小程序之自定义组件 ---- 列表goodsList
教程请查看小程序开发文档:https://developers.weixin.qq.com/miniprogram/dev/framework/custom-component/
自定义组件:自定义组件可以将不同页面具有共同样式的布局独立开来,减少代码的重复冗余,也能更好的维护组件。
例:自定义弹框,自定义加载,自定义列表等等,自定义弹框网上教程很多,此处就讲讲自定义列表,原理大同小异,细节需要多加注意。
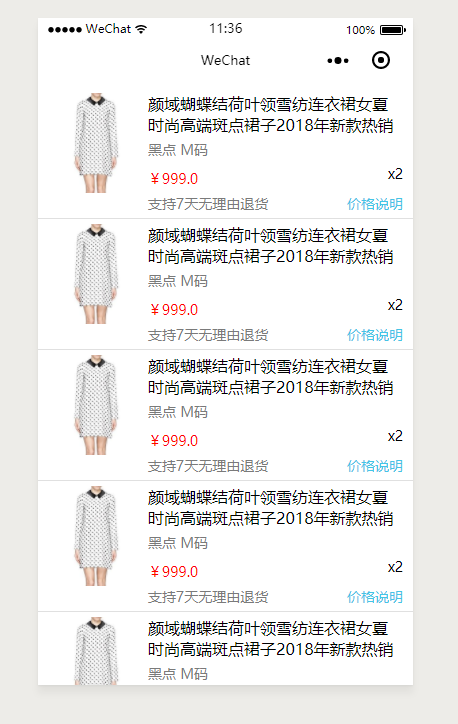
最终效果:

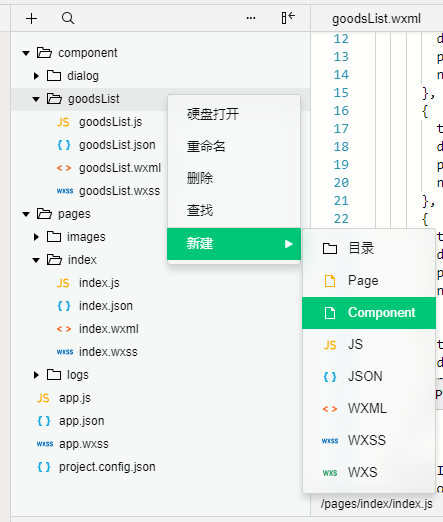
1.建立component文件夹,专门存放自定义组件 如:goodsList 自定义组件

2,编写自定义组件基本样式,即列表中的一个item
goodsList.wxml
<!--component/goodsList/goodsList.wxml-->
<view class='list-group'>
<view class='list-left'>
<image src='/pages/images/goods.png' class='img' mode="widthFix"></image>
</view>
<view class='list-right'>
<view class='title'>{{title}}</view>
<view class='desc'>{{desc}}</view>
<view class='price-box'>
<text class='price'>{{price}}</text>
<text class='num'>x{{num}}</text>
</view>
<view class='illustrate'>
<text>支持7天无理由退货</text>
<a class='more'>价格说明</a>
</view>
</view>
</view>
goodsList.wxss 此处使用 :host选择器,:host选择器主要作用于组件整体,不针对组件内部样式。需要注意的是:组件本身不是block,需要先设置为block后,相应的样式才会生效。
其他选择器:(建议使用class选择器)
#a { } /* 在组件中不能使用 */
[a] { } /* 在组件中不能使用 */
button { } /* 在组件中不能使用 */
.a > .b { } /* 除非 .a 是 view 组件节点,否则不一定会生效 *//* component/goodsList/goodsList.wxss */
:host{
display: block;
border-bottom: 1px solid #e0e0e0;
}
.list-group{
display: flex;
padding:5px 10px;
}
.img{
width:100%;
}
.list-left{
flex:0 0 100px;
}
.list-right{
flex:1;
}
.title{
font-size:16px;
display: -webkit-box;
overflow: hidden;
-webkit-line-clamp: 2;
text-overflow: ellipsis;
-webkit-box-orient: vertical;
}
.desc{
font-size:14px;
color:#7a7a7a;
margin-top:5px;
}
.price-box{
margin-top:5px;
}
.price{
font-size:14px;
color:red;
}
.num{
font-size:14px;
float: right;
}
.illustrate{
font-size:14px;
margin-top:5px;
color:#7a7a7a;
}
.more{
float: right;
color:rgb(67,197,230);
}
goodsList.js
// component/goodsList/goodsList.js
Component({
/**
* 组件的属性列表
*/
properties: {
title: { // 属性名
type: String, // 类型(必填),目前接受的类型包括:String, Number, Boolean, Object, Array, null(表示任意类型)
value: '标题' // 属性初始值(可选),如果未指定则会根据类型选择一个
},
desc: {
type: String,
value: '描述'
},
price: {
type: String,
value: '价格'
},
num: {
type: Number,
value: 2
}
}, /**
* 组件的初始数据
*/
data: { }, /**
* 组件的方法列表
*/
methods: { }
})
goosList.josn ( 必须启用,否则自定义组件不能被识别 )
{
"component": true,
"usingComponents": {}
}
3,在index中引入自定义组件
index.wxml
<!--goodsList自定义组件引用 -->
<goodsList id="goodsList" wx:for="{{goodsArray}}" wx:key="unique"
title="{{item.title}}"
desc="{{item.desc}}"
price="{{item.price}}"
num="{{item.num}}">
</goodsList>
index.js
Page({
data: {
goodsArray: [
{
title: '颜域蝴蝶结荷叶领雪纺连衣裙女夏时尚高端斑点裙子2018年新款热销',
desc: '黑点 M码',
price: '¥999.0',
num: '2'
},
{
title: '颜域蝴蝶结荷叶领雪纺连衣裙女夏时尚高端斑点裙子2018年新款热销',
desc: '黑点 M码',
price: '¥999.0',
num: '2'
},
{
title: '颜域蝴蝶结荷叶领雪纺连衣裙女夏时尚高端斑点裙子2018年新款热销',
desc: '黑点 M码',
price: '¥999.0',
num: '2'
},
{
title: '颜域蝴蝶结荷叶领雪纺连衣裙女夏时尚高端斑点裙子2018年新款热销',
desc: '黑点 M码',
price: '¥999.0',
num: '2'
},
{
title: '颜域蝴蝶结荷叶领雪纺连衣裙女夏时尚高端斑点裙子2018年新款热销',
desc: '黑点 M码',
price: '¥999.0',
num: '2'
}
]
},
canvasIdErrorCallback: function (e) {
console.error(e.detail.errMsg)
},
onReady: function (e) {
this.goodsList = this.selectComponent("#goodsList");
}
})
index.json ( 必须引入自定义组件,否则无法使用 )
{
"usingComponents": {
"goodsList": "/component/goodsList/goodsList"
}
}
以上,一个自定义列表组件基本完成,还有一些事件处理,类似于vue中的事件派发,官网教程示例:
按照个人理解,此处的事件类似于vue中,子组件向父组件派发事件,父组件监听事件,然后进行事件处理并执行。
Component({
properties: {}
methods: {
onTap: function(){
var myEventDetail = {} // detail对象,提供给事件监听函数
var myEventOption = {} // 触发事件的选项
this.triggerEvent('myevent', myEventDetail, myEventOption)
}
}
})
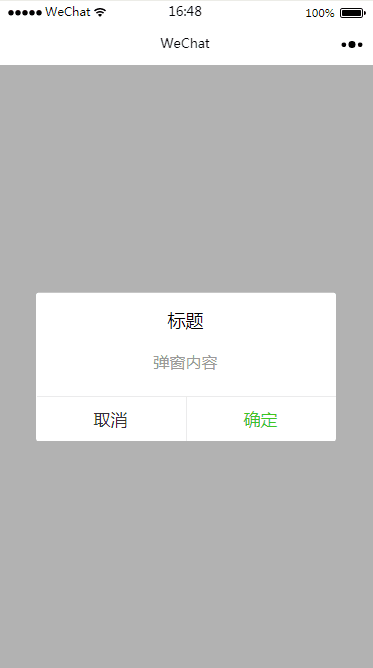
具体示例可以查看 https://www.jianshu.com/p/8a2a730d9e60,实现自定义弹框组件。
效果如图:

小程序之自定义组件 ---- 列表goodsList的更多相关文章
- 【小程序】小程序开发自定义组件的步骤>>>>>>>>>小程序开发过程中报错:jsEnginScriptError
报错:jsEnginScriptError VM6342: jsEnginScriptError Component is not found in path "component/spac ...
- 微信小程序之自定义组件的应用
小程序支持自定义组件,下面是一个简单的购物车组件,实现的效果如图: 效果图 创建组件 在根目录创建components目录,然后创建计数组件 count 如图: 组件内容 <!--compone ...
- 微信小程序:自定义组件的数据传递
一.前言 如果小程序中有可复用的UI且具有一定的功能性,就可以使用自定义组件将其封装起来.下面介绍一个简单的组件和一个复杂的组件. 二.简单的组件(计数器) 1. 组件功能介绍 这个组件常见于外卖软件 ...
- 微信小程序覆盖自定义组件样式
小程序官方文档明确指出,引入的第三方自定义组件,是不可以对其进行CSS样式覆盖的,但是我们还想要修改怎么办呢?自定义组件时会之定义个外部类,通过这个外部类来修改样式. 修改https://weapp. ...
- 微信小程序之自定义组件
在微信小程序项目中 肯定会存在很多功能和样式上相似的部分 面对这种情况 只是单单的ctrl+c ctrl+v 就显得很low了,而且也不便于后期维护那么这时候 使用微信小程序中的自定义组件功能就很合适 ...
- 微信小程序:自定义组件
为什么要学习自定义组件? 1.用上我自己的单词abc,我希望在页面中展示椭圆形的图片, 2.打开手机淘宝,假如现在要做一个企业级项目,里面有很多页面,首页存在导航模块,点击天猫,进入第二个页面,而第二 ...
- 微信小程序开发---自定义组件
开发者可以将页面内的功能模块抽象成自定义组件,以便在不同的页面中重复使用:也可以将复杂的页面拆分成多个低耦合的模块,有助于代码维护.自定义组件在使用时与基础组件非常相似. 创建自定义组件 类似于页面, ...
- 微信小程序之自定义组件与使用
一般我们在定义了一个组件之后,为了复用,需要将它导出以提供给其他页面使用. 组件导出的关键字是 exprot default 没有加default时,例如: export class Template ...
- 微信小程序里自定义组件,canvas组件没有效果
methods: { /** * el:画圆的元素 * r:圆的半径 * w:圆的宽度 * 功能:画背景 */ drawCircleBg: function (el, r, w) { const ct ...
随机推荐
- vs2017预览版下载
vs2017预览版,没有限制的不过不能生成生产版本,集成最新的功能! 下载地址: https://www.visualstudio.com/zh-hans/vs/preview/
- HDUOJ----2512一卡通大冒险
一卡通大冒险 Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others)Total Subm ...
- 微软解决方案框架 - MSF的团队模型、MSF的开发模型,关于SA系统分析师信息的一篇好帖子
msf中的开发模型 书中关于六个小组的人员的案例: MSF 组队模型 v. 3.1-http://bbs.51cto.com/thread-1171-1.html 微软解决方案框架 - MSF的团队模 ...
- PowerDesigner 的常用方法
http://www.cnblogs.com/studyzy/archive/2008/01/23/1050194.html PowerDesigner 的常用方法 修改外键命名规则 选择Databa ...
- TortoiseSVN 清空已保存的用户信息
http://blog.csdn.net/zb358983019/article/details/72898231.如果使用的是安装版的SVN,则打开系统开始菜单中Tortoise下的Settings ...
- Android学习系列(11)--App列表之拖拽ListView(下)
接着上篇Android学习系列(10)--App列表之拖拽ListView(上)我们继续实现ListView的拖拽效果. 7.重写onTouchEvent()方法. 在这个方法中我们主要是处理 ...
- python学习笔记011——检查变量类型type()
>>> a = 1 >>> type(a) <class 'int'> >>> b = 1.0 >>> type(b ...
- Linux内核(4) - 内核学习的心理问题
对于学习来说,无论是在学校的课堂学习,还是这里说的内核学习,效果好或者坏,最主要取决于两个方面——方法论和心理.注意,我无视了智商的差异,这玩意儿玄之又玄,岔开了说,属于迷信的范畴. 前面又是Kern ...
- 固定尺寸内存块的缓冲队列类及C++实现源代码
-------------------------------------------------------------------------------- 标题: 固定尺寸内存块的缓冲队列类及实 ...
- HDFS--Hadoop分布式文件系统
HDFS是什么 HDFS设计特性和概念 HDFS,全称是Hadoop Distributed Filesystem,是一个分布式的文件系统,以流式数据訪问模式来存储超大文件(一次写入.多次读取). H ...
