v-on 事件修饰符
事件修饰符:
- .stop 阻止冒泡
- .prevent 阻止默认事件
- .capture 添加事件侦听器时使用事件捕获模式
- .self 只当该事件在该元素本身时(不是子元素)触发时才回调
- .once 事件只触发一次
一、.stop 修饰符,阻止时间冒泡:
1、未加.stop事件修饰符:
CSS部分:
<style>
.inner {
background-color: green;
height:100px;
padding:20px;
} .outer {
padding: 10px;
background-color: yellow;
}
</style>
HTML部分:
<div id="app">
<div class="outer" @click="outerDivHandler">
<div class="inner" @click="innerDivHandler">
<button @click="btnHandler">点我</button>
</div>
</div>
</div>
JS部分:
var app = new Vue({
el: "#app",
data() {
},
methods: {
btnHandler() {
console.log("btnHandler事件触发了");
},
innerDivHandler() {
console.log("innerDivHandler事件触发了");
},
outerDivHandler() {
console.log("outerDivHandler事件触发了");
},
},
});
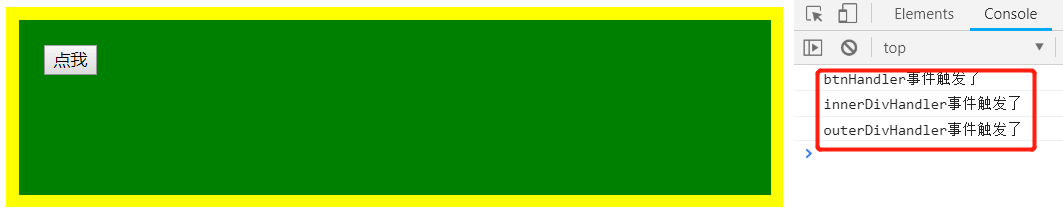
点击按钮时,输出结果,点击按钮时分别触发了父级的点击事件。

2、添加.top属性修饰符后
<div id="app">
<div class="outer" @click="outerDivHandler">
<!-- outerDiv -->
<div class="inner" @click="innerDivHandler">
<!-- button的点击事件添加了属性修饰符【.top】 -->
<button @click.stop="btnHandler">点我</button>
</div>
</div>
</div>
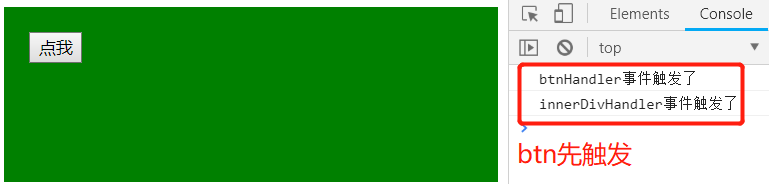
再点击button,结果,只触发了button上的事件,父级元素绑定的点击事件并没有触发。

二、.prevent修饰符,阻止默认事件
阻止元素的默认事件发生。
<a href="http://www.baidu.com" @click="aHandler">百度一下</a>
在浏览器上点击 百度一下 会自动跳转到百度页面,当然aHandler事件也会触发,那么怎么阻止a跳转到百度页面呢?在@click后面加上.prevent属性修饰符即可
<a href="http://www.baidu.com" @click.prevent="aHandler">百度一下</a>
再点击 百度一下 发现只执行了aHandler事件,并未跳转。

三、.capture 添加事件侦听器时使用事件捕获模式
1、未添加.capture修饰符:
<div class="inner" @click="innerDivHandler">
<button @click="btnHandler">点我</button>
</div>
结果:

2、添加了.capture后
<div class="inner" @click.capture="innerDivHandler">
<button @click="btnHandler">点我</button>
</div>
结果:

四、.self 修饰符,只有事件发生在自己身上时才触发
<div class="inner" @click.self="innerDivHandler">
<button @click="aHandler">点我</button>
</div>
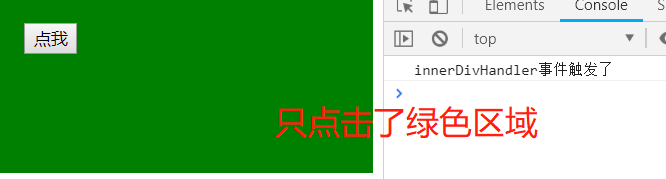
点击按钮,只触发了aHandler事件。

点击绿色区域,只触发了div绑定的事件。

注意:.self只会阻止自己身上的冒泡事件发生,如果上述div还有兄弟元素也绑定了事件,未加.self修饰符,按钮也未加.stop修饰符,那么点击按钮,依然会触发其兄弟元素的事件。
五、.once 事件只触发一次,第二次点击就没得效果了。
<button @click.once="btnHandler">点我</button>
v-on 事件修饰符的更多相关文章
- Vue学习笔记五:事件修饰符
目录 什么是事件修饰符 没有事件修饰符的问题 HTML 运行 使用事件修饰符 .stop阻止冒泡 .prevent 阻止默认事件 .capture 添加事件侦听器时使用事件捕获模式 .self 只当事 ...
- 从零开始学 Web 之 Vue.js(一)Vue.js概述,基本结构,指令,事件修饰符,样式
大家好,这里是「 从零开始学 Web 系列教程 」,并在下列地址同步更新...... github:https://github.com/Daotin/Web 微信公众号:Web前端之巅 博客园:ht ...
- vue第八单元(组件通信 子父,父子组件通信 自定义事件 事件修饰符 v-model props验证 )
第八单元(组件通信 子父,父子组件通信 自定义事件 事件修饰符 v-model props验证 ) #课程目标 掌握使用props让父组件给子组件传参(重点) 掌握props属性的使用以及prop验证 ...
- VueJS 事件修饰符
事件修饰符 在事件处理程序中调用 event.preventDefault() 或 event.stopPropagation()是非常常见的需求.尽管我们可以在 methods 中轻松实现这点,但更 ...
- Vue.js-03:第三章 - 事件修饰符的使用
一.前言 熟悉了 Vue 的指令系统后,在实际开发中,不可避免的会使用到对于事件的操作,如何处理 DOM 事件流,成为我们必须要掌握的技能.不同于传统的前端开发,在 Vue 中给我们提供了事件修饰符这 ...
- vue_事件绑定 v-on _事件修饰符
事件绑定 v-on 传参的同时,接收事件对象 <button @click="test('111', $evnt)">哈哈</button> 事件修饰符 阻 ...
- [vue]vue v-on事件绑定(原生修饰符+vue自带事件修饰符)
preventDefault阻止默认行为和stopPropagation终止传递 event.preventDefault() 链接本来点了可以跳转, 如果注册preventDefault事件,则点了 ...
- Vue2.0学习笔记:Vue事件修饰符的使用
事件处理 如果需要在内联语句处理器中访问原生DOM事件.可以使用特殊变量$event,把它传入到methods中的方法中. 在Vue中,事件修饰符处理了许多DOM事件的细节,让我们不再需要花大量的时间 ...
- 026——VUE中事件修饰符之使用$event与$prevent修饰符操作表单
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
随机推荐
- HDU 1301Jungle Roads(最小生成树 prim,输入比较特殊)
题目链接: http://acm.hdu.edu.cn/showproblem.php?pid=1301 Jungle Roads Time Limit: 2000/1000 MS (Java/Oth ...
- 一点一点看JDK源码(〇)
一点一点看JDK源码(〇) liuyuhang原创,未经允许进制转载 写在前面: 几乎所有的大神都会强调看源码,也强调源码的重要性: 但是如何看源码,源码看什么?看了什么用?看了怎么用? 困扰很多人, ...
- SQL引用DAL
步骤:https://www.cnblogs.com/grom/articles/8981116.html 异常: 解决方案: 执行 ALTER DATABASE [DBName] SET TRUST ...
- DG不同步,MRP0进程打不开
问题描述:主库备库之前正常连接,但是昨天磁盘空间满了之后,由于不知什么原因将备库重做日志删了,今天早上发现DG不同步的报警. 当时思路如下:1.通过select thread#,low_sequenc ...
- --oracle删除数据库表(无主键)中重复的记录
--oracle删除数据库表(无主键)中重复的记录 1, CREATE TABLE newtable as SELECT distinct * FROM T_SYSTEM_MENU_PRIV; 2, ...
- NodeJ node.js基础
因为是Node服务器端的,怎样实现前台和后台请求以及回应 URL(由什么组成的 ),传输的内容:表单数据 文件数据 [图片.压缩包.各种后缀文件] URL的组成 URL由三部分组成: 协议类型 , ...
- Mysql 简单的使用定时器调用存储过程
1.创建测试的表 CREATE TABLE mytable ( id INT auto_increment NOT NULL, NAME VARCHAR (100) NOT NULL DE ...
- shell习题第3题:统计内存大小
[题目要求] 写一个脚本计算一下linux系统所有进程占用内存的大小的和 [核心要点] ps命令用法 for循环 加法运算 [脚本] #!/bin/bash for n in `ps aux | gr ...
- ElasticSearch优化系列六:索引过程
大家可能会遇到索引数据比较慢的过程.其实明白索引的原理就可以有针对性的进行优化.ES索引的过程到相对Lucene的索引过程多了分布式数据的扩展,而这ES主要是用tranlog进行各节点之间的数据平衡. ...
- C++中一个0xC0000005访问冲突问题
在冯.诺依曼结构CPU(如i386,ARM A8,A9)的保护模式或者哈佛结构(如8051, ARM M0,.. M3)的CPU下,C++编译器将放置常量的内存设置为只读模式或者放入只读内存中,如果出 ...
