Thymeleaf学习记录(4)--$/*/#/@语法
表达式符号
Thymeleaf对于变量的操作主要有$\*\#三种方式:
- 变量表达式: ${...},是获取容器上下文变量的值.
- 选择变量表达式: *{...},获取指定的对象中的变量值。如果是单独的对象,则等价于${}。
- 消息表达式: #{...}表达式与th:text一起使用,加载数据源中的消息,用于国际化
- 链接网址表达式: @{...},获取网址链接
1.${...}获取变量
传递单一变量
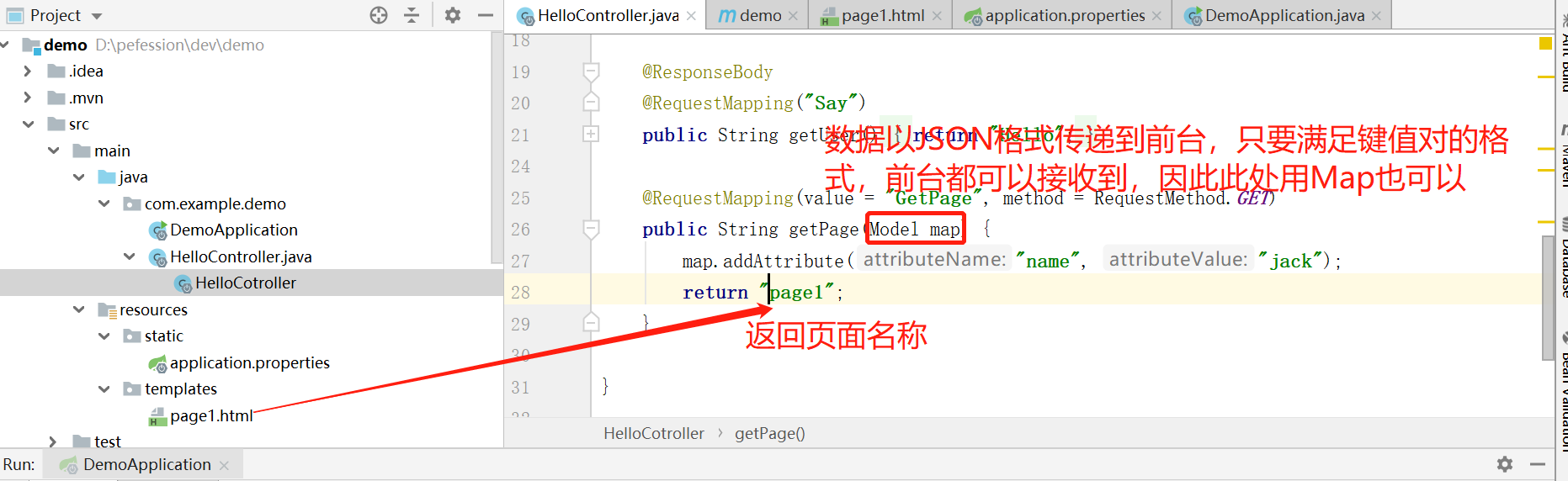
后台代码:

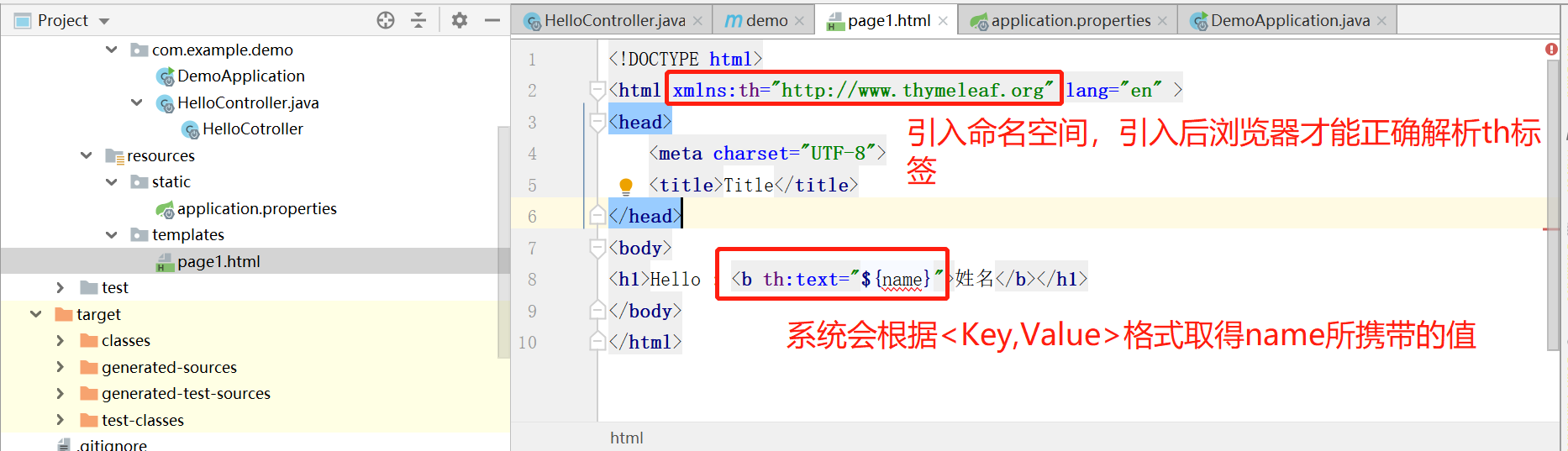
前台代码:

运行结果:

传递对象
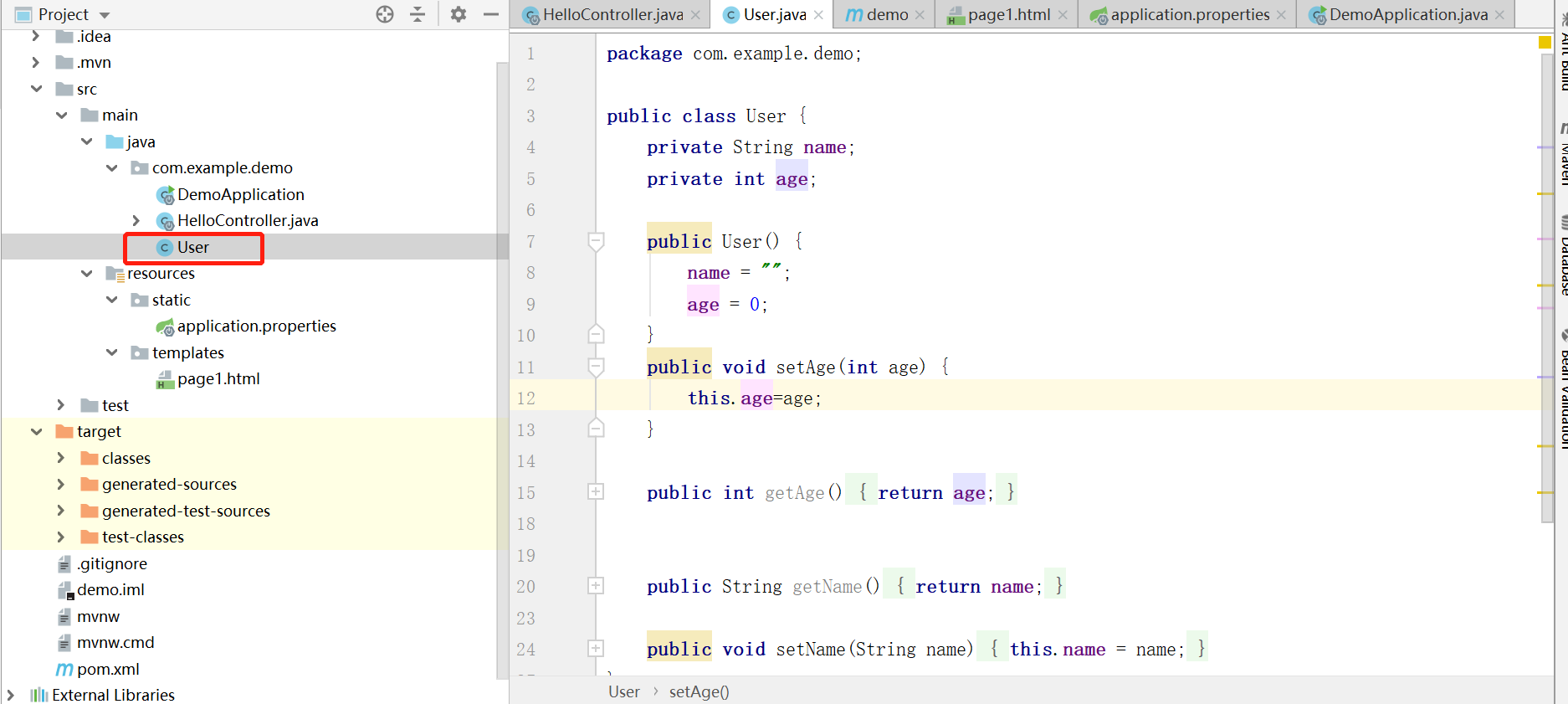
后台新建User类:

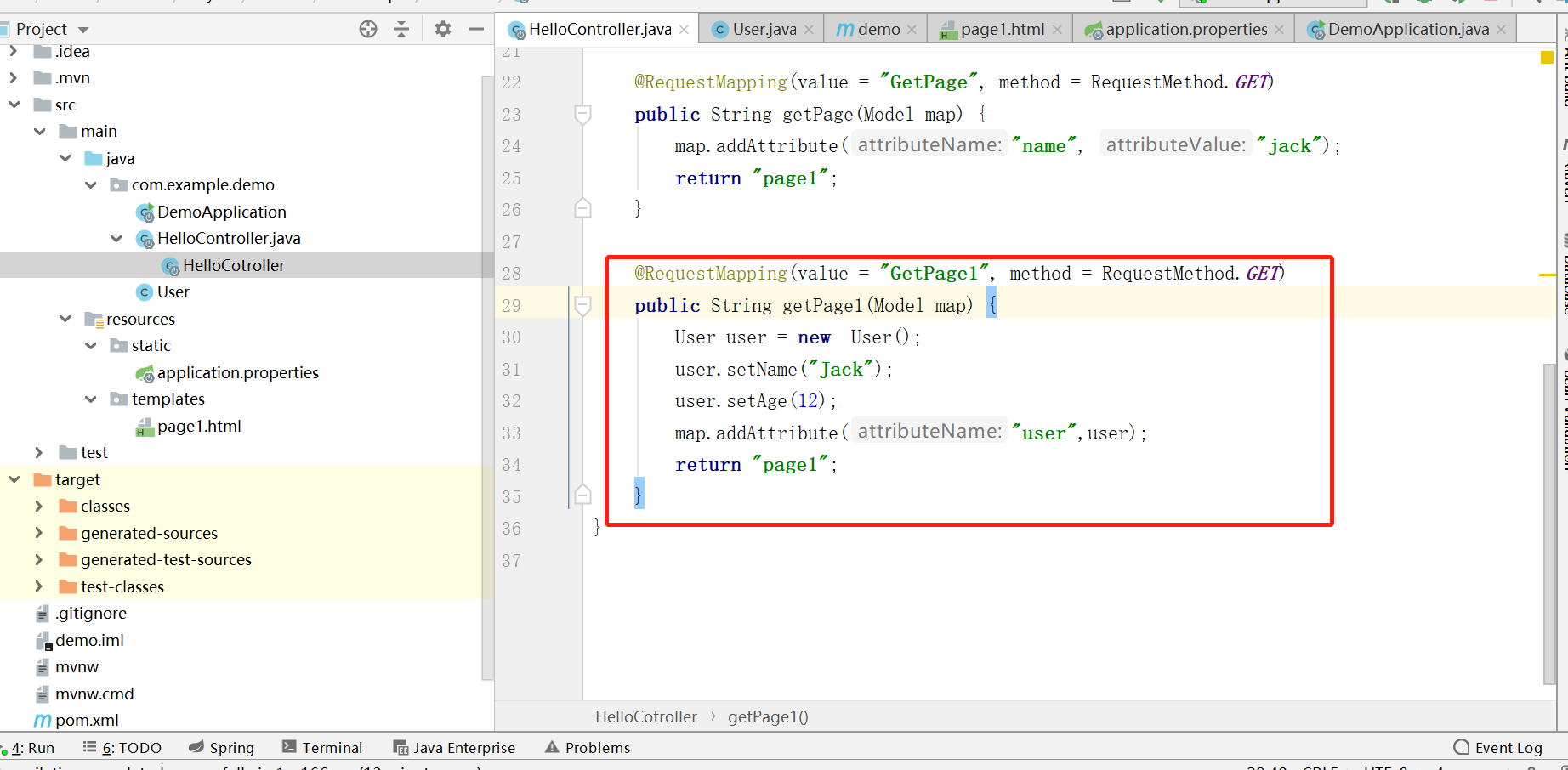
更改Controller

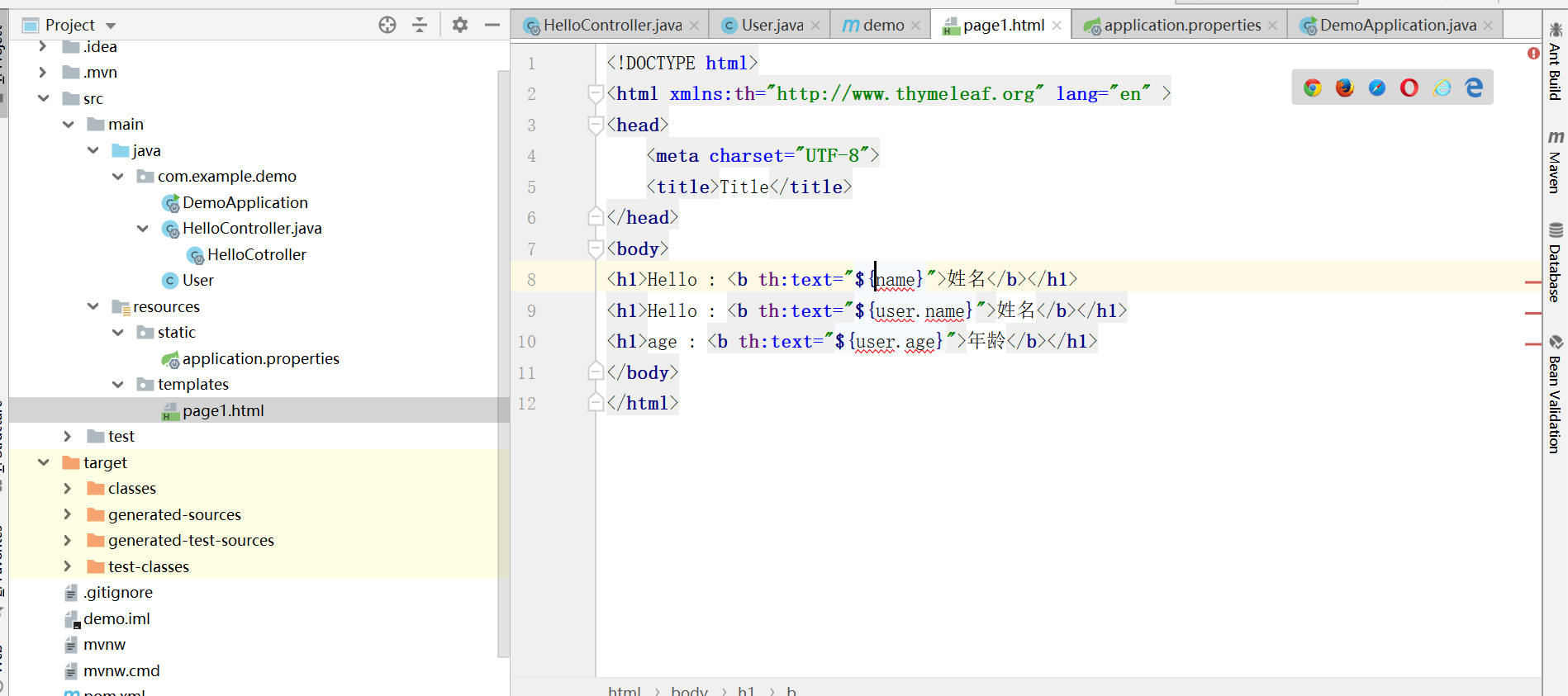
前台取数据:

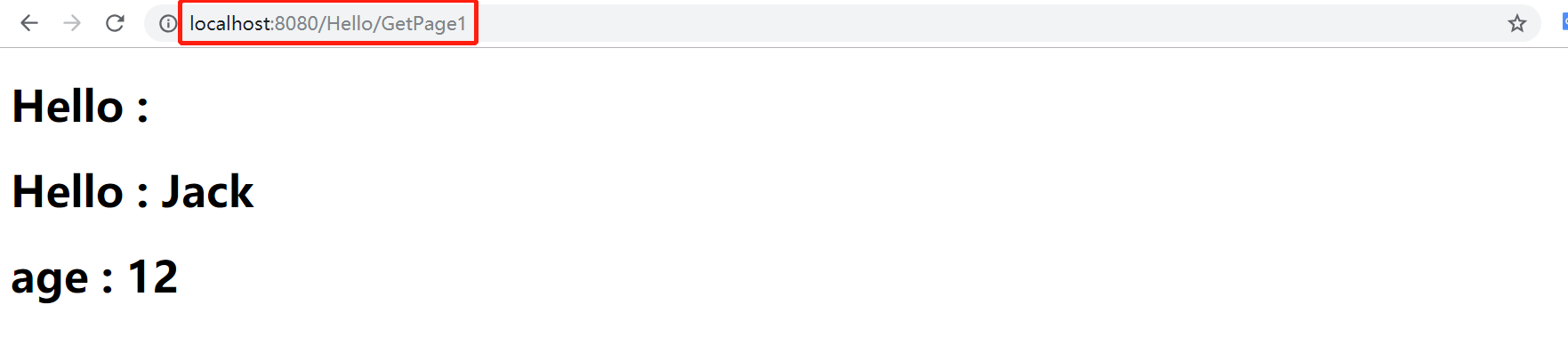
页面运行结果:

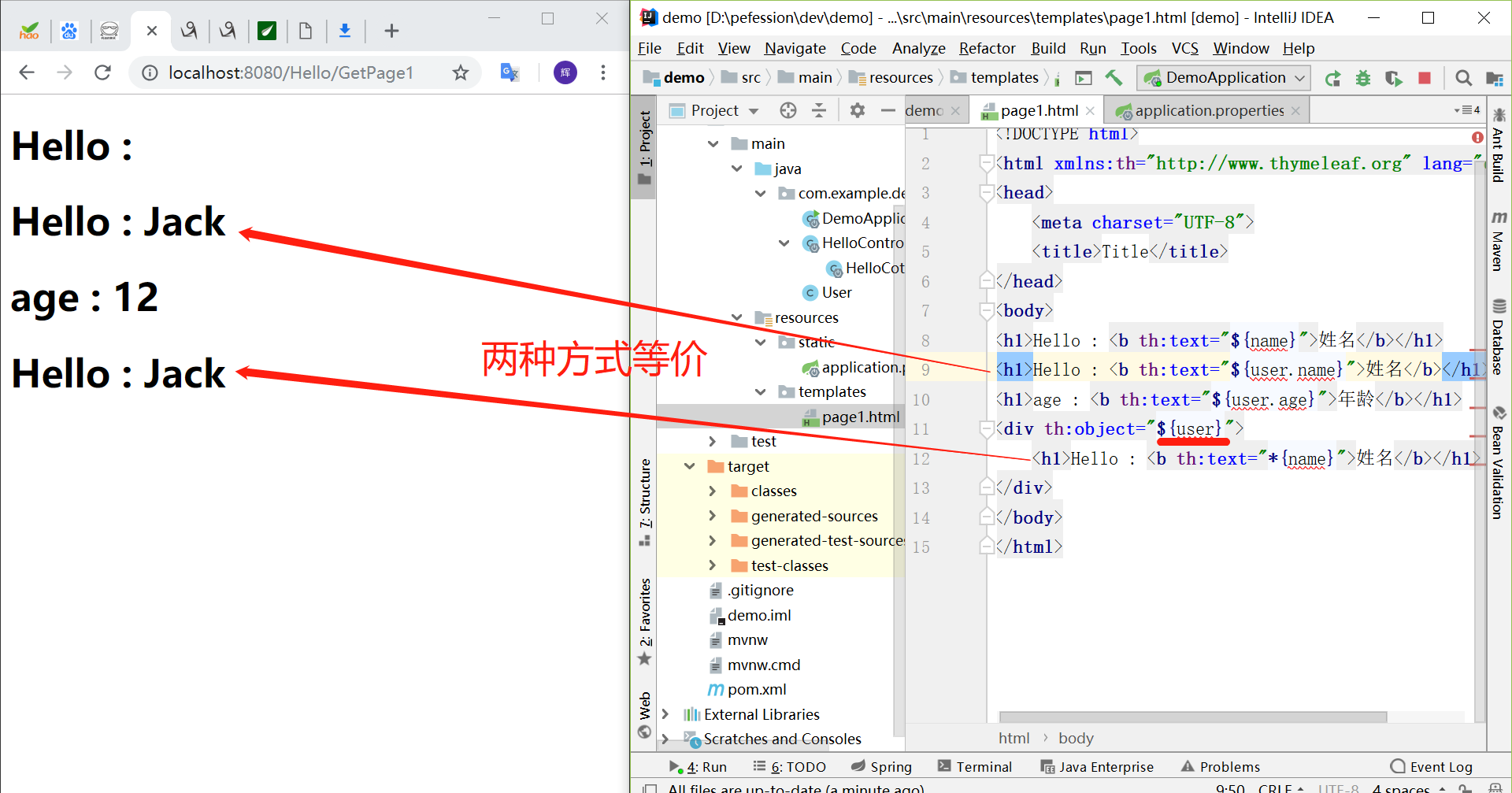
2.*{...}获取变量
变量表达式不仅可以用${...}表达式编写,还可以用于表达式*{...}。选择表达式所选择的对象是当前环境内的变量值,如果对于单一变量(非对象),则${…}和*{…}完全等价。

3.#{...}表达式与th:text一起使用,加载数据源中的消息,用于国际化
解析程序会在/WEB-INF/templates/home.html在同一文件夹中找到.properties文件中的消息,并使用与模板相同的名称,如:
· /WEB-INF/templates/home_en.properties 用于英文文本。
· /WEB-INF/templates/home_es.properties 西班牙语文本。
· /WEB-INF/templates/home_pt_BR.properties 用于葡萄牙语(巴西)语言文本。
· /WEB-INF/templates/home.properties 对于默认文本(如果区域设置不匹配)。
4.@{...}链接的访问
链接分为绝对路径和相对路径
· 绝对的URL,比如 http://www.thymeleaf.org
· 相对URL,可以是:
o 页面相对,像 user/login.html
o 上下文相关,如/itemdetails?id=3(服务器中的上下文名称将自动添加)
o 与服务器相关,~/billing/processInvoice(允许在同一服务器中调用另一个上下文(=应用程序)中的URL)。
o 协议相对URL,如 //code.jquery.com/jquery-2.0.3.min.js
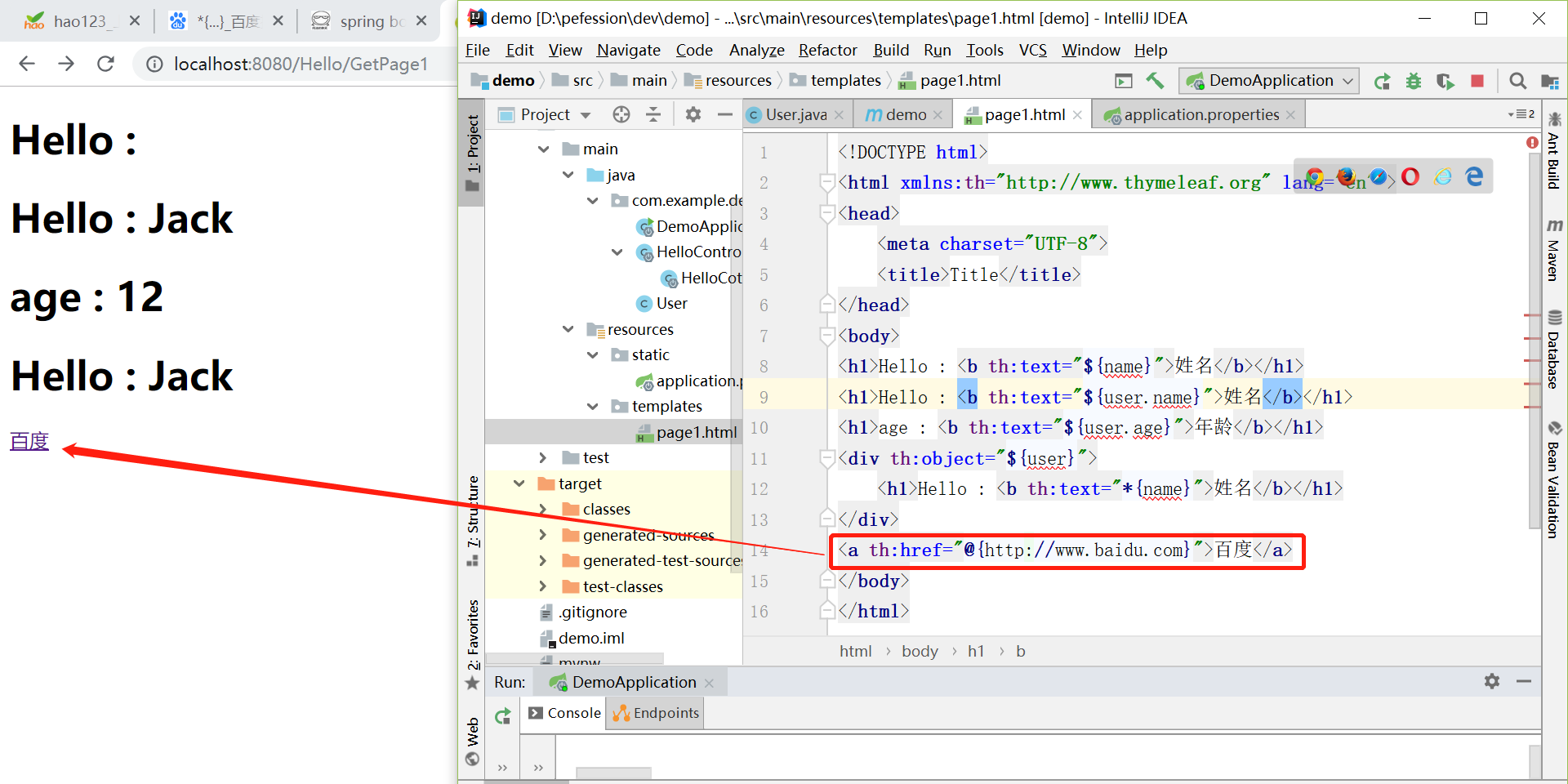
绝对路径示例:

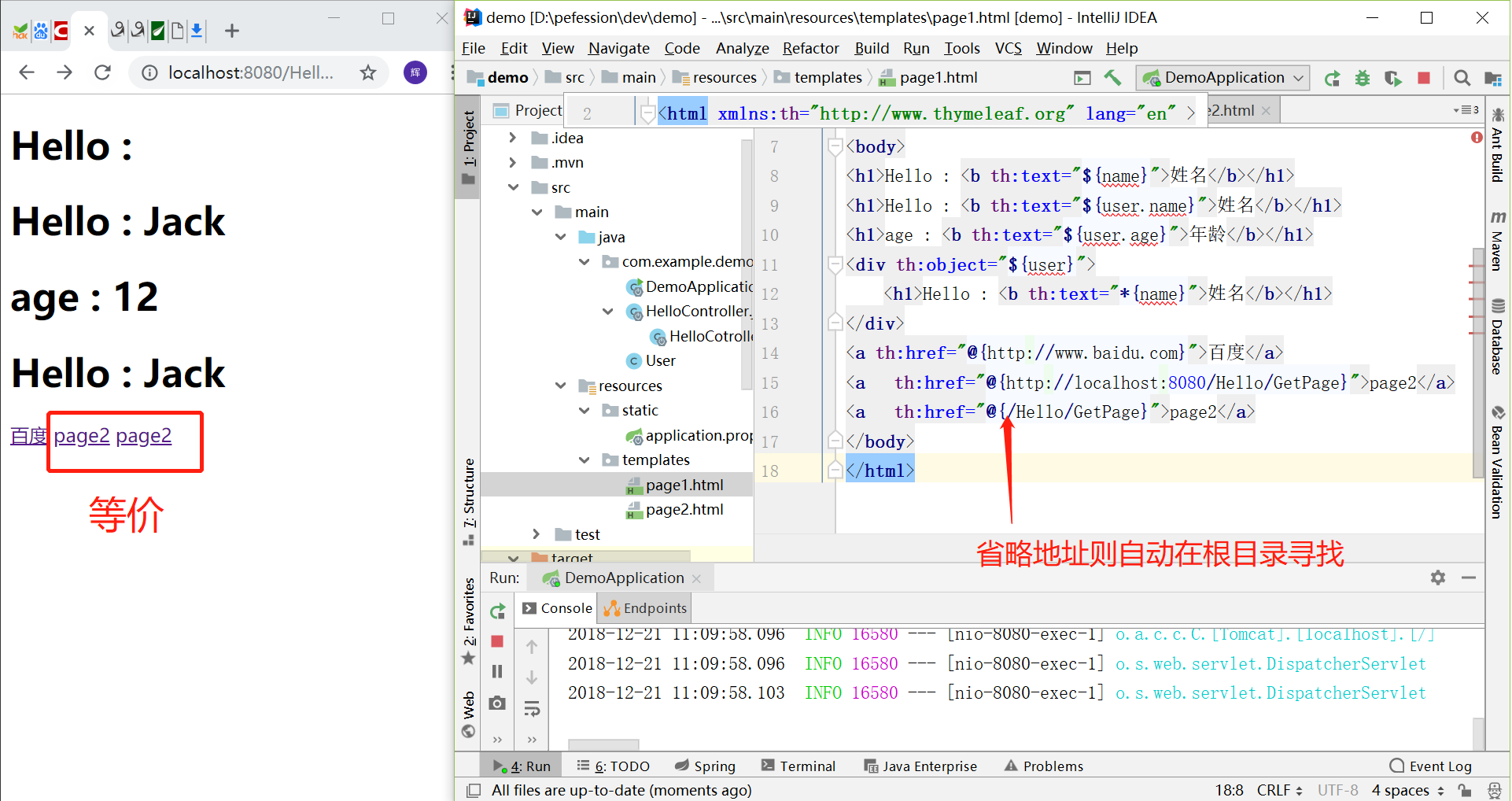
相对路径示例:
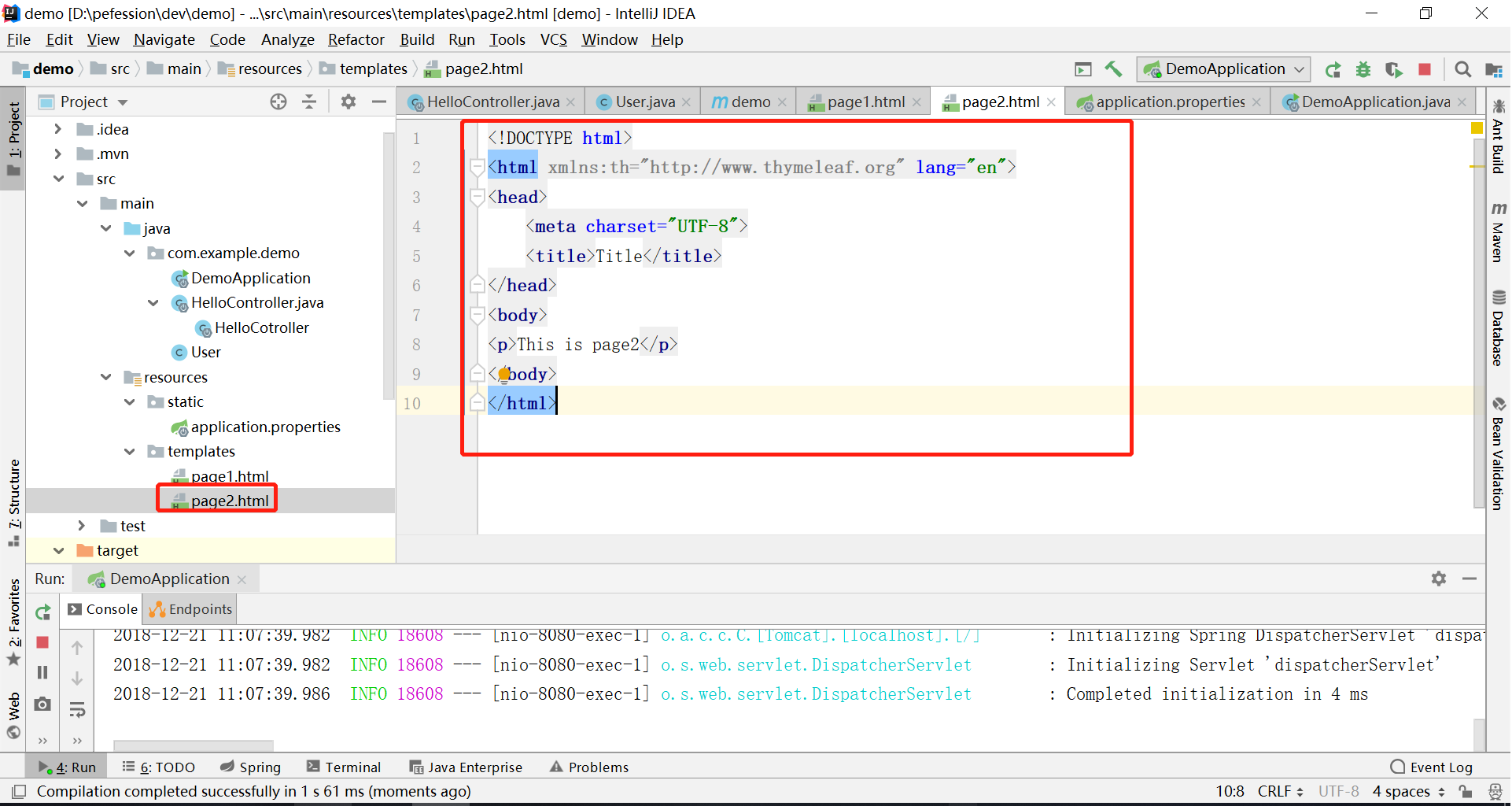
templates文件夹下新建page2

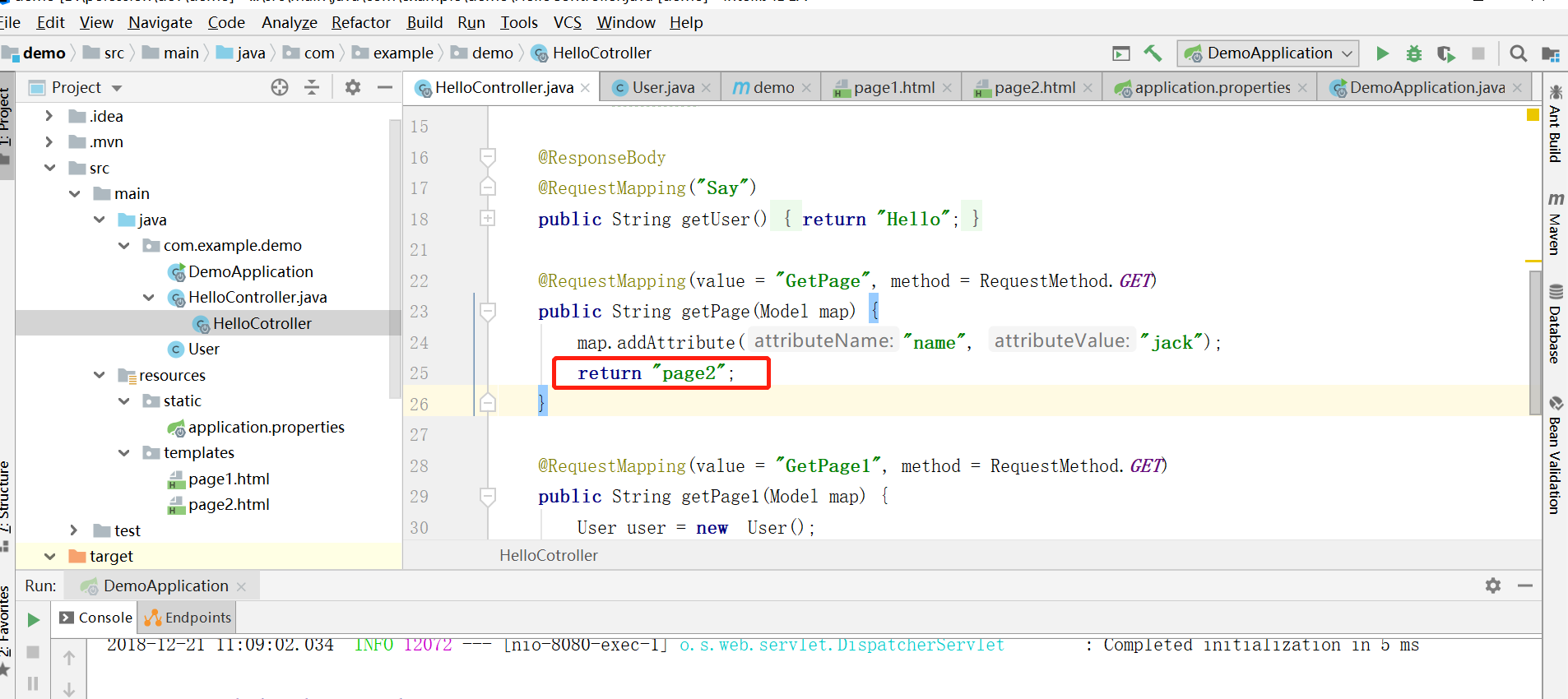
后台更改Controller:

运行:

Thymeleaf学习记录(4)--$/*/#/@语法的更多相关文章
- Thymeleaf学习记录(3)--语法
语法: 标准表达式语法 简单表达: 变量表达式: ${...} 选择变量表达式: *{...} 消息表达式: #{...} 链接网址表达式: @{...} 字面 文本文字:'one text','An ...
- Thymeleaf学习记录(6)--迭代及条件语法
迭代: 条件选择: IF-THEN: (if) ? (then) IF-THEN-ELSE: (if) ? (then) : (else) 默认: (value) ?: (defaultvalue) ...
- Thymeleaf学习记录(8)--表达式基本对象
基础对象 #ctx:上下文对象 /* * ====================================================================== * See ja ...
- Thymeleaf学习记录(1)--启动模板及建立Demo
Thymeleaf是什么? Thymeleaf是适用于Web和独立环境的现代服务器端Java模板引擎.相比于JSP,Thymeleaf更简洁,渲染性能更好,维护性更好,它可以XML/XHTML/HTM ...
- Thymeleaf学习记录(7)--页面引入/片段引入
1.为页面添加footer: Templates文件夹下新建HTML文件: <!DOCTYPE html SYSTEM "http://www.thymeleaf.org/dtd/xh ...
- Thymeleaf学习记录(5)--运算及表单
Thymeleaf文本及预算: 字面 文本文字:'one text','Another one!',... 号码文字:0,34,3.0,12.3,... 布尔文字:true,false 空字面: nu ...
- Thymeleaf学习记录(2)--自动编译设置
了方便每次修改HTML文件都能实时刷新,做一下更改. 在application.properties文件加入以下命令: #thymeleaf start spring.thymeleaf.mode=H ...
- SQL入门经典(第四版)学习记录——SQL语法(二)
一.创建表 create table 表里包含什么类型的数据 表的名称是什么 主键 列的名称是什么 每一列的数据类型是什么 每一列的长度是多少 表里哪些列可以是空的 语法: create table ...
- Spring Boot学习记录(二)--thymeleaf模板 - CSDN博客
==他的博客应该不错,没有细看 Spring Boot学习记录(二)--thymeleaf模板 - CSDN博客 http://blog.csdn.net/u012706811/article/det ...
随机推荐
- 【UI组件】——用jQuery做一个上拉刷新
技术要点: 1.jQuery的插件写法 2.上拉刷新步骤分解 3.css样式 jQuery的插件写法: $.fn.pluginName = function() { return this.each( ...
- 使用unordered_map提升查找效率
在对网络数据包流(Flow)进行处理的时候,一开始为了简单使用了vector做为Flow信息的存储容器,当其中的元素达到几十万时,程序的执行速度让人无法忍受.已经对vector进行过合理的预先rese ...
- 爬虫7:selenium
1. 一个简单的使用例子 from selenium import webdriver from selenium.webdriver.common.by import By from seleniu ...
- MySQL , MHA , Haproxy 配置
1. 基本架构 2. 读端口影射 3. 写端口影射 进行一个Health Check MHA Manager对Master节点MySQL 进行存活监控 读FailOver 1 读FailOver 2 ...
- 此博客不再维护,请移步http://daiweilai.github.io/
此博客不再维护,请移步新博客 http://daiweilai.github.io/ 新开的这个博客系统,托管在了Github.io上,喜闻乐见的Jekll加借鉴(抄袭)的精美主题构建而成,反正样子应 ...
- MDX常用几种查询对比
MDX1: SELECT NON EMPTY {Hierarchize( { [Measures].[年初数 的总和], [Measures].[期末数 的总和], [Measures].[本期发生数 ...
- VUE 项目dependency was not found: * !!vue-style-loader!css-loader? 解决方案
用npm run dev 运行vue项目时,出现以下错误: ERROR Failed to compile with errors :: This dependency was not found: ...
- shortcut&website
作者:Vincent链接:https://www.zhihu.com/question/28993252/answer/61618961来源:知乎著作权归作者所有.商业转载请联系作者获得授权,非商业转 ...
- Groovy 反序列化漏洞分析(CVE-2015-3253)
0x00 前言 Java反序列化的漏洞爆发很久了,此前一直想学习一下.无奈Java体系太过于复杂,单是了解就花了我很久的时间,再加上懒,就一直拖着,今天恰好有空,参考@iswin大佬两年前的分析, ...
- hadoop完全分布式手动安装(一主多从centos linux各版本均试验成功,文档完整无一遗漏)
hadoop完全分布式手动安装(一主多从centos linux各版本均试验成功,文档完整无一遗漏) 网上的文章99%都是垃圾,我凭良心书写,确保幼儿园同学也能安装成功! 查看系统环境 1.查看 ...
