如何实现三个div都自适应(滴滴面试题)
<div class="table">
<div class="accordant">
<div class="box">
<p>这是一个box</p>
</div>
<div class="box">
<p>这是一个box</p>
</div>
<div class="box">
<p>这是一个box</p>
</div>
</div>
</div>
html{
font-size:10px;
}
body{
font-size:1.4rem
}
.box{
background:yellow;margin:0 1rem;width:33.33%;padding:1rem;
}
.box:nth-child(2){
height:5rem;background:yellowgreen;
}
.accordant{
display:table-row;
}
.table .accordant{
display:table-row;
}
.table .accordant .box{
display:table-cell;vertical-align:middle;text-align:center;
}
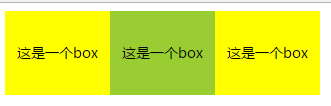
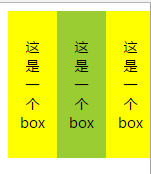
最终效果图:


如果我的内容对你有帮助,欢迎打赏

如何实现三个div都自适应(滴滴面试题)的更多相关文章
- xHTML+div布局:三个div,两边div宽度固定,中间div宽度自适应
xHTML+div经常考题:三个div,两边div宽度固定,中间div宽度自适应. 和大家分享一个实现方式: 1.html代码 <div class="dyleft"> ...
- 实现三个div,固定左右两边的div宽为200,中间的div宽度自适应的四种方法
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- 不使用border-radius,实现一个可复用的高度和宽度都自适应的圆角矩形
现在css3支持圆角矩形,但是为了兼容性问题,虽然比较麻烦,但还是有必要了解一下以下方法. 在一个div内,包含8个div,控制这个8个div的height.margin以及border属性值,以达到 ...
- 四种方法解决DIV高度自适应问题
本文和大家重点讨论一下解决DIV高度自适应的方法,这里主要从四个方面来向大家介绍,相信通过本文学习你对DIV高度自适应问题会有更加深刻的认识. DIV高度自适应 关于DIV高度的自适应,一直是个让人头 ...
- CSS实现DIV水平自适应居中
DIV水平自适应居中 <!DOCTYPE html> <html lang="cn"> <head> <meta charset=&quo ...
- 【python】题目:有1、2、3、4个数字,能组成多少个互不相同且无重复数字的三位数?都是多少?
# encoding:utf-8 # p001_1234threeNums.py def threeNums(): '''题目:有1.2.3.4个数字,能组成多少个互不相同且无重复数字的三位数?都是多 ...
- div高度自适应(总结:min-height:100px; height:auto;的用法)
对于div高度自适应问题,我总是用一句话:height:auto来解决. 但是很多时候我们需要的是当div内部有内容时,高度会随着内容的增加和增加,当div中没有内容时,div能够保持一个固定的高度. ...
- CSS实现div高度自适应
1.有时候,我们希望容器有一个固定高度,但当其中的内容多的时候,又希望高度能够自适应,也即容器在纵向能被撑开,且如果有背景,也能够自适应.在一般情况下,使用min-height即可解决.但是广大网民的 ...
- DIV高度自适应及注意问题(转)
本文和大家重点讨论一下DIV高度自适应及注意问题,主要包括父div高度随子div的高度改变而改变和子div高度随父亲div高度改变而改变两种情况. DIV高度自适应及注意问题 积累了一些经验,总结出一 ...
随机推荐
- 获取select值及判断是否是数字
代码片段 <div class="container-fluid"> <div class="row"> <div class=& ...
- 在Centos7下安装Python+Selenium+Firefox学习环境
Selenium 一自动化测试工具.它支持 Chrome,Safari,Firefox 等主流界面式浏览器,如果你在这些浏览器里面安装一个 Selenium 的插件,那么便可以方便地实现Web界面的测 ...
- 单词的添加与查找 · Add and Search Word
[抄题]: 设计一个包含下面两个操作的数据结构:addWord(word), search(word) addWord(word)会在数据结构中添加一个单词.而search(word)则支持普通的单词 ...
- golang之包和锁的机制
互斥锁 同一时刻只有一个携程在操作 package main import ( "fmt" "math/rand" "sync" " ...
- Java 设计模式系列(六)适配器模式
Java 设计模式系列(六)适配器模式 适配器模式把一个类的接口变换成客户端所期待的另一种接口,从而使原本因接口不匹配而无法在一起工作的两个类能够在一起工作. 适配器模式的结构: 类的适配器模式 对象 ...
- unittest单元测试框架之coverage代码覆盖率统计
什么是coveage? coverage是一个检测单元测试覆盖率的工具,即检查你的测试用例是否覆盖到了所有的代码.当你通过pip install coverage成功安装完coverage后,就会在p ...
- redis集群种类(转)
原文:http://blog.csdn.net/c295477887/article/details/52487621 关于redis主从.哨兵.集群的介绍网上很多,这里就不赘述了. 一.主从 通过持 ...
- Redis数据结构(三)
Redis五种数据类型: (1)字符串 (2)字符串列表 (3)有序字符串集合 (4)哈希 (5)字符串集合 其中(4)(5)应用最多. key命名的注意: (1)不要过长,尽量不要超过1024,会降 ...
- CSS3: box-sizing & content-box 属性---元素的border 和 padding 影响内容的 width 和 height解决方案
/* 关键字 值 */ box-sizing: content-box; box-sizing: border-box; /* 全局 值 */ box-sizing: inherit; box-siz ...
- HDU 1071 The area (数学定积分)
题意:求阴影部分面积. 析:没什么可说的,就是一个普通的定积分. 代码如下: #include <cstdio> #include <iostream> using names ...
