Django---MTV模型、基本命令、简单配置
MTV模型
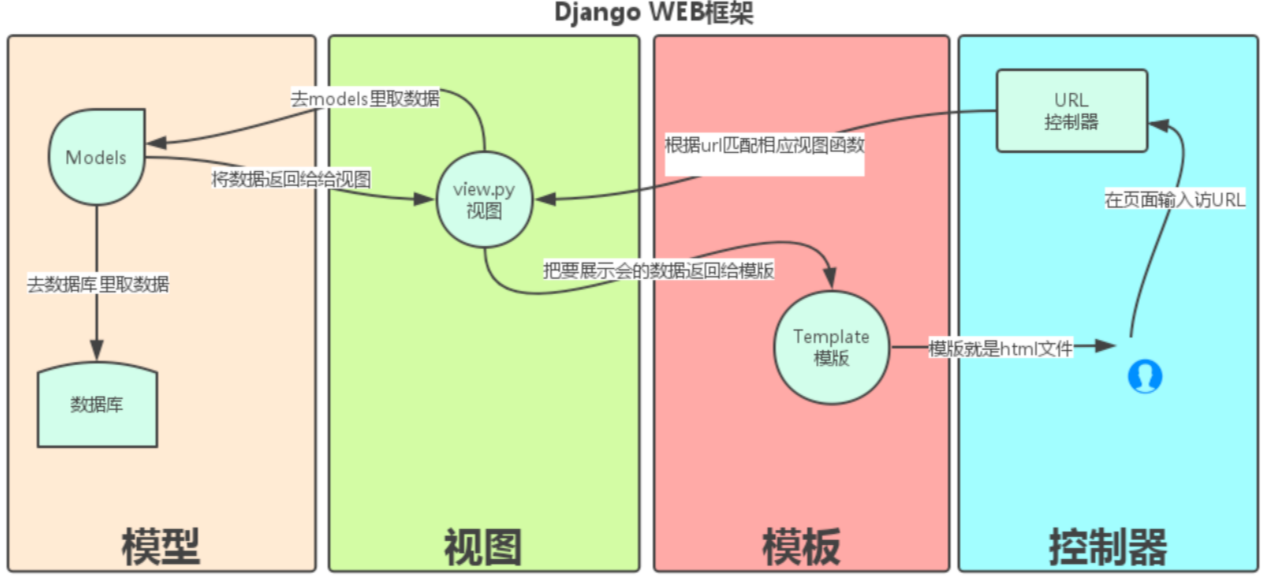
Django的MTV分别代表:
Model(模型):负责业务对象与数据库的对象(ORM)
Template(模版):负责如何把页面展示给用户
View(视图):负责业务逻辑,并在适当的时候调用Model和Template
此外,Django还有一个urls分发器,它的作用是将一个个URL的页面请求分发给不同的view处理,view再调用相应的Model和Template

Django基本命令
1、下载Django:
|
1
|
pip3 install django |
2、创建一个django project
|
1
|
django-admin.py startproject mysite |
当前目录下会生成mysite的工程,目录结构如下:

- manage.py ----- Django项目里面的工具,通过它可以调用django shell和数据库等。
- settings.py ---- 包含了项目的默认设置,包括数据库信息,调试标志以及其他一些工作的变量。
- urls.py ----- 负责把URL模式映射到应用程序。
3、在mysite目录下创建应用
|
1
|
python manage.py startapp blog |

4、启动django项目
|
1
|
python manage.py runserver 8080 |
这样我们的django就启动起来了!当我们访问:http://127.0.0.1:8080/时就可以看到:

5、同步更改数据库表或字段
- '''
- python manage.py syncdb
- 注意:Django 1.7.1 及以上的版本需要用以下命令
- python manage.py makemigrations
- python manage.py migrate
- '''
这种方法可以创建表,当你在models.py中新增了类时,运行它就可以自动在数据库中创建表了,不用手动创建。
如果迁移没有生成我们的表,可能是settings文件中没有注册我们的app,需要我们手动去注册
- INSTALLED_APPS = [
- 'app',
- # ...
- ]
6、清空数据库
|
1
|
python manage.py flush |
此命令会询问是 yes 还是 no, 选择 yes 会把数据全部清空掉,只留下空表。
7、创建超级管理员
- '''
- python manage.py createsuperuser
- # 按照提示输入用户名和对应的密码就好了邮箱可以留空,用户名和密码必填
- # 修改 用户密码可以用:
- python manage.py changepassword username
- '''
8、Django 项目环境终端
|
1
|
python manage.py shell |
这个命令和 直接运行 python 进入 shell 的区别是:你可以在这个 shell 里面调用当前项目的 models.py 中的 API,对于操作数据的测试非常方便。
9、Django 项目环境终端
- ython manage.py dbshell
Django 会自动进入在settings.py中设置的数据库,如果是 MySQL 或 postgreSQL,会要求输入数据库用户密码。
在这个终端可以执行数据库的SQL语句。如果您对SQL比较熟悉,可能喜欢这种方式。
10、更多命令
|
1
|
python manage.py |
查看所有的命令,忘记子名称的时候特别有用。
文件配置
1.静态文件配置
- '''
- 静态文件的处理又包括STATIC和MEDIA两类,这往往容易混淆,在Django里面是这样定义的:
- MEDIA:指用户上传的文件,比如在Model里面的FileFIeld,ImageField上传的文件。如果你定义
- MEDIA_ROOT=c:\temp\media,那么File=models.FileField(upload_to="abc/")#,上传的文件就会被保存到c:\temp\media\abc
- eg:
- class blog(models.Model):
- Title=models.charField(max_length=64)
- Photo=models.ImageField(upload_to="photo")
- 上传的图片就上传到c:\temp\media\photo,而在模板中要显示该文件,则在这样写
- 在settings里面设置的MEDIA_ROOT必须是本地路径的绝对路径,一般是这样写:
- BASE_DIR= os.path.abspath(os.path.dirname(__file__))
- MEDIA_ROOT=os.path.join(BASE_DIR,'media/').replace('\\','/')
- MEDIA_URL是指从浏览器访问时的地址前缀,举个例子:
- MEDIA_ROOT=c:\temp\media\photo
- MEDIA_URL="/data/"
- 在开发阶段,media的处理由django处理:
- 访问http://localhost/data/abc/a.png就是访问c:\temp\media\photo\abc\a.png
- 在模板里面这样写<img src="/media/abc/a.png">
- 在部署阶段最大的不同在于你必须让web服务器来处理media文件,因此你必须在web服务器中配置,
- 以便能让web服务器能访问media文件
- 以nginx为例,可以在nginx.conf里面这样:
- location ~/media/{
- root/temp/
- break;
- }
- 具体可以参考如何在nginx部署django的资料。
- '''
- 概述:
- 静态文件交由Web服务器处理,Django本身不处理静态文件。简单的处理逻辑如下(以nginx为例):
- URI请求-----> 按照Web服务器里面的配置规则先处理,以nginx为例,主要求配置在nginx.
- conf里的location
- |---------->如果是静态文件,则由nginx直接处理
- |---------->如果不是则交由Django处理,Django根据urls.py里面的规则进行匹配
- 以上是部署到Web服务器后的处理方式,为了便于开发,Django提供了在开发环境的对静态文件的处理机制,方法是这样:
static配置:
STATIC主要指的是如css,js,images这样文件:
- STATIC_URL = '/static/' # 前缀,引用名
- STATICFILES_DIRS = (
- os.path.join(BASE_DIR,"static"), #实际名 ,即实际文件夹的名字,这里的逗号必须加,否则会报错!
- )
- '''
- 注意点1:
- django对引用名和实际名进行映射,引用时,只能按照引用名来,不能按实际名去找,如
- <script src="/statics/jquery-3.1.1.js"></script>
- ------error-----不能直接用实际名,
必须用STATIC_URL = '/static/':- <script src="/static/jquery-3.1.1.js"></script>
-----success------必须用引用名static,为了避免错误,最好,文件夹名取名为static,保持一致,记得要放在根目录下和templates一样- 注意点2:
- STATICFILES_DIRS = (
- ("app01",os.path.join(BASE_DIR, "app01/statics")),
- )
- <script src="/static/app01/jquery.js"></script>
- '''
have a try:
- http://127.0.0.1:8000/static/jquery.js
media配置:
- # in settings:
- MEDIA_URL="/media/"
- MEDIA_ROOT=os.path.join(BASE_DIR,"app01","media","upload")
- # in urls:
- from django.views.static import serve
- url(r'^media/(?P<path>.*)$', serve, {'document_root': settings.MEDIA_ROOT}),
have a try:
- http://127.0.0.1:8000/media/1.png
2.其他配置
模板路径配置(给render用)
- mysite下的settings.py里的 TEMPLATES中:
- 'DIRS': [os.path.join(BASE_DIR, 'templates')]
- 这样就可以自动找到模板路径下的文件
数据库配置
Django默认使用sql,在settings中是
- DATABASES = {
- 'default': {
- 'ENGINE': 'django.db.backends.sqlite3',
- 'NAME': os.path.join(BASE_DIR, 'db.sqlite3'),
- }
- }
settings
如果要使用mysql,则需要把settings里的配置进行修改
- DATABASES = {
- 'default': {
- 'ENGINE': 'django.db.backends.mysql',
- 'NAME': 'newBlog', #你的数据库名称
- 'USER': 'root', #你的数据库用户名
- 'PASSWORD': '', #你的数据库密码
- 'HOST': '', #你的数据库主机,留空默认为localhost
- 'PORT': '', #你的数据库端口
- }
- }
settings
并且在__init__.py中写上点东西
- import pymysql
- pymysql.install_as_MySQLdb()
__init__.py
完成以上配置,即可使用mysql数据库
自动打印对应的sql语句
当我们使用ORM时,想自动打印对应的sql语句,可以在settings中加上下面的配置
- LOGGING = {
- 'version': 1,
- 'disable_existing_loggers': False,
- 'handlers': {
- 'console':{
- 'level':'DEBUG',
- 'class':'logging.StreamHandler',
- },
- },
- 'loggers': {
- 'django.db.backends': {
- 'handlers': ['console'],
- 'propagate': True,
- 'level':'DEBUG',
- },
- }
- }
通过logging可以查看翻译成的sql语句
Django---MTV模型、基本命令、简单配置的更多相关文章
- 初识DJango——MTV模型
一.Django—MTV模型 Django的MTV分别代表: Model(模型):负责业务对象与数据库的对象(ORM) Template(模版):负责如何把页面展示给用户 View(视图):负责业务逻 ...
- Django MTV 开发模式 + 数据库配置
MTV 开发模式 Django 的设计鼓励松耦合及对应用程序中不同部分的严格分割.遵循这个理念的话,要想修改应用的某部分而不影响其它部分就比较容易了.在视图函数中,我们已经讨论了通过模板系统把业务逻辑 ...
- Django MTV模型思想
一.Django的MTV分别代表: 1.Model(模型):负责业务对象与数据库的对象(ORM) 2.Template(模版):负责如何把页面展示给用户 3.View(视图):负责业务逻辑,并在适当的 ...
- 第二篇MTV模型、基本命令、简单配置
MTV模型.基本命令.简单配置 阅读目录(Content) MTV模型 基本命令 简单配置 MTV模型 Django的MTV分别代表: Model(模型):负责业务对象与数据库的对象(ORM) Tem ...
- Django框架 之 MTV模型、 基本命令、简单配置
浏览目录 MTV模型 Django框架前奏 Django基础必备三件套 Djaogo基本命令 MTV模型 Django的MTV分别代表: Model(模型):负责业务对象与数据库的对象(ORM) Te ...
- Django的基本开发环境配置和MTV模型
一.MTV模型 Django的MTV分别代表: Model(模型):负责业务对象与数据库的对象(ORM) Template(模版):负责如何把页面展示给用户 View(视图):负责业务逻辑,并在适当的 ...
- 62、django之MTV模型(urls,view)
今天就进入到python最重要的阶段了django框架,框架就像胶水一样会将我们前面学的所有知识点粘合在一起,所以以前有哪些部分模糊的可以看看前面的随笔.本篇主要介绍djangoMTV模型,视图层之路 ...
- django之MTV模型(urls,view)
今天就进入到python最重要的阶段了django框架,框架就像胶水一样会将我们前面学的所有知识点粘合在一起,所以以前有哪些部分模糊的可以看看前面的随笔.本篇主要介绍djangoMTV模型,视图层之路 ...
- Django基础之MTV模型
一.Django基础 一.Django简介 Django是一个开放源代码的Web应用框架,由Python写成.采用了MVC的软件设计模式,即模型(Model).视图(View)和控制器(Control ...
随机推荐
- Swift学习笔记(十五)——程序猿浪漫之用Swift+Unicode说我爱你
程序猿经常被觉得是呆板.宅,不解风情的一帮人.可是有时候.我们也能够使用自己的拿手本领来表现我们的浪漫. 因为Swift语言是支持Unicode编码的,而Unicode最新已经支持emoji(绘文字) ...
- Centering window on the screen
The following script shows how we can center a window on the desktop screen. #!/usr/bin/python # -*- ...
- 深入了解PHP闭包的使用以及实现
一.介绍 匿名函数(Anonymous functions),也叫闭包函数(closures),允许 临时创建一个没有指定名称的函数.最经常用作回调函数(callback)参数的值.当然,也有其它应用 ...
- IDEA基于maven整合SSM
感谢:IDEA搭建Spring+SpringMVC+mybatis框架教程 简洁明了, 步骤详细.
- 初学HTML一些基本控件语句
<html> <head> <title> 这是网页的标题</title> </head> <body> <h2>& ...
- nyoj------------找球号(一)
找球号(一) 时间限制:3000 ms | 内存限制:65535 KB 难度:3 描述 在某一国度里流行着一种游戏.游戏规则为:在一堆球中,每个球上都有一个整数编号i(0&l ...
- SSL原理
http://blog.csdn.net/terryzero/article/details/5921791SSL的原理以前一直很模糊,看了下面这篇文章后清楚了许多,为了方便以后的回顾,所以转载下 R ...
- Android开发学习之SQLite数据存取浅析
一.SQLite的介绍 1.SQLite简介 SQLite是一款轻型的数据库,是遵守ACID的关联式数据库管理系统,它的设计目标是嵌入 式的,而且目前已经在很多嵌入式产品中使用了它,它占用资源非常的低 ...
- RHEL7 -- nmcli的使用
查看网络设备的状态: # nmcli dev status DEVICE TYPE STATE ens32 --ethernet connected eth1 --ethernet disconnec ...
- Chrome英文版离线安装包下载
在原来在线安装地址后面加上 ?standalone=1 即可 https://www.google.com/intl/en/chrome/browser/desktop/index.html?st ...
