CSS3:不可思议的border属性
在CSS中,其border属性有很多的规则。对于一些事物,例如三角形或者其它的图像,我们仍然使用图片代替。但是现在就不需要了,我们可以用CSS形成一些基本图形,我分享了一些关于这方面的技巧。
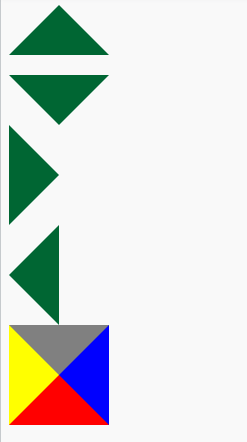
1、正三角形:
.triangle_up
{
height:0px; width:0px;
border-bottom:50px solid #006633;
border-left:50px solid transparent;
border-right:50px solid transparent;
}
2、倒三角形:
.triangle_down
{
height:0px; width:0px;
border-top:50px solid #006633;
border-left:50px solid transparent;
border-right:50px solid transparent;
}
3、左三角形
.triangle_left
{
height:0px; width:0px;
border-left:50px solid #006633;
border-top:50px solid transparent;
border-bottom:50px solid transparent;
float:left;
}
4、右三角形
.triangle_right
{
height:0px; width:0px; float:left;
border-right:50px solid #006633;
border-top:50px solid transparent;
border-bottom:50px solid transparent;
}
5、十字街效果
.crossSquare
{
height:0px; width:0px;
border-right:50px solid blue;
border-top:50px solid gray;
border-bottom:50px solid red;
border-left:50px solid yellow;
}

CSS3:不可思议的border属性的更多相关文章
- CSS3:不可思议的border属性&Web字体图标Font Awesome
CSS3:不可思议的border属性 转载至——译文:不可思议的CSS border属性 原文:Magic of CSS border property Web字体图标Font Awesome 转载 ...
- CSS:不可思议的border属性
原文:Magic of CSS border property 译文:不可思议的CSS border属性 译者:dwqs 在CSS中,其border属性有很多的规则.对于一些事物,例如三角形或者其它的 ...
- CSS3外轮廓属性
外轮廓outline在页面中呈现的效果和边框border呈现的效果极其相似,但和元素边框border完全不同,外轮廓线不占用网页布局空间,不一定是矩形,外轮廓是属于一种动态样式,只有元素获取到焦点或者 ...
- 重温CSS:Border属性
边界是众所周知的,有什么新的东西吗?好吧,我敢打赌,在这篇文章中,有很多你不看永远不知道的东西! 不仅可以用CSS3来创建圆角,使用原有CSS一样可以显示自定义图形.这是正确的(有待考究):在过去,没 ...
- css3 的box-sizing属性理解
* { -moz-box-sizing: border-box; -webkit-box-sizing: border-box; box-sizing: border-box; } 有时候在某些项目中 ...
- CSS3的box-sizing属性
盒模型的宽度,在 IE5.x 以及 Quirks 模式的 IE6/7 中,将 border 与 padding 都包含在 width 之内 W3C标准中的盒模型宽度为内容宽度,不包括内边距paddin ...
- CSS3新增文本属性实现图片点击切换效果
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 2017年总结的前端文章——border属性的多方位应用和实现自适应三角形
border属性是在实际的应用中使用频率比较高的一个属性,除了作为边框使用,利用border属性的一些特征以及表现方式,可以在实现一些比较常见的效果(如等高布局,上下固定内容滚动布局和绘制CSS图标等 ...
- 一个需求认识CSS3 的transform-origin属性
最近遇到一个需求,是以前做PHP的同事问我的问题 下面是他在百度发的问题截图 根据上面的截图,我稍微梳理了一下 问题:现在有个div,旋转45度后,这个div的宽度会动态改变,并且要向右上方偏移 ...
随机推荐
- Python中级 —— 03进程与线程
多任务的实现有3种方式: 多进程模式: 多线程模式: 多进程+多线程模式. ** 进程: ** 不同任务,例如打开一个写字本,就是开启一个新进程. 多进程 Unix/Linux操作系统提供了一个for ...
- django 登录注册注销
一.设计数据模型 1.数据库模型设计 作为一个用户登录和注册项目,需要保存的都是各种用户的相关信息.很显然,我们至少需要一张用户表User,在用户表里需要保存下面的信息: 用户名 密码 邮箱地址 性别 ...
- Go 学习之路:引用类型与值类型
Golang中只有三种引用类型:slice(切片).map(字典).channel(管道): 引用类型 引用类型理解为(C语言):指针 值类型 值的拷贝 下面以值类型和slice(切片)例子可知: p ...
- Button控件双击事件不执行
Button控件双击事件不执行 最近组态组新加入了一位同事,该同事原先是做ASP.NET的,没有做过WindowForm的开发.所以就先安排一个小示例来测验一下.这个示例有些年头了,当年我进入组态开发 ...
- sqlserver之group by 与over函数
group by 函数主要用来对数据进行分组,over()函数则是一个“开窗函数”,它更多的是与聚合函数如:sum().max().min().avg().count()等函数以及排名函数如:row_ ...
- 20155226 2016-2017-2 《Java程序设计》第10周学习总结
20155226 2016-2017-2 <Java程序设计>第10周学习总结 教材学习内容总结 网络编程 网络编程就是在两个或两个以上的设备(例如计算机)之间传输数据. 程序员所作的事情 ...
- c++ 时间函数和结构化数据
time和localtime 数据结构概念 struct关键字 认识数据结构 自定义结构 例:获取当前系统日期和时间;(代码例子) 一.函数: time 函数time()返回的是当 ...
- 洛谷 P1876 开灯
传送门 这道题凭什么是! 就因为它代码短?! 还是我太菜了... 第$i$盏灯的开关与否只由其约数个数决定,又有约数公式: 当$n=p_1^{a_1}p_2^{a_2}...p_n^{a_n}$时,约 ...
- .NET core 项目部署在windows 服务器方法以及iis 访问报 500.19错误的解决办法
将本地发布的服务本地运行没问题,发布上云windows 服务器就报 500.19 0x8007000d 是因为云服务器没有安装.net core相关的插件,比如.NET CORE sdk等,请按照该文 ...
- python基础数据类型补充
python_day_7 一. 今日主要内容: 1. 补充基础数据类型的相关知识点 str. join() 把列表变成字符串 列表不能再循环的时候删除. 因为索引会跟着改变 字典也不能直接循环删除.把 ...
