前端工程化 - Yeoman
什么是Yeoman
Yeoman是一个前端构建工具。它整合了yo(yeoman)、gulp/grunt和npm/bower等工具,组成了一个完整的工具集合,为前端开发提供了一套完整的解决方案。
Yeoman能为我们做什么
在项目中使用Yeoman可以帮助开发人员在搭建应用的基础结构、进行任务构建和其他辅助任务上节省时间和精力。如创建项目并生成完整的目录结构。
安装Yeoman
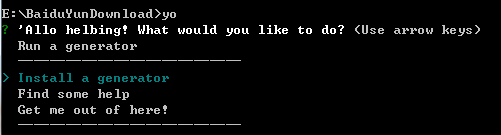
在命令行中敲入npm install -g yo全局安装Yeoman,安装完成后再在命令行中敲入yo,如果出现如下内容则表示安装成功

为了能在项目中使用Yeoman,我们还需要使用到generator,接下来以generator-webapp为例子进行演示
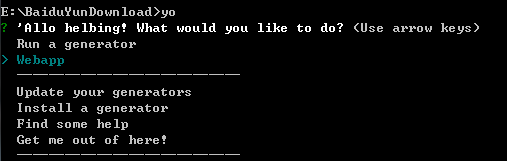
在命令行中敲入npm install -g generator-webapp全局安装,然后再在命令行中敲入yo

这时候在通过上下键,将光标移动到Webapp,然后敲入回车,就可以使用generator-webapp了

通过上下键移动然后用空格选择是否使用Sass,Bootstrap,Modernizr,选择完成后按下回车就会进行项目的生成。
如果在项目开发中需要用到其他的generator,可以到http://yeoman.io/generators/查找
前端工程化 - Yeoman的更多相关文章
- 前端工程化开发之yeoman、bower、grunt
上两遍文章介绍了前端模块化开发(以seaJs为例)和前端自动化开发(以grunt为例)的流程,参见: http://www.cnblogs.com/luozhihao/p/4818782.html ( ...
- 前端工程化系列[06]-Yeoman脚手架核心机制
在前端工程化系列[05] Yeoman脚手架使用入门这边文章中,对Yeoman的使用做了简单的入门介绍,这篇文章我们将接着探讨Yeoman这个脚手架工具内部的核心机制,主要包括以下内容 ❏ Yeoma ...
- 10分钟学会前端工程化(webpack4.0)
一.概要 1.1.前端工程化 随着前端的不断发展与壮大,前端变得越来越复杂,组件化.模块化.工程化.自动化成了前端发展中不可或缺的一部分,具体到前端工程化,面临的问题是如何提高编码->测试-&g ...
- [转]基于gulp和webpack的前端工程化
本文样例代码 :https://github.com/demohi/learning-gulp 本文主要简单介绍一下基于gulp和webpack的前端工程化. 技术栈 React.js reFlux ...
- 基于webpack的前端工程化开发解决方案探索(一):动态生成HTML(转)
1.什么是工程化开发 软件工程的工程化开发概念由来已久,但对于前端开发来说,我们没有像VS或者eclipse这样量身打造的IDE,因为在大多数人眼中,前端代码无需编译,因此只要一个浏览器来运行调试就行 ...
- 前端工程化(二)---webpack配置
导航 前端工程化(一)---工程基础目录搭建 前端工程化(二)---webpack配置 前端工程化(三)---Vue的开发模式 前端工程化(四)---helloWord 继续上一遍的配置,本节主要记录 ...
- 前端工程化(三)---Vue的开发模式
从0开始,构建前后端分离应用 导航 前端工程化(一)---工程基础目录搭建 前端工程化(二)---webpack配置 前端工程化(三)---Vue的开发模式 前端工程化(四)---helloWord ...
- gulp前端工程化教程
gulp npm install -g gulp-concat 文件打包 npm install -g gulp-rename 文件重命名 npm install -g gulp-imagemin 图 ...
- 前端工程化系列[04]-Grunt构建工具的使用进阶
在前端工程化系列[02]-Grunt构建工具的基本使用和前端工程化系列[03]-Grunt构建工具的运转机制这两篇文章中,我们对Grunt以及Grunt插件的使用已经有了初步的认识,并探讨了Grunt ...
随机推荐
- 宝塔面板快速开启https服务
最近在做小程序开发,急需要一个https的域名,首先我的域名是阿里云的,服务器是腾讯云的,操作都一样: 无论阿里云还是腾讯云,配置SSL是针对服务器的,所以首先是要去申请 腾讯/阿里云服务器的SSL( ...
- MAC电脑里的休眠功能在哪里?
Windows7和Ubuntu里都有睡眠和休眠功能,睡眠一般是指挂起到内存,电脑停止运行,数据都在内存里,只需要给内存供电,恢复时很快:休眠是指挂起到硬盘,电脑可以完全停止供电,恢复时从硬盘读取数据, ...
- ajax 实现单选按钮的选中值
<input type=" checked="checked" /> 男 <input type="/>女 $(".s ...
- 探究 Oracle 高水位对数据库性能影响
在开始深入分析之前,让我们先来了解一下高水位线 HWM. 一. HWM 的基本原理 (概念) 在 Oracle 中,高水位线(High-warter mark, HWM)被用来形容数据块的使用位置,即 ...
- Rancher OS
Rancher OS 是生产规模中运行 Docker 最小,最简单的方式.RancherOS 的所有东西都作为 Docker 管理的容器.这些系统服务包括 udev 和 rsyslog.Rancher ...
- Expedition---poj2431(优先队列-堆的实现)
题目链接:http://poj.org/problem?id=2431 题意:一辆卡车需要行驶 L 距离,车上油的含量为 P,在行驶的过程中有 n 个加油站 每个加油站到终点的距离是ai,每个加油站最 ...
- Day22 文件上传下载和javaMail
day22总结 文件上传概述 1 文件上传的作用 例如网络硬盘!就是用来上传下载文件的. 在智联招聘上填写一个完整的简历还需要上传照片呢. 2 文件上传对页面的要求 上传文件的要求比较多,需要 ...
- cocos2d首印象
一. 创建工程 从 2.1.4 版本开始,官方就不再为 VS 提供模板了,逐步在各平台采用统一的 Python 脚本创建跨平台工程. 要创建工程,我们需要先从命令行进入 tools/project-c ...
- Linux下tomcat启动项目原因排查
先停掉tomcat服务器: 然后把文件删除: 这时候启动服务器: 看下有没有启动成功: 接着把重新优化过的代码用X ftp传上去. 等几分钟就可以. 如果老是出现问题,就去catalina.out文件 ...
- MySQL和MSSQL差异(增量)备份的原理
MySQL和MSSQL差异(增量)备份的原理 对于真正的增量备份来说,只需要记录当前每页最后的检查点的LSN,如果大于之前全备时的LSN,则备份该页面,否则不用备份 这大大加快了备份速度和恢复时间,同 ...
