display:table和display:table-cell的妙用
display的table和table-cell一般情况下用的不多,所以很少有人去关注它,但他们两个联手起来会给你惊喜!
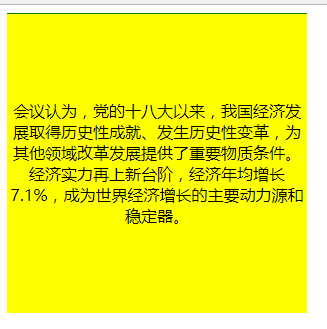
这里抛出这样一个问题,如下,让块里的多行文字垂直居中?一说到垂直居中就会想到,单行文字垂直居中line-height等于height;块级元素垂直居中,position定位或者flex布局。但这里我介绍display:table和table-cell是如何让多行文字垂直居中的。虽然感觉用的不多,但是在某些时候还是挺管用的,如下


直接上代码:
html:

<div class="parent">
<p class="son">会议认为,党的十八大以来,我国经济发展取得历史性成就、
发生历史性变革,为其他领域改革发展提供了重要物质条件。经济实力
再上新台阶,经济年均增长7.1%,成为世界经济增长的主要动力源和稳定器。
</p>
</div>

css:

.parent {
display: table;
width: 300px;
height: 300px;
text-align: center;
}
.son {
display: table-cell;
height: 200px;
background-color: yellow;
vertical-align: middle;
}

看完代码是不是瞬间明白了,这里我们只需要将容器设为display:table然他成为一个块级表格元素,子元素display:table-cell使子元素成为表格单元格,然后就像在表格里一样,给子元素加个vertical-align: middle就行了,多行文字垂直居中啦。是不是很直接很简洁~
display:table和display:table-cell的妙用的更多相关文章
- 由table理解display:table-cell
转载自:https://segmentfault.com/a/1190000007007885 table标签(display:table) 1) table可设置宽高.margin.border.p ...
- table使用display:block时会多出一条边框
在静态页面中添加一个table,然后设置table的显示隐藏,当使用display:block显示table时出现了如下情况,详情请点击链接: http://jsbin.com/pinovorahu/ ...
- display:block、display:inline与displayinline:block的概念和区别
总体概念 block和inline这两个概念是简略的说法,完整确切的说应该是 block-level elements (块级元素) 和 inline elements (内联元素).block元素通 ...
- display:inline 和display:inline-block和display:block的区别
之前讲过块级元素使用display:block 行内元素使用display:inline 那么今天我们就来区分一下display:inline,display:inline-block和display ...
- display:box和display:inline-box的区别
display:box我想大家很熟悉,那么display:inline-box呢,今天在项目中需要设置这样的属性box-align:center,那么就想到用 display:box;如果设置BOX, ...
- OpenFlow Switch学习笔记(五)——Group Table、Meter Table及Counters
本文主要详述OpenFlow Switch的另外两个主要组件——Group Table和Meter Table,它们在整个OpenFlow Swtich Processing中也起到了重要作用. 1. ...
- delete table 和 truncate table
delete table 和 truncate table 使用delete语句删除数据的一般语法格式: delete [from] {table_name.view_name} [where< ...
- CSS3 display:flex和display:box有什么区别?
**区别**,仅是各阶段草案命名.- W3C 2009年第1次草案:[display:box;](https://www.w3.org/TR/2009/WD-css3-flexbox-20090723 ...
- display:box;display:flex;弹性盒模型
display:box:display:flex:弹性盒模型 非常适用于移动端.PC端高级浏览器,效果也很好. display: -webkit-box; display: -moz-box; dis ...
- display:flex和display:box布局浏览器兼容性分析
display:flex和display:box都可用于弹性布局,不同的是display:box是2009年的命名,已经过时,用的时候需要加上前缀:display:flex是2012年之后的命名.在实 ...
随机推荐
- C#-WebForm-★★★JQuery知识——DOM操作★★★
例如: $("#btn1").attr( "disabled" , "disabled" ); 例如: $("#d1") ...
- docker版redmine安装部署
数据库准备 docker run -d --name some-postgres -e POSTGRES_PASSWORD=secret -e POSTGRES_USER=redmine postgr ...
- QuantLib 金融计算——数学工具之插值
目录 QuantLib 金融计算--数学工具之插值 概述 一维插值方法 二维插值方法 如果未做特别说明,文中的程序都是 Python3 代码. QuantLib 金融计算--数学工具之插值 载入模块 ...
- Tomcat 基础优化
作者:北京运维 本文档是身边一些朋友.技术大佬之前分享的一些笔记,记录了 Tomcat 优化方法,笔记较多而且比较杂乱,经过整理.分类我个人觉得大致可以从以下几个方面优化 Tomcat: Tomcat ...
- v-bind、v-on 的缩写
Vue中的缩写:v-bind.v-on v-bind 缩写:: 预期:any (with argument) | Object (without argument) 参数:attrOrProp (op ...
- C++默认实参
某些函数有这样一种形参,在函数的很多次调用中它们都被赋予一个相同的值,此时,我们把这个反复出现的值称为函数的默认实参.调用含有默认实参的函数时,可以包含该实参,也可以省略该实参. 例如定义一个函数sc ...
- java源码解析之Object类
一.Object类概述 Object类是java中类层次的根,是所有类的基类.在编译时会自动导入.Object中的方法如下: 二.方法详解 Object的方法可以分成两类,一类是被关键字fin ...
- 利用flask-sqlacodegen快速导入ORM表结构
利用flask-sqlacodegen快速导入ORM表结构 友情提示:如果是使用pymysql请预先pip install 哦~ 这是window下使用virtualenv环境下执行的 Linux用户 ...
- es6里class类
/** * Created by issuser on 2018/11/27. *///如果静态方法包含this关键字,这个this指的是类,而不是实例./** (1)类的实例属性 1.类的实例属性可 ...
- Windows里安装wireshark或者ethereal工具(包括汉化破解)(图文详解)
不多说,直接上干货! https://www.wireshark.org/download.html 我这里,读取的是,来自于https://www.ll.mit.edu/ideval/data/19 ...
