VaildForm 自定义提示消息
ValidForm插件提供了7种提示效果,其中有四种自定义效果,具体访问地址:http://validform.rjboy.cn/demo.html
个人偏爱其中两种,即
l 提示效果四:【自定义提示效果】右侧提示,ajax提交时不弹出提示层
l 提示效果五:【自定义提示效果】固定位置显示提示信息
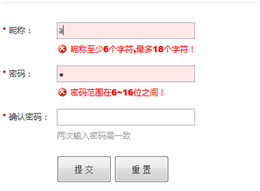
效果四:


设置提示位置:
tiptype:function(msg,o,cssctl){
//msg:提示信息;
//o:{obj:*,type:*,curform:*},
// obj指向的是当前验证的表单元素(或表单对象),
// type指示提示的状态,值为1、2、3、4,
// 1:正在检测/提交数据,
// 2:通过验证,
// 3:验证失败,
// 4:提示ignore状态,
// curform为当前form对象;
//cssctl:内置的提示信息样式控制函数,该函数需传入两个参数:显示提示信息的对象 和 当前提 示的状态(既形参o中的type);
if(!o.obj.is("form")){//验证表单元素时o.obj为该表单元素,全部验证通过提交表单时
o.obj为该表单对象;
var objtip=o.obj.siblings(".Validform_checktip");
cssctl(objtip,o.type);
objtip.text(msg);
}else{
var objtip=o.obj.find("#msgdemo");
cssctl(objtip,o.type);
objtip.text(msg);
}
}
html代码:
<form class="registerform" action="ajax_post.php">
<table width="100%" style="table-layout:fixed;">
<tbody>
<tr>
<td class="need" style="width:10px;">*</td>
<td style="width:70px;">昵称:</td>
<td>
<input class="inputxt Validform_error" type="text" errormsg="昵称至少6个字符,最多18个字符!" ajaxurl="valid.php" datatype="s6-18" name="name" value="">
<div class="Validform_checktip Validform_wrong">昵称至少6个字符,最多18个字符!</div>
</td>
</tr>
<tr>
<td class="need">*</td>
<td>密码:</td>
<td>
<input class="inputxt Validform_error" type="password" errormsg="密码范围在6~16位之间!" nullmsg="请设置密码!" datatype="*6-16" name="userpassword" value="">
<div class="Validform_checktip Validform_wrong">密码范围在6~16位之间!</div>
</td>
</tr>
<tr>
<td class="need">*</td>
<td>确认密码:</td>
<td>
<input class="inputxt" type="password" errormsg="您两次输入的账号密码不一致!" nullmsg="请再输入一次密码!" recheck="userpassword" datatype="*" name="userpassword2" value="">
<div class="Validform_checktip">两次输入密码需一致</div>
</td>
</tr>
<tr>
<td class="need"></td>
<td></td>
<td style="padding:10px 0 18px 0;">
<input type="submit" value="提 交">
<input type="reset" value="重 置">
<span id="msgdemo" style="margin-left:30px;"></span>
</td>
</tr>
</tbody>
</table>
</form>
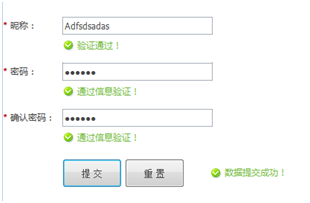
效果五:


设置提示位置:
tiptype:function(msg,o,cssctl){
var objtip=$("#msgdemo2");
cssctl(objtip,o.type);
objtip.text(msg);
}
Html代码:
<form class="registerform" action="ajax_post.php">
<table width="100%" style="table-layout:fixed;">
<tbody>
<tr>
<td class="need" style="width:10px;">*</td>
<td style="width:70px;">昵称:</td>
<td style="width:205px;">
<input class="inputxt Validform_error" type="text" errormsg="昵称至少6个字符,最多18个字符!" nullmsg="请输入昵称!" ajaxurl="valid.php" datatype="s6-18" name="name" value="" sucmsg="验证通过!">
</td>
<td></td>
</tr>
<tr>
<td class="need">*</td>
<td>密码:</td>
<td>
<input class="inputxt" type="password" errormsg="密码范围在6~16位之间!" nullmsg="请设置密码!" datatype="*6-16" name="userpassword" value="">
</td>
<td></td>
</tr>
<tr>
<td class="need">*</td>
<td style="width:205px;">确认密码:</td>
<td>
<input class="inputxt" type="password" errormsg="您两次输入的账号密码不一致!" nullmsg="请再输入一次密码!" recheck="userpassword" datatype="*" name="userpassword2" value="">
</td>
<td></td>
</tr>
<tr>
<td class="need"></td>
<td></td>
<td style="padding:10px 0 18px 0;" colspan="2">
<input type="submit" value="提 交">
<input type="reset" value="重 置">
<span id="msgdemo2" class="Validform_checktip Validform_wrong" style="margin-left:30px;">昵称至少6个字符,最多18个字符!</span>
</td>
</tr>
</tbody>
</table>
</form>
VaildForm 自定义提示消息的更多相关文章
- Yii自定义错误提示消息
英文原文: http://www.yiiframework.com/wiki/1/how-to-customize-the-error-message-of-a-validation-rule/ Va ...
- 示例:WPF中自定义MessageService应用DialogHost、Snackbar、NotifyIcon显示各种场景提示消息
原文:示例:WPF中自定义MessageService应用DialogHost.Snackbar.NotifyIcon显示各种场景提示消息 一.目的:不同交互场景需要提示不同的消息,不同的消息需要用不 ...
- 安卓socket 心跳和信鸽自定义提示音
/** * 连接socket 和心跳 */ public class SocketService extends Service { private static addNewOrderInterfa ...
- 超酷HTML5 Canvas图表应用Chart.js自定义提示折线图
超酷HTML5 Canvas图表应用Chart.js自定义提示折线图 效果预览 实例代码 <div class="htmleaf-container"> <div ...
- jQuery动态提示消息框效果
效果预览:http://keleyi.com/keleyi/phtml/jqtexiao/2.htm 原文:http://keleyi.com/a/bjac/hxv86dyi.htm <!DOC ...
- 在ASP.NET中引用自定义提示框
在html网页中自定义提示框 正文: 在一般的B/S架构中项目,与用户的交互信息是非常重要的.在一般的情况下,设计人员都在把用户信息呈现在html中,用div和span去弹出相关信息.对于一般的情况而 ...
- 自定义WM_NOTIFY消息
自定义WM_NOTIFY消息 习惯了用自定义用户消息进行各种状态的通知,特别是子窗口与父窗口之间的交互.但ON_MESSAGE没有控件ID的限制,如果有多个子窗口发送同一个消息给父窗口时,父窗口就不知 ...
- jQuery实现鼠标移到元素上动态提示消息框效果
当光标移动到某些元素上时,会弹出像tips的提示框,这种效果想必大家都有见到过吧,下面有个不错的示例,大家可以感受下 当光标移动到某些元素上时,会弹出像tips的提示框. 复制代码代码如下: < ...
- Jquery 网站保存信息提示消息实现,提示后自动消失
现在的大多数网站都有校验,以及信息提示:为了给用户更好的体验可以不用alert提示消息,采用jQuery提示完消息,自动消失 css <style> #tip_message { z-in ...
随机推荐
- 。。。contentType与pageEncoding的区别。。。
今天,开始换了一个新的开发工具IDEA,目前还不熟悉,新建了一个简单的Web项目,用到了Servlet,out.print("大家好!");然后就输出乱码了,用了response. ...
- HTML5 UI框架Kendo UI Web自定义组件(一)
Kendo UI Web包含数百个创建HTML5 web app的必备元素,包括UI组件.数据源.验证.一个MVVM框架.主题.模板等.在Kendo UI Web中如何创建自定义组件呢,在下面的文章中 ...
- CAN总线抓包
马六: 由此可见, 马6的7e9跟7e8反馈的数据差不太多. 而标志508反馈的情况则不同, 波箱跟发动机反馈完全不同: 宝马3的数据如下: 证明宝马也有7e8跟7ec, 但是貌似7e8是主流啊... ...
- Android动画View Animation
Animations 一.Animations介绍 Animations是一个实现android UI界面动画效果的API,Animations提供了一系列的动画效果,可以进行旋转.缩放.淡入淡出等, ...
- Web Performance Test : IP切换/IP欺骗
译者前言 本文翻译自<Visual Studio Performance Testing Quick Reference Guide 3.6> 有关于IP Switching的章节.< ...
- 个推,手机推送api的使用
个推的作用:可以为手机端的app使用者推送消息,而不是通过手机上的app对用户发送消息.所以用户是被动的接收信息.当然不只是只有对用户弹出窗口的这种方式,也可以把信息推送给app,让app决定对用户实 ...
- linux python pip包安装
python -m pip install --trusted-host pypi.python.org
- 【PL/SQL系列】Oracle存储过程使用动态SQL
Oracle存储过程相信大家都比较了解,下面就为您介绍Oracle存储过程使用动态SQL的方法,希望对您能够有所帮助. CREATE OR REPLACE PROCEDURE P_STAT_SCORE ...
- 从零开始CSS(一 2016/9/21)
1.基础语法 CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明. selector {declaration1; declaration2; ... declarationN } 选择器通 ...
- ubuntu15.04 安装 pylab失败,先记下来,漫漫看
pydo@planpls:/var/python/web2py$ pip install pylab Downloading/unpacking pylab Downloading pylab-0.1 ...
