Inno Setup新建项目
一.准备一个例子工程WEI

运行起来是这样的

二.开始新建
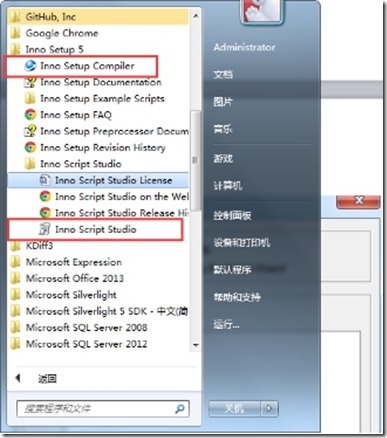
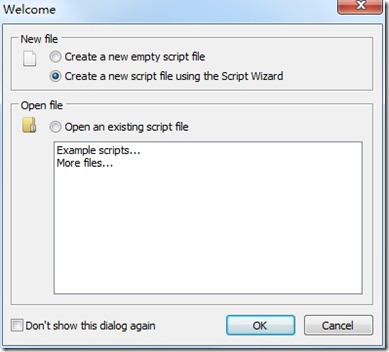
使用Inno Setup Compiler或Inno Script Studio新建都可以,我这里先用Inno Setup Compiler


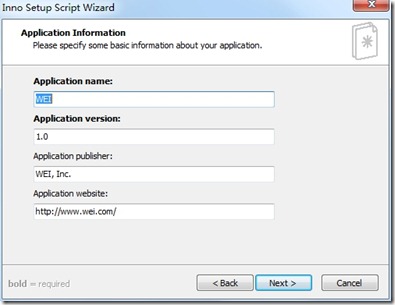
填写你程序的名字(随便取),版本,发布者和访问的网址。

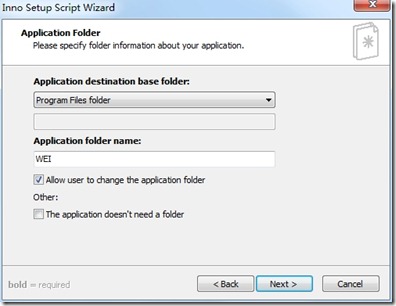
设置程序安装之后生成的程序目录文件夹,是否允许更改。

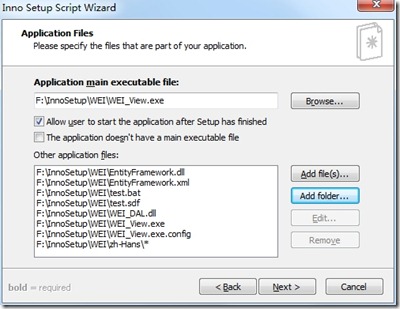
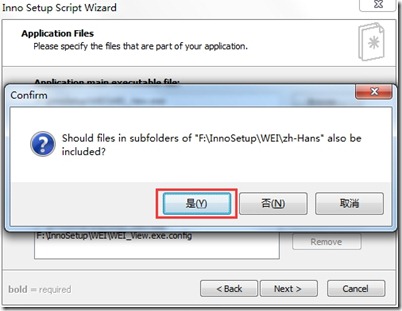
选择你程序的启动文件(我的是WEI_View.exe),并添加其他文件,还有文件夹,包含文件夹里所有文件


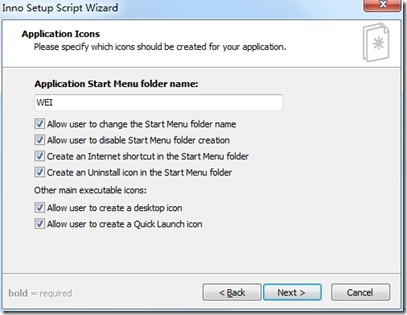
接着设置程序在安装的过程中的一些用户自定义行为,我这里简单点,全选了。

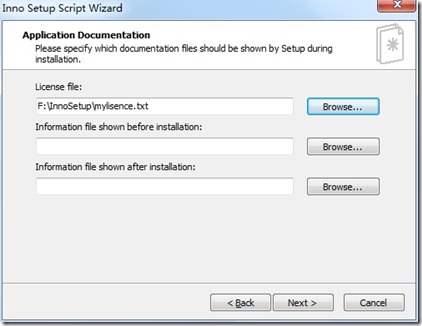
接着如果你需要导入一个txt或者rtf格式的软件用户协议和服务条款文件,我先简单写了一个:
1.窗前明月光
2.疑是地上霜
3.举头望明月
4.低头思故乡
并存为:mylisence.txt。还有安装前显示文件和安装后显示文件,这里我不加了,你自己可以试一下。

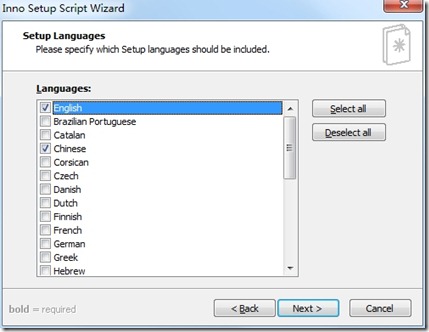
选择安装语言,我选了中文和英文。

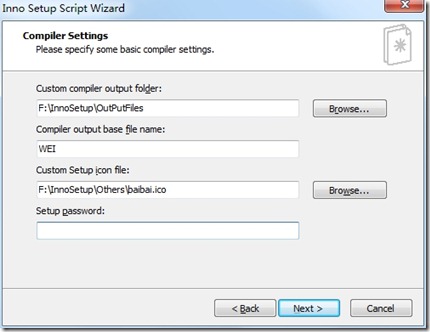
最后配置编译生成的文件的输出路劲,名字,icon和密码,密码我这里没设,有需要自己设。

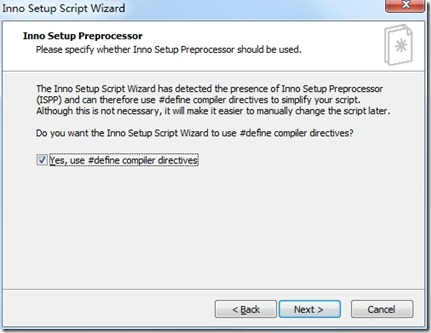
把这个勾上(之前安装时的Proprocessor原来是这玩意)。

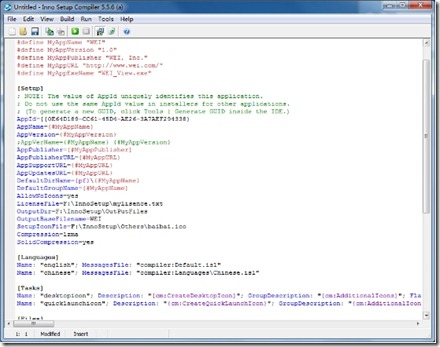
这就是最后生成的文件内容。

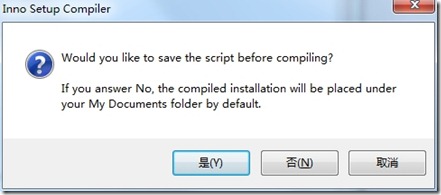
编译。

运行。以下就是程序的安装过程了。

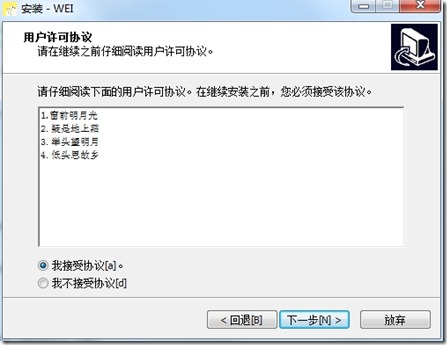
下一步,用户协议

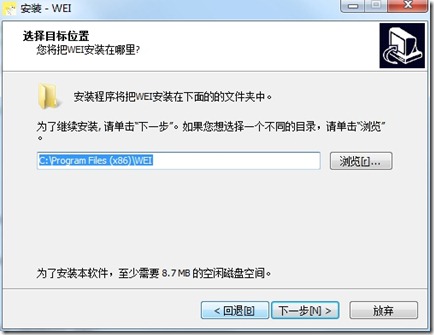
下一步,选择安装路径

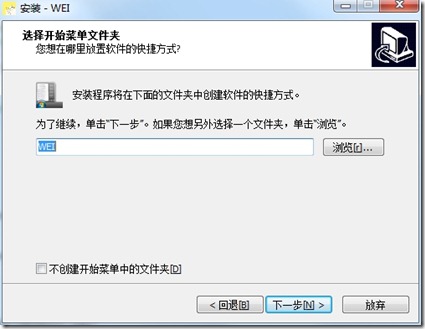
下一步,软件快捷键文件夹创建

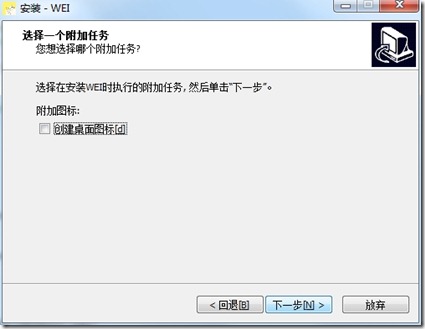
下一步,桌面快捷图标

下一步,安装完成执行程序

安装完成,并打开了程序。

开始菜单里也生成了相应的快捷键和文件夹。


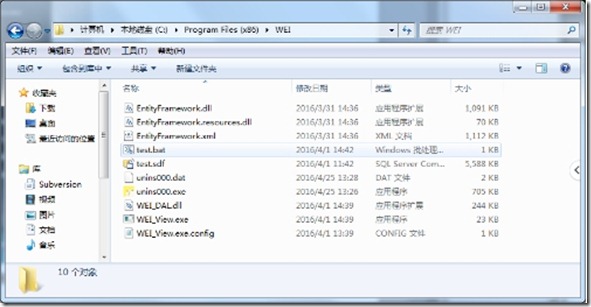
打开文件安装路径,生成的问价是这样的,一个也不少,还多了一个卸载程序和批处理文件。

别忘了,生成的安装包的位置在你之前设置的路径下。

简单的安装文件就这样生成了,以上的的过程你也可以用Inno Script Studio创建,过程一模一样。好了,以后我们再进行相关的的优化和改善。
Inno Setup新建项目的更多相关文章
- 用inno Setup制作web项目安装包
http://www.cnblogs.com/xionghui/archive/2012/03/22/2411207.html 用inno Setup制作安装包 新建一个文件夹exambody,放ap ...
- Electron-vue项目使用 Inno Setup 创建安装包
1.安装 Inno Setup 官网:https://jrsoftware.org/isinfo.php 2.打开 Inno Setup ,点击如下图Compli32.exe(首次安装默认打开) 3. ...
- C/S打包 客户端/windows程序 Inno Setup
之前介绍过InstallShield打包工具,本文再介绍更加方便的打包工具Inno Setup Inno Setup相对来说,比InstallShield更容易使用,不需要去等VS去创建项目,只要提供 ...
- Inno Setup 版本 5.5.3+ 简体中文语言包
; *** Inno Setup 版本 + 简体中文消息 *** [LangOptions] LanguageName=<7B80><4F53><> Languag ...
- 使用Inno Setup 打包jdk、mysql、tomcat、webapp等为一个exe安装包(转)
之前一直都没涉及到打包安装方面的东西,都是另一个同事负责的,使用的工具(installshield)也比较高大上一点,可是后来他离职以后接受的同事也只能是在这个基础上做个简单的配置,然后打包,可是现在 ...
- 使用Inno Setup 打包jdk、mysql、tomcat、webapp等为一个exe安装包
之前一直都没涉及到打包安装方面的东西,都是另一个同事负责的,使用的工具(installshield)也比较高大上一点,可是后来他离职以后接受的同事也只能是在这个基础上做个简单的配置,然后打包,可是现在 ...
- 使用Inno Setup Compiler制作安装软件包
前言 项目开发完成之后,需要程序打包发行,本文使用Inno Setup工具制作安装软件包. 系统环境 系统:win7_x64 工具:Inno Setup Complier 实现步骤 1.下载安装Inn ...
- 使用Inno SetUp脚本打包Winform程序
在开发桌面程序时,往往需要用到打包工具将程序打包为exe可执行文件. 之前在项目中用了下 InstallShield Limited Edition for Visual Studio 2015,它 ...
- INNO SETUP脚本向导创建的基本脚本
脚本范例分析:先来看看一段用INNO SETUP脚本向导创建的基本脚本的[Setup]段: [Setup] AppName=Premiere 6.5 汉化补丁-----------------(程 ...
随机推荐
- django中的template部分
模版部分 取值 {{key}} 语句块 {%for item in data%} {%extends 'base.html'%} 深度变量的查找(万能的句点号) 在到目前为止的例子中,我们通过 con ...
- WAMP配置httpd.conf允许外部访问
在电脑上开启Apache服务后,如何让外部网络访问呢? 在网上查找答案和问过一些小伙伴后,得到以以下方案.大致是在httpd.conf中加入一些语句以及利用自己的WiFi建立热点,让需要访问的设备连接 ...
- 面向对象(基础oop)之属性与构造函数
大家好,我叫李京阳,,很高兴认识大家,之所以我想开一个自己的博客,就是来把自己所了解的知识点通过自己的话写一下,希望被博客园的朋友们点评和一起讨论一下,也希望从博客园中多认识一些软件开发人员!现在我开 ...
- 基于easyUI实现经典系统主界面
此文章是基于 EasyUI+Knockout实现经典表单的查看.编辑 一. 相关文件介绍 1. home.jsp:系统主界面 <!DOCTYPE html PUBLIC "-//W3C ...
- HDU 2680(最短路)(多个起始点)
这道题也是死命TLE.. http://acm.hdu.edu.cn/showproblem.php?pid=2680 /* 使用pair代替结构 */ #include <iostream&g ...
- 如何在vscode里面调试js和node.js
一般大家调试都是在浏览器端调试js的,不过有些时候也想和后台一样在代码工具里面调试js或者node.js,下面介绍下怎样在vscode里面走断点. 1,用来调试js 一:在左侧扩展中搜索Debugge ...
- vue-router初涉
概念: vue-router: vue官方路由插件. 路由: 指单页面应用的路径管理系统.在vue中都是单页应用,相当于只有一个index.html页面,所以无法使用<a>标签,我们使用路 ...
- 03.CSS动画-->自定义动画
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- drupal7 获取当前使用的主题的名称
直接引用全局变量就行: 参考: 代码测试: global $theme, $theme_key; echo $theme; echo '<br>'; echo $theme_key; 结果 ...
- 【vue】混合模式
因为工作的分配,写财务的对账部分,因为3个页面的设计和功能基本相同,都是查询筛选表格,所以用混合模式优化了部分代码.用混合把一些共用的东西抽离了出来. 具体使用方法参照文档. https://cn.v ...
