HTML5盒子模型。
盒子模型。
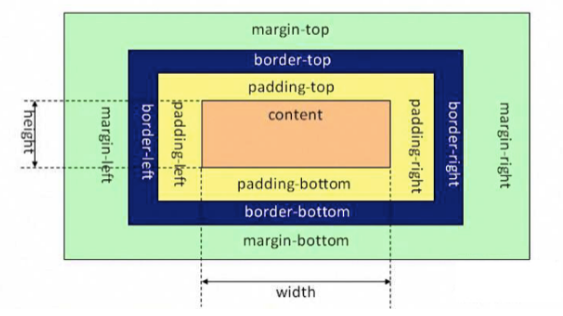
盒子由 margin、border、padding、content 四部分组成。

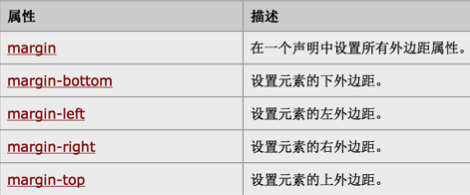
margin :外边距


border:边框

padding:内边距 (内容与边框的距离)


content:内容

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
div {
/*设置背景颜色*/
background-color: blue;
/*设置宽高*/
width: 250px;
height: 250px;
/*设置外边距*/
margin: 130px;
/*设置边框的:边框的宽度 边框的样式 边框的颜色*/
border: 10px solid red;
/*设置内边距:上,右,下,左*/
padding: 20px 40px 50px 100px;
}
</style>
</head>
<body>
<div>ABCDEFG</div>
</body>
</html>

HTML5盒子模型。的更多相关文章
- html5盒子模型
相关博客: Flex 布局教程:语法篇:http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html Flex 布局教程:实例篇:http://ww ...
- CSS3盒子模型
web前端必须了解的CSS3盒子模型 1.需要了解的属性以及属性值 display:box或者display:inline-box box-orient:horizontal | vertical ( ...
- 盒子模型,定位技术,负边距,html5 新增标签
盒子模型 /*[margin 外边距] margin属性最多四个 1.只写一个值,四个方向的margin均为这个值 2.写两个值:上,右两个方向,下默认=上,右 默认=左 3.写三个值:上.右.下三个 ...
- HTML5学习笔记(七):CSS盒子模型
在CSS中,盒子模型有W3C标准盒子模型和IE盒子模型两种,这里所谈的是基于W3C标准的盒子模型. 所有HTML元素都可以看作盒子,即所有HTML标签都支持盒子模型的属性,在CSS中,"bo ...
- 5月5日上课笔记-盒子模型【HTML5】
int 默认值为0 Integer 默认值为null String str="weraarezxsa"; 字符实现升序且唯一 & 非短路与 && 短路与 a ...
- IT兄弟连 HTML5教程 使用盒子模型的浮动布局
虽然使用绝对定位可以实现页面布局,但由于调整某个盒子模型时其他盒子模型的位置并不会跟着改变,所以并不是布局的首选方式.而使用浮动的盒子模型可以向左或向右移动,直到它的外边缘碰到包含它的盒子模型边框或另 ...
- IT兄弟连 HTML5教程 W3C盒子模型
日常生活中所见的盒子也就是能装东西的一种箱子,如果家里的东西很多,那么就需要按类别装到不同的箱子中.网页中的内容表现也是一样的,如果页面内容比较多,又想让页面更整洁.更美观.有很好的用户体验,则也需要 ...
- HTML5+CSS3前端入门教程---从0开始通过一个商城实例手把手教你学习PC端和移动端页面开发第5章CSS盒子模型
本教程案例在线演示 有路网PC端 有路网移动端 教程配套源码资源 教程配套源码资源 div div 可定义文档中的分区(division). div 标签可以把网页分割为独立的.不同的部分. 可以看成 ...
- CSS3与页面布局学习笔记(二)——盒子模型(Box Model)、边距折叠、内联与块标签、CSSReset
一.盒子模型(Box Model) 盒子模型也有人称为框模型,HTML中的多数元素都会在浏览器中生成一个矩形的区域,每个区域包含四个组成部分,从外向内依次是:外边距(Margin).边框(Border ...
随机推荐
- Mac 10.12安装Atom文本增强编辑工具
下载: https://atom.io/
- mono for android读书笔记之真机调试(转)
调试环境: 1.软件:monodevelop v3.0.3.5 2.硬件:华为C8650s手机一部,数据线一根,thinkpad e420笔记本电脑一台 调试的应用程序有一个Activity,Acti ...
- 如何写出优雅的JavaScript代码 ? && 注释
如何写出优雅的JavaScript代码 ? 之前总结过一篇<如何写出优雅的css代码?>, 但是前一段时间发现自己的js代码写的真的很任性,没有任何的优雅可言,于是这里总结以下写js时应当 ...
- MD5 工具类
package com.payease.chains.risk.utils; /** * md5密码加密工具类 * Created by liuxiaoming on 2017/8/28. */ pu ...
- WCF系列教程之WCF操作协定
一.简介 1.在定义服务协定时,在它的操作方法上都会加上OperationContract特性,此特性属于OperationContractAttribute 类,将OperationContract ...
- 通过System获取java环境变量的路径
通过System获取java环境变量的路径代码为: import java.io.FileNotFoundException; import java.io.FileOutputStream; imp ...
- AngularJs 指令实现选项卡
HTML: <body ng-controller="Aaa"> <my-tab my-id="div1" my-data="dat ...
- Disable Nvidia in Lenovo Y470 Debian wheezy
1.add the apt-key as 'root' (! don't do this as 'sudo' ) $ su root $ wget -O - http://suwako.nomanga ...
- 使用vue的v-model自定义 checkbox组件
<template id='c'> <input type="checkbox" :checked="checked" v-on:change ...
- display:block、inline、inline-block的区别及应用案例
A.display:block就是将元素显示为块级元素. block元素的特点是: 1.总是在新行上开始: 2.高度,行高以及顶和底边距都可控制: 3.宽度缺省是它的容器的100%,除非设定一个宽度; ...
