001 -js对时间日期的排序
001-JS对时间日期的排序
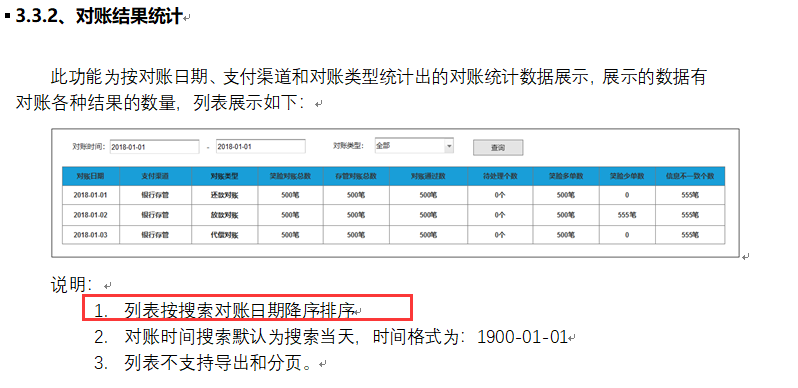
最近在做公司的项目时间,产品给了一个很简单的页面,让帮忙写一下。首先看一下产品的需求:

需要对该列表进行排序
思路:(1)可以在数据库写sql语句的时间直接一个DESC按照时间降序排序就OK
(2)也可以是Controller控制器里面对List集合做一个遍历,然后时间进行比较
(3)当然,也可以在页面JS按照时间进行排序
-----------------------------------------------------------华丽的分割线-----------------------------------------------------------------------------------------
JS对时间进行排序如果进行的?
(1)sort函数的使用【现在只讨论如果使用,至于更深的原理和用法,本人小白,还没有研究】

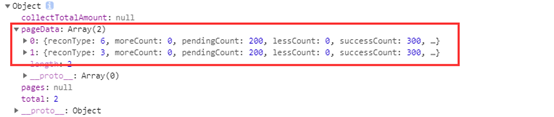
controller层返回到前台页面的是一个List集合,
(1)首先需要获取到所有的集合对象
(2)sort函数对集合中的按照某一个字段进行排序
function datagridBind() {
$("#dg").datagrid("loading");
$.get("reconResultStatisticsList.htm", $("#formSearch").serialize(), function(pager){
//按照时间的大小进行排序 降序
var rows = pager.pageData;
rows.sort(function (a, b) {
return a.reconDate<b.reconDate?1:-1;
});
$("#dg").datagrid("loadData", {"total":pager.total, rows:rows});
$("#dg").datagrid("loaded");
});
}
这样就可以完成排序!
---------------------------------------------------------sort()函数的说明------------------------------------------------------------------------------------------------------------------
如果调用该方法时没有使用参数,将按字母顺序对数组中的元素进行排序,说得更精确点,是按照字符编码的顺序进行排序。要实现这一点,首先应把数组的元素都转换成字符串(如有必要),以便进行比较。
array.sort()方法默认是升序排序,如果想按照其他标准进行排序,就需要提供比较函数,该函数要比较两个值,然后返回一个用于说明这两个值的相对顺序的数字。比较函数应该具有两个参数 a 和 b,其返回值如下:
- 若 a 小于 b,在排序后的数组中 a 应该出现在 b 之前,则返回一个小于 0 的值。
- 若 a 等于 b,则返回 0。
- 若 a 大于 b,则返回一个大于 0 的值。
参考文章:
https://blog.csdn.net/u013022210/article/details/51995409
https://www.cnblogs.com/saifei/p/9043821.html
001 -js对时间日期的排序的更多相关文章
- js 格式化时间日期函数小结
下面是脚本之家为大家整理的一些格式化时间日期的函数代码,需要的朋友可以参考下. 代码如下: Date.prototype.format = function(format){ var o = { &q ...
- 一篇文章吃透iOS、JS的时间日期(Date, Calendar, Locale, TimeZone)
iOS 时间相关类 NSDate - 表示一个绝对的时间点. NSCalendar - 代表一个特定的日历,例如公历或者希伯来日历.它提供了一系列基于日期的计算,并且可以让你在"NSDate ...
- js实现时间日期的格式化
前几天参加cvte的笔试,碰到了这样一道题目: //请写一个时间日期格式化的函数,具体要求如下: function format(date,"yyyy-mm-dd HH-mm-ss" ...
- js 格式化时间日期函数小结3
function DateUtil(){}/***功能:格式化时间*示例:DateUtil.Format("yyyy/MM/dd","Thu Nov 9 20:30:37 ...
- js jsp 时间 日期 控件 插件 简单 实用
js时间控件一般都是找网上的用,这东西平常很少涉及到,一用到找起来却烦死人,不是没用就是太复杂,今天向大家推荐一个简单实用的控件,该控件在不断更新,而且有专门的网站对它进行维护,所以值得一看. 先说它 ...
- JS获取时间日期常用方法
1 当前时间: new Date() 2 当前周: function getCurrentWeek() { var date = new Date() var beginDate = new Date ...
- 原生js,时间日期简单应用。
一.数码时钟,滚动切换时间. <!DOCTYPE html> <html lang="en"> <head> <meta charset= ...
- js mysql 时间日期比较
js代码 1 var date1 = '2017/2/13'; 2 //var date1 = new Date().toLocaleDateString(); 3 var date2 = '2017 ...
- js有关时间日期的操作
var myDate = new Date();var date_string = myDate.getFullYear()+""+((myDate.getMonth()+1)&l ...
随机推荐
- 我的QT5学习之路(二)——第一个程序
一.前言 “工欲善其事,必先利其器”,上一节,我介绍了Qt的安装和配置方法,搭建了基本的开发平台.这一节,来通过一个简单的例子来了解Qt的编程样式和规范,开始喽~~~ 二.第一个程序——Hello W ...
- 为什么我们要做三份 Webpack 配置文件
时至今日,Webpack 已经成为前端工程必备的基础工具之一,不仅被广泛用于前端工程发布前的打包,还在开发中担当本地前端资源服务器(assets server).模块热更新(hot module re ...
- standby_file_management 参数为manual 导致ORA-01111问题
情景: Dataguard 物理备库执行恢复报错: Errors in file /home/u01/app/diag/rdbms/rzorcl11g/ORCL/trace/ORCL_pr00_358 ...
- 20181031noip模拟赛T2
思路: 这道题是个图论抽象的题目…… 考场上想到了没写对…… 我们发现,f函数转移的方式有两种,要么是代价10的+1,要么是代价1的乘一个质因数 那么我们就可以将这个抽象为一张图 每个i向每个i+1连 ...
- 20181031noip模拟赛T1
思路: 我们会发现不合法的位置只有两种情况 要么在前半边,要么在后半边 那么,我们将序列劈两次 使两次的长度分别为: (n为偶数时要特判一下,因为根本不可能) (n/2),(n/2+1) (n/2+1 ...
- 苹果App Store提交app审核时EULA(终端用户软件使用条款)的注意事项等政策解读
写在前面,今天是2014年10月14日,以下内容可能会随着时间的推进而失效,请注意时效性 当在App Store提交app审核的时候,苹果通常会要求开发者提供一个EULA,苹果默认提供了一个,地址: ...
- MongoDB DBA 实践4-----创建复制集
一.复制 复制允许多个数据库服务器共享相同数据的功能,从而确保冗余并促进负载平衡 1.数据冗余及可用性 复制技术提供数据冗余及可用性,在不同的数据库服务器上使用多个数据副本,复制技术防止单个数据库服务 ...
- PHP 变量分页标签页面源代码技术分享
最近在研究PHP的常规变量的分页源代码. 现在发布一个给大家看一下. defined('IN_DUOAO') or exit('No permission resources.');$smarty ...
- s3c2440存储控制器详解
从上图可知,外部内存类的设备与存储管理器相连,那么CPU是怎样访问到内存的呢?通过存储管理器.CPU比较单纯,只会按照指令执行,CPU只负责发出地址,怎样找到内存类设备呢?这些都交给存储管理器来管理. ...
- git向码云上提交项目
git向码云上提交项目 设置账号名字和邮箱 $ git config --global user.name "注册时账号的名字" $ git config --global use ...
