Flex 布局的各属性取值解释
Flex布局是一种弹性布局。布局样式比较灵活,大多数情况下可以替代float,而且不会脱离文档里流。
Flex中定义了两个轴线,一个主轴一个副轴,这个概念你可以想想屏幕坐标系(X轴向右,Y轴向下),Flex的轴线角色可以调换而且方向也可以变。
属性:
- flex-direction
- flex-wrap
- flex-flow
- justify-content
- align-items
- align-content
1。flex-direction :这个属性决定了Flex主轴的方向。
取值:
row (向右)| row-reverse(向左) | column(向下) | column-reverse(向上)。
2。flex-wrap : 这个属性决定了Flex的子元素在排满了一行或一列( if flex-direction is column or column-reverse )后,第二行的显示方式。
取值:
nowrap (不换行) | wrap (换行,第二行出现在第一行下方) | wrap-reverse (换行,第二行出现在第一行上方) ;
3。justify-content::这个属性决定了Flex子元素的排列方式,(现在假设主轴方向自左向右(flex-direction:row))
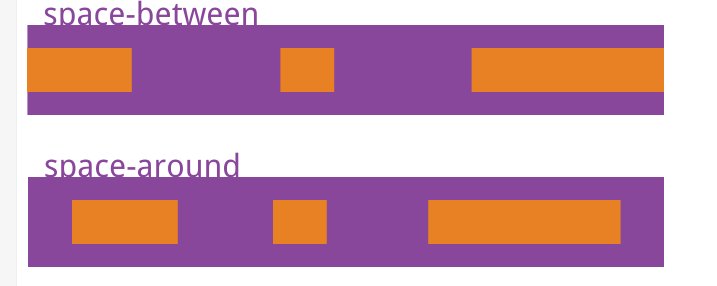
flex-start (自左向右排列) | flex-end (自右向左排列) | center (居中,类似text-align:center) | space-between (两端对齐,第一个元素的左边和最后一个元素的右边不会留出空白) | space-around(均匀分布,第一个元素的左边和最后一个元素的右边会留出空白)

(上图摘自阮一峰大佬的教程)
4。align-items:项目在副轴上的排列方式。(现在假设副轴方向自上而下)
取值:
flex-start (子元素对齐父元素上边框) | flex-end(子元素对齐父元素下边框) | center(垂直居中,这个常用) | baseline(子元素的文本的第一行高度位置对齐) | stretch (子元素高度会和父元素一样高) ;
Flex 布局的各属性取值解释的更多相关文章
- Python:高级主题之(属性取值和赋值过程、属性描述符、装饰器)
Python:高级主题之(属性取值和赋值过程.属性描述符.装饰器) 背景 学习了Javascript才知道原来属性的取值和赋值操作访问的“位置”可能不同.还有词法作用域这个东西,这也是我学习任何一门语 ...
- spring+hibernate实体类注解详解(非原创) + cascade属性取值
@Entity //继承策略.另一个类继承本类,那么本类里的属性应用到另一个类中 @Inheritance(strategy = InheritanceType.JOINED ) @Table(nam ...
- jquery通过name属性取值的方法
jquery通过name属性取值的方法//$("input[name='imgtitle']").val();//这个只能取到第一个的值//通过each函数取得所有input的值v ...
- js动态参数作为Object的属性取值
js动态参数作为Object的属性取值var myObj = {"a":1,"b":2};var a = 'a';myObj[a] 就可以获取到 属性a的值了
- Flex布局教程及属性速查
一.Flex布局介绍 伸缩盒模型(flexbox)是一个新的盒子模型,意为"弹性布局",用来为盒状模型提供最大的灵活性,主要优化了UI布局.Flexbox的功能主要包手:简单使用一 ...
- Flex布局-容器的属性
本文部分内容参考阮一峰大神博客,原文地址:http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html Flex布局即弹性布局,使用起来十分方便灵活 ...
- flex布局以及相关属性
容器的属性: 父元素设置display:flex:子元素即可使用flex布局. flex-direction 决定项目排列方向: .box { flex-direction: row | row-re ...
- flex布局以及常用属性。
(1)flex布局排列 会消除块状属性,所有与块状相关的属性将失效,比如块状元素会独占一行,如图2,设置flex后会在一行排列
- CSS margin属性取值
margin表示一个元素的外边距.取值为正值时,表示相对于正常流离邻近元素更远,而取负值时,使其更近 但是,设置margin后,四个方向的表现形式不同 自身发生移动:top.left margin-t ...
随机推荐
- (转)大数据量下的SQL Server数据库优化
在SQL Server中,默认MDF文件初始大小为5MB,自增为1MB,不限增长,LDF初始为1MB,增长为10%,限制文件增长到一定的数目:一般设计中,使用SQL自带的设计即可,但是大型数据库设计 ...
- 【转】SpringMVC+Spring3+Hibernate4开发环境搭建
原文地址: SpringMVC+Spring3+Hibernate4开发环境搭建
- Python-Select/Poll/Epoll使用
select select最早于1983年出现在4.2BSD中,它通过一个select()系统调用来监视多个文件描述符的数组,当select()返回后,该数组中就绪的文件描述符便会被内核修改标志位,使 ...
- boost.sha1
#include <boost/uuid/sha1.hpp> #include <iostream> /* @brief SHA1摘要算法:一种很重要的密码学算法,可将任意长度 ...
- 离线状态 Postman不能开启Postman Interceptor解决
目前的postman插件如果想正常使用,必须安装Postman Interceptor插件,这样才能直接使用chrome浏览器的cookie等信息,否则postman是无法完成老版本的功能的. 直接使 ...
- SaltStack系列(三)之state相关介绍
一.管理对象 saltstack系统中管理对象叫做Target,在master上可以采用不同的Tatget去管理不同的minion.这些Target都是通过去管理和匹配Minion的ID来做一些集合. ...
- Linux服务器安装jdk+tomcat
一.工具 1.1.SecureCRTSecureFX_7.0.0.326 下载地址:https://yunpan.cn/cRnxrv2eaQMwD 访问密码 a018 1.2.jdk 下载地址:问度 ...
- WebDriver API 实例详解(一)
一.访问某网页地址 被测试网页的网址: http://www.baidu.com Java语言版本的API实例代码: 方法1: package test; import org.testng.anno ...
- [华为]输出单向链表中倒数第k个结点
输入一个单向链表,输出该链表中倒数第k个结点,链表的倒数第1个结点为链表的尾指针. 链表结点定义如下: struct ListNode { int m_nKey; ListNode* m_ ...
- sql2008 express 实现自动备份
在一个项目中用到的数据库是sqlserver 2008 r2 express .可没想到express版本的功能有些限制,此前一直都不知道啊.百度百科可以看到它的限制: “1.数据库的大小限制:SQL ...
