如何使DIV居中
小编我抛出一个问题:
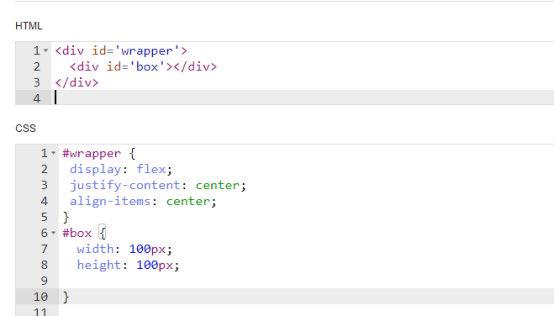
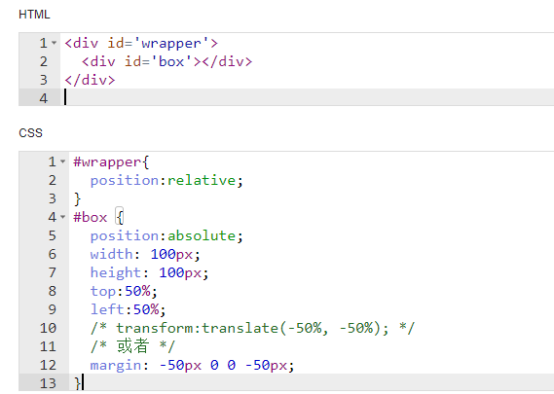
有一个 div#wrapper 元素,高、宽度都未知。它其中有一个宽高都为 100px 的 div#box 元素,请你完成 CSS,使得 div#box 在 div#wrapper 内水平、垂直方向居中。
和你们讲讲一些方法:
- flex类型

2、position类型

还有table-cell你们就自己去尝试吧,
---------------------------------------------------------分割线---------------------------------------------------
小编码字找图不易,希望小编的分享能对大家有所启发。大家有不同的意见或建议可以在下面的留言区跟我交流。
觉得好可以关注,后续还有继续推文噢~
赞赏小编一个跳跳糖~~~
如何使DIV居中的更多相关文章
- css使div居中
每次想要使div居中都会设置position:absolute;,发现设置其他控件位置时会出现问题,所以采用以下办法: margin:0 auto;
- 利用position absolute使div居中
外层DIV{position:realtive}内层DIV{positon:absolute;top:50%;left:50%;margin-top:-100px;margin-left:-150px ...
- CSS 如何使DIV层水平居中
今天用CSS碰到个很棘手的问题,DIV本身没有定义自己居中的属性, 网上很多的方法都是介绍用上级的text-align: center然后嵌套一层DIV来解决问题. 可是事实上这样的方法科学吗? 经过 ...
- 【转】CSS中怎么让DIV居中
来源:http://www.cnblogs.com/DebugLZQ/archive/2011/08/09/2132381.html CSS 如何使DIV层水平居中 今天用CSS碰到个很棘手的 ...
- CSS中怎么让DIV居中(转载)
CSS 如何使DIV层水平居中 今天用CSS碰到个很棘手的问题,DIV本身没有定义自己居中的属性, 网上很多的方法都是介绍用上级的text-align: center然后嵌套一层DIV来解决问题. 可 ...
- CSS中怎么让DIV居中
CSS 如何使DIV层水平居中 今天用CSS碰到个很棘手的问题,DIV本身没有定义自己居中的属性, 网上很多的方法都是介绍用上级的text-align: center然后嵌套一层DIV来解决问题. 可 ...
- 纯css使div垂直居中,div垂直,div居中的方法
首先编写一个简单的html代码,设置一个父div类名为boxFather,再设置一个子div类名为box1.html代码如下: <div class="boxFather"& ...
- DIV居中的经典方法
1. 实现DIV水平居中 设置DIV的宽高,使用margin设置边距0 auto,CSS自动算出左右边距,使得DIV居中. 1 div{ 2 width: 100px; 3 height: 100px ...
- 让几个横向排列的浮动子div居中显示的方法
div设置成float之后,就无法使子div居中显示了,那么如何让几个横向排列的浮动的div居中显示呢,下面有个不错的方法,希望对大家有所帮助 div设置成float之后,在父div中设置text-a ...
随机推荐
- docker微服务部署之:二、搭建文章微服务项目
docker微服务部署之:一,搭建Eureka微服务项目 一.新增demo_article模块,并编写代码 右键demo_parent->new->Module->Maven,选择M ...
- POJ 2196
#include <iostream> using namespace std; int sum_10; int sum_12; int sum_16; int fun_10(int nu ...
- 架构师养成记--37.简单shell编程
一.HelloWord.sh echo 表示打印,可以在sh文件中写诸如pwd.ls 这样的命令,使用命令的时候尽量使用全路径. #!/bin/sh #this is my first sh echo ...
- spring与shiro配置详解
1.加入shiro相关依赖的jar包 pom.xml部分内容如下: <dependency> <groupId>org.apache.shiro</groupId> ...
- SparkSQL中的自定义函数UDF
在Spark中,也支持Hive中的自定义函数.自定义函数大致可以分为三种: UDF(User-Defined-Function),即最基本的自定义函数,类似to_char,to_date等 UDAF( ...
- 【算法笔记】A1060 Are They Equal
1060 Are They Equal (25 分) If a machine can save only 3 significant digits, the float numbers 1230 ...
- 使用mint-ui的 InfiniteScroll 做数据分页请求
1.首先 npm install mint-ui 2.在main.js引用 import { InfiniteScroll } from 'mint-ui'; Vue.use(InfiniteScro ...
- 【Ubuntu】命令记录
cp 该命令的功能是将给出的文件或目录拷贝到另一文件或目录中,就如同DOS下的copy命令一样,功能非常强大. 语法: cp [选项] 源文件或目录 目标文件或目录 说明:该命令把指定的源文件复制到目 ...
- Struts html(标签)
一 <html:form> <html:form>用来创建表单,<html:form>必须包含一个action属性,否则JSP会抛出一个异常. 1.常用属性: Ac ...
- C# virtual abstract
virtual和abstract都是用来修饰父类的,通过覆盖父类的定义,让子类重新定义. 它们有一个共同点:如果用来修饰方法,前面必须添加public,要不然就会出现编译错误:虚拟方法或抽象方法是不能 ...
