ListView的基础应用
在写完基础的布局之后,下一课我们会学习一下如何使用Android中一个非常重要,但是对于新手略有困难的ListView,甚至很久以前都有人说过,会不会写ListView是Android能否入门的第一步。
好了,说了这么多,写这个教程也是希望大家能加深一下印象,提前预习,以免听沙龙的时候一头雾水。

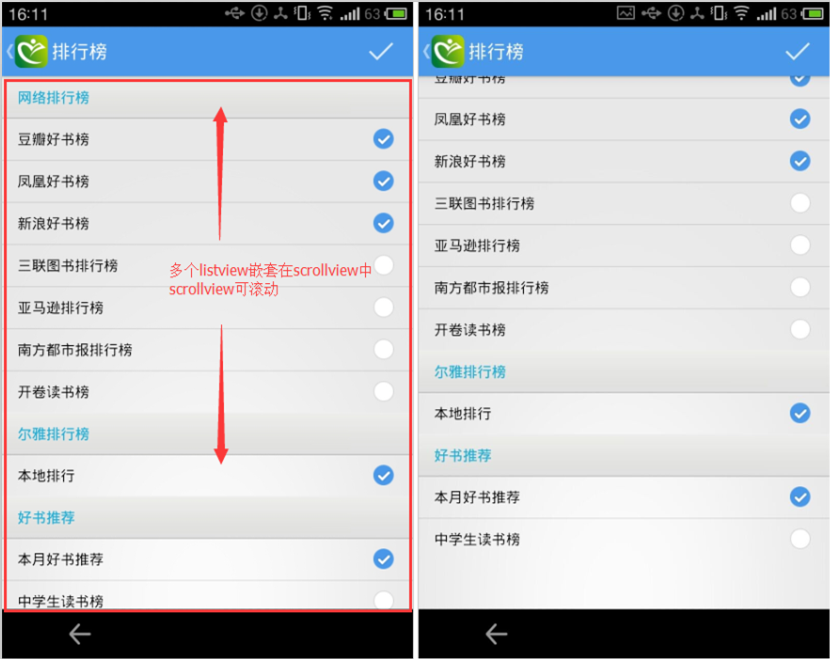
如上图所示的界面就是一个ListView,如名字所说,ListView就是一个列表控件,通过名为Adapter的内容填充器,对其进行填充。


这是ListView的原理图,其中的Cursor大家不用管,Cursor涉及到了数据库的操作,主要看的一条线是从ArrayList-----》 Adapter -------》 ListView。
从这个步骤我们可以看出,使用ListView的过程,就是从数据(Arraylist),到接收器(Apapter)再放进ListView中的。
其中的ArrayList可以认为是可以放任意东西的一种链表使用ArrayList<对象>的方式进行存储。
1.首先我们需要一个Item的样式,就是列表里的每一项长得是什么样的。

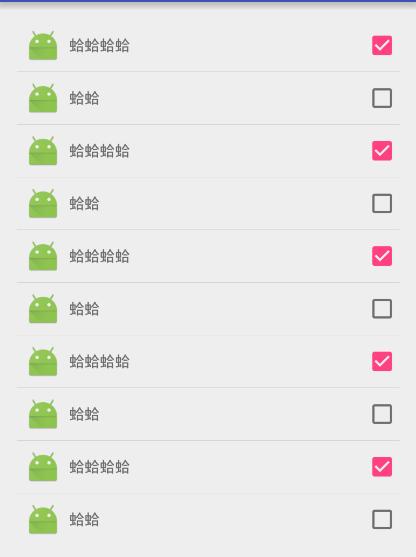
这就是我们需要的一个样式,其中出现了一个图标,一段文本,一个可点击的框(CheckBox)。
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<ImageView
android:id="@+id/list_img"
android:layout_margin="8dp"
android:src="@mipmap/ic_launcher"
android:layout_width="32dp"
android:layout_height="32dp" />
<TextView
android:id="@+id/list_text"
android:singleLine="true"
android:text="哈哈哈哈哈哈哈哈"
android:layout_centerVertical="true"
android:layout_toRightOf="@+id/list_img"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<CheckBox
android:layout_centerVertical="true"
android:layout_alignParentRight="true"
android:layout_gravity="right"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</RelativeLayout>
当然作为我们默认的一个布局样式,里面最好什么都不填充。
2.现在我们有了一个布局了,我们需要建立一个与之相对的数据对象存入三个内容。
public class ListInfo {
private int list_img;
private String list_text;
private boolean list_click;
public ListInfo(int list_img, String list_text, boolean list_click) {
this.list_img = list_img;
this.list_text = list_text;
this.list_click = list_click;
}
public int getList_img() {
return list_img;
}
public String getList_text() {
return list_text;
}
public boolean isList_click() {
return list_click;
}
}
这个类中包含刚才视图中的三个信息,一个资源id,一个文本,一个是否点击的boolean值。
3.最重要的接收器来了,新建一个类,继承BaseAdapter:
继承之后会默认复写四个方法。
@Override
public int getCount() {
return 0;
} @Override
public Object getItem(int i) {
return null;
} @Override
public long getItemId(int i) {
return 0;
} @Override
public View getView(int i, View view, ViewGroup viewGroup) {
return null;
}
从名字中就能看出这些方法是用来干什么的了,getCount获得总数目,getItem返回每项的一个对象,getItemId直接返回i就好,getView获取每项的视图。
除了这些,我们还需要两个东西,一个Context上下文用于需找View,一个ArrayList就是我们用于填充的数据了,这两个东西都要通过构造函数来实现。
private ArrayList<ListInfo> userList;
private Context context;
ArrayList里面存放的对象就是我们刚才创建的那个ListInfo。
构造函数:
public ListAdapter(Context context, ArrayList<ListInfo> userList) {
this.context = context;
this.userList = userList;
}
有了这些东西我们就能修改之前的三个方法了:
@Override
public int getCount() {
return userList.size();
} @Override
public Object getItem(int i) {
return userList.get(i);
} @Override
public long getItemId(int i) {
return i;
}
分别用数据的size,get的Item,还有i返回。
4.下面最重要的就是关于getview的写法:
我们都知道布局与数据建立连接是通过先找到布局,再填充数据的方式进行的,但是ListView有很多子项,每次都要找一个个布局再填充是一个非常消耗系统机能的方式,
所以我们使用ViewHolder的方式进行缓存布局,防止多次轮询的消耗。
所谓的ViewHolder就是通过一个内部类来缓存布局:
private class ViewHolder{
private ImageView imageView;
private TextView textView;
private CheckBox checkBox;
}
这个类里包含我们一个布局所需的全部控件,一个ImageView,一个TextView,一个CheckBox,这个类作为ListAdapter的一个内部类。
然后这是getview:
@Override
public View getView(int i, View view, ViewGroup viewGroup) {
// 首先新建viewHolder实例,由于getView这个函数会在每个Item生成的时候都运行一次,
// 所以我们用了这种写法
ViewHolder viewHolder = null;
// view还是null时,此时为第一次创建
if(view == null){
// 新建实例
viewHolder = new ViewHolder();
// 为View添加布局,此处View是Item的View
view = LayoutInflater.from(context).inflate(R.layout.list_item,null);
// 为ViewHolder填充
viewHolder.imageView = (ImageView)view.findViewById(R.id.list_img);
viewHolder.textView = (TextView)view.findViewById(R.id.list_text);
viewHolder.checkBox = (CheckBox)view.findViewById(R.id.list_check);
// 给View设定额外的标签,可存储一个数据,我们把ViewHolder存进去
view.setTag(viewHolder);
}else {
// 此处已经是>=2 创建Item了
// 把view从tag中拿出来
viewHolder = (ViewHolder)view.getTag();
}
// 从ArrayList找到当前项的数据
ListInfo listInfo = userList.get(i);
// 逐个填充
viewHolder.imageView.setImageResource(listInfo.getList_img());
viewHolder.textView.setText(listInfo.getList_text());
viewHolder.checkBox.setChecked(listInfo.isList_click());
return view;
}
注释写的已经很详细了。
5.在Activity中使用:
布局中添加:
<ListView
android:id="@+id/listview"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
Activity中添加:
ListView listView = (ListView)findViewById(R.id.listview);
ArrayList<ListInfo> arrayList = new ArrayList<>();
for(int i = 0;i < 10;i++){
arrayList.add(new ListInfo(R.mipmap.ic_launcher,"蛤蛤蛤蛤",true));
arrayList.add(new ListInfo(R.mipmap.ic_launcher,"蛤蛤",false));
}
ListAdapter adapter = new ListAdapter(this,arrayList);
listView.setAdapter(adapter);
注意到新建了ArrayList然后随意new了20个子项。
然后填充进Adapter里,然后再给ListView添加Adapter就可以了。

这就是最后完成的界面了!大家试试吧!
ListView的基础应用的更多相关文章
- ListView的基础入门
1.先在XML中定义一个ListView视图 2.获得ListView,在Mainactivity中声明 3.创建一个类继承适配器BaseAdapter,实现四个方法 public class MyL ...
- Android学习之ListView使用基础
1.ListView的简单用法 1.1 布局 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/andro ...
- Xamarin.Android 入门之:Listview和adapter
一.引言 不管开发什么软件,列表的使用是必不可少的,而本章我们将学习如何使用Xamarin去实现它,以及如何使用自定义适配器.关于xamarin中listview的基础和适配器可以查看官网https: ...
- 【转】整理一下Android中的ListView
原文网址:http://sunbofu.blog.51cto.com/6431507/1280441 Android中的listview目测是一个使用频率很高的组件,所以今天来总结一下listview ...
- android学习--视图列表(ListView和ListActivity)
说明: 视图列表(ListView和ListActivity)与AutoComplete.Spinner类似,它们都须要一个供显示的列表项,能够须要借助于内容Adapter提供显示列表项 创建List ...
- JavaFX它ListView使用
ListView它是通过同一控制非.在JavaFX在.ListView此外,它拥有非常丰富的功能.下列.让我们来看看如何使用ListView. ListView位于javafx.scene.contr ...
- Android开发之漫漫长途 XIV——ListView
该文章是一个系列文章,是本人在Android开发的漫漫长途上的一点感想和记录,我会尽量按照先易后难的顺序进行编写该系列.该系列引用了<Android开发艺术探索>以及<深入理解And ...
- Android开发技巧——自定义单选或多选的ListView
这篇其实应该是属于写自定义单选或多选的ListView的基础教程,无奈目前许多人对此的实现大多都绕了远路,反而使得这正规的写法倒显得有些技巧性了. 本文原创,转载请注明在CSDN上的出处: http: ...
- Android 使用ListView显示信息列表
课程目标1.理解ListView的基础使用2.学会熟练运用两种适配器(ArrayAdapter.SimpleAdapter)3.学会熟练运用两种监听器(OnScrollListener.OnItemC ...
随机推荐
- Ajax中get和post使用问题
使用get遇到的问题: 1.问题一. 缓存:当每次访问的url相同,客户端直接读取本地缓存里面的内容,即使后台数据变化前台也不会有变化: 解决方法:在?后面链接一个num=[随机数Math.rando ...
- css布局模式
css布局模型在网页中,元素有三种布局模型: 流动模型(Flow) 浮动模型 (Float) 层模型(Layer) 流动Flow模型(一): 流动(Flow)是默认的网页布局模式.也就是说网页在默认状 ...
- SharePoint 2013 VSS 编写器
Windows Server 包含的 VSS 是提供内置卷影复制功能的基础结构.VSS 创建的卷影副本扩展了存储管理员的磁带备份存档解决方案,提供可轻松.有效创建和还原的高保真时间点副本,从而帮助简化 ...
- [Android]RapidFloatingActionButton框架正式出炉
以下内容为原创,欢迎转载,转载请注明 来自天天博客:http://www.cnblogs.com/tiantianbyconan/p/4474748.html RapidFloatingActionB ...
- 操作系统开发系列—9.Loader
一个操作系统从开机到开始运行,大致经历“引导—>加载内核入内存—>跳入保护模式—>开始执行内核”这样一个过程.也就是说,在内核开始执行之前不但要加载内核,而且还有准备保护模式等一系列 ...
- 利用听云Server和听云Network实测Kubernetes和Mesos在高并发下的网络性能
文章出自:听云博客 随着公司业务的不断增长,我们的应用数量也有了爆发式增长.伴随着应用爆发式的增长,管理的难度也随之加大.如何在业务爆发增长的同时快速完成扩容成了很大的挑战.Docker的横空出世恰巧 ...
- 看苹果官方API
command+shift+0会出现如下图 然后输入你想找的API 记得找带Reference这种标记的文档
- OC字符串NSString
========================== 面向对象编程进阶和字符串 ========================== Δ一.类的设计模式—单例 [单例]程序允许过程中,有且仅有一块内存 ...
- java 语言规范 java language specifications
在线地址: https://docs.oracle.com/javase/specs/ java语言规范下载: 链接:http://pan.baidu.com/s/1miEpJwk 密码:f89v j ...
- get set 中 快捷键生成的get方法中 renturn 没有 this.对象 中的this 解决方法
选EDIT 进行修改
