Nginx实战入门教程
Nginx 简介
Nginx是一个高性能的http和反向代理服务器,它看起来好像不太符合英文单词的拼写习惯,因为Nginx是由名为 伊戈尔·赛索耶夫 的俄罗斯人开发的。Nginx主要特点为占用内存小,处理并发能力强悍,在国内被广泛采用。目前像阿里,京东,腾讯,百度,新浪,网页等国内的互联网巨头公司都在使用。
下面我们来介绍Nginx的简单使用,笔者认为学会一个工具最快的方式为先使用,然后明白为什么。就像小时候你先学会骑自行车,然后在知道自行车如果坏了怎么去修理它。
Nginx的下载和安装
Nginx的下载和安装非常简单,直接在http://nginx.org/en/download.html下载对应的平台版本即可,笔者的实验是在Windows下进行的(事实上对于Nginx的安装和简单配置来说,Windows和Linux并没有太大异同),下载的Nginx版本为 nginx/Windows-1.14.0。Nginx的压缩包非常小,只有约1.5M,而且无需翻墙,数秒即可下载完成。
下载完成之后直接将压缩包解压即可,笔者将其解压到D盘的根目录下,此时文件目录内容如下:
启动,停止,和重新加载配置文件命令
Nginx解压完毕之后,直接双击nginx.exe 即可启动,当Nginx启动之后,通过nginx -s 命令可以实现停止nginx和重新加载配置文件。
nginx -s stop # 立即停止
nginx -s quit # 停止,在Nginx停止前会等待当前正在进行的任务
nginx -s reload # 重新加载配置文件
Nginx作为普通HttpServer
简单来说,任何可以通过Http请求的方式访问IO资源(文件是对磁盘IO的一种抽象)服务都可以称为HttpServer。你可以自己写一个程序监听一个端口,当使用浏览器输入ip:port/path 访问,程序获取浏览器获取到Http请求报文,然后对URI部分(也就是path部分)进行解析,在本地文件系统或者其他IO资源中找到对应的资源,通过封装一个Http响应报文,将资源内容放入响应体中写回给浏览器,浏览器就会对其进行解析并展示(或者下载),这就完成了最简单的Http服务器。但我们平时应用的Http服务器需要处理的细节是很多的,如IO复用,安全性等,在此不再赘述。
首先复制conf/nginx.conf 为conf/nginx_bak.conf 备份原有的配置文件文件,在nginx的根目录下创建www 目录,并使用echo 01 > index.html 命令,在www目录下创建index.html,作为HttpServer的静态资源。
删除nginx.conf 的内容并写入如下配置:
worker_processes 1;
events {
worker_connections 1024;
}
error_log D:/nginx-1.14.0/error.log;
http {
access_log D:/nginx-1.14.0/access.log;
server {
location / {
root D:/nginx-1.14.0/www;
}
}
}
打开浏览器输入http://localhost/ 结果如下图:
至此, 配置Nginx最基本的功能已经成功运行
注意:这里有个细节, Windows下的路径
D:/nginx-1.14.0/www在Nginx的配置文件中要写为正斜线/事实上从Windows资源管理器中直接复制路径为D:\nginx-1.14.0\www,分隔符为反斜线在某些情况下也是可以的,但是这里出现的\n连在一次会被nginx认为是一个换行符,从而请求会出现服务器500错误,所以这里推荐所有的分隔符都使用正斜线/,在Linux上由于路径分隔符本身就是/,因此不存在此问题
Nginx配置文件
前面我们已经对Nginx进行了简单配置并成功的访问,这里对Nginx的配置文件进行简单介绍,nginx的配置文件中配置项有两种结构
- 简单指令(simple directive),形如
key value; - 块指令(block directive), 形如
key {simple_key simple_value;}块指令中包含有简单指令。
没错,像是json,但又不是json
worker_processes 1;
events {
worker_connections 1024;
}
worker_processes 为工作进程的数量,这里如果不填的话默认为CPU核心数,事实上数量为CPU核心数也是最优配置,因为此时,理论上操作系统发生进程切换的的代价最小。
events.worker_connections 每个工作进程的最大连接数,events有很多复杂的配置,详情点击这里
error_log 为发生错误时的日志输出路径
http {
access_log D:/nginx-1.14.0/access.log;
server {
location / {
root D:/nginx-1.14.0/www;
}
}
}
这一部分算是映射的主体了,整体包含在一个块级指令http {}中,access_log指定该http的日志路径(此项也可以配置在server{}内),放到http{}内,其中所有的server访问日志都会输出到此。server{}内有location / {}项,nginx会根据location后面的路径和ip:port/path中的path做匹配,如果匹配到,则从里面配置的D:/nginx-1.14.0/www本地目录下寻找请求的资源。
注意:一个server{} 下也可以有多个location配置,而且location配置也可以跟正则表达式,如下:
server {
location / {
root D:/nginx-1.14.0/www;
}
location /static/ {
root D:/nginx-1.14.0/static;
}
location ~ \.(gif|jpg|png)$ {
root D:/nginx-1.14.0/images;
}
}
nginx的匹配优先级为,正则,长路径,短路径。关于正则的配置必须以~开头,后面跟要匹配的文件名正则表达式,这里以localhost/01.png为例,nginx会找到符合文件名的第三项配置,然后会从D:/nginx-1.14.0/images中找01.png文件,这里没有任何问题。
如果路径为/static/file.suffix,匹配到location /之后,还会往更深的location /static/配置的root目录下匹配资源,此时会在本地找到D:/nginx-1.14.0/static/file.suffix文件。此时如果删除location /static/的配置,就会从location /的root目录下寻找配置文件,即此时的匹配路径为D:/nginx-1.14.0/www/static/file.suffix。这点符合nginx优先匹配深层次的location配置这一特性。
有意思的是当路径为/static/01.png时,此时符合location ~ \.(gif|jpg|png)$和location /static/两项配置,但由于正则优先,会寻找本地文件系统中D:/nginx-1.14.0/images/static/01.png文件
Nginx作为代理服务器
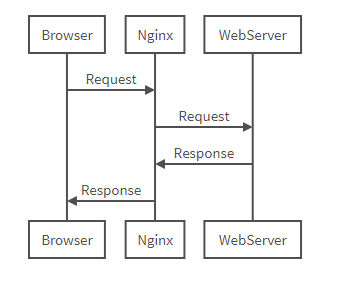
Nginx经常作为代理服务器,作为代理的访问逻辑如下图:

这里将上面配置好的静态文件服务器作为目标WebServer,首先将配置文件的http{}块中追加以下内容
server {
listen 8080;
location / {
proxy_pass http://localhost:80;
}
}
然后使用nginx -s reload重新加载配置文件,在浏览器中输入localhost:8080/index.html可以看到浏览器输出如下:
这里对上面的配置进行简单解释:
server{listen 8080;}表明启动一个http-server监听在8080端口(注:此项不填默认为80端口,但前面的静态服务器已经占用了80端口,此处就为其他端口)。
location / {proxy_pass http://localhost:80;} location的匹配规则前文已经讲过,这里当匹配上location /之后,就会从请求proxy_pass的URL,然后在将结果返回给浏览器。此时的localhost:8080/index.html请求相当于在请求localhost:80/index.html
Nginx实战入门教程的更多相关文章
- 基于Asp.Net Core Mvc和EntityFramework Core 的实战入门教程系列-1
来个目录吧: 第一章 第二章 第三章 暂时就这么多.后面路线更新吧 本系列文章为翻译加上我个人的使用心得理解,希望帮助热爱学习的程序员. 珍重声明:本系列文章会跟原文有点出入,去掉了罗里吧嗦的文字. ...
- 基于Asp.Net Core Mvc和EntityFramework Core 的实战入门教程系列-2
来个目录吧: 第一章 第二章 第三章 暂时就这么多.后面路线更新吧 Entity Framework Core Nuget包管理 如果你创建项目的时候启用了个人身份验证的话,项目中就已经包含了EFCo ...
- 基于Asp.Net Core Mvc和EntityFramework Core 的实战入门教程系列-3
来个目录吧: 第一章 第二章 第三章 暂时就这么多.后面路线更新吧 创建.查询.更新.删除 这章主要讲解使用EF完成 增删改查的功能. 自定义"详情信息"页面 我们通过基架生成的代 ...
- 基于Asp.Net Core Mvc和EntityFramework Core 的实战入门教程系列-4
来个目录吧: 第一章-入门 第二章- Entity Framework Core Nuget包管理 第三章-创建.修改.删除.查询 第四章-排序.过滤.分页.分组 第五章-迁移,EF Core 的co ...
- 基于Asp.Net Core Mvc和EntityFramework Core 的实战入门教程系列-5
来个目录吧: 第一章-入门 第二章- Entity Framework Core Nuget包管理 第三章-创建.修改.删除.查询 第四章-排序.过滤.分页.分组 第五章-迁移,EF Core 的co ...
- bootstrap 实战入门教程(一)
说起响应式前端框架,比较而言,bootstrap还是不错的,虽然可能很多文档都是英文的.今天就整理下自己在学习及使用bootstrap3时的重要知识点和使用案例 参考资料: runoob的bootst ...
- 吕鑫VC6.0-VS2015 全套C/C++、MFC新手实战入门教程、Linux视频教程 最好的基础入门教程没有之一
本课程包括:[1]C语言(1个月)[2]C++语法与数据结构(1个月)) [3]MFC项目开发(1个月)[4]Linux项目开发(1个月)往届的授课视频都已经上传到百度网盘,请同学们按照视频教程提前掌 ...
- Nginx教程(一) Nginx入门教程
Nginx教程(一) Nginx入门教程 1 Nginx入门教程 Nginx是一款轻量级的Web服务器/反向代理服务器及电子邮件(IMAP/POP3)代理服务器,并在一个BSD-like协议下发行.由 ...
- nginx入门教程
nginx入门教程 一.概述 什么是nginx? Nginx (engine x) 是一款轻量级的Web 服务器 .反向代理服务器及电子邮件(IMAP/POP3)代理服务器. 什么是反向 ...
随机推荐
- undefined 与 null
typeof null - 'object typeof undefined - 'undefined' Boolean(null) - false Boolean(undefin ...
- npm 安装私有 git 包
npm 安装私有 git 包 npm 对于前端开发来说是一种必备的工具,对于开源项目来说,完全没有任何问题,安装包的依赖直接依赖于 Npm 即可. 对于公司内网的一些项目就不是太方便了,因为我们通常会 ...
- 国内maven库镜像(阿里云)
我觉得fuck GFW(Great FireWall) 真是阻碍国内技术发展罪大恶极的东西.各种不方便,各种落后,各种闭塞. anyway,maven中央仓库,本来有oschina的可以用,现在关了. ...
- Django框架(上传Excel文件并读取)
博主今天整理下Django框架中上传Excel文件并读取 博主是要在管理平台中新增用例的维护功能,想着通过上传Excel文件来展示用例,下面是项目的路径图: 首先先建数据库模型 model.py 可以 ...
- mongodb 之linux下安装、启动、停止、连接
今天在linux上面安装了mongodb 1.下载linux的mongodb 2.在目录usr/local下创建文件夹mongodb,把安装包解压到该文件夹中 # mkdir mongodb # ta ...
- 根据rowid查找所属的对象号、文件号、块号、行号-还是简单一点吧
select rowid, dbms_rowid.rowid_object(rowid) obj#, dbms_rowid.rowid_block_number(rowid) ...
- @Column实体类中的使用(二十三)
- 058——VUE中vue-router之实例操作新闻列表单页面应用与路由别名的使用
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 5.4完成其他模块的xadmin后台注册
courses adminx.py from .models import Course, Lesson, Video, CourseResource import xadmin class Cou ...
- adb命令安装apk
1.将需要安装的apk放在platform-tools下 2.将手机和电脑连接,在cmd中输入 adb devices查看 3.使用adb命令安装apk,在cmd中输入:adb install apk ...



