stark - 分页、search、actions
一、分页
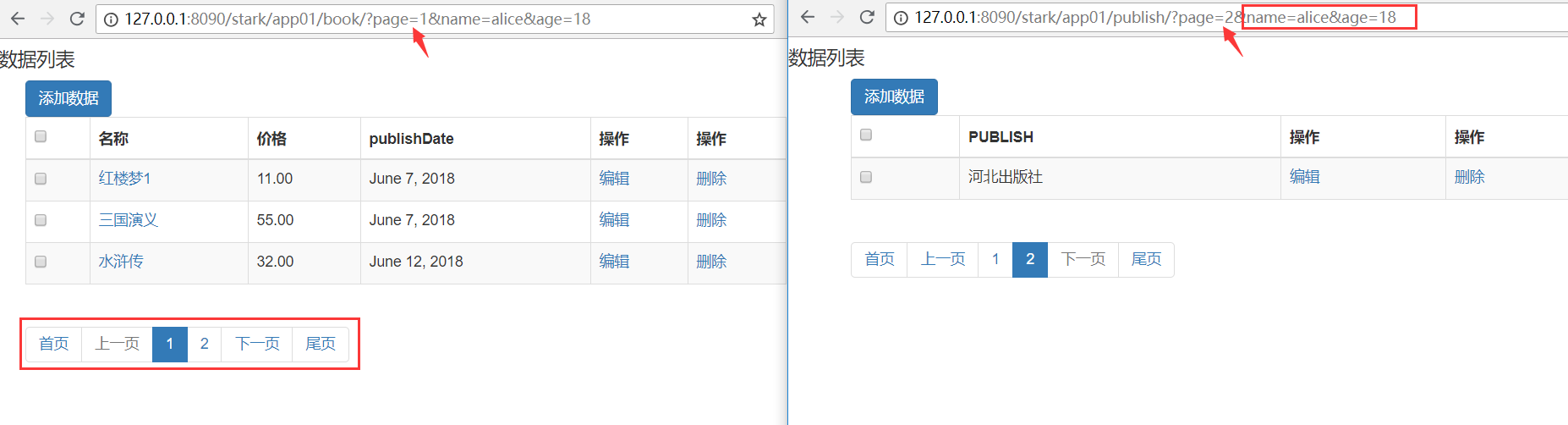
效果图

知识点
1.分页
{{ showlist.pagination.page_html|safe }} 2.page.py
class Pagination(object):
def __init__(self, current_page, all_count, base_url,params, per_page_num=8, pager_count=11):
"""
封装分页相关数据
:param current_page: 当前页
:param all_count: 数据库中的数据总条数
:param per_page_num: 每页显示的数据条数
:param base_url: 分页中显示的URL前缀
:param pager_count: 最多显示的页码个数
:param params: ? 后面携带得参数 request.GET
""" ... 注意:翻页时,http://127.0.0.1:8090/stark/app01/publish/?page=2&name=alice&age=18
每页需带上之前的参数。 import copy
params = copy.deepcopy(params)
params._mutable = True
self.params = params # self.params : {"page":77,"title":"python","nid":1} self.params["page"] = i
self.params.urlencode() 将{"name":"alice","age":18} 转换成 name=alice&age=18 temp = '<li><a href="%s?%s">%s</a></li>' % (self.base_url, self.params.urlencode(), i,) 3.list_view 视图函数
表头,表数据,分页... 内容太多,封装在一个类里面专门用来展示数据。
# 展示数据
showlist = ShowList(self, data_list, request)
class ShowList(object):
def __init__(self):
pass def get_header(self):
pass def get_body(self):
pass
stark/utils/page.py
"""
自定义分页组件
""" class Pagination(object):
def __init__(self, current_page, all_count, base_url,params, per_page_num=8, pager_count=11, ):
"""
封装分页相关数据
:param current_page: 当前页
:param all_count: 数据库中的数据总条数
:param per_page_num: 每页显示的数据条数
:param base_url: 分页中显示的URL前缀
:param pager_count: 最多显示的页码个数
:param params: ? 后面携带得参数 request.GET
""" try:
current_page = int(current_page)
except Exception as e:
current_page = 1 if current_page < 1:
current_page = 1 self.current_page = current_page self.all_count = all_count
self.per_page_num = per_page_num self.base_url = base_url # 总页码
all_pager, tmp = divmod(all_count, per_page_num)
if tmp:
all_pager += 1
self.all_pager = all_pager self.pager_count = pager_count # 最多显示页码数
self.pager_count_half = int((pager_count - 1) / 2) import copy
params = copy.deepcopy(params)
params._mutable = True
self.params = params # self.params : {"page":77,"title":"python","nid":1} @property
def start(self):
return (self.current_page - 1) * self.per_page_num @property
def end(self):
return self.current_page * self.per_page_num def page_html(self):
# 如果总页码 < 11个:
if self.all_pager <= self.pager_count:
pager_start = 1
pager_end = self.all_pager + 1
# 总页码 > 11
else:
# 当前页如果<=页面上最多显示(11-1)/2个页码
if self.current_page <= self.pager_count_half:
pager_start = 1
pager_end = self.pager_count + 1 # 当前页大于5
else:
# 页码翻到最后
if (self.current_page + self.pager_count_half) > self.all_pager:
pager_start = self.all_pager - self.pager_count + 1
pager_end = self.all_pager + 1 else:
pager_start = self.current_page - self.pager_count_half
pager_end = self.current_page + self.pager_count_half + 1 page_html_list = []
self.params["page"] = 1
first_page = '<li><a href="%s?%s">首页</a></li>' % (self.base_url, self.params.urlencode(),)
page_html_list.append(first_page) if self.current_page <= 1:
prev_page = '<li class="disabled"><a href="#">上一页</a></li>'
else:
self.params["page"] = self.current_page - 1
prev_page = '<li><a href="%s?%s">上一页</a></li>' % (self.base_url, self.params.urlencode(),) page_html_list.append(prev_page) for i in range(pager_start, pager_end):
# self.params : {"page":77,"title":"python","nid":1} self.params["page"] = i # {"page":72,"title":"python","nid":1}
if i == self.current_page:
temp = '<li class="active"><a href="%s?%s">%s</a></li>' % (self.base_url, self.params.urlencode(), i,)
else:
temp = '<li><a href="%s?%s">%s</a></li>' % (self.base_url, self.params.urlencode(), i,)
page_html_list.append(temp) if self.current_page >= self.all_pager:
next_page = '<li class="disabled"><a href="#">下一页</a></li>'
else:
self.params["page"] = self.current_page + 1
next_page = '<li><a href="%s?%s">下一页</a></li>' % (self.base_url, self.params.urlencode(),)
page_html_list.append(next_page) self.params["page"] = self.all_pager
last_page = '<li><a href="%s?%s">尾页</a></li>' % (self.base_url, self.params.urlencode(),)
page_html_list.append(last_page) return ''.join(page_html_list)
stark/service/stark.py
from django.conf.urls import url
from django.shortcuts import HttpResponse, reverse, redirect, render
from django.utils.safestring import mark_safe
from django.urls import reverse
from django.forms import ModelForm
from stark.utils.page import Pagination class ShowList(object):
def __init__(self, config, data_list, request):
self.config = config
self.data_list = data_list
self.request = request # def __init__(self, current_page,
# all_count,
# base_url,params,
# per_page_num=8, pager_count=11, ): # 分页
data_count = self.data_list.count()
current_page = self.request.GET.get('page',1)
base_path = self.request.path self.pagination = Pagination(current_page, data_count, base_path, self.request.GET, per_page_num=3, pager_count=11)
self.page_data = self.data_list[self.pagination.start:self.pagination.end] def get_header(self):
# 构建表头
header_list = []
# header_list = ['选择','pk',...'操作','操作']
for field in self.config .new_list_play():
if callable(field):
val = field(self.config, header=True)
else:
if field == "__str__":
val = self.config .model._meta.model_name.upper()
else: # 根据str 拿字段对象 取中文
val = self.config .model._meta.get_field(field).verbose_name header_list.append(val) return header_list def get_body(self):
# 构建表单
new_data_list = []
for data in self.page_data:
temp = []
for field in self.config.new_list_play(): # ['title','price'] 字符串找对象得属性 反射
# print('field:', field)
if callable(field):
val = field(self.config, data)
else:
val = getattr(data, field) if field in self.config.list_display_links:
_url = self.config.get_change_url(data)
val = mark_safe("<a href='%s'>%s</a>" % (_url, val)) temp.append(val) new_data_list.append(temp) # [['yuan', 12], ['alex', 18], ['egon', 22]] return new_data_list class ModelStark(object):
list_display = ["__str__"]
list_display_links = []
modelform_class = [] def __init__(self, model, site):
self.model = model
self.site = site def edit(self, obj=None, header=False):
if header:
return "操作" _url = self.get_change_url(obj)
return mark_safe("<a href='%s'>编辑</a>" % _url) def deletes(self, obj=None, header=False):
if header:
return '操作' _url = self.get_delete_url(obj)
return mark_safe("<a href='%s'>删除</a>" % _url) def checkbox(self, obj=None, header = False):
if header:
return mark_safe("<input id='choice' type='checkbox'>")
return mark_safe("<input class='choice_item' type='checkbox'>") def get_modelform_class(self):
if not self.modelform_class:
class ModelFormDemo(ModelForm):
class Meta:
model = self.model
fields = "__all__"
return ModelFormDemo
else:
return self.modelform_class def add_view(self, request):
ModelFormDemo = self.get_modelform_class()
form = ModelFormDemo() if request.method == 'POST':
form = ModelFormDemo(request.POST)
if form.is_valid():
form.save()
return redirect(self.get_list_url()) return render(request, 'add_view.html', locals()) def delete_view(self, request, delete_id):
url = self.get_list_url() if request.method == 'POST':
self.model.objects.filter(pk=delete_id).delete()
return redirect(url) return render(request, 'delete_view.html', locals()) def change_view(self, request, change_id):
ModelFormDemo = self.get_modelform_class()
edit_obj = self.model.objects.filter(pk=change_id).first()
form = ModelFormDemo(instance=edit_obj) if request.method == "POST":
form = ModelFormDemo(request.POST, instance=edit_obj)
if form.is_valid():
form.save()
return redirect(self.get_list_url()) return render(request,'change_view.html', locals()) def new_list_play(self):
temp = []
temp.append(ModelStark.checkbox)
temp.extend(self.list_display)
temp.append(ModelStark.edit)
temp.append(ModelStark.deletes) return temp def get_change_url(self, obj):
model_name = self.model._meta.model_name
app_lable = self.model._meta.app_label _url = reverse("%s_%s_change" % (app_lable, model_name), args=(obj.pk,)) return _url def get_delete_url(self, obj):
model_name = self.model._meta.model_name
app_label = self.model._meta.app_label _url = reverse("%s_%s_delete" % (app_label, model_name), args=(obj.pk,)) return _url def get_add_url(self):
model_name = self.model._meta.model_name
app_label = self.model._meta.app_label _url = reverse("%s_%s_add" % (app_label, model_name)) return _url def get_list_url(self):
model_name = self.model._meta.model_name
app_label = self.model._meta.app_label _url = reverse("%s_%s_list" % (app_label, model_name)) return _url def list_view(self, request):
data_list = self.model.objects.all() # 展示数据
showlist = ShowList(self, data_list, request) # 构建一个查看url
add_url = self.get_add_url()
return render(request, 'list_view.html',locals()) def get_urls2(self):
temp = [] model_name = self.model._meta.model_name
app_label = self.model._meta.app_label temp.append(url(r'add/', self.add_view, name="%s_%s_add" % (app_label, model_name)))
temp.append(url(r'(\d+)/delete/', self.delete_view, name="%s_%s_delete" % (app_label, model_name)))
temp.append(url(r'(\d+)/change/', self.change_view, name="%s_%s_change" % (app_label, model_name)))
temp.append(url(r'^$', self.list_view, name="%s_%s_list" % (app_label, model_name))) return temp @property
def urls2(self): return self.get_urls2(), None, None class StarkSite(object):
def __init__(self):
self._registry = {} def register(self, model, stark_class=None):
if not stark_class:
stark_class = ModelStark self._registry[model] = stark_class(model,self) def get_urls(self):
temp = [] # 模型表,配置类对象
for model, stark_class_obj in self._registry.items():
model_name = model._meta.model_name
app_label = model._meta.app_label # 分发增删改查
temp.append(url(r'%s/%s/'%(app_label,model_name), stark_class_obj.urls2)) return temp @property
def urls(self): return self.get_urls(), None, None site = StarkSite()
stark.py
list_view.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="/static/bootstrap/css/bootstrap.css">
<script src="/static/js/jquery-1.12.4.min.js"></script>
<style type="text/css"> </style>
</head>
<body> <h4>数据列表</h4> <div class="container">
<div class="row">
<div class="col-md-9">
<a href="{{ add_url }}" class="btn btn-primary">添加数据</a>
<table class="table table-bordered table-striped">
<thead>
<tr>
{% for item in showlist.get_header %}
<th>{{ item }}</th>
{% endfor %} </tr> </thead>
<tbody>
{% for data in showlist.get_body %}
<tr>
{% for item in data %}
<td>{{ item }}</td>
{% endfor %} </tr>
{% endfor %} </tbody>
</table> <nav>
<ul class="pagination">
{{ showlist.pagination.page_html|safe }}
</ul>
</nav> </div>
</div>
</div> <script type="text/javascript">
$('#choice').click(function () {
if($(this).prop('checked')){
$('.choice_item').prop('checked',true)
}else{
$('.choice_item').prop('checked',false)
}
}) </script> </body>
</html>
list_view.html
二、search - 模糊查询
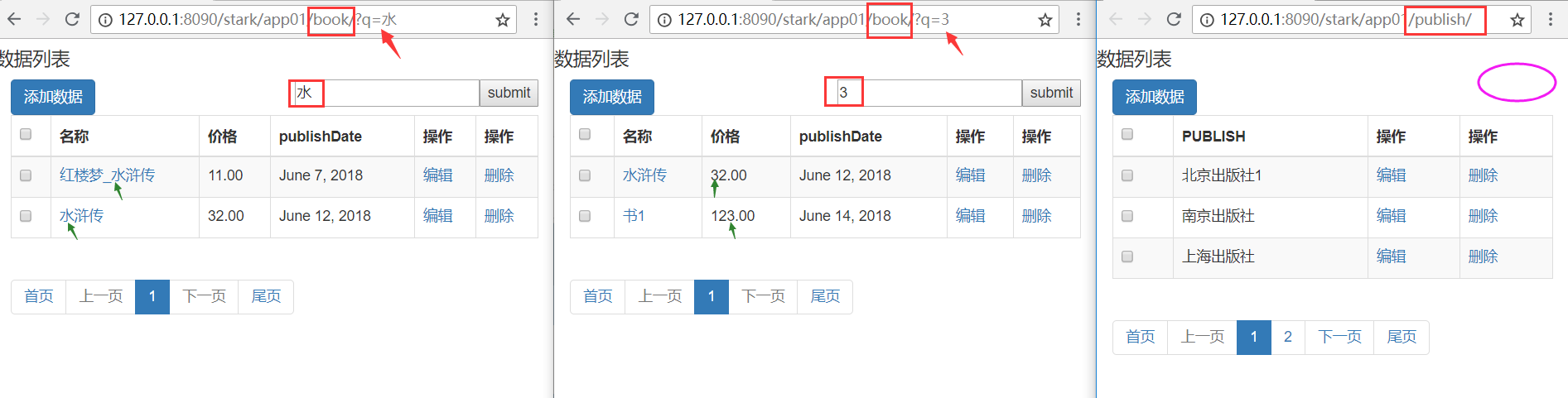
效果图

知识点
1.判断用户是否配置,配置才显示search框, get查询
search_fields = ['title', 'price'] 显示key_words{{ showlist.config.key_words }}
{% if showlist.config.search_fields %}
<form action="" class="pull-right">
<input type="text" name="q" value="{{ showlist.config.key_words }}"><button>submit</button>
</form>
{% endif %} 2.Q对象
# 获取search得Q对象
search_connection = self.get_search_condition(request) # print("connection:",search_connection)
# connection: (or: ('title__contains', '3'), ('price__contains', '3')) # 筛选当前表得所有数据
data_list = self.model.objects.all().filter(search_connection) 3.Q查询
两种方式,一种可以放str,就是下面这种,一种放字段; def get_search_condition(self, request):
key_words = request.GET.get('q', "")
self.key_words = key_words # self.search_fields ['title','price'] from django.db.models import Q
search_connection = Q()
if key_words:
search_connection.connector = "or"
for search_field in self.search_fields:
search_connection.children.append((search_field+"__contains", key_words)) return search_connection 4.模糊查询
(title__contains)(price__contains)
search_connection.children.append((search_field+"__contains", key_words))
stark/service/stark.py
from django.conf.urls import url
from django.shortcuts import HttpResponse, reverse, redirect, render
from django.utils.safestring import mark_safe
from django.urls import reverse
from django.forms import ModelForm
from stark.utils.page import Pagination class ShowList(object):
def __init__(self, config, data_list, request):
self.config = config
self.data_list = data_list
self.request = request # 分页
data_count = self.data_list.count()
current_page = self.request.GET.get('page',1)
base_path = self.request.path self.pagination = Pagination(current_page, data_count, base_path, self.request.GET, per_page_num=3, pager_count=11)
self.page_data = self.data_list[self.pagination.start:self.pagination.end] def get_header(self):
# 构建表头
header_list = []
# header_list = ['选择','pk',...'操作','操作']
for field in self.config .new_list_play():
if callable(field):
val = field(self.config, header=True)
else:
if field == "__str__":
val = self.config .model._meta.model_name.upper()
else: # 根据str 拿字段对象 取中文
val = self.config .model._meta.get_field(field).verbose_name header_list.append(val) return header_list def get_body(self):
# 构建表单
new_data_list = []
for data in self.page_data:
temp = []
for field in self.config.new_list_play(): # ['title','price'] 字符串找对象得属性 反射
# print('field:', field)
if callable(field):
val = field(self.config, data)
else:
val = getattr(data, field) if field in self.config.list_display_links:
_url = self.config.get_change_url(data)
val = mark_safe("<a href='%s'>%s</a>" % (_url, val)) temp.append(val) new_data_list.append(temp) # [['yuan', 12], ['alex', 18], ['egon', 22]] return new_data_list class ModelStark(object):
list_display = ["__str__"]
list_display_links = []
modelform_class = []
search_fields = [] def __init__(self, model, site):
self.model = model
self.site = site def edit(self, obj=None, header=False):
if header:
return "操作" _url = self.get_change_url(obj)
return mark_safe("<a href='%s'>编辑</a>" % _url) def deletes(self, obj=None, header=False):
if header:
return '操作' _url = self.get_delete_url(obj)
return mark_safe("<a href='%s'>删除</a>" % _url) def checkbox(self, obj=None, header = False):
if header:
return mark_safe("<input id='choice' type='checkbox'>")
return mark_safe("<input class='choice_item' type='checkbox'>") def get_modelform_class(self):
if not self.modelform_class:
class ModelFormDemo(ModelForm):
class Meta:
model = self.model
fields = "__all__"
return ModelFormDemo
else:
return self.modelform_class def add_view(self, request):
ModelFormDemo = self.get_modelform_class()
form = ModelFormDemo() if request.method == 'POST':
form = ModelFormDemo(request.POST)
if form.is_valid():
form.save()
return redirect(self.get_list_url()) return render(request, 'add_view.html', locals()) def delete_view(self, request, delete_id):
url = self.get_list_url() if request.method == 'POST':
self.model.objects.filter(pk=delete_id).delete()
return redirect(url) return render(request, 'delete_view.html', locals()) def change_view(self, request, change_id):
ModelFormDemo = self.get_modelform_class()
edit_obj = self.model.objects.filter(pk=change_id).first()
form = ModelFormDemo(instance=edit_obj) if request.method == "POST":
form = ModelFormDemo(request.POST, instance=edit_obj)
if form.is_valid():
form.save()
return redirect(self.get_list_url()) return render(request,'change_view.html', locals()) def new_list_play(self):
temp = []
temp.append(ModelStark.checkbox)
temp.extend(self.list_display)
temp.append(ModelStark.edit)
temp.append(ModelStark.deletes) return temp def get_change_url(self, obj):
model_name = self.model._meta.model_name
app_lable = self.model._meta.app_label _url = reverse("%s_%s_change" % (app_lable, model_name), args=(obj.pk,)) return _url def get_delete_url(self, obj):
model_name = self.model._meta.model_name
app_label = self.model._meta.app_label _url = reverse("%s_%s_delete" % (app_label, model_name), args=(obj.pk,)) return _url def get_add_url(self):
model_name = self.model._meta.model_name
app_label = self.model._meta.app_label _url = reverse("%s_%s_add" % (app_label, model_name)) return _url def get_list_url(self):
model_name = self.model._meta.model_name
app_label = self.model._meta.app_label _url = reverse("%s_%s_list" % (app_label, model_name)) return _url def get_search_condition(self, request):
key_words = request.GET.get('q', "")
self.key_words = key_words
from django.db.models import Q
search_connection = Q()
if key_words:
search_connection.connector = "or"
for search_field in self.search_fields:
search_connection.children.append((search_field+"__contains", key_words)) return search_connection def list_view(self, request):
data_list = self.model.objects.all() # 获取searchd得Q对象
search_connection = self.get_search_condition(request)
# print("connection:",search_connection)
# connection: (or: ('title__contains', '3'), ('price__contains', '3')) # 筛选当前表得所有数据
data_list = self.model.objects.all().filter(search_connection) # 展示数据
showlist = ShowList(self, data_list, request) # 构建一个查看url
add_url = self.get_add_url()
return render(request, 'list_view.html',locals()) def get_urls2(self):
temp = [] model_name = self.model._meta.model_name
app_label = self.model._meta.app_label temp.append(url(r'add/', self.add_view, name="%s_%s_add" % (app_label, model_name)))
temp.append(url(r'(\d+)/delete/', self.delete_view, name="%s_%s_delete" % (app_label, model_name)))
temp.append(url(r'(\d+)/change/', self.change_view, name="%s_%s_change" % (app_label, model_name)))
temp.append(url(r'^$', self.list_view, name="%s_%s_list" % (app_label, model_name))) return temp @property
def urls2(self): return self.get_urls2(), None, None class StarkSite(object):
def __init__(self):
self._registry = {} def register(self, model, stark_class=None):
if not stark_class:
stark_class = ModelStark self._registry[model] = stark_class(model,self) def get_urls(self):
temp = [] # 模型表,配置类对象
for model, stark_class_obj in self._registry.items():
model_name = model._meta.model_name
app_label = model._meta.app_label # 分发增删改查
temp.append(url(r'%s/%s/'%(app_label,model_name), stark_class_obj.urls2)) return temp @property
def urls(self): return self.get_urls(), None, None site = StarkSite()
stark.py
app01/stark.py
# -*- coding:utf-8 -*-
from stark.service import stark
from .models import *
from django.forms import ModelForm class BookModelForm(ModelForm):
class Meta:
model = Book
fields = "__all__"
labels = {
"title": '书籍名称',
"price": '价格',
'publishDate': '出版日期'
} class BookConfig(stark.ModelStark): list_display = ['title', 'price','publishDate']
list_display_links = ['title']
modelform_class = BookModelForm
search_fields = ['title', 'price'] stark.site.register(Book, BookConfig)
stark.site.register(Publish)
stark.site.register(Author)
stark.site.register(AuthorDetail)
stark.py
list_view.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="/static/bootstrap/css/bootstrap.css">
<script src="/static/js/jquery-1.12.4.min.js"></script>
<style type="text/css"> </style>
</head>
<body> <h4>数据列表</h4> <div class="container">
<div class="row">
<div class="col-md-9">
<a href="{{ add_url }}" class="btn btn-primary">添加数据</a> {% if showlist.config.search_fields %}
<form action="" class="pull-right">
<input type="text" name="q" value="{{ showlist.config.key_words }}"><button>submit</button>
</form>
{% endif %} <table class="table table-bordered table-striped">
<thead>
<tr>
{% for item in showlist.get_header %}
<th>{{ item }}</th>
{% endfor %} </tr> </thead>
<tbody>
{% for data in showlist.get_body %}
<tr>
{% for item in data %}
<td>{{ item }}</td>
{% endfor %} </tr>
{% endfor %} </tbody>
</table> <nav>
<ul class="pagination">
{{ showlist.pagination.page_html|safe }}
</ul>
</nav> </div>
</div>
</div> <script type="text/javascript">
$('#choice').click(function () {
if($(this).prop('checked')){
$('.choice_item').prop('checked',true)
}else{
$('.choice_item').prop('checked',false)
}
}) </script> </body>
</html>
list_view.html
三、actions - 批量处理
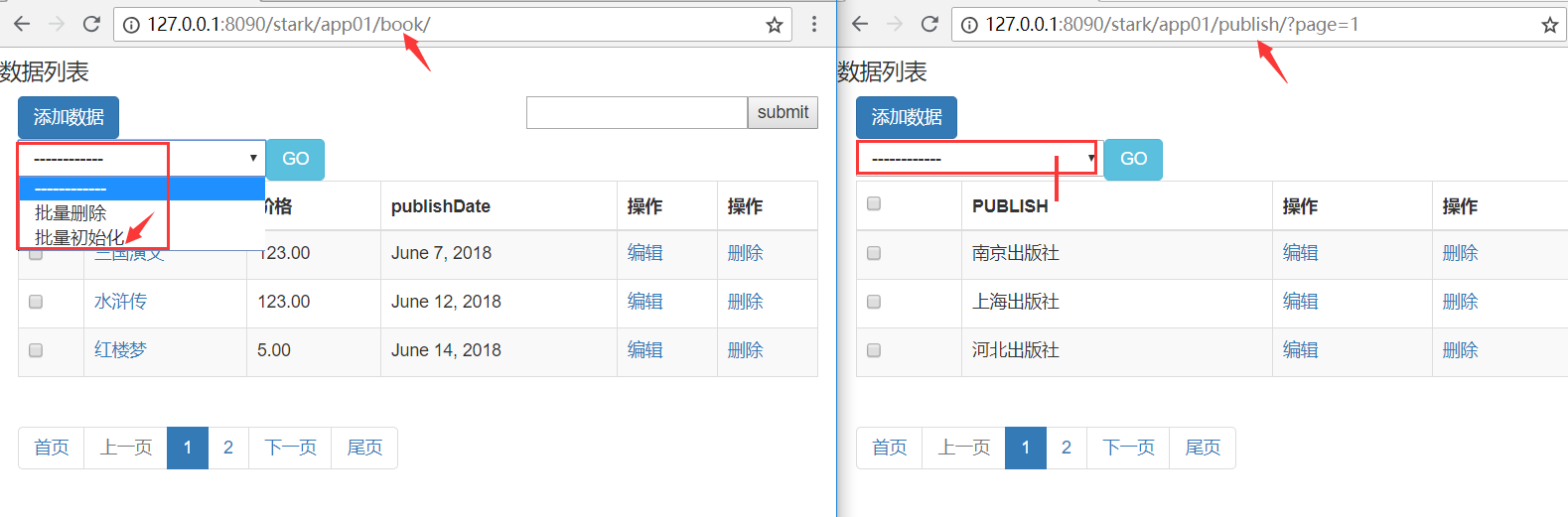
效果图

知识点
1.用户可自定义配置
def patch_init(self, request, queryset):
# print("queryset",queryset)
queryset.update(price=123) # return HttpResponse('批量初始化OK') patch_init.short_description = "批量初始化"
actions = [patch_init] 2.无论有没有配置,都会有一个默认得批量删除
def patch_delete(self, request, queryset):
queryset.delete()
patch_delete.short_description = "批量删除" def new_actions(self):
temp = []
temp.append(ModelStark.patch_delete)
temp.extend(self.actions) return temp 3.展示页面 option
传过去得数据: __name__ (方法名传过去,做为value,为之后反射做准备)
self.actions = self.config.new_actions() def get_action_list(self):
temp = []
for action in self.actions:
temp.append({
"name": action.__name__,
"desc":action.short_description
}) return temp 4.前端
主要就是将:方法名赋值给option得value, form post请求,将值传到后台
<select name="action" id="" style="width: 200px; padding: 5px 8px; display: inline-block; ">
<option value="">------------</option>
{% for item in showlist.get_action_list %}
<option value="{{ item.name }}">{{ item.desc }}</option>
{% endfor %}
</select> 5.后台
接收用户选中得数据,action selected_pk
反射:action_func = getattr(self, action)
过滤查询:queryset: queryset = self.model.objects.filter(pk__in=selected_pk)
执行反射回来得函数: action_func(request, queryset) def list_view(self, request):
if request.method == "POST":
print("request.POST:",request.POST)
# 'action': ['patch_init'], 'selected_pk': ['1', '2']
action = request.POST.get('action')
selected_pk = request.POST.getlist('selected_pk')
action_func = getattr(self, action) # 反射
queryset = self.model.objects.filter(pk__in=selected_pk) # 秒!!!
ret = action_func(request, queryset)
# return ret ...
app01/stark.py
# -*- coding:utf-8 -*-
from stark.service import stark
from .models import *
from django.forms import ModelForm class BookModelForm(ModelForm):
class Meta:
model = Book
fields = "__all__"
labels = {
"title": '书籍名称',
"price": '价格',
'publishDate': '出版日期'
} from django.shortcuts import HttpResponse
class BookConfig(stark.ModelStark): list_display = ['title', 'price','publishDate']
list_display_links = ['title']
modelform_class = BookModelForm
search_fields = ['title', 'price'] def patch_init(self, request, queryset):
# print("queryset",queryset)
queryset.update(price=123) return HttpResponse('批量初始化OK') patch_init.short_description = "批量初始化"
actions = [patch_init] stark.site.register(Book, BookConfig)
stark.site.register(Publish)
stark.site.register(Author)
stark.site.register(AuthorDetail)
stark.py
stark/service/stark.py
from django.conf.urls import url
from django.shortcuts import HttpResponse, reverse, redirect, render
from django.utils.safestring import mark_safe
from django.urls import reverse
from django.forms import ModelForm
from stark.utils.page import Pagination class ShowList(object):
def __init__(self, config, data_list, request):
self.config = config
self.data_list = data_list
self.request = request # 分页
data_count = self.data_list.count()
current_page = self.request.GET.get('page',1)
base_path = self.request.path self.pagination = Pagination(current_page, data_count, base_path, self.request.GET, per_page_num=3, pager_count=11)
self.page_data = self.data_list[self.pagination.start:self.pagination.end] self.actions = self.config.new_actions() def get_action_list(self):
temp = []
for action in self.actions:
temp.append({
"name": action.__name__,
"desc":action.short_description
}) return temp def get_header(self):
# 构建表头
header_list = []
# header_list = ['选择','pk',...'操作','操作']
for field in self.config .new_list_play():
if callable(field):
val = field(self.config, header=True)
else:
if field == "__str__":
val = self.config .model._meta.model_name.upper()
else: # 根据str 拿字段对象 取中文
val = self.config .model._meta.get_field(field).verbose_name header_list.append(val) return header_list def get_body(self):
# 构建表单
new_data_list = []
for data in self.page_data:
temp = []
for field in self.config.new_list_play(): # ['title','price'] 字符串找对象得属性 反射
# print('field:', field)
if callable(field):
val = field(self.config, data)
else:
val = getattr(data, field) if field in self.config.list_display_links:
_url = self.config.get_change_url(data)
val = mark_safe("<a href='%s'>%s</a>" % (_url, val)) temp.append(val) new_data_list.append(temp) # [['yuan', 12], ['alex', 18], ['egon', 22]] return new_data_list class ModelStark(object):
list_display = ["__str__"]
list_display_links = []
modelform_class = []
search_fields = []
actions = [] def __init__(self, model, site):
self.model = model
self.site = site def patch_delete(self, request, queryset):
queryset.delete()
patch_delete.short_description = "批量删除" def edit(self, obj=None, header=False):
if header:
return "操作" _url = self.get_change_url(obj)
return mark_safe("<a href='%s'>编辑</a>" % _url) def deletes(self, obj=None, header=False):
if header:
return '操作' _url = self.get_delete_url(obj)
return mark_safe("<a href='%s'>删除</a>" % _url) def checkbox(self, obj=None, header = False):
if header:
return mark_safe("<input id='choice' type='checkbox'>")
return mark_safe("<input class='choice_item' type='checkbox' name='selected_pk' value='%s'>" % obj.pk) def get_modelform_class(self):
if not self.modelform_class:
class ModelFormDemo(ModelForm):
class Meta:
model = self.model
fields = "__all__"
return ModelFormDemo
else:
return self.modelform_class def add_view(self, request):
ModelFormDemo = self.get_modelform_class()
form = ModelFormDemo() if request.method == 'POST':
form = ModelFormDemo(request.POST)
if form.is_valid():
form.save()
return redirect(self.get_list_url()) return render(request, 'add_view.html', locals()) def delete_view(self, request, delete_id):
url = self.get_list_url() if request.method == 'POST':
self.model.objects.filter(pk=delete_id).delete()
return redirect(url) return render(request, 'delete_view.html', locals()) def change_view(self, request, change_id):
ModelFormDemo = self.get_modelform_class()
edit_obj = self.model.objects.filter(pk=change_id).first()
form = ModelFormDemo(instance=edit_obj) if request.method == "POST":
form = ModelFormDemo(request.POST, instance=edit_obj)
if form.is_valid():
form.save()
return redirect(self.get_list_url()) return render(request,'change_view.html', locals()) def new_list_play(self):
temp = []
temp.append(ModelStark.checkbox)
temp.extend(self.list_display)
temp.append(ModelStark.edit)
temp.append(ModelStark.deletes) return temp def new_actions(self):
temp = []
temp.append(ModelStark.patch_delete)
temp.extend(self.actions) return temp def get_change_url(self, obj):
model_name = self.model._meta.model_name
app_lable = self.model._meta.app_label _url = reverse("%s_%s_change" % (app_lable, model_name), args=(obj.pk,)) return _url def get_delete_url(self, obj):
model_name = self.model._meta.model_name
app_label = self.model._meta.app_label _url = reverse("%s_%s_delete" % (app_label, model_name), args=(obj.pk,)) return _url def get_add_url(self):
model_name = self.model._meta.model_name
app_label = self.model._meta.app_label _url = reverse("%s_%s_add" % (app_label, model_name)) return _url def get_list_url(self):
model_name = self.model._meta.model_name
app_label = self.model._meta.app_label _url = reverse("%s_%s_list" % (app_label, model_name)) return _url def get_search_condition(self, request):
key_words = request.GET.get('q', "")
self.key_words = key_words
from django.db.models import Q
search_connection = Q()
if key_words:
search_connection.connector = "or"
for search_field in self.search_fields:
search_connection.children.append((search_field+"__contains", key_words)) return search_connection def list_view(self, request):
if request.method == "POST":
print("request.POST:",request.POST)
# 'action': ['patch_init'], 'selected_pk': ['1', '2']
action = request.POST.get('action')
selected_pk = request.POST.getlist('selected_pk')
action_func = getattr(self, action) # 反射
queryset = self.model.objects.filter(pk__in=selected_pk) # 秒!!!
ret = action_func(request, queryset)
# return ret # 获取searchd得Q对象
search_connection = self.get_search_condition(request) # 筛选当前表得所有数据
data_list = self.model.objects.all().filter(search_connection) # 展示数据
showlist = ShowList(self, data_list, request) # 构建一个查看url
add_url = self.get_add_url()
return render(request, 'list_view.html',locals()) def get_urls2(self):
temp = [] model_name = self.model._meta.model_name
app_label = self.model._meta.app_label temp.append(url(r'add/', self.add_view, name="%s_%s_add" % (app_label, model_name)))
temp.append(url(r'(\d+)/delete/', self.delete_view, name="%s_%s_delete" % (app_label, model_name)))
temp.append(url(r'(\d+)/change/', self.change_view, name="%s_%s_change" % (app_label, model_name)))
temp.append(url(r'^$', self.list_view, name="%s_%s_list" % (app_label, model_name))) return temp @property
def urls2(self): return self.get_urls2(), None, None class StarkSite(object):
def __init__(self):
self._registry = {} def register(self, model, stark_class=None):
if not stark_class:
stark_class = ModelStark self._registry[model] = stark_class(model,self) def get_urls(self):
temp = [] # 模型表,配置类对象
for model, stark_class_obj in self._registry.items():
model_name = model._meta.model_name
app_label = model._meta.app_label # 分发增删改查
temp.append(url(r'%s/%s/'%(app_label,model_name), stark_class_obj.urls2)) return temp @property
def urls(self): return self.get_urls(), None, None site = StarkSite()
stark.py
list_view.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="/static/bootstrap/css/bootstrap.css">
<script src="/static/js/jquery-1.12.4.min.js"></script>
<style type="text/css"> </style>
</head>
<body> <h4>数据列表</h4> <div class="container">
<div class="row">
<div class="col-md-9">
<a href="{{ add_url }}" class="btn btn-primary">添加数据</a> {% if showlist.config.search_fields %}
<form action="" class="pull-right">
<input type="text" name="q" value="{{ showlist.config.key_words }}"><button>submit</button>
</form>
{% endif %} <form action="" method="post">
{% csrf_token %}
<select name="action" id="" style="width: 200px; padding: 5px 8px; display: inline-block; ">
<option value="">------------</option>
{% for item in showlist.get_action_list %}
<option value="{{ item.name }}">{{ item.desc }}</option>
{% endfor %} </select><button type="submit" class="btn btn-info">GO</button> <table class="table table-bordered table-striped">
<thead>
<tr>
{% for item in showlist.get_header %}
<th>{{ item }}</th>
{% endfor %} </tr> </thead>
<tbody>
{% for data in showlist.get_body %}
<tr>
{% for item in data %}
<td>{{ item }}</td>
{% endfor %} </tr>
{% endfor %} </tbody>
</table> <nav>
<ul class="pagination">
{{ showlist.pagination.page_html|safe }}
</ul>
</nav> </form> </div>
</div>
</div> <script type="text/javascript">
$('#choice').click(function () {
if($(this).prop('checked')){
$('.choice_item').prop('checked',true)
}else{
$('.choice_item').prop('checked',false)
}
}) </script> </body>
</html>
list_view.html
stark - 分页、search、actions的更多相关文章
- day 68crm(5) 分页器的进一步优化,以及在stark上使用分页器,,以及,整理代码,以及stark组件search查询
前情提要: 本节内容 自定制分页器 保存及查询记录 代码整理, stark组件search 查询 一:自定制分页器 page 1:创建类 Pagination # 自定制分页器 _ _init ...
- stark——分页、search、actions
一.分页 1.引入自定义分页组件 在/stark目录下创建utils工具包目录,复制page.py到该目录下,文件中有之前自定义的分页组件. class Pagination(object): def ...
- 模拟Django的admin自定义stark组件
1.新建Django项目--新建app:app01和stark--在settings中配置app和数据库--在models.py中新建模型表--完成数据库迁移 2.在stark下的apps.py中: ...
- QIDO-RS - Search
6.7.1 QIDO-RS - Search 6.7.1.1 Request The specific resources to be used for the search actions shal ...
- bootstrap table 服务器端分页--ashx+ajax
1.准备静态页面 1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta http-equiv="Content-T ...
- Django之stark组件1
stark组件 stark组件是根据Django admin为原型写的一个组件,能够让我们告别增删改查.stark组件是可插拔试的组件, 移植性强,而且只用配置文件就能够得到想要的数据 一.stark ...
- 10.21CRM项目(01)
2018-10-21 13:35:19 crm第一天!放上初始源码! 后面等做完最后一天的手放上所有源码! 越努力越幸运!永远不要高估自己! 注意 多层for循环的时候,切记,不要名字重复!啦!!!! ...
- 10.19stark组件开发(三)
2018-10-19 15:42:15 2018-10-19 18:21:33 我觉得现在主要是学一种解决问题的思路,也就是逻辑或者说是算法!!!! 要有对代码的感触!要用面向对象对类进行封装!!Dj ...
- Django - 学习目录
Django 基础 web应用/http协议/web框架 Django简介 Django - 路由层(URLconf) Django - 视图层 Django - 模板层 Django - 模型层 - ...
随机推荐
- 【Java面试题】43 说出一些常用的类,包,接口,请各举5个
要让人家感觉你对java ee开发很熟,所以,不能仅仅只列core java中的那些东西,要多列你在做ssh项目中涉及的那些东西.就写你最近写的那些程序中涉及的那些类. 常用的类:BufferedRe ...
- 【Java面试题】24 sleep() 和 wait() 有什么区别? 详细解析!!!!
第一种解释: 功能差不多,都用来进行线程控制,他们最大本质的区别是:sleep()不释放同步锁,wait()释放同步缩. 还有用法的上的不同是:sleep(milliseconds)可 ...
- [转] web_reg_save_param得到的数组的处理
方法一: 函数(sprintf,web_reg_save_param),其中红色字体是本文档最重要的#include "web_api.h" Action(){int i,iloo ...
- Ubuntu 12.04/13.04 安装 Oracle11gR2:该笔记已经陈旧!请参考后续的笔记
注意点: 在 ubuntu的 /bin 下建立以下几个基本命令的链接: basename awk sh->bash | sh -> ksh 安装以下几个必须的包: binutils bui ...
- android基站定位程序获取地理位置
目录 一.设置界面 二.为按钮绑定事件 三.获取基站信息 四.获取经纬度 五.获取物理位置 六.显示结果 七.运行程序 八.总结 九.程序代码 正文 在Android操作系统下,基站定位其实很简单,先 ...
- Unity 移动端的复制这么写
游戏上线很久了,有些玩家慢慢就流失了,为了让刚流失的玩家再度回归所以做了召回功能!如果一个200级的玩家10天没上线且成功召回的,就会给予召回玩家丰厚的奖励! Q:那如何召回这个流失的玩家呢? A:召 ...
- row_number()over函数的使用(转)
(转)http://hi.baidu.com/122439049/blog/item/0c9c48131b2734d5f7039e13.html row_number() OVER (PARTITIO ...
- ScrollView:ScrollView can host only one direct child异常
java.lang.IllegalStateException: ScrollView can host only one direct child 原因是在外面有一个TextView控件,将其删除则 ...
- hadoop程序MapReduce之DataDeduplication
需求:去掉文件中重复的数据. 样板:data.log 2016-3-1 a 2016-3-2 b 2016-3-2 c 2016-3-2 b 输出结果: 2016-3-1 a 2016 ...
- union和union all的并集(相加)区别
Union因为要进行重复值扫描,所以效率低.如果合并没有刻意要删除重复行,那么就使用Union All 两个要联合的SQL语句 字段个数必须一样,而且字段类型要“相容”(一致): 如果我们需要将两个 ...
