夺命雷公狗-----React---6--props多属性的传递

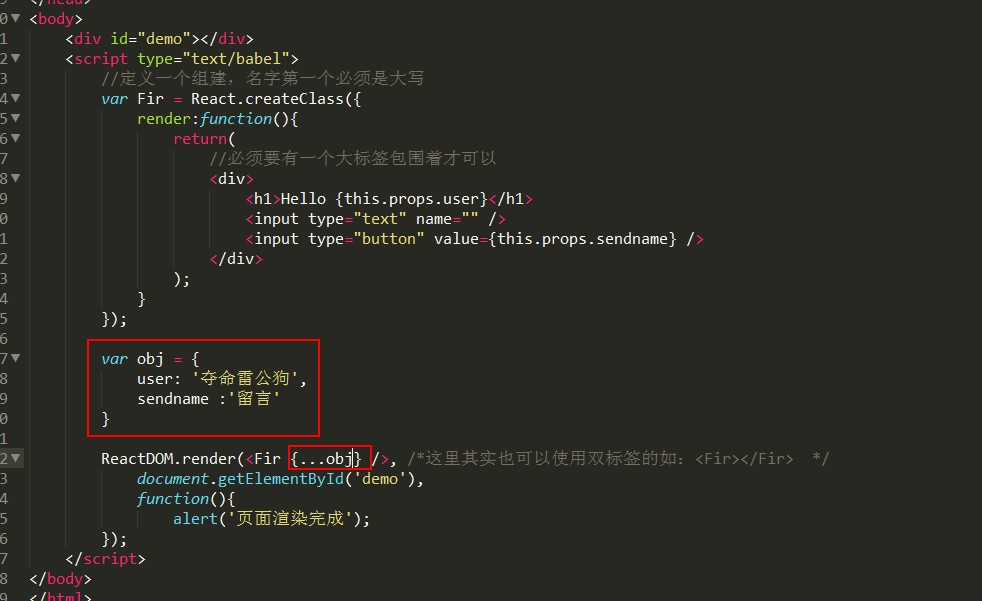
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="./js/react.js"></script>
<script src="./js/react-dom.js"></script>
<script src="./js/browser.min.js"></script>
</head>
<body>
<div id="demo"></div>
<script type="text/babel">
//定义一个组建,名字第一个必须是大写
var Fir = React.createClass({
render:function(){
return(
//必须要有一个大标签包围着才可以
<div>
<h1>Hello {this.props.user}</h1>
<input type="text" name="" />
<input type="button" value={this.props.sendname} />
</div>
);
}
}); var obj = {
user: '夺命雷公狗',
sendname :'留言'
} ReactDOM.render(<Fir {...obj} />, /*这里其实也可以使用双标签的如:<Fir></Fir> */
document.getElementById('demo'),
function(){
alert('页面渲染完成');
});
</script>
</body>
</html>
看下效果:

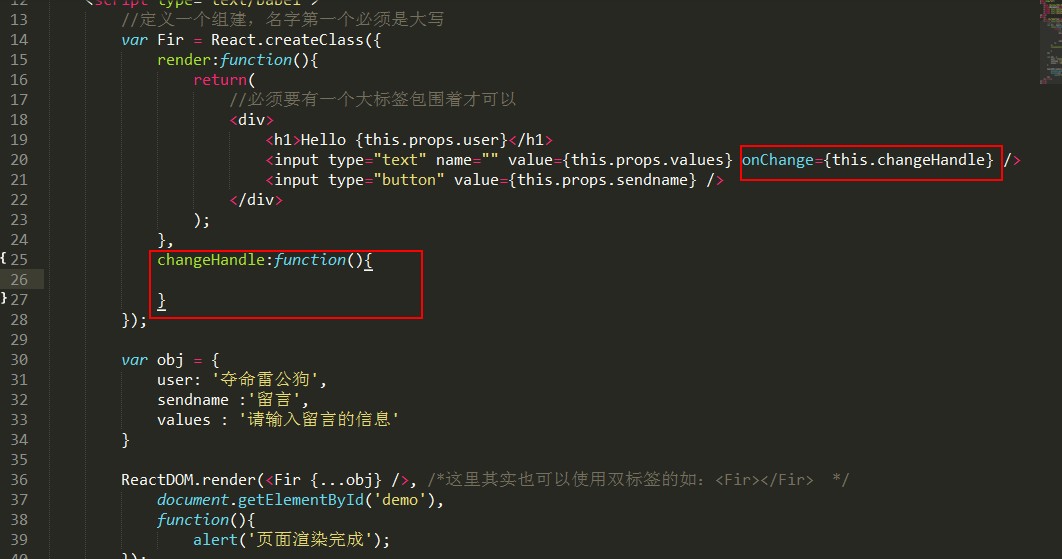
这样他还饱了个错,那么我们来用双向绑定的方式来进行解决掉他。。。。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="./js/react.js"></script>
<script src="./js/react-dom.js"></script>
<script src="./js/browser.min.js"></script>
</head>
<body>
<div id="demo"></div>
<script type="text/babel">
//定义一个组建,名字第一个必须是大写
var Fir = React.createClass({
render:function(){
return(
//必须要有一个大标签包围着才可以
<div>
<h1>Hello {this.props.user}</h1>
<input type="text" name="" value={this.props.values} onChange={this.changeHandle} />
<input type="button" value={this.props.sendname} />
</div>
);
},
changeHandle:function(){ }
}); var obj = {
user: '夺命雷公狗',
sendname :'留言',
values : '请输入留言的信息'
} ReactDOM.render(<Fir {...obj} />, /*这里其实也可以使用双标签的如:<Fir></Fir> */
document.getElementById('demo'),
function(){
alert('页面渲染完成');
});
</script>
</body>
</html>
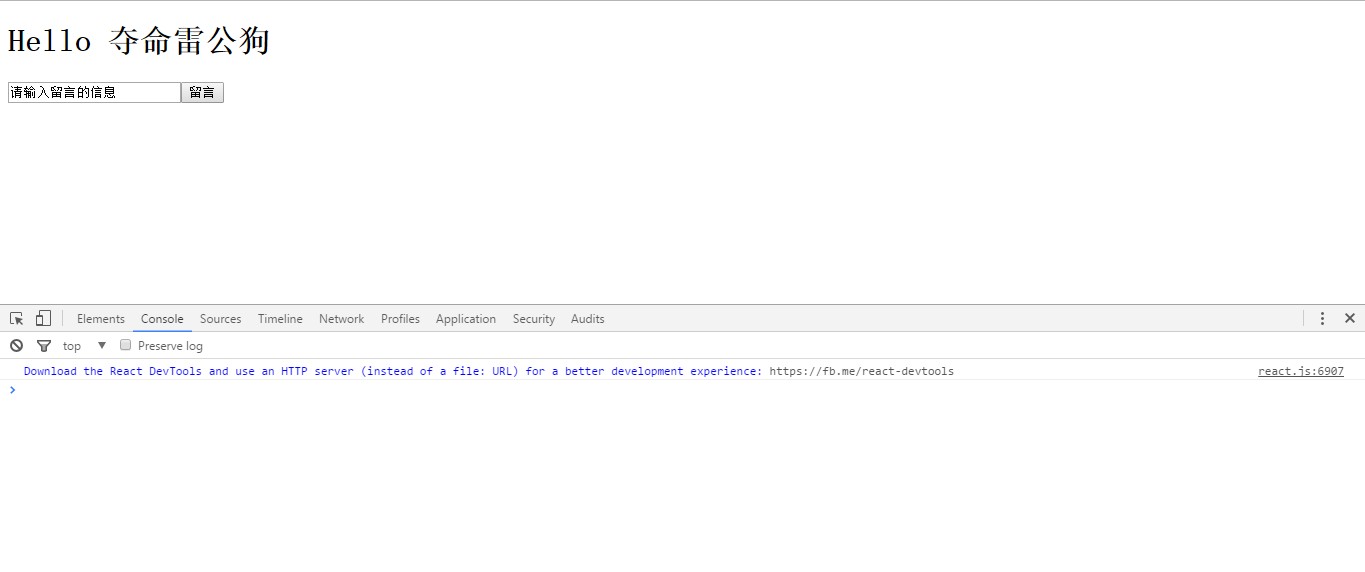
然后再去看看。。。

没报错了。。。。
夺命雷公狗-----React---6--props多属性的传递的更多相关文章
- 夺命雷公狗-----React---17--事件常用的属性
我们可以通过打印的方式将他打印出来看看,如下所示: <!DOCTYPE> <html> <head> <meta charset="utf-8&qu ...
- 夺命雷公狗-----React---7--组建的状态props和state
props:组建初始要渲染的数据,他是不可以改变的 state:组建状态发生改变,调用render重新渲染数据 我们来写一个例子: <!DOCTYPE html> <html lan ...
- 夺命雷公狗-----React---12--添加类和样式
<!DOCTYPE> <html> <head> <meta charset="utf-8"> <title></ ...
- 夺命雷公狗-----React---11--添加css样式的方法
<!DOCTYPE> <html> <head> <meta charset="utf-8"> <title></ ...
- 夺命雷公狗-----React---10--组建嵌套进行数据遍历
先写一个组建... 然后进行嵌套.. <!DOCTYPE html> <html lang="en"> <head> <meta char ...
- 夺命雷公狗-----React---9--map数据的遍历
比如我们要实现的是这种效果: 用这种方法来写,她只能写死在哪,没啥意思,所以我们定义一个数据,然后来测试下map方法对她遍历出来的数据 <!DOCTYPE html> <html l ...
- 夺命雷公狗-----React---8--react官方提供的组建实现双向绑定
首先要引入她.. <!DOCTYPE html> <html lang="en"> <head> <meta charset=" ...
- 夺命雷公狗-----React---5--props对象的传递
提示:props的值是不可以改变的... <!DOCTYPE html> <html lang="en"> <head> <meta ch ...
- 夺命雷公狗-----React---4--props变量的传递
提示:props的值是不可以改变的... <!DOCTYPE html> <html lang="en"> <head> <meta ch ...
随机推荐
- SVN错误:Attempted to lock an already-locked dir
在eclipse里提交和更新文件是报错: Attempted to lock an already-locked dir svn: Working copy 'F:\workspace\WebFram ...
- Java_JDK动态代理学习笔记
昨天被问了个问题,问题的大意是这样的:为什么 Proxy.newProxyInstance(ClassLoader loader, Class<?>[] interfaces, Invoc ...
- Flex与.net进行URL参数传递编码处理
在JS中用到的三种编码方式escape 对应于Flex中是一样的,并且支持相互的解码 var a:String = "超越梦想#"; trace(escape(a)); //%u8 ...
- 使用数据泵导入(impdp)和导出(expdp)
数据泵技术是Oracle Database 10g 中的新技术,它比原来导入/导出(imp,exp)技术快15-45倍.速度的提高源于使用了并行技术来读写导出转储文件. expdp使用 使用EXPDP ...
- petapoco定制,比较SQL事务,存储过程,分布式事务(MSDTC)的区别和场景
使用分布式事务时 就锁死了,而且是只锁编辑的行 使用.netSQL事务一定要执行了一个CUD的SQL才会锁死,而且也是锁行,但是也锁读的行 .netSQL事务要在这里才锁死 结论,对于产品要求细粒度的 ...
- iOS开发中几个重要的方法
iOS开发中几个重要的方法: 加载类到内存,程序刚启动的时候调用,调用在main函数之前 1.+(void)load{ } 初始化类,类第一次使用的时候调用一次 2.+(void)initialize ...
- MySql_设置编码
1.查看mysql编码(默认latin1) show variables like 'collation_%'; +--------------------------+--------------- ...
- ellipsis
语法: text-overflow : clip | ellipsis 参数: clip : 不显示省略标记(...),而是简单的裁切(clip这个参数是不常用的!) ellipsis ...
- 安装wampserver之后,浏览器中输入localhost页面显示IIS7解决办法
1.wampserver图标为绿色才为正常启动,如果为橘色说明端口(默认为80)被占用:可以点击图标,然后点Apache->Service->测试80端口,来验证端口是否被占用. 如果占用 ...
- redis发布订阅
命令 : redis-cli打开一个客户端 Redis Psubscribe 命令订阅一个或多个符合给定模式的频道. 每个模式以 * 作为匹配符,比如 it* 匹配所有以 it 开头的频道( it.n ...
