Kotlin——初级篇(一):最详细的环境搭建

众所周知,Kotlin出来已经良久了。Kotlin有着众多优势,不管是用于Android开发中,还是Java开发,都能缩减很大的代码量,大大提高了工作效率。而小生本人也是才从忙碌的个工作中抽身出来,有点儿空闲的时间学习这新鲜的技术。无疑的是这是一股新鲜的血液,也是引领技术领略的潮流。
目录

一、Kotlin介绍、优势
Kotlin是一个基于JVM的新的编程语言,由 JetBrains 开发Kotlin可以编译成Java字节码,也可以编译成JavaScript,方便在没有JVM的设备上运行Kotlin已正式成为Android官方支持开发语言
相对于Java的优势:
- 比
Java更安全,能够静态检测常见的陷阱。如:引用空指针- 比
Java更简洁- 源代码开源
二、环境搭建之IntelliJ IDEA
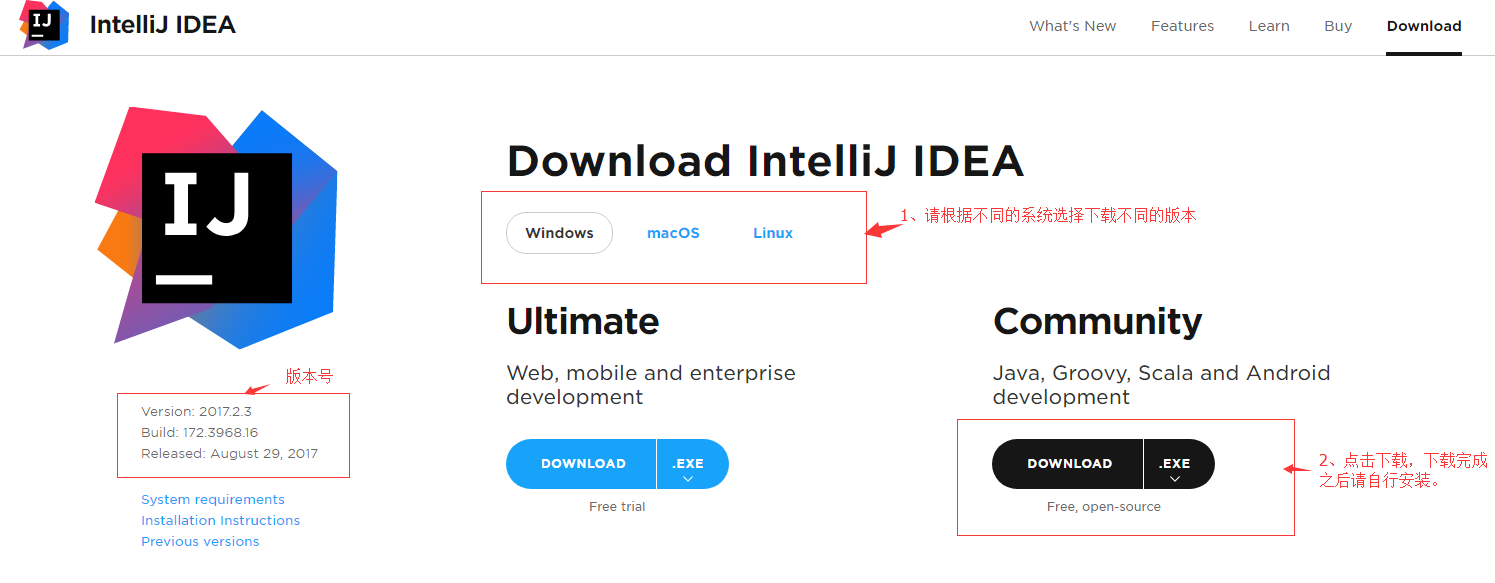
IntelliJ IDEA下载:请点这里

IntelliJ IDEA支持kotlin的最低版本是2016,当然这里下载下来的是2017版本了
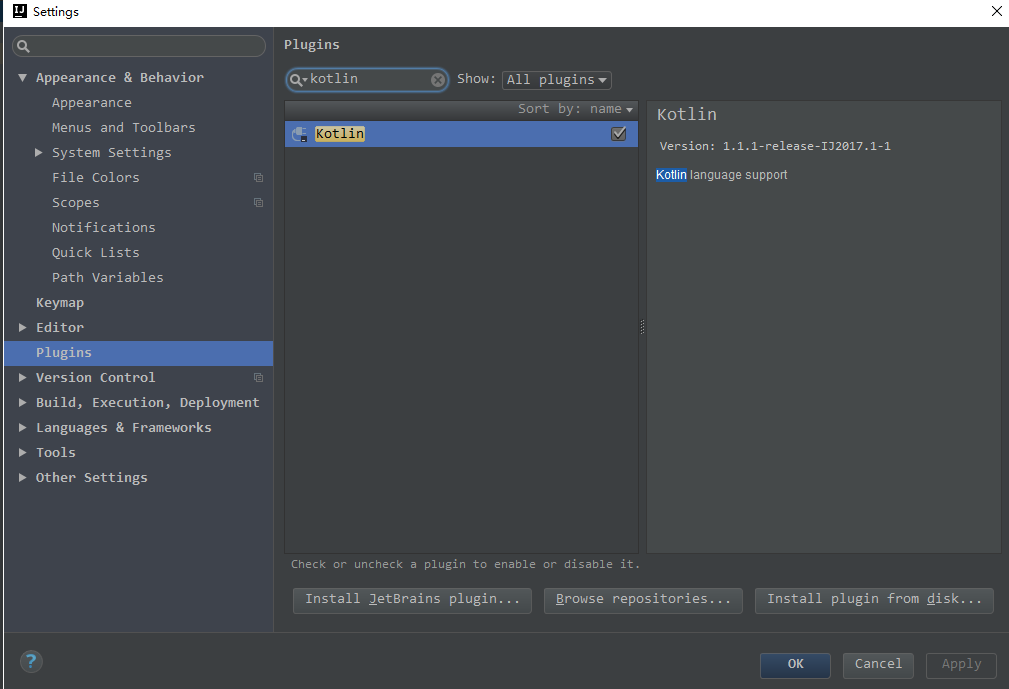
若您的版本低于2016,但是又想体验Kotlin的语法及它给我们带来的便利性,安装一个Kotlin插件

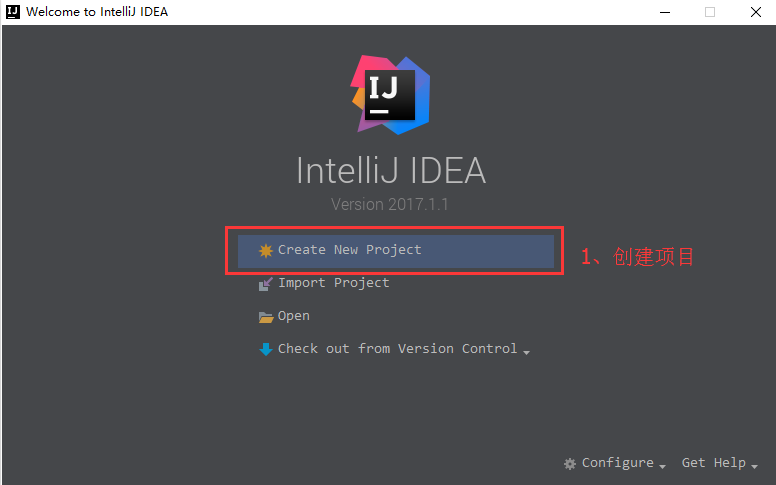
说到这里,我们就可以创建我们的Kotlin项目了。
step 1:创建工程(项目)

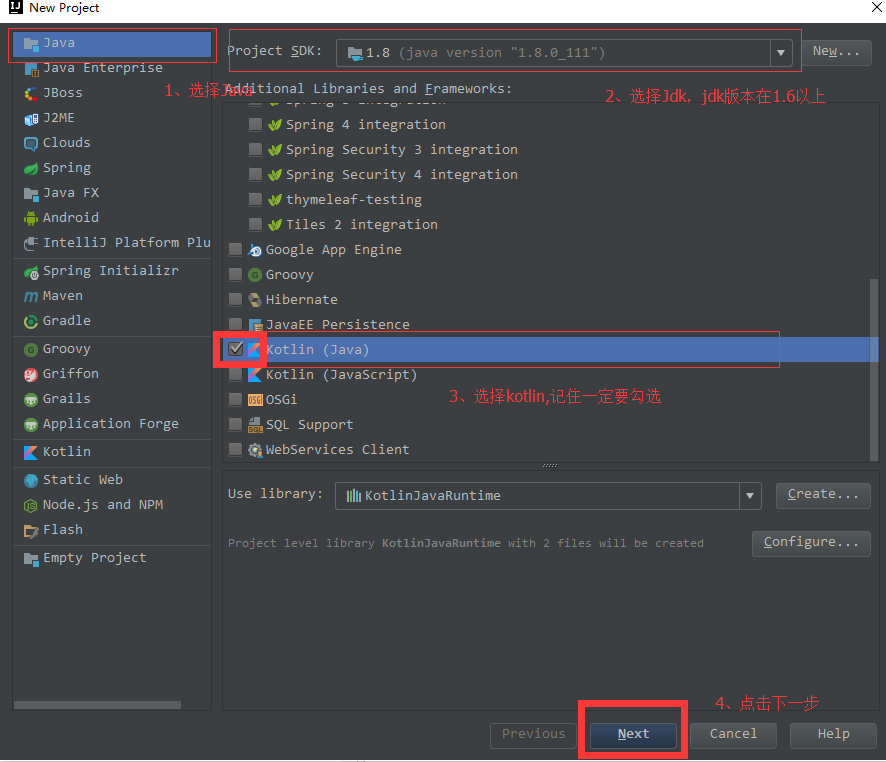
step 2:选择对应的项目环境

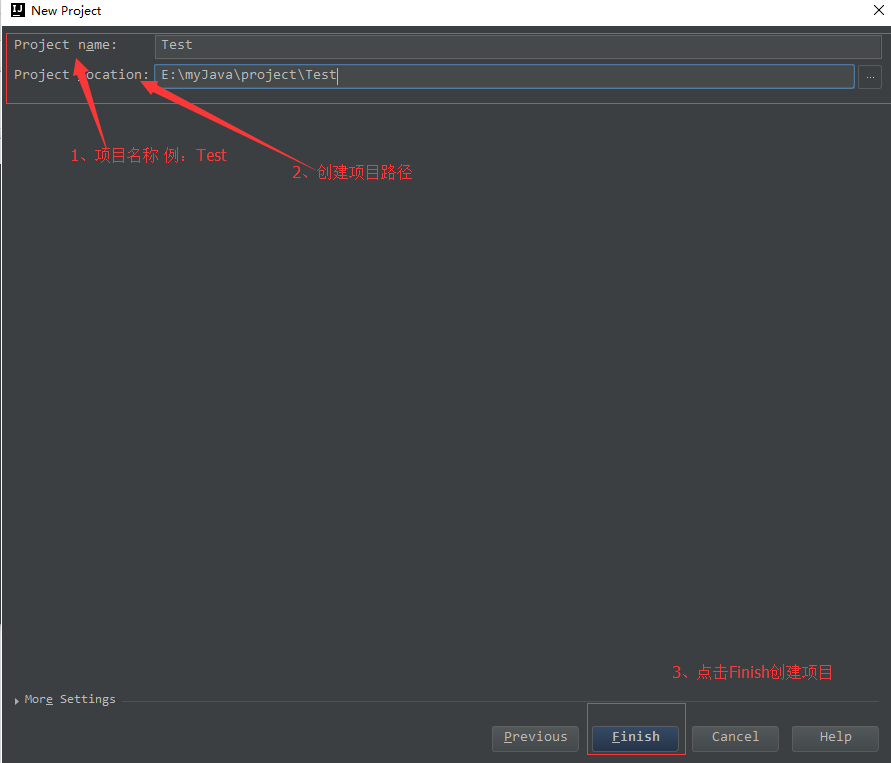
step 3:填写项目名及选择项目路径

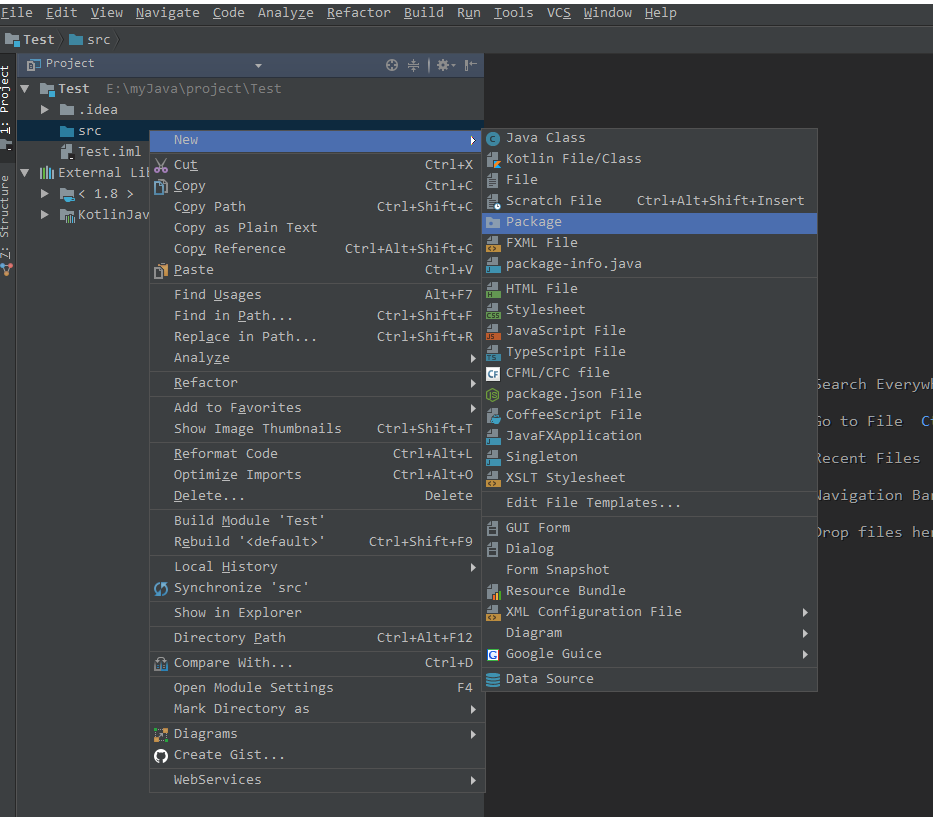
step 4:在src目录下新建包名,因为在项目开发中为了区分不同的模块及功能都会创建对用模块的文件夹的,当然这里可以省略

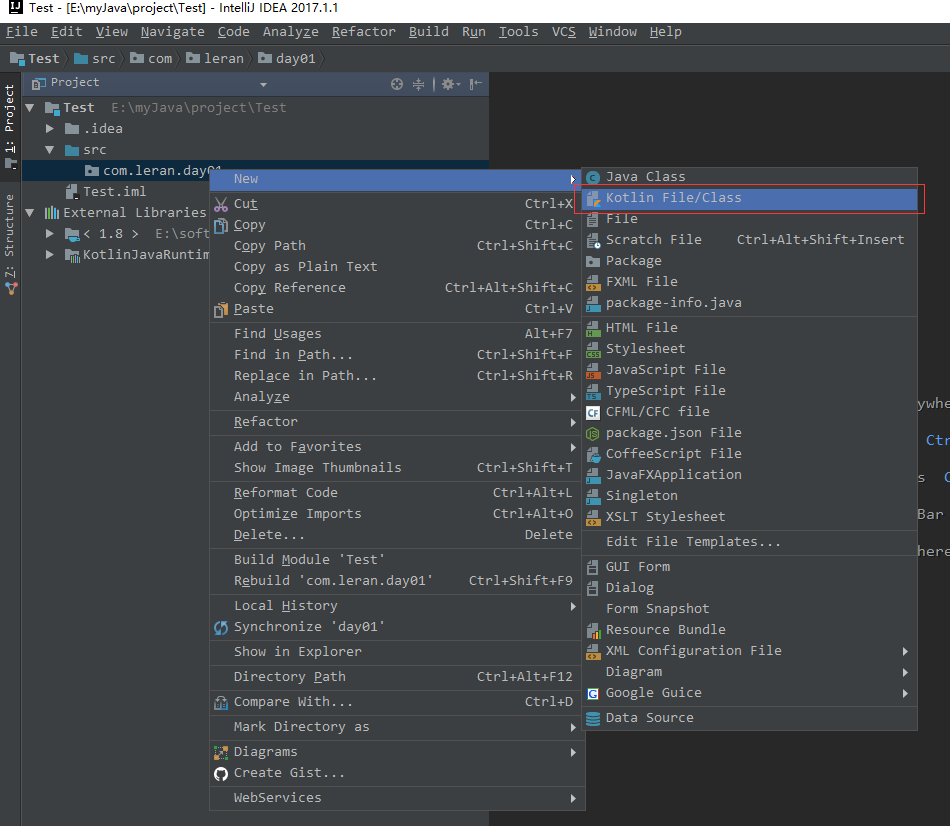
step 5:创建Kotlin文件

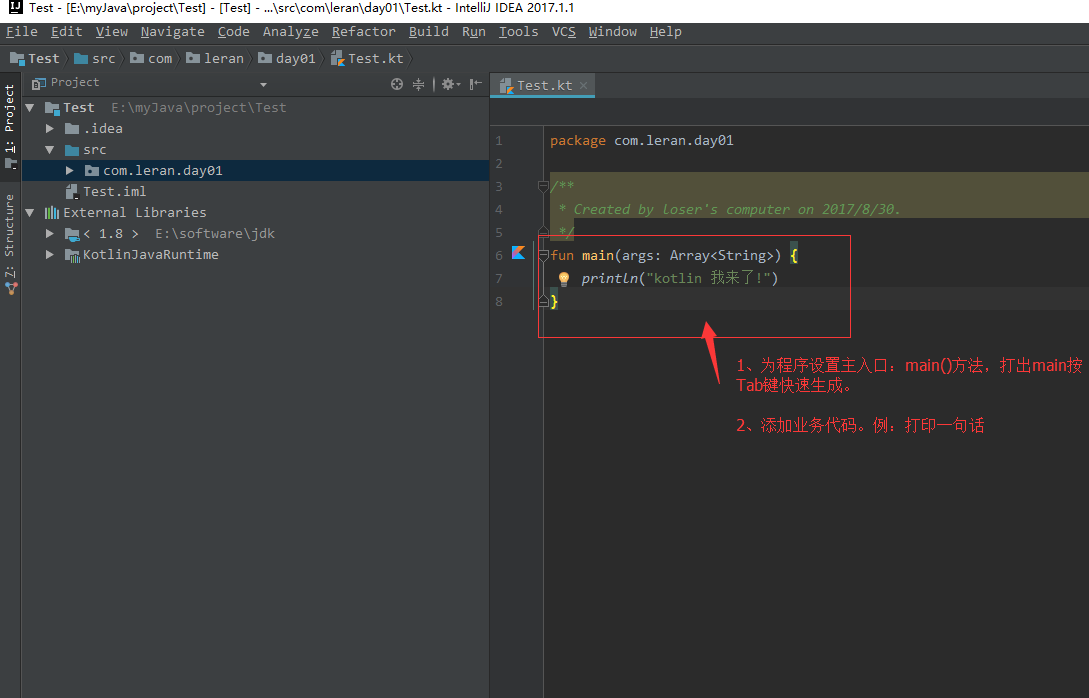
step 6:编写程序代码

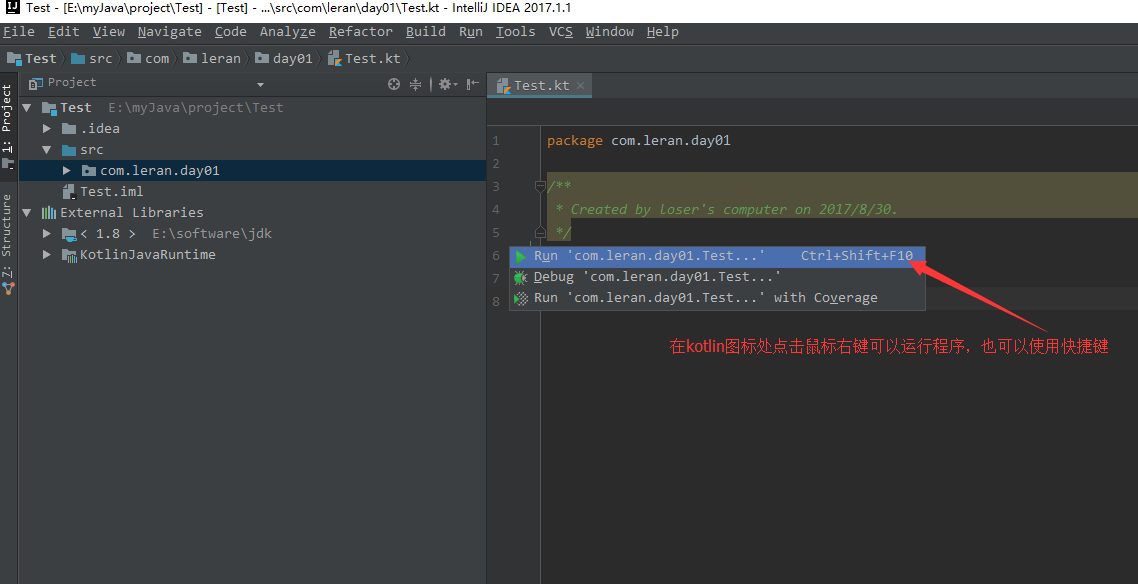
step 7:运行程序

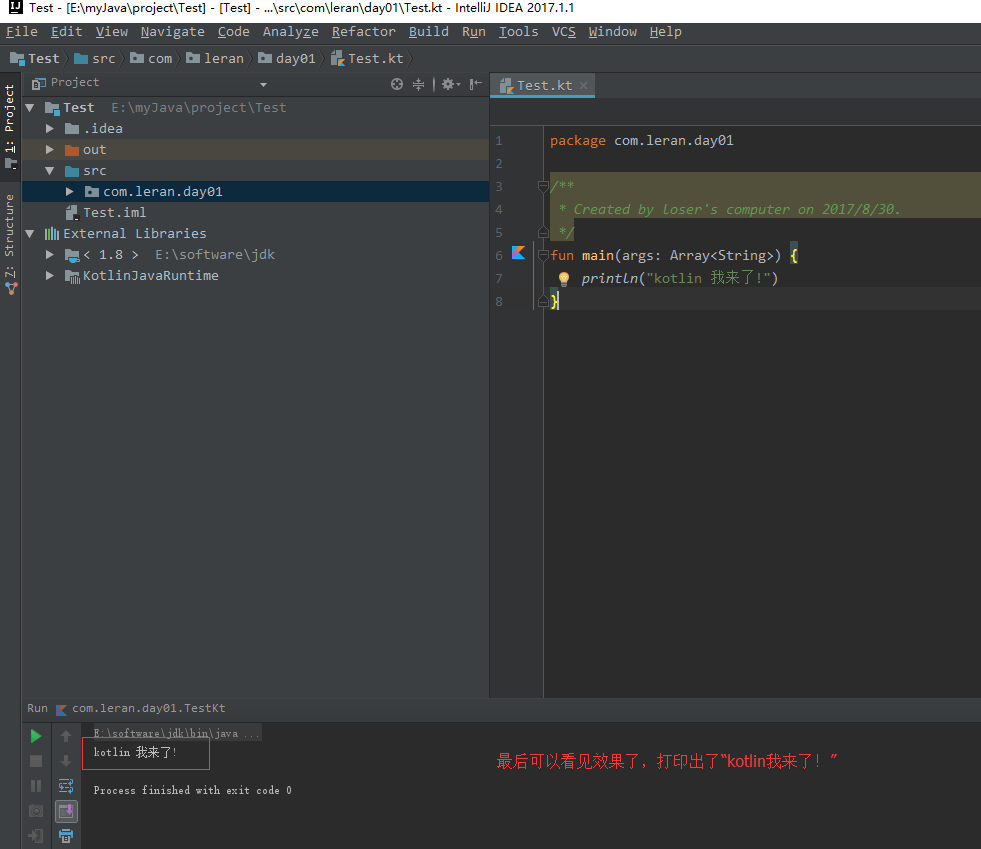
step 8:查看程序运行结果

至此,用IntelliJ IDEA搭建Kotlin开发环境就算完成了。各位大牛可以尝试搭建一个!
三、环境搭建之Android Studio
在上面提到了Kotlin是有JetBrains开发的语言,但是他们设计此语言的初衷是什么呢?
是由于为了取代Java语言。而且被Google官方宣布为开发Android的官方支持语言。
下面介绍用Android Studio创建Kotlin项目:
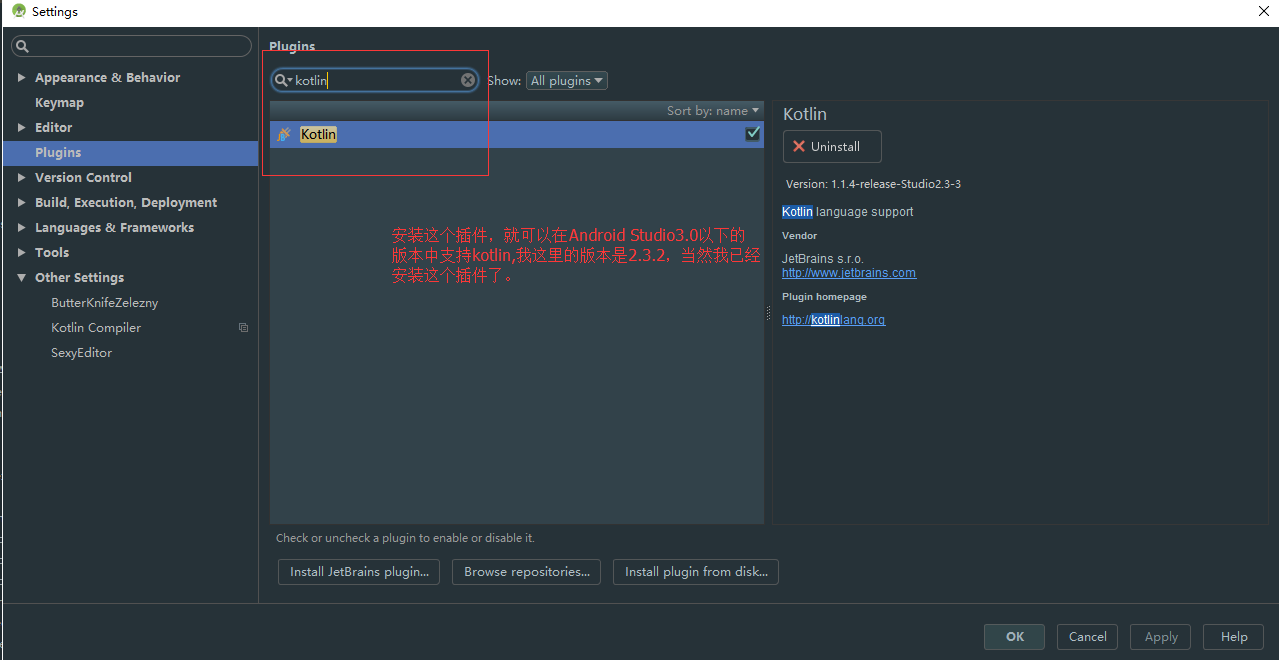
Android Studio3.0是默认支持Kotlin的使用的,但是现在开发的Android Studio的稳定版是Andriod Studio2.3.3版本。稳定版默认是不支持Kotlin的,但是安装一个Kotlin插件即可解决问题。
插件安装

下面使用Android Studio3.0创建kotlin-android项目的步骤,其实和创建普通的java-android项目过程几乎一样,只有一个注意的点。
Android Studio 3.0下载 请点这里 进入这个地址后请选择显示全部按钮即可看见3.0版本。
Android Studio稳定版下载 请点这里 也可以用上面的地址下载稳定版
这里小生就不演示安装过程了,并认为各位大佬已经安装好了Android Studio。
step: 1、创建工程

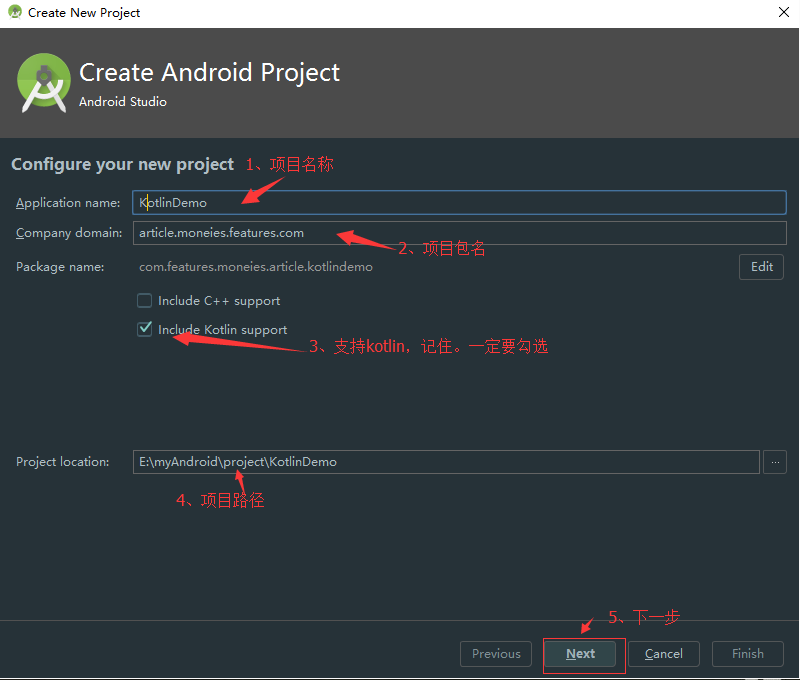
step: 2、填写项目名、项目地址、项目包名等。记住一定要勾选Include Kotlin support选项

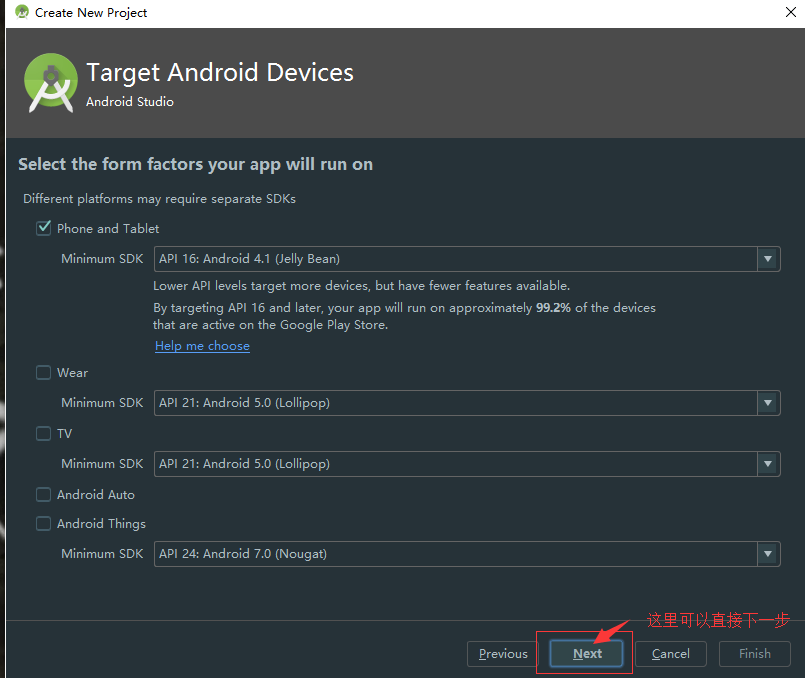
step: 3、选择运行设备的sdk

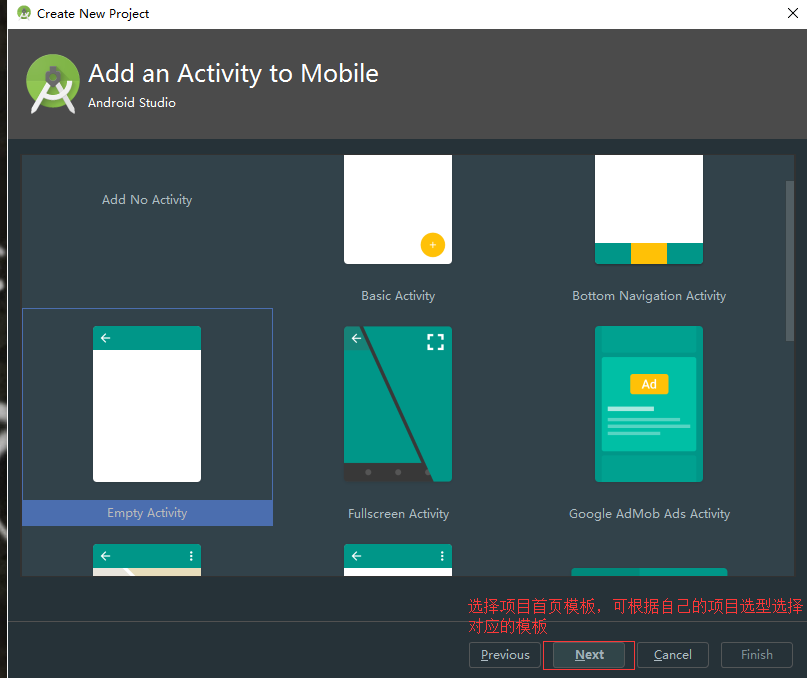
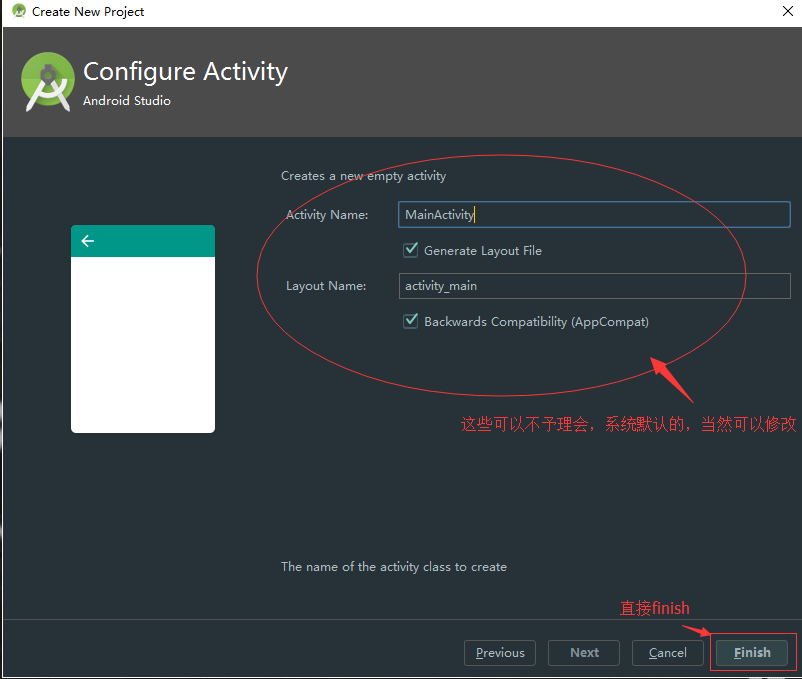
step: 4、选择项目模板

step: 5、创建完成

step: 6、打印一句话,并查看结果

至此,用Android Studio创建kotlin-Android项目的工程就算完成了。
总结
以上介绍了搭建Kotlin开发环境的两种平台。这里没有介绍在Eclipse上的搭建流程。因为开发Android几乎都用Android Studio了,以及IntelliJ IDEA。
如果各位大佬看了之后感觉还阔以,就请各位大佬随便star一下,您的关注是我最大的动力。
我的个人博客:Jetictors
我的掘金:Jetictors
Github:Jteictors
欢迎各位大佬进群共同研究、探索
QQ群号:497071402
Kotlin——初级篇(一):最详细的环境搭建的更多相关文章
- Kotlin——初级篇(二):变量、常量、注释
在Kotlin中的变量.常量以及注释多多少少和Java语言是有着不同之处的.不管是变量.常量的定义方式,还是注释的使用.下面详细的介绍Kotlin中的变量.常量.注释的使用.以及和Java的对比. 如 ...
- Kotlin——初级篇(四):控制语句详解
在前面 的章节中讲解了Kotlin语言中的数据类型.变量与常量的定义.不了解请参见前面的内容: Kotlin--初级篇(三):数据类型详解. Kotlin--初级篇(二)常量.变量.注释. 下面详细为 ...
- Kotlin——初级篇(八):关于字符串(String)常用操作汇总
在前面讲解Kotlin数据类型的时候,提到了字符串类型,当然关于其定义在前面的章节中已经讲解过了.对Kotlin中的数据类型不清楚的同学.请参考Kotlin--初级篇(三):数据类型详解这篇文章. 在 ...
- Promise入门到精通(初级篇)-附代码详细讲解
Promise入门到精通(初级篇)-附代码详细讲解 Promise,中文翻译为承诺,约定,契约,从字面意思来看,这应该是类似某种协议,规定了什么事件发生的条件和触发方法. Pr ...
- Kotlin——最详细的环境搭建
众所周知,Kotlin出来已经有一段时间了.Kotlin有着众多优势,不管是用于Android开发中,还是Java开发,都能缩减很大的代码量,大大提高了工作效率.而小生本人也是才从忙碌的个工作中抽身出 ...
- Android总结篇系列:Android开发环境搭建
工欲善其事必先利其器. 1.安装并配置Java环境进入Java oracle官网,当前网址如下:http://www.oracle.com/technetwork/java/javase/downlo ...
- 史上最全最详细的环境搭建教程,行百里者手把手教你在windows下搭建Anaconda+pycharm+库文件(TensorFlow,numpy)环境搭建
我是在搭建TensorFlow开发环境的道路上走了很多弯路 掉了很多头发,为了让广大同学们不在受苦受累 下面我将手把手教你学习如特快速搭建python环境 快速导入numpy,PIL,pillow,等 ...
- UI5-学习篇-1-Eclipse开发工具及环境搭建
最近研究SAP-UI5好几个月了,将相关学习经历及问题点做个记录. 1.先了解学习资料相关站点 SAP官网:https://www.sap.com/china/index.html SAP开发工具:h ...
- 【Spark机器学习速成宝典】基础篇01Windows下spark开发环境搭建+sbt+idea(Scala版)
注意: spark用2.1.1 scala用2.11.11 材料准备 spark安装包 JDK 8 IDEA开发工具 scala 2.11.8 (注:spark2.1.0环境于scala2.11环境开 ...
随机推荐
- SpringMVC @ModelAttribute 详解
[@Controller]4 详解@ModelAttribute http://blog.sina.com.cn/s/blog_6d3c1ec601017q4p.html A.@ModelAttrib ...
- CAS (3) —— Mac下配置CAS客户端经代理访问Tomcat CAS
CAS (3) -- Mac下配置CAS客户端经代理访问Tomcat CAS tomcat版本: tomcat-8.0.29 jdk版本: jdk1.8.0_65 nginx版本: nginx-1.9 ...
- Tomcat:基础安装与使用教程
Tomcat:基础安装与使用教程 背景 此文记录了 Tomcat 的基本使用方法,主要为了强化记忆. 安装步骤 第一步:下载和安装 Java 下载地址:http://www.oracle.com/te ...
- 使用JPedal取代PDFBox
http://wanggp.iteye.com/blog/1144177 ———————————————————————————————————————————————— 之前都是使用PDFBOX0. ...
- 03 Files
本章提要-----------------------------------------------组成 oracle 的 8 种主要文件(包括 instance 和 database)instan ...
- 10分钟学会写Jquery插件
最近很多网友说jquery插件是什么啊?怎么写的啊?我不会写啊? 一大堆的问题一时都不知道怎么回答他们,个人认为是网友们把问题复杂化了. 其实就是把一些常用.实用.通用的功能封装起来而以,简单的来 ...
- 原生javascript星级评分
写个最简单的原生js的星级评分: <div id="rank" class="pingfen"> <ul> <li>< ...
- SQLServer 跨库查询实现方法
不使用链接的服务器名,而提供特殊的连接信息,并将其作为四部分对象名的一部分 本文给出一条 SQL 语句用于展示在同一名服务器上,不同的数据库间查询,注意当前连接用户要对两个库都有权限SQL Serve ...
- 静态库lib
步骤: 按普通方式编程,无需export 其中静态库就是中间文件,跟obj文件类似. 静态库的使用不太方便: 如果该静态库是vs2008编译的,那么APP也得用vs2008编译,版本必须一致.且编译方 ...
- 关于对afx_msg的解释-----来源百度百科
1AFX前缀 Afx前缀是微软MFC一个小组的名称简写,并没有别的意义. MFC的很多代码,包括全局函数名.宏.头文件名都使用了"Afx". Afx*.h是一组MFC的核心头文件, ...
