给iOS开发新手送点福利,简述UIAlertView的属性和用法
UIAlertView
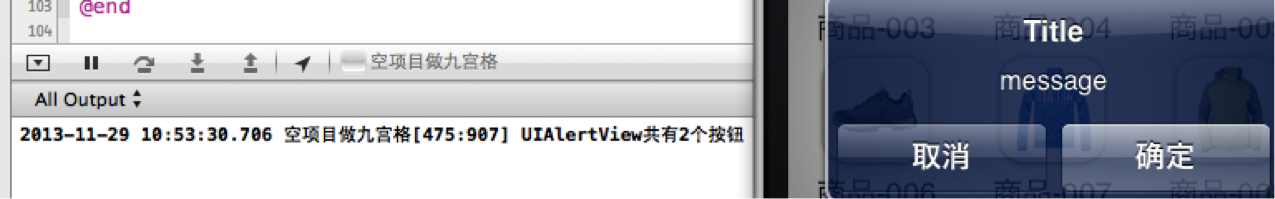
1.Title
获取或设置UIAlertView上的标题。
2.Message
获取或设置UIAlertView上的消息
UIAlertView *alertView = [[UIAlertView alloc] initWithTitle:@"Title" message:@"message" delegate:self cancelButtonTitle:@"取消" otherButtonTitles:@"确定", nil];
alertView.title = @"T";
alertView.message = @"M";
[alertView show];

3.numberOfButtons (只读)
返回UIAlertView上有多少按钮.
UIAlertView *alertView = [[UIAlertView alloc] initWithTitle:@"Title" message:@"message" delegate:self cancelButtonTitle:@"取消" otherButtonTitles:@"确定", nil];
NSLog(@"%d",alertView.numberOfButtons);
[alertView show];

4.cancelButtonIndex
UIAlertView *alert = [[UIAlertView alloc]initWithTitle:@"提示" message:@"请选择一个按钮:" delegate:nil cancelButtonTitle:@"取消" otherButtonTitles:@"按钮一", @"按钮二", @"按钮三",nil];
[alert show];
NSLog(@"UIAlertView中取消按钮的角标是%d",alert.cancelButtonIndex);
效果:

注意不要认为取消按钮的角标是4,“取消”,“按钮一”,“按钮二”,“按钮三”的索引buttonIndex分别是0,1,2,3
5. alertViewStyle
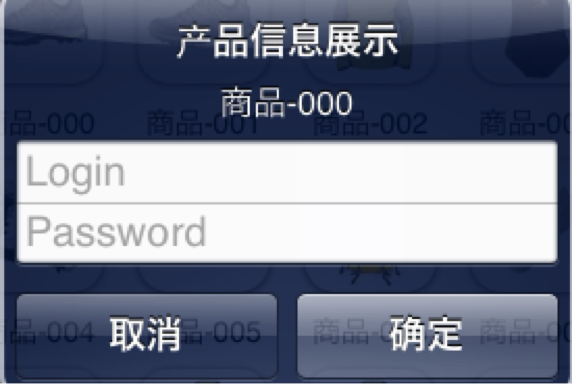
5.1 UIAlertViewStyleLoginAndPasswordInput
UIAlertView *alert = [[UIAlertView alloc] initWithTitle:@"产品信息展示" message:p.name delegate:nil cancelButtonTitle:@"取消" otherButtonTitles:@"确定", nil];
alert.alertViewStyle = UIAlertViewStyleLoginAndPasswordInput;
// 弹出UIAlertView
[alert show];

5.2 UIAlertViewStylePlainTextInput
UIAlertView *alert = [[UIAlertView alloc] initWithTitle:@"产品信息展示" message:p.name delegate:nil cancelButtonTitle:@"取消" otherButtonTitles:@"确定", nil];
alert.alertViewStyle = UIAlertViewStylePlainTextInput;
// 弹出UIAlertView
[alert show];

5.3 UIAlertViewStyleSecureTextInput
UIAlertView *alert = [[UIAlertView alloc] initWithTitle:@"产品信息展示" message:p.name delegate:nil cancelButtonTitle:@"取消" otherButtonTitles:@"确定", nil];
alert.alertViewStyle = UIAlertViewStyleSecureTextInput;
// 弹出UIAlertView
[alert show];

6. - (UITextField *)textFieldAtIndex:(NSInteger)textFieldIndex
返回textFieldIndex角标对应的文本框。
取出文本框文字
7.手动的取消对话框
[alert dismissWithClickedButtonIndex:0 animated:YES];
8. delegate
作为UIAlertView的代理,必须遵守UIAlertViewDelegate。
1.当点击UIAlertView上的按钮时,就会调用,并且当方法调完后,UIAlertView会自动消失。
- (void)alertView:(UIAlertView *)alertView clickedButtonAtIndex:(NSInteger)buttonIndex;
2.当UIAlertView即将出现的时候调用
- (void)willPresentAlertView:(UIAlertView *)alertView;
3. 当UIAlertView完全出现的时候调用
- (void)didPresentAlertView:(UIAlertView *)alertView;
4. 当UIAlertView即将消失的时候调用
- (void)alertView:(UIAlertView *)alertView willDismissWithButtonIndex:(NSInteger)buttonIndex;
5. 当UIAlertView完全消失的时候调用
- (void)alertView:(UIAlertView *)alertView didDismissWithButtonIndex:(NSInteger)buttonIndex;
9.注意UIAlertView调用show显示出来的时候,系统会自动强引用它,不会被释放。
10. 为UIAlertView添加子视图
在为UIAlertView对象太添加子视图的过程中,有点是需要注意的地方,如果删除按钮,也就是取消UIAlerView视图中所有的按钮的时候,可能会导致整个显示结构失衡。按钮占用的空间不会消失,我们也可以理解为这些按钮没有真正的删除,仅仅是他不可见了而已。如果在UIAlertview对象中仅仅用来显示文本,那么,可以在消息的开头添加换行符(@"\n)有助于平衡按钮底部和顶部的空间。
下面的代码用来演示如何为UIAlertview对象添加子视图的方法。
UIAlertView*alert =
[[UIAlertView alloc]initWithTitle:@"请等待" message:nil delegate:nil cancelButtonTitle:nil otherButtonTitles:nil];
[alert show];
UIActivityIndicatorView*activeView =
[[UIActivityIndicatorView alloc]initWithActivityIndicatorStyle:UIActivityIndicatorViewStyleWhiteLarge];
activeView.center = CGPointMake(alert.bounds.size.width
/ 2.0f, alert.bounds.size.height - 40.0f);
[activeView startAnimating];
[alert addSubview:activeView];

11. UIAlertView小例子
UIAlertView默认情况下所有的text是居中对齐的。 那如果需要将文本向左对齐或者添加其他控件比如输入框时该怎么办呢?
不用担心, iPhone SDK还是很灵活的,
有很多delegate消息供调用程序使用。
所要做的就是在
- (void)willPresentAlertView:(UIAlertView *)alertView
中按照自己的需要修改或添加即可,
比如需要将消息文本左对齐,下面的代码即可实现:
-(void) willPresentAlertView:(UIAlertView *)alertView
{
for( UIView * view in alertView.subviews )
{
if(
[view isKindOfClass:[UILabel class]] )
{
UILabel*
label = (UILabel*) view;
label.textAlignment=UITextAlignmentLeft;
}
}
}

给iOS开发新手送点福利,简述UIAlertView的属性和用法的更多相关文章
- 给iOS开发新手送点福利,简述UIImagePickerController的属性和用法
1.+(BOOL)isSourceTypeAvailable:(UIImagePickerControllerSourceType)sourceType; // 检查指定源是否在设备上 ...
- 给iOS开发新手送点福利,简述UITableView的属性和用法
UITableView UITableView内置了两种样式:UITableViewStylePlain,UITableViewStyleGrouped <UITableViewDataSo ...
- 给iOS开发新手送点福利,简述UIView的属性和用法
UIView 1.alpha 设置视图的透明度.默认为1. // 完全透明 view.alpha = 0; // 不透明 view.alpha = 1; 2.clipsToBounds // 默认是N ...
- 给iOS开发新手送点福利,简述UITextField的属性和用法
UITextField属性 0. enablesReturnKeyAutomatically 默认为No,如果设置为Yes,文本框中没有输入任何字符的话,右下角的返回按钮是disabled的. ...
- 给iOS开发新手送点福利,简述UILabel的属性和用法
UILabel属性 1.text:设置标签显示文本. label.text = @"我是Label"; 2.attributedText:设置标签属性文本. NSString *t ...
- 给iOS开发新手送点福利,简述UIPikerView的属性和用法
1. numberOfComponents:返回UIPickerView当前的列数 NSInteger num = _pickerView.numberOfComponents; NSLog( @ ...
- 给iOS开发新手送点福利,简述UIScrollView的属性和用法
UIScrollView 1. contentOffset 默认CGPointZero,用来设置scrollView的滚动偏移量. // 设置scrollView的滚动偏移量 scrollView ...
- 给iOS开发新手送点福利,简述UIPageControl的属性和用法
UIPageControl 1. numberOfPages // 设置有多少页 默认为0 [pageControl setNumberOfPages:kImageCount]; 2. cur ...
- 给iOS开发新手送点福利,简述UISegment的属性和用法
UISegment属性 1.segmentedControlStyle 设置segment的显示样式. typedef NS_ENUM(NSInteger, UISegmentedControlSty ...
随机推荐
- Apache-commons-io包的使用及常用方法
首先,我们要下载FileUtils相关的Apache-commons-io jar包以及api文档.FileUtils类库的下载页面在: http://commons.apache.org/prope ...
- 2018-2019-2 网络对抗技术 20165332 Exp1 PC平台逆向破解
2018-2019-2 网络对抗技术 20165332 Exp1 PC平台逆向破解 NOP, JNE, JE, JMP, CMP汇编指令的机器码 NOP汇编指令:执行到NOP指令时,CPU仅仅当做一个 ...
- 获取iframe(angular 动态页面)高度
问题比较特殊,google了好久才得到启示 开发的angular页面,需要嵌入到客户的web页中,以iframe方式.由于iframe的高度需要指定,而angular动态生成机制导致页面高度会随时变化 ...
- C#对象初始或器-Chapter3 P38
protected string GetMessage() { //如何构造和初始化泛型集合库中的一个数组和两个类. Product myProduct = ,Name="Kayak&quo ...
- mysql插入中文数据报错 java.sql.SQLException: Incorrect string value: '\xE5\x90\x88\xE8\xAE\xA1' for column
1.我们创建数据库的时候没有更改数据库的字符集为utf8. 在mysql工具中,右击数据库,->"改变数据库",->选择“基字符集”为utf-8; 2,数据库中表的字符 ...
- javascript中new Date()会存在偏差一小时的bug
事件回顾: 因为我们的产品会有与时间转换这部分,并且流量主要集中在小程序. emmm~ 获取用户出生的年/月/日/时 我们和后台协商的是换算用户选择后的时间为 年/月/日/时/分/秒 所以我们 ...
- WIN8.1 PRO RTM VOL.2013.09.18
文件名:cn_windows_8_1_pro_vl_x64_dvd_2791218.isoSHA1:61C002551763E22B64EB1BACEFFE83620114C3D6 文件名:cn_wi ...
- Web 端屏幕适配方案
基础知识 像素相关 1.像素 :像素是屏幕显示最小的单位. 2.设备像素 :设备像素又称物理像素(physical pixel),设备能控制显示的最小单位,我们可以把这些像素看作成显示器上一个个的点. ...
- LoadRunner设置监控Windows系统资源步骤
一般在客户端通过LoadRunner对服务器进行压力测试,都需要实时监控服务器端的系统资源,本篇主要简单介绍一下如何设置在LoadRunner的Controller中配置监控Windows Resou ...
- 基于spec评论——王者荣耀交流协会的PSP DAILY作品
一.运行环境 win10系统. Visual Studio 2017 二.运行程序及截图 1.进入界面如下图. 2.手动输入 类别 任务 点击开始,自动记录时间.如下图. 3.点击结束按钮,会有提示窗 ...
