdn.net/newegg2009/article/details/6230582 js语法2008年03月19日 星期三 11:14一.js的数据类型和变量 Java ...
- unity shader tags
"IgnoreProjector",值为"true"时,表示不接受Projector组件的投影. "ForceNoShadowCasting" ...
- 在Ubuntu18.04的Docker中安装Oracle镜像及简单使用
一.软件环境: 1.OS:Ubuntu 18.04 2.已安装了Docker 二.安装Oracle镜像的过程 1.切换到root账号下,如果是普通账号,下面操作指令前面加sudo 2.搜索oracle ...
